Pembuat alur kerja agen ramah lingkungan Anda!
Alur Kerja Agen berbasis LLM disebut-sebut sebagai alur kerja terbaik tahun ini; mereka benar-benar dapat mengganggu industri ini! Namun, untuk memudahkan orang-orang memahami topik ini, kami perlu menawarkan mereka alat yang mudah untuk bereksperimen dan merasakan sendiri faktor "wow". Proyek ini bertujuan untuk membantu orang membangun alur kerja agen dengan cara yang sederhana.
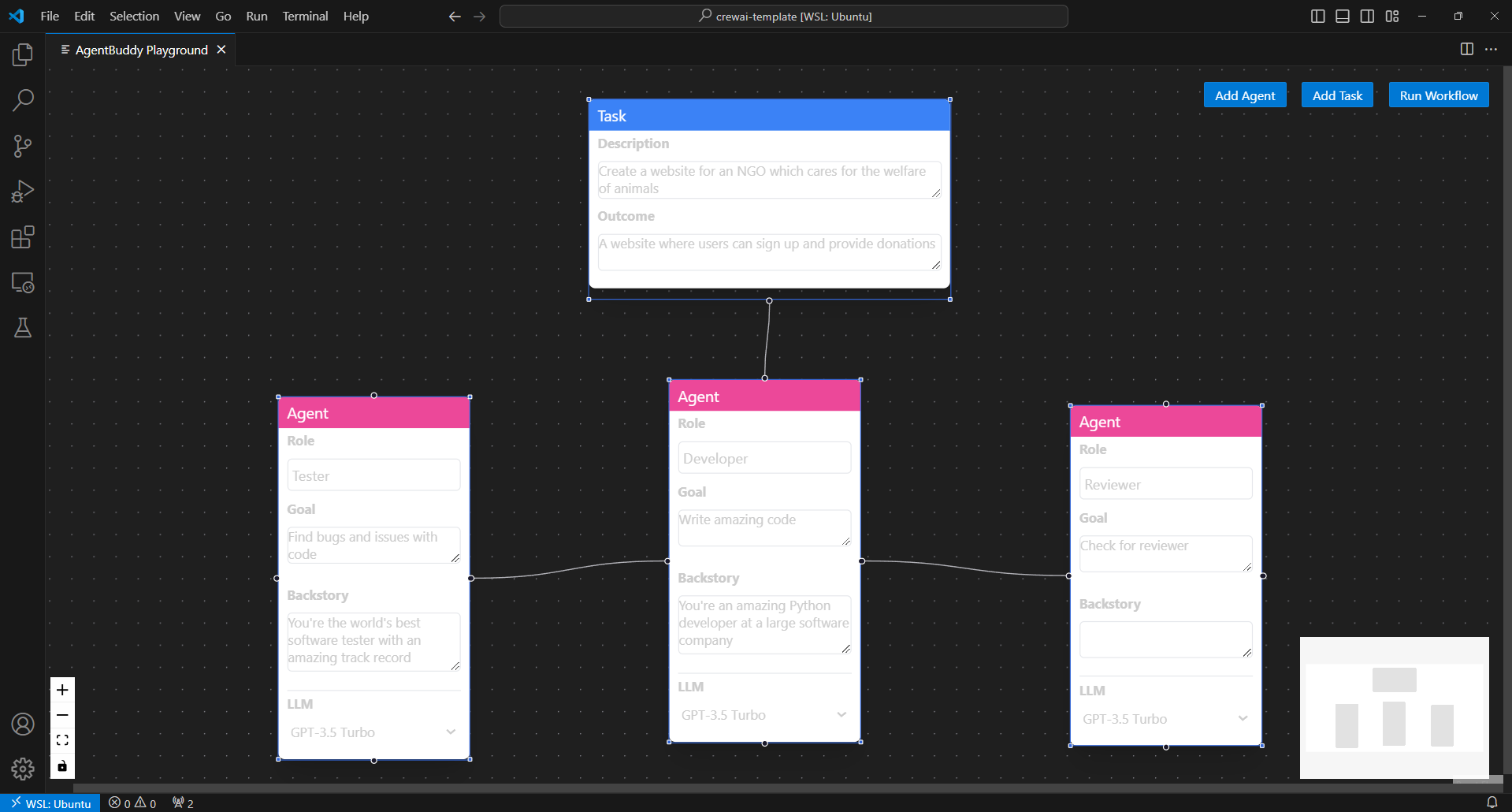
Ini adalah GUI visual di mana pengguna dapat membangun alur kerja agen menggunakan seret dan lepas blok yang sederhana (mis. pembuat berbasis blok). Mereka dapat membuat grafik dengan beberapa agen yang berbicara satu sama lain, atau bekerja secara terpisah, menentukan persona untuk agen, dan menetapkan tugas. Alur kerja agen yang dibuat kemudian diekspor ke dalam kode, yang dapat dieksekusi. Aplikasi ini dikemas sebagai ekstensi VS Code, sehingga memudahkan pengembang untuk menggunakannya. Ide keseluruhannya adalah menggunakan pendekatan kode rendah/tanpa kode untuk membangun alur kerja agen.

React + Vite + React Flow dengan TypeScript untuk GUI, dan mengemasnya sebagai ekstensi VS Code. Grafik yang Anda buat dengan editor akan dimasukkan ke dalam proyek crewAI.
Ekstensi kemudian mengeksekusi aplikasi crewAI yang dikompilasi secara lokal di terminal dan menampilkan hasilnya.
# Clone the repo
git clone https://github.com/flashbard/agentbuddy-vscode
# Navigate into project
cd agentbuddy-vscode
# Install dependencies for both the extension and webview UI source code
npm run install:all
# Build webview UI source code
npm run build:webview
# Open the project in VS Code
code . # Run the extension
npm run watch
# Run the webview project alone
npm run start:webview
Di VS Code, buka perintah palete (F1 atau ctrl + shift + p), jalankan perintah AgentBuddy: Playground .
# Setup vsce locally
npm install -g @vscode/vsce
# Package the extension
vsce package
# (Optional) Install the generated VSIX file
code --install-extension < GENERATED-VSIX-FILE >Dibuat dengan ❤️ oleh Sampath di hackOMSCS 2024