Pustaka Android yang dirancang untuk menyederhanakan proses penerapan fungsi terkait penelusuran.


mavenCentral() ke file build.gradle tingkat atas. buildscript {
// ...
repositories {
// ...
mavenCentral()
}
// ...
}build.gradle tingkat modul Anda. dependencies {
implementation " com.paulrybitskyi.persistentsearchview:persistentsearchview:1.1.5 "
}targetSdk Anda adalah 30 dan Anda ingin menggunakan fitur penelusuran suara, tambahkan baris ini ke AndroidManifest.xml aplikasi Anda : < manifest ...>
//...
< queries >
< intent >
< action android : name = " android.speech.RecognitionService " />
</ intent >
</ queries >
//...
</ manifest >Implementasi PersistentSearchView dengan fungsionalitas dasar melibatkan 2 langkah utama - mendeklarasikan widget di dalam file XML pilihan Anda dan mengonfigurasinya di salah satu kelas Java/Kotlin.
Mari terapkan PersistentSearchView dengan fungsionalitas dasar dengan mengikuti langkah-langkah yang tercantum di atas:
Mendeklarasikan widget di dalam file XML.
<? xml version = " 1.0 " encoding = " utf-8 " ?>
< RelativeLayout
xmlns : android = " http://schemas.android.com/apk/res/android "
xmlns : app = " http://schemas.android.com/apk/res-auto "
android : layout_width = " match_parent "
android : layout_height = " match_parent " >
<!-- Other widgets here -->
< com .paulrybitskyi.persistentsearchview.PersistentSearchView
android : id = " @+id/persistentSearchView "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
android : paddingTop = " 4dp "
android : paddingLeft = " 4dp "
android : paddingStart = " 4dp "
android : paddingRight = " 4dp "
android : paddingEnd = " 4dp " />
</ RelativeLayout >Mengonfigurasi widget di salah satu kelas Java/Kotlin.
override fun onCreate ( savedInstanceState : Bundle ? ) {
super .onCreate(savedInstanceState)
setContentView( R .layout.demo_activity_layout)
// ...
with (persistentSearchView) {
setOnLeftBtnClickListener {
// Handle the left button click
}
setOnClearInputBtnClickListener {
// Handle the clear input button click
}
// Setting a delegate for the voice recognition input
setVoiceRecognitionDelegate( VoiceRecognitionDelegate ( this @DemoActivity))
setOnSearchConfirmedListener { searchView, query ->
// Handle a search confirmation. This is the place where you'd
// want to perform a search against your data provider.
}
// Disabling the suggestions since they are unused in
// the simple implementation
setSuggestionsDisabled( true )
}
}
// ...
override fun onActivityResult ( requestCode : Int , resultCode : Int , data : Intent ? ) {
super .onActivityResult(requestCode, resultCode, data)
// Calling the voice recognition delegate to properly handle voice input results
VoiceRecognitionDelegate .handleResult(persistentSearchView, requestCode, resultCode, data)
} @ Override
protected void onCreate ( Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
setContentView ( R . layout . demo_activity_layout );
//...
persistentSearchView . setOnLeftBtnClickListener ( new OnClickListener () {
@ Override
public void onClick ( View view ) {
// Handle the left button click
}
});
persistentSearchView . setOnClearInputBtnClickListener ( new OnClickListener () {
@ Override
public void onClick ( View view ) {
// Handle the clear input button click
}
});
// Setting a delegate for the voice recognition input
persistentSearchView . setVoiceRecognitionDelegate ( new VoiceRecognitionDelegate ( this ));
persistentSearchView . setOnSearchConfirmedListener ( new OnSearchConfirmedListener () {
@ Override
public void onSearchConfirmed ( PersistentSearchView searchView , String query ) {
// Handle a search confirmation. This is the place where you'd
// want to perform a search against your data provider.
}
});
// Disabling the suggestions since they are unused in
// the simple implementation
persistentSearchView . setSuggestionsDisabled ();
}
//...
