react native header search bar
iPhoneX

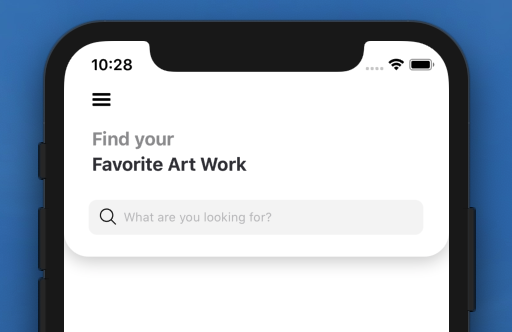
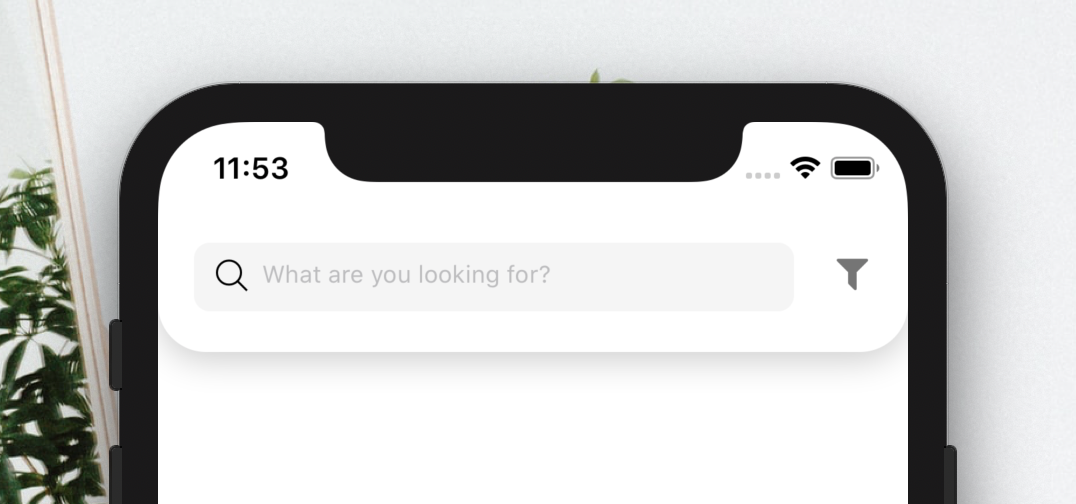
| Bilah Pencarian Tajuk | Bilah Pencarian Klasik Header |
 |  |
Tambahkan ketergantungan:
npm i react - native - header - search - bar "react-native-androw" : ">= 0.0.33" ,
"react-native-vector-icons" : ">= 6.6.0" ,
"react-native-safe-area-context" : ">= 0.6.1" ,
"react-native-dynamic-vector-icons" : ">= 0.2.1" ,
"@freakycoder/react-native-helpers" : ">= 0.0.21" import {
HeaderSearchBar ,
HeaderClassicSearchBar
} from "react-native-header-search-bar" ; < HeaderSearchBar onChangeText = { text => console . log ( text ) } / > < HeaderClassicSearchBar onChangeText = { text => console . log ( text ) } / >| Milik | Jenis | Bawaan | Keterangan |
|---|---|---|---|
| warna latar belakang | warna | #fff | mengubah warna latar belakang |
| bayanganWarna | warna | #000 | mengubah warna bayangan utama |
| Judul pertama | rangkaian | Temukan milikmu | atur judul pertama itu sendiri |
| Judul kedua | rangkaian | Karya Seni Favorit | atur judul kedua itu sendiri |
| FirstJudulWarna | warna | #959597 | mengubah warna teks judul pertama |
| keduaJudulWarna | warna | #34343b | mengubah warna teks judul kedua |
| FirstTitleFontSize | nomor | 18 | ubah ukuran font judul pertama |
| keduaJudulFontUkuran | nomor | 18 | ubah ukuran font judul kedua |
| ikonKomponen | komponen | ikon hamburger | atur komponen Anda sendiri alih-alih komponen ikon hamburger |
| onPressHamburgerIcon | fungsi | batal | atur fungsi Anda sendiri saat ikon hamburger ditekan |
| Milik | Jenis | Bawaan | Keterangan |
|---|---|---|---|
| nama ikon | rangkaian | mencari | atur nama ikon |
| tipe ikon | rangkaian | Ikon Jahat | atur jenis ikon |
| ikonUkuran | nomor | 25 | mengatur ukuran ikon |
| ikonWarna | warna | #000 | mengatur warna ikon |
| diChangeText | fungsi | fungsi | atur logika Anda sendiri untuk mengubah teks |
| nilai | rangkaian | belum diartikan | atur nilai untuk input teks kotak pencarian |
| kotak pencarianTeks | rangkaian | Anda cari apa? | atur teks kotak pencarian |
| cariBoxTextStyle | gaya | bawaan | atur gaya Anda sendiri untuk gaya input teks |
| kotak pencarianOnPress | fungsi | fungsi | atur logika Anda sendiri saat mengetuk kotak pencarian itu sendiri |
| lebar kotak pencarian | nomor | 95% | mengubah lebar kotak pencarian |
| kotak pencarianBorderRadius | nomor | 8 | mengubah radius batas kotak pencarian |
| CariKotakLatar BelakangWarna | warna | #f5f5f5 | mengubah warna latar belakang kotak pencarian |
| ikonKomponen | komponen | Ikon | atur komponen ikon Anda sendiri, bukan Ikon |
| nonaktifkan Input Teks | boolean | PALSU | menonaktifkan atau mengaktifkan input teks itu sendiri |
Komponen Bilah Pencarian Header dirancang oleh: Jawadur Rahman
FreakyCoder, [email protected]
React Native Header Search Bar tersedia di bawah lisensi MIT. Lihat file LISENSI untuk info lebih lanjut.