fylo dark theme landing page - Mentor Frontend
Hai, yang di sana! Terima kasih telah memeriksa proyek ini!
Ini adalah solusi untuk tantangan Frontend Mentor yang terdiri dari pembuatan halaman arahan yang terlihat sedekat mungkin dengan desain yang diberikan. Tujuannya adalah untuk meningkatkan keterampilan tata letak web saya dengan membangun proyek yang realistis.
1. Daftar isi ✒️
- fylo dark theme landing page - Mentor Frontend
- 1. Daftar isi ✒️
- 2. Ikhtisar
- Tantangannya
- Cara menjalankan proyek:
- Tautan
- 3. Proses saya?
- Dibangun dengan
- Apa yang saya pelajari
- Sumber daya yang berguna
- 4. Penulis ??
2. Ikhtisar
Tantangannya
Pengguna harus dapat:
- Lihat tata letak optimal situs bergantung pada ukuran layar perangkat mereka
- Lihat status hover untuk semua elemen interaktif di halaman
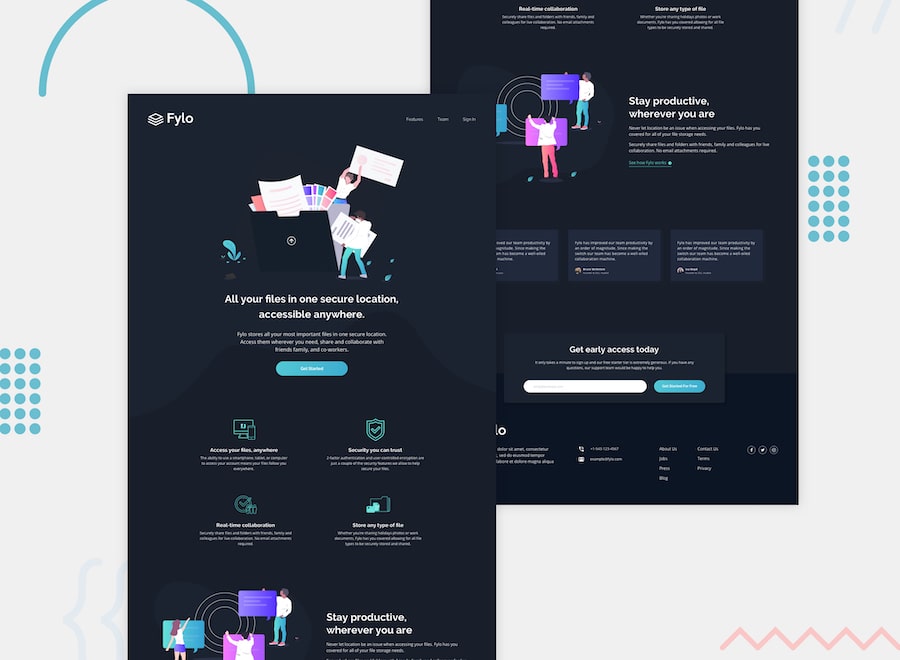
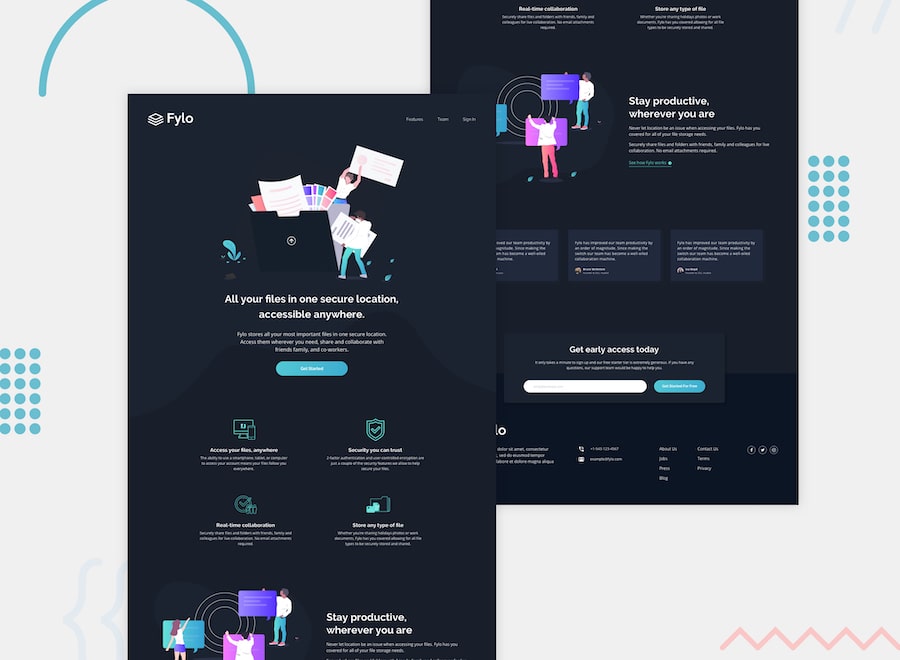
 fylo tantangan laman landas tema gelap" style="max-width: 100%;">
fylo tantangan laman landas tema gelap" style="max-width: 100%;">
Anda dapat memeriksa detail tantangan di halaman Frontend Mentor.
