react markdown
Dibangun menggunakan slate-js
Penggunaan
Instal paket npm:
npm install -E @opuscapita/react-markdown
Impor ke aplikasi Anda
import MarkdownInput from '@opuscapita/react-markdown
Lihat contoh interaktif untuk detail lebih lanjut: https://opuscapita.github.io/react-markdown
Demo didukung oleh React Showroom
Jika Anda ingin menggunakannya bersama dengan Bootstrap Modal, Anda perlu menambahkan gaya:
.markdown-input_fullscreen { // pass this class to Modal component
overflow: hidden;
}
.markdown-input_fullscreen.modal.in .modal-dialog {
transform: none;
}
Bagaimana cara kerjanya
MarkdownEditor mendukung dekorator berikut:
-
bold -
italic -
strikethrough -
heading-1 -
heading-2 -
heading-3 -
heading-4 -
heading-5 -
heading-6 -
list -
ordered-list
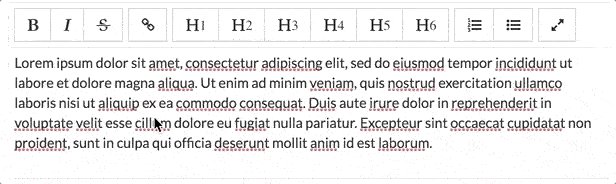
Tombol (grupnya, urutannya)
[B, I, S] [A] [H1, H2, H3, H4, H5, H6], [UL, OL]
- tindakan teks sebaris
- [B] - tanda tebal
- [I] - tanda miring
- [S] - tanda coretan
- link
- tindakan blok teks
- [H1] - tajuk 1 blok
- [H2] - header 2 blok
- [H3] - blok tajuk 3
- [H4] - blok tajuk 4
- [H5] - blok tajuk 5
- [H6] - blok tajuk 6
- daftar
- [UL] - blok daftar
- [OL] - blok daftar yang dipesan