@ Override
protected fun onActivityResult ( int requestCode , int resultCode , Intent data ) {
super . onActivityResult ( requestCode , resultCode , data );
// Calling the voice recognition delegate to properly handle voice input results
VoiceRecognitionDelegate . handleResult ( persistentSearchView , requestCode , resultCode , data );
}Implementasi PersistentSearchView dengan saran terbaru hampir sama dengan Implementasi Dasar dengan satu pengecualian: konfigurasi tampilan.
Dalam implementasi ini Anda perlu menyediakan lebih banyak konfigurasi untuk widget agar dapat menampilkan saran terbaru kepada pengguna, seperti menyediakan implementasi untuk beberapa pendengar serta mengambil saran dari penyedia data Anda dan mengaturnya ke pencarian melihat.
Misalnya, berikut adalah konfigurasi widget dengan fungsi saran terkini:
@ Override
protected void onCreate ( Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
setContentView ( R . layout . demo_activity_layout );
//...
persistentSearchView . setOnLeftBtnClickListener ( new OnClickListener () {
@ Override
public void onClick ( View view ) {
// Handle the left button click
}
});
persistentSearchView . setOnClearInputBtnClickListener ( new OnClickListener () {
@ Override
public void onClick ( View view ) {
// Handle the clear input button click
}
});
// Setting a delegate for the voice recognition input
persistentSearchView . setVoiceRecognitionDelegate ( new VoiceRecognitionDelegate ( this ));
persistentSearchView . setOnSearchConfirmedListener ( new OnSearchConfirmedListener () {
@ Override
public void onSearchConfirmed ( PersistentSearchView searchView , String query ) {
// Handle a search confirmation. This is the place where you'd
// want to save a new query and perform a search against your
// data provider.
}
});
persistentSearchView . setOnSearchQueryChangeListener ( new OnSearchQueryChangeListener () {
@ Override
public void onSearchQueryChanged ( PersistentSearchView searchView , String oldQuery , String newQuery ) {
// Handle a search query change. This is the place where you'd
// want load new suggestions based on the newQuery parameter.
}
});
persistentSearchView . setOnSuggestionChangeListener ( new OnSuggestionChangeListener () {
@ Override
public void onSuggestionPicked ( SuggestionItem suggestion ) {
// Handle a suggestion pick event. This is the place where you'd
// want to perform a search against your data provider.
}
@ Override
public void onSuggestionRemoved ( SuggestionItem suggestion ) {
// Handle a suggestion remove event. This is the place where
// you'd want to remove the suggestion from your data provider.
}
});
}
//...
@ Override
public void onResume () {
super . onResume ();
List < String > searchQueries = null ;
// Fetching the search queries from the data provider
if ( persistentSearchView . isInputQueryEmpty ) {
searchQueries = mDataProvider . getInitialSearchQueries ();
} else {
searchQueries = mDataProvider . getSuggestionsForQuery ( persistentSearchView . inputQuery );
}
// Converting them to recent suggestions and setting them to the widget
persistentSearchView . setSuggestions ( SuggestionCreationUtil . asRecentSearchSuggestions ( searchQueries ), false );
}
//...
@ Override
protected fun onActivityResult ( int requestCode , int resultCode , Intent data ) {
super . onActivityResult ( requestCode , resultCode , data );
// Calling the voice recognition delegate to properly handle voice input results
VoiceRecognitionDelegate . handleResult ( persistentSearchView , requestCode , resultCode , data );
} override fun onCreate ( savedInstanceState : Bundle ? ) {
super .onCreate(savedInstanceState)
setContentView( R .layout.demo_activity_layout)
// ...
with (persistentSearchView) {
setOnLeftBtnClickListener {
// Handle the left button click
}
setOnClearInputBtnClickListener {
// Handle the clear input button click
}
// Setting a delegate for the voice recognition input
setVoiceRecognitionDelegate( VoiceRecognitionDelegate ( this @DemoActivity))
setOnSearchConfirmedListener { searchView, query ->
// Handle a search confirmation. This is the place where you'd
// want to save a new query and perform a search against your
// data provider.
}
setOnSearchQueryChangeListener { searchView, oldQuery, newQuery ->
// Handle a search query change. This is the place where you'd
// want load new suggestions based on the newQuery parameter.
}
setOnSuggestionChangeListener( object : OnSuggestionChangeListener {
override fun onSuggestionPicked ( suggestion : SuggestionItem ) {
// Handle a suggestion pick event. This is the place where you'd
// want to perform a search against your data provider.
