evento
evento adalah Aplikasi Web Progresif (PWA) yang dirancang untuk menyederhanakan dan memodernisasi pelacakan kehadiran acara universitas dengan menggantikan metode pena dan kertas tradisional dengan solusi cepat, efisien, dan digital.
Fitur
- Aplikasi Web Progresif (PWA) : Dapat diinstal pada perangkat apa pun dan dapat diakses secara offline, memberikan pengalaman pengguna yang lancar serupa dengan aplikasi asli.
- Pemindaian Kode QR : Pindai kode QR ID siswa dengan cepat untuk mencatat kehadiran secara instan.
- Data Real-Time : Pembaruan segera dan sinkronisasi data untuk pencatatan kehadiran yang akurat dan terkini.
- Peran dan Izin Pengguna : Tingkat akses berbeda untuk admin utama, admin sekunder, dan petugas dengan fitur terbatas untuk memastikan keamanan dan pengelolaan data yang tepat.
- Pemberitahuan dan Peringatan : Pemberitahuan khusus untuk acara terkait kehadiran dan potensi masalah.
- Desain Responsif : Desain sepenuhnya responsif untuk memastikan kegunaan pada perangkat apa pun, termasuk desktop, tablet, dan ponsel cerdas.
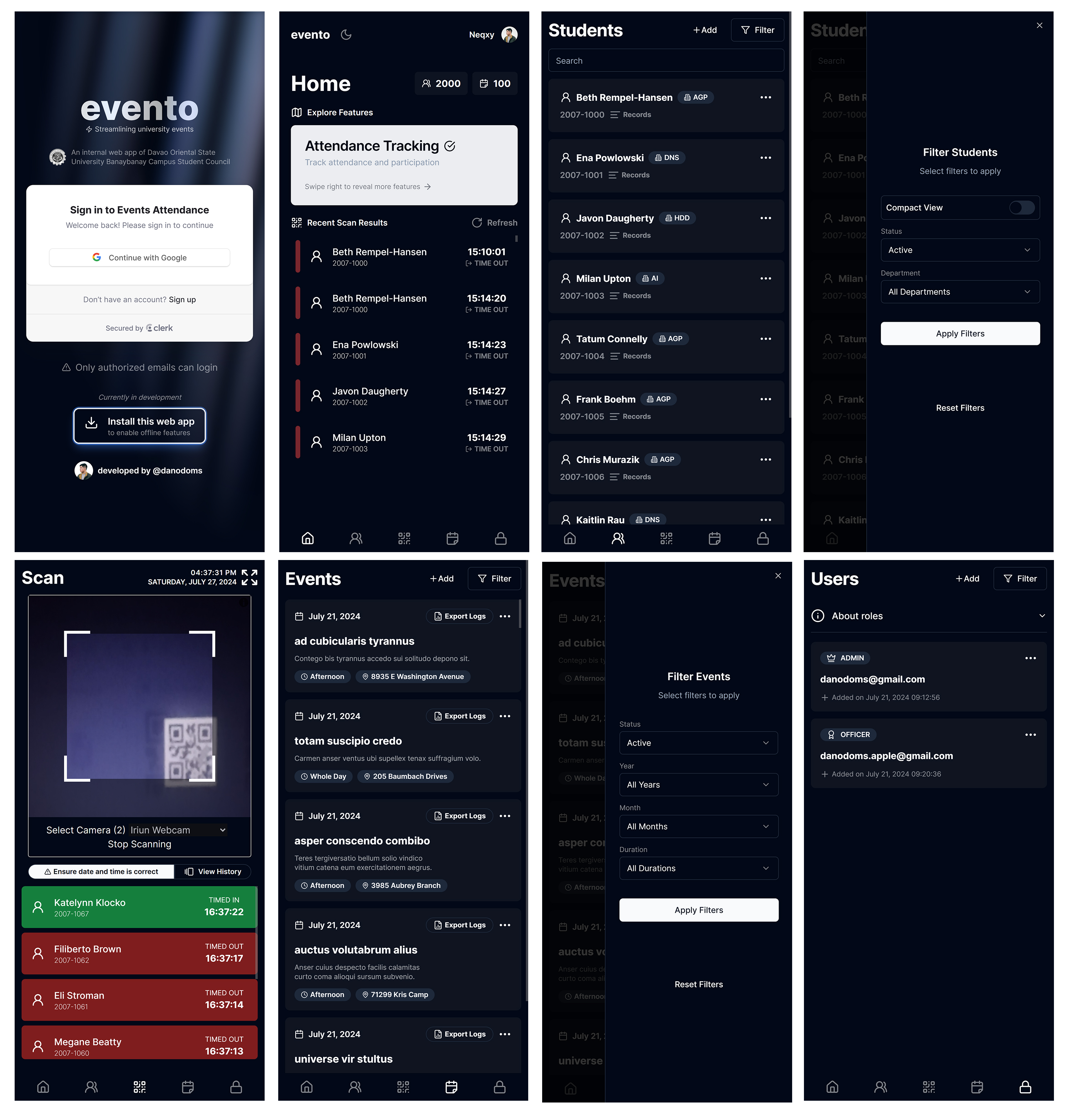
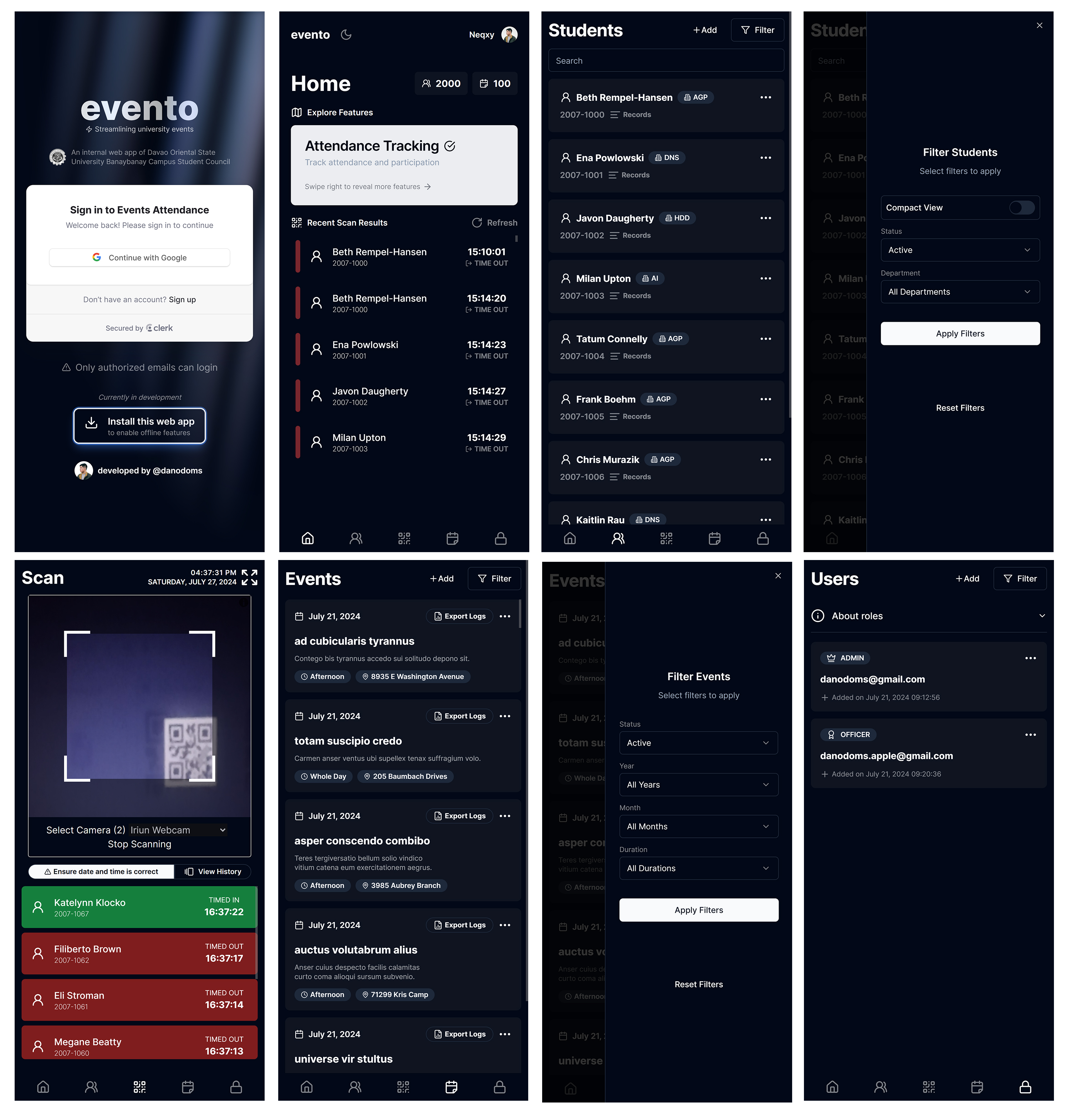
Tangkapan layar

MONOREPO
Instalasi
Untuk menginstal dan menggunakan evento , ikuti langkah-langkah berikut:
Kloning Repositori :
git clone https://github.com/domsdano/events-attendance.git
Arahkan ke Direktori Proyek :
Instal Dependensi :
Jalankan Aplikasi :
Bangun Aplikasi untuk Produksi :