Catatan untuk pemilihan multi-baris : hanya list dan ordered list yang tersedia untuk pemilihan multi-baris, tombol-tombol lain di toolbar dinonaktifkan, karena jika tidak, penyorotan penurunan harga menjadi tidak konsisten.
Perilaku
Elemen blok
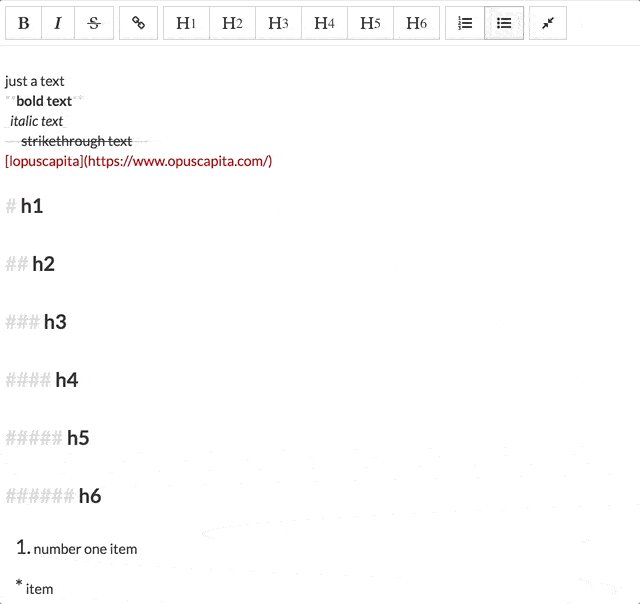
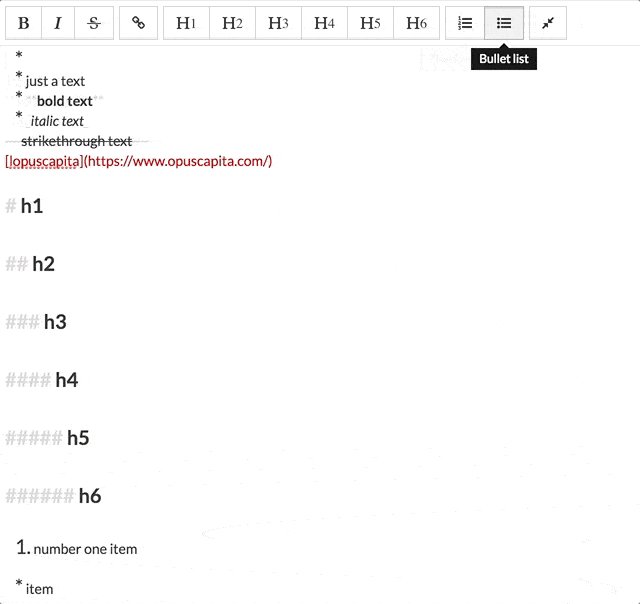
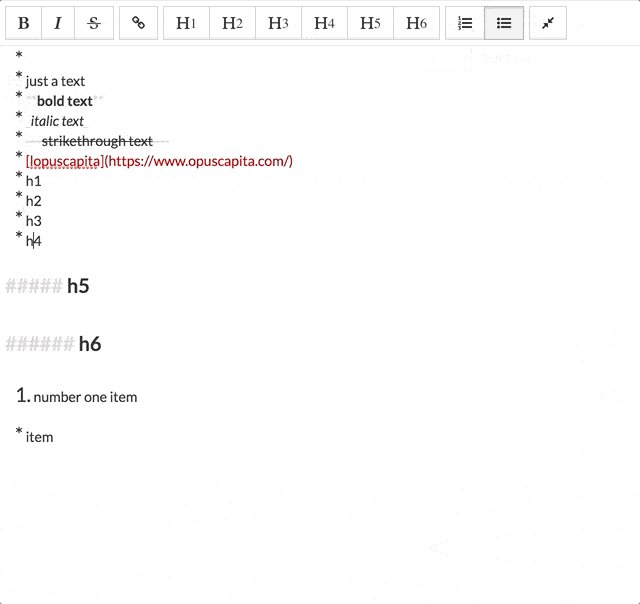
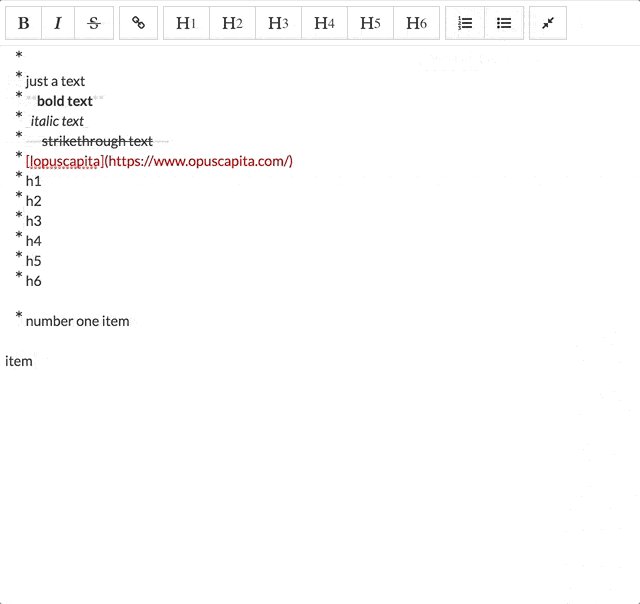
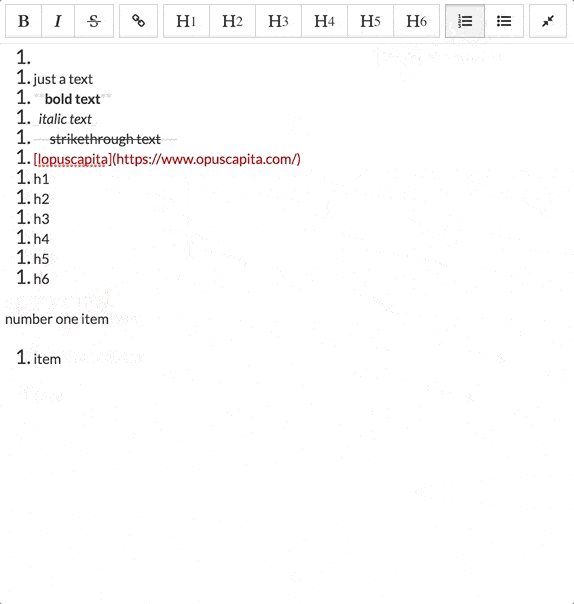
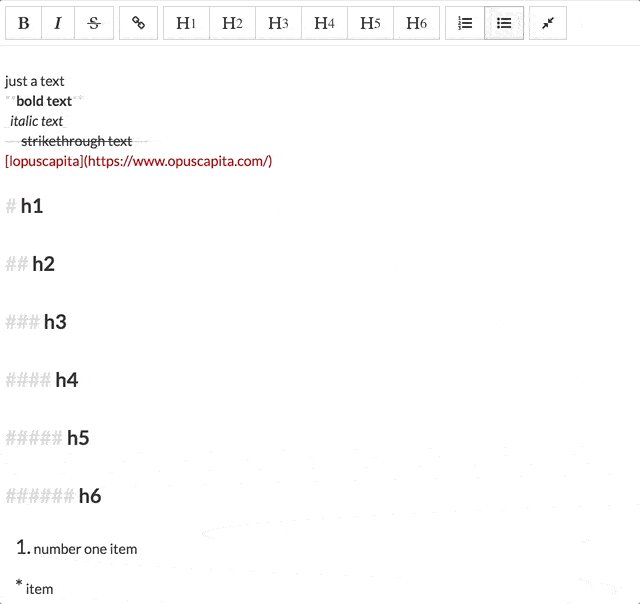
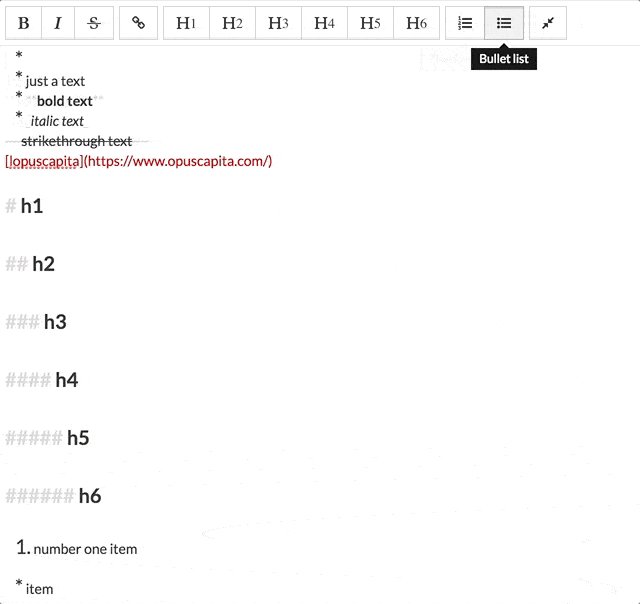
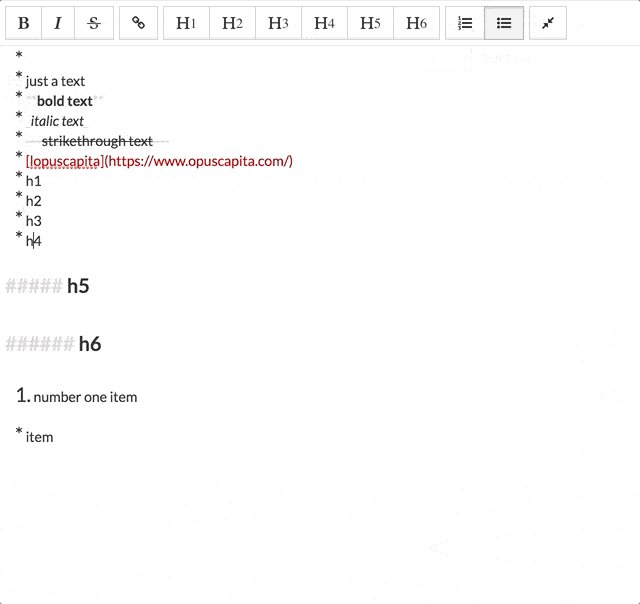
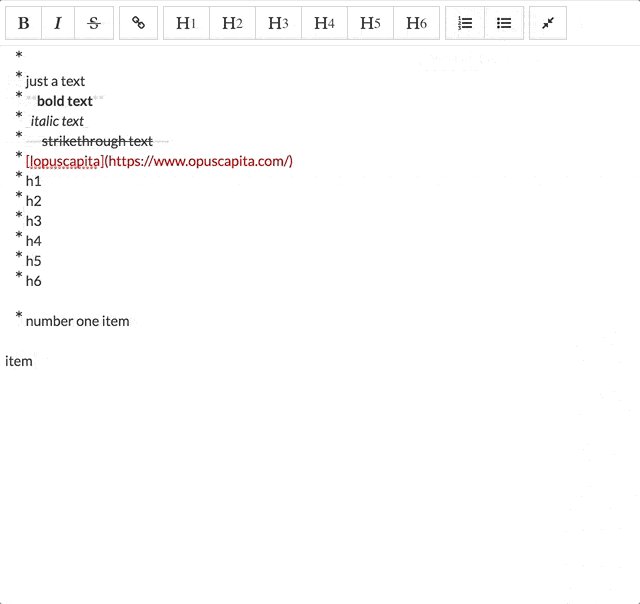
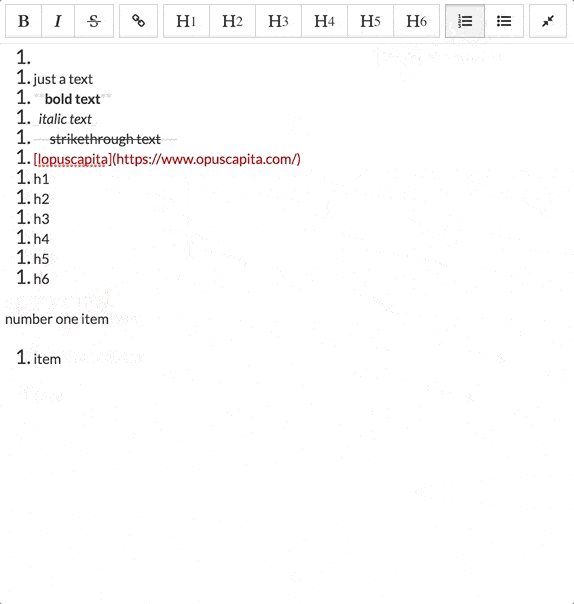
Tombol Daftar [UL].