}
override fun onSuggestionRemoved ( suggestion : SuggestionItem ) {
// Handle a suggestion remove event. This is the place where
// you'd want to remove the suggestion from your data provider.
}
})
}
}
// ...
override fun onResume () {
super .onResume()
// Fetching the search queries from the data provider
val searchQueries = if (persistentSearchView.isInputQueryEmpty) {
mDataProvider.getInitialSearchQueries()
} else {
mDataProvider.getSuggestionsForQuery(persistentSearchView.inputQuery)
}
// Converting them to recent suggestions and setting them to the widget
persistentSearchView.setSuggestions( SuggestionCreationUtil .asRecentSearchSuggestions(searchQueries), false )
}
// ...
override fun onActivityResult ( requestCode : Int , resultCode : Int , data : Intent ? ) {
super .onActivityResult(requestCode, resultCode, data)
// Calling the voice recognition delegate to properly handle voice input results
VoiceRecognitionDelegate .handleResult(persistentSearchView, requestCode, resultCode, data)
}Implementasi PersistentSearchView dengan saran reguler identik dengan Implementasi Saran Terkini Dasar dengan satu pengecualian: metode pembuatan saran asRecentSearchSuggestions(searchQueries) harus diganti dengan asRegularSearchSuggestions(searchQueries).
Lihat aplikasi Contoh.