Terapkan Aplikasi : Ikuti metode pilihan Anda untuk menerapkan aplikasi yang dibuat ke server web atau layanan hosting Anda.
Penggunaan
- Login : Admin dan petugas login menggunakan kredensial mereka.
- Pindai Kode QR : Gunakan pemindai kode QR bawaan untuk memindai ID siswa untuk kehadiran.
- Lihat Catatan Kehadiran : Akses dan kelola data kehadiran secara real-time.
- Pemberitahuan : Menerima peringatan dan pemberitahuan untuk acara terkait kehadiran.
- Manajemen Pengguna : Kelola pengguna dan tetapkan peran dan izin yang sesuai.
Teknologi yang Digunakan
- React : Untuk membangun antarmuka pengguna.
- Tailwind CSS : Untuk menata gaya aplikasi.
- shadcn : Untuk komponen yang dapat diakses.
- Zustand : Untuk pengelolaan negara.
- React Query : Untuk pengambilan data dan cache.
- Html5Qrcode : Untuk pemindaian kode QR.
- React Toastify : Untuk notifikasi dan peringatan.
- TypeScript : Untuk keamanan jenis dan pengalaman pengembang yang lebih baik.
- Framer Motion : Untuk animasi dan transisi yang halus.
Berkontribusi
Kontribusi untuk meningkatkan evento dipersilakan! Jika Anda mempunyai ide, saran, atau laporan bug, silakan buka masalah atau kirimkan permintaan penarikan.
Garpu Repositori :
git fork https://github.com/domsdano/events-attendance.git
Buat Cabang Baru :
git checkout -b feature/your-feature-name
Komit Perubahan Anda :
git commit -m " Add your commit message "
Dorong ke Cabang Anda :
git push origin feature/your-feature-name
Buka Permintaan Tarik : Jelaskan perubahan Anda dan kirimkan permintaan tarik untuk ditinjau.