Berikut spesifikasi melalui contoh video untuk tombol ini

- Sisipkan penanda '* ' di awal baris jika baris tidak dimulai dengan ['{angka}. ', '#', '##', '###', '####', '#####', '######']
- Ganti dengan penanda '* ' jika baris dimulai dengan ['{angka}. ', '#', '##', '###', '####', '#####', '######']
- Sisipkan penanda '*' di awal baris berikutnya jika
enter ditekan di akhir baris yang ditandai sebagai item daftar jika item berisi teks apa pun - Hapus baris dari '* ' dan letakkan kursor ke baris baru jika pengguna menekan
enter di akhir baris yang ditandai sebagai item daftar tetapi tidak berisi teks apa pun
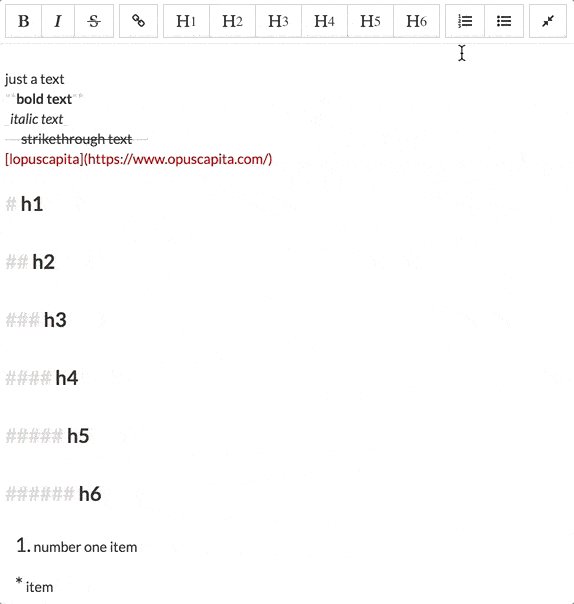
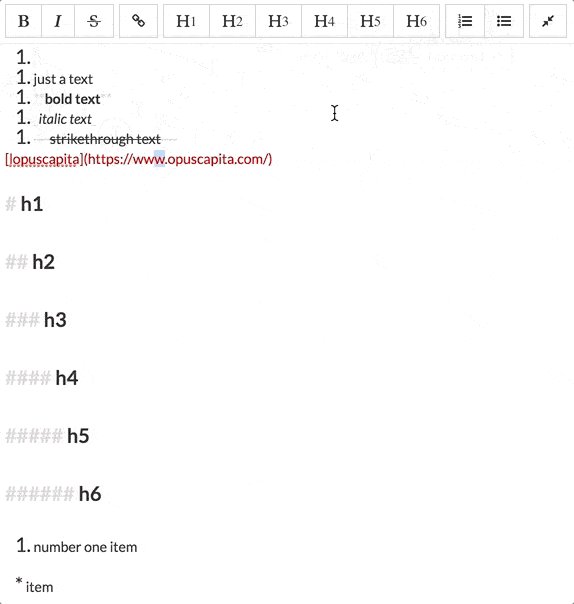
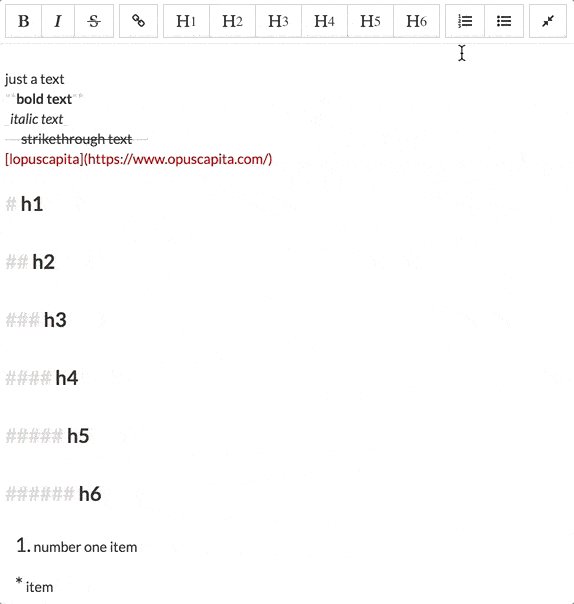
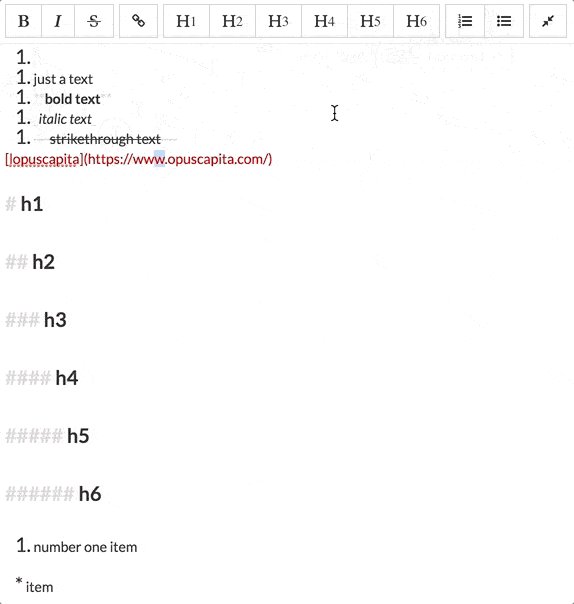
Tombol daftar pesanan [OL].
Berikut spesifikasi melalui contoh video untuk tombol ini

- Masukkan penanda '1. ' di awal baris jika tidak dimulai dengan ['*', '#', '##', '###', '####', '#####', '## #### ']
- Ganti dengan penanda '1. ' jika baris dimulai dengan ['*', '#', '##', '###', '####', '#####', '######']
- Masukkan penanda '{number+1} ' di awal baris berikutnya jika
enter ditekan di akhir baris yang ditandai sebagai item daftar jika item berisi teks apa pun - Hapus baris dari '{number} ' dan letakkan kursor ke baris baru jika pengguna menekan
enter di akhir baris yang ditandai sebagai item daftar terurut tetapi tidak berisi teks apa pun
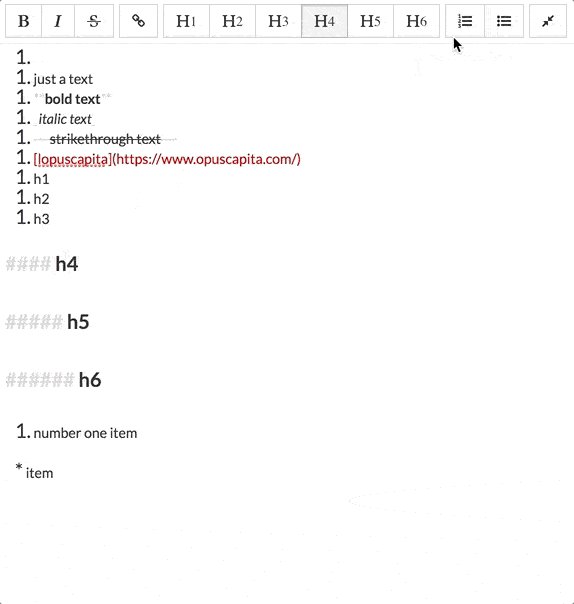
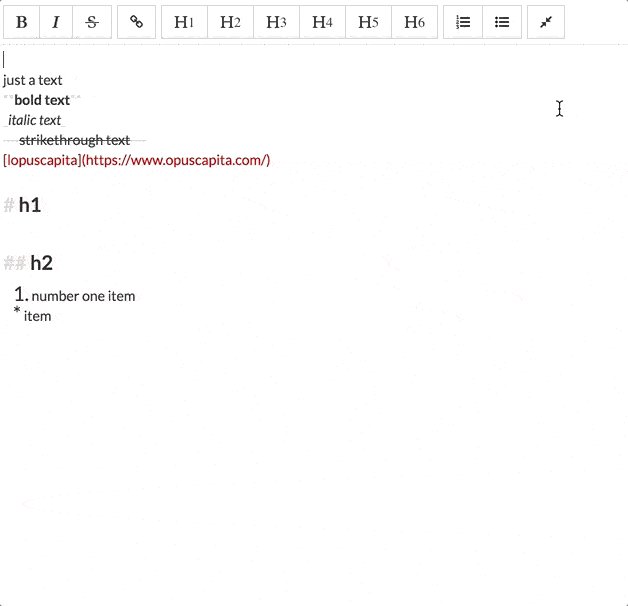
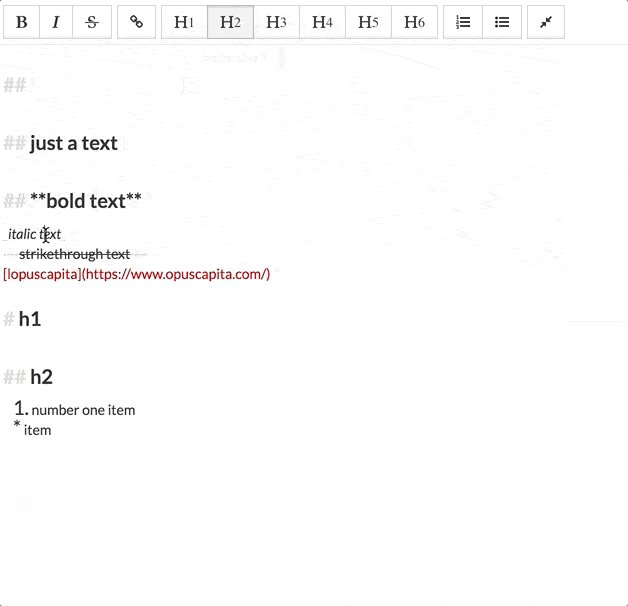
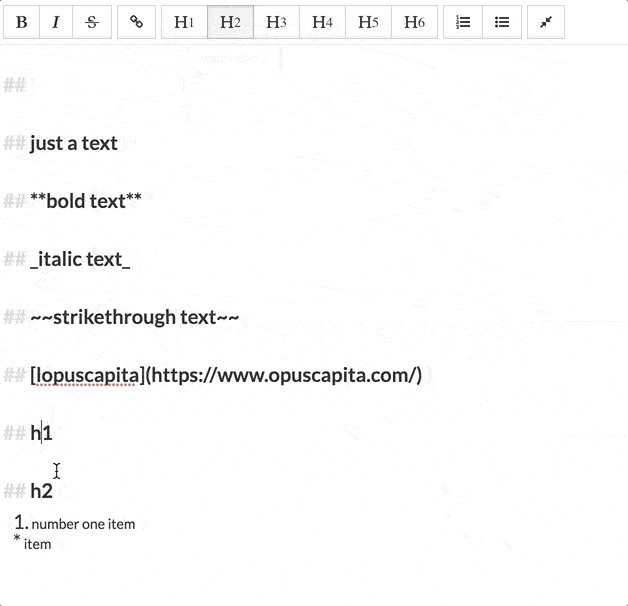
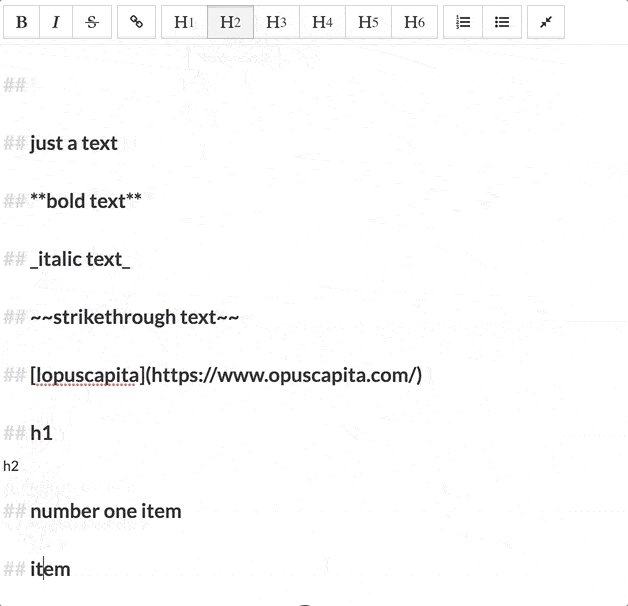
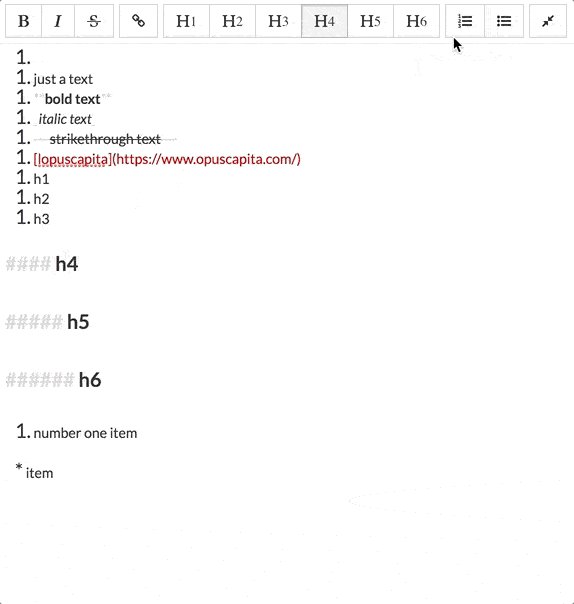
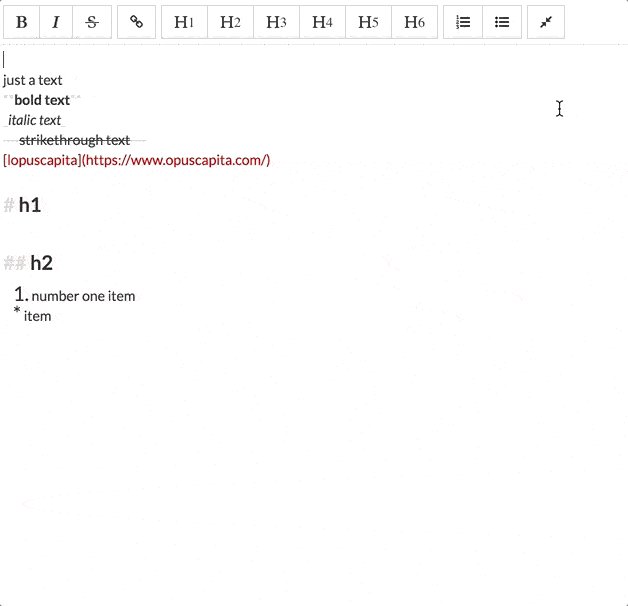
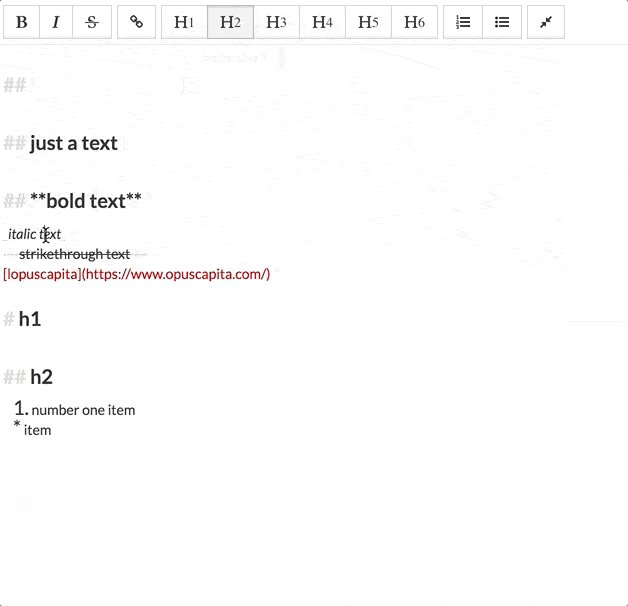
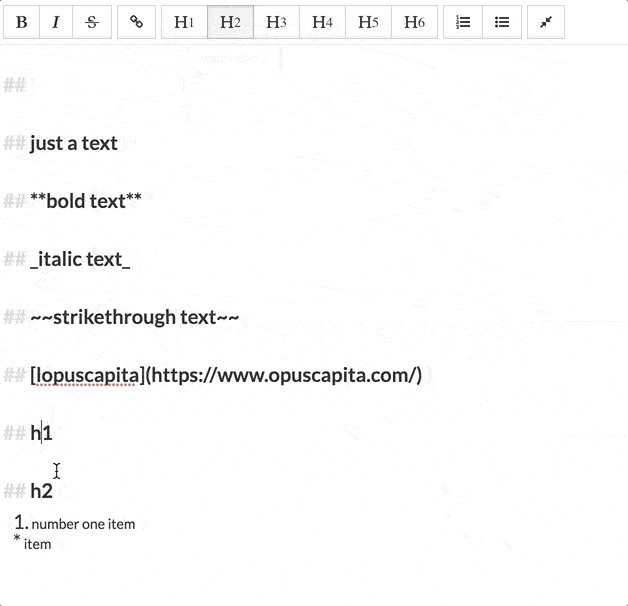
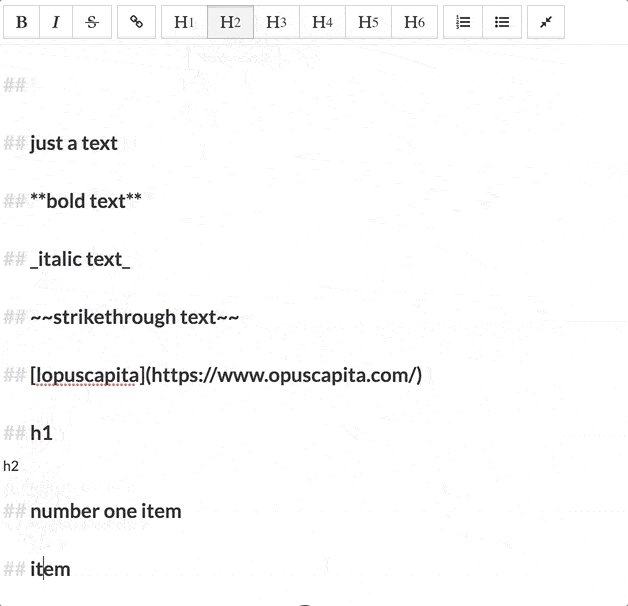
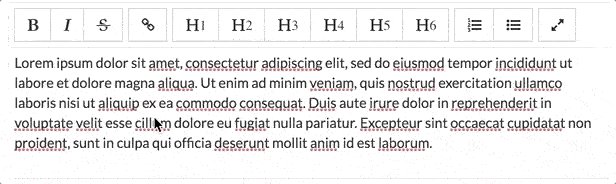
Tombol item header [h1-h6].
Berikut adalah spesifikasi melalui contoh video untuk tombol [H2] (tombol header lainnya juga berfungsi)

- Masukkan penanda '# ' - '###### ' (tergantung tombol) di awal baris jika tidak dimulai dengan ['* ', '{number}. ']
- Ganti dengan penanda '#' - '###### ' (tergantung tombol) jika garis dibintangi dengan ['* ', '{number}. ']
- Hapus penanda tajuk yang ada jika tombol tajuk terkait diklik
- Perbarui penanda tajuk yang ada ke penanda tajuk lain jika penanda tajuk saat ini tidak sesuai dengan tombol tajuk yang ditekan
Elemen yang ditandai
Berikut spesifikasi melalui contoh video untuk tombol-tombol ini

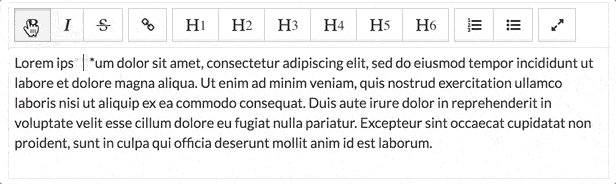
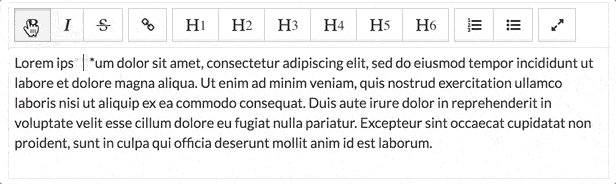
Tombol [B] tebal
- Teks yang dipilih dibungkus dengan '**', misalnya {selected_text} -> **{selected_text}**
- Jika teks yang dipilih berisi teks tebal maka akan dibuka bungkusnya, misalnya **{selected_text}** -> {selected_text}
- Menyisipkan '**{cursor}**' ke posisi kursor jika teks tidak dipilih, dan kursor ditempatkan di dalamnya
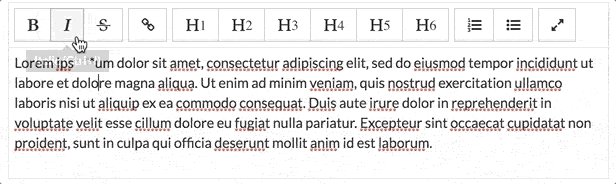
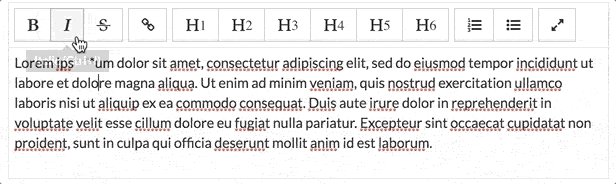
Tombol miring [I].
- Teks yang dipilih dibungkus dengan '_', misal {selected_text} -> _{selected_text}_
- Jika teks yang dipilih ditandai miring maka teks tersebut akan dibuka, misalnya _{selected_text}_ -> {selected_text}
- Menyisipkan '_{cursor}_' ke posisi kursor jika teks tidak dipilih, dan kursor ditempatkan di