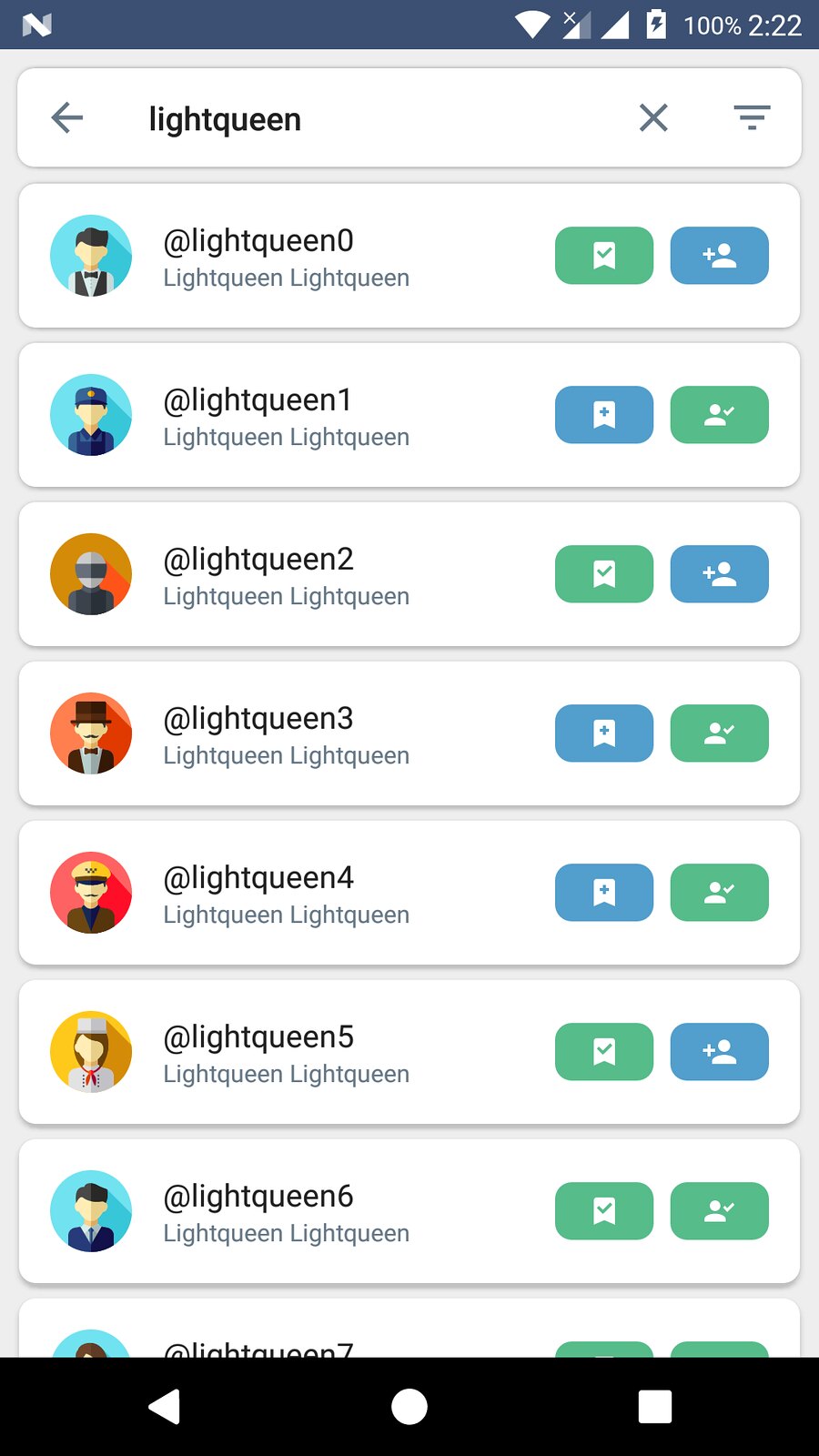
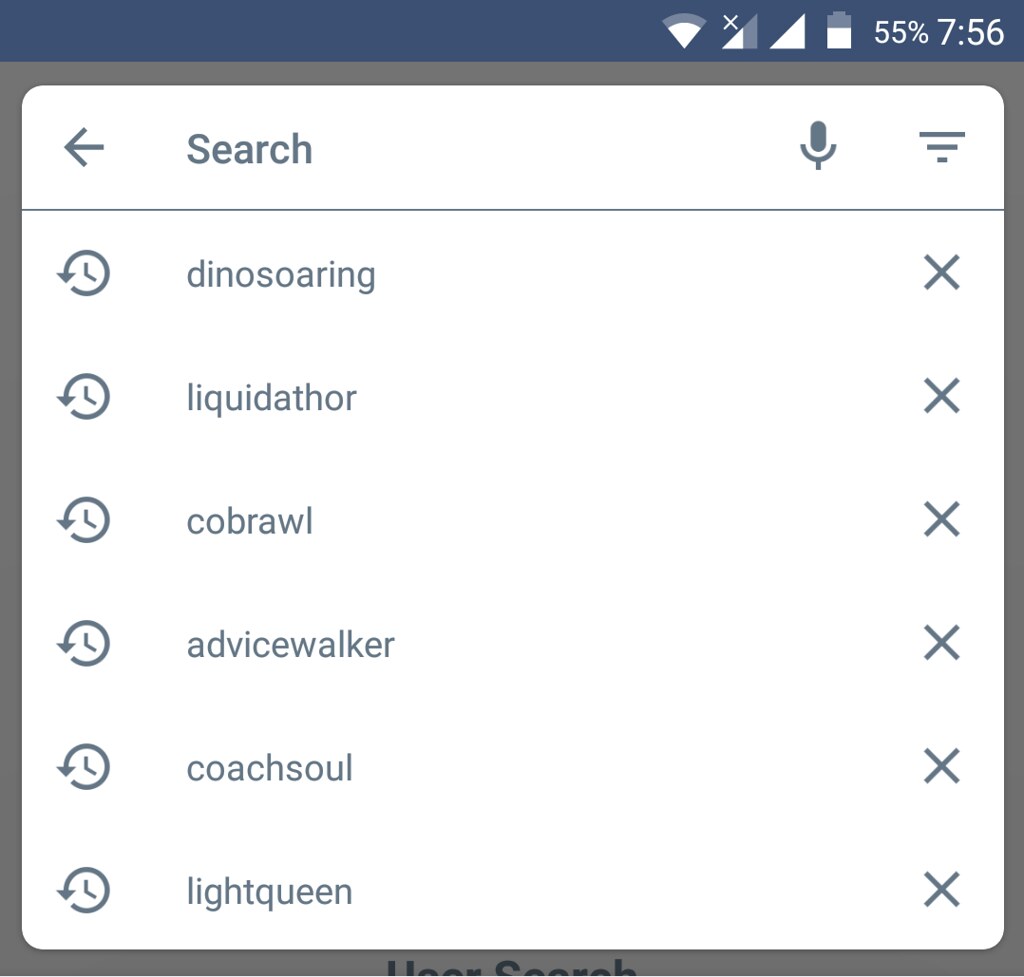
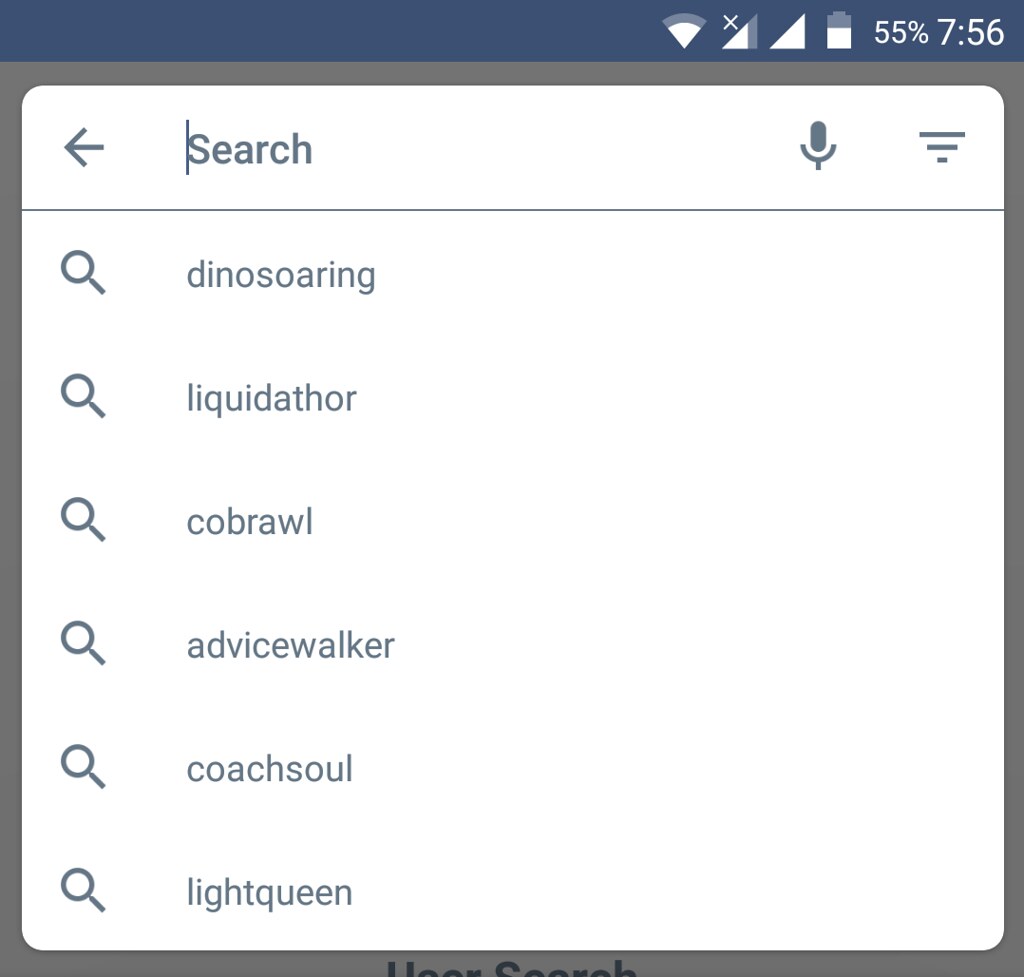
Perbedaan antara saran terkini dan saran reguler adalah pengguna dapat menghapus saran terbaru dari daftar, sedangkan saran reguler tidak dapat dihapus (tidak ada tombol hapus pada saran reguler).
Misalnya, berikut tangkapan layar saran terbaru dibandingkan dengan biasanya:
| Terkini | Biasa |
 |  |
Lihat file CONTRIBUTING.md.
| burung hantu |
Menggunakan PersistentSearchView di aplikasi Anda dan ingin aplikasi tersebut dicantumkan di sini? Email saya di [email protected]!
PersistentSearchView dilisensikan di bawah Lisensi Apache 2.0.