Cara menjalankan proyek:
Saya memilih untuk menggunakan Adalab Starter Kit untuk mengerjakan proyek ini, dibuat menggunakan Node dan Gulp. Jadi pertama-tama Node JS perlu diinstal untuk menjalankannya.
- Buka terminal di folder root repo.
- Instal dependensi lokal menggunakan perintah berikut di terminal:
- Mulai jalankan proyek menggunakan perintah berikut yang akan membuka jendela browser yang menampilkan versi langsung halaman tersebut.
Tautan
- URL Situs Langsung: https://leireomadina.github.io/fylo-dark-theme-landing-page/
- URL Solusi: segera hadir
3. Proses saya?
Dibangun dengan
- Markup HTML5 semantik
- Sistem templat HTML
- Properti khusus CSS3
- kotak fleksibel
- Kotak CSS
- SASS dengan metodologi BEM
- Meneguk
- Desain responsif dengan alur kerja yang mengutamakan seluler
Apa yang saya pelajari
- Gunakan @for untuk membuat loop di SCSS : dalam hal ini saya hanya ingin memilih kartu kedua dan ketiga dari bagian testimonial.
.card {
@for $i from 2 through 3 {
& -#{$i} {
margin-top : 1.8 rem ;
@media all and ( min-width : 768 px ) {
margin-top : 0 ;
}
}
}
}- Gunakan dan kelola file svg : gunakan atribut viewBox untuk mengubah posisi dan dimensinya, tambahkan tag judul dan desc untuk meningkatkan aksesibilitas, gaya sebaris dan CSS, sesuaikan warna menggunakan isian atau guratan...
- Gunakan peran ARIA untuk meningkatkan aksesibilitas web : misalnya, lihat peran menu navigasi berikut.
< nav class =" header-menu " role =" navigation " >
< ul class =" header-menu__list " role =" list " >
< li class =" header-menu__list-item " role =" list-item " >
< a class =" header-menu__link " href =" # " role =" link " >
Features
< a >
</ li >
...
</ ul >
</ nav > Sumber daya yang berguna
- Cara menggunakan @for untuk Membuat Sass Loop: https://www.youtube.com/watch?v=6CbsNFXMYgs. Anda juga dapat melihat dokumentasi resmi SASS.
- Daftar peran, status, dan properti ARIA (MDN): https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Roles
- Gaya SVG sebaris: https://www.youtube.com/watch?v=af4ZQJ14yu8&t=844s
- Sumber daya lainnya segera hadir..
4. Penulis ??
- LinkedIn: leire-ordeñana-madina
- Twitter: @risingdana
- Surel: [email protected]
- Behance: leireomadina
- Kodepen: leireomadina
- Mentor Bagian Depan: @leireomadina
Terima kasih atas waktunya?
 fylo tantangan laman landas tema gelap" style="max-width: 100%;">
fylo tantangan laman landas tema gelap" style="max-width: 100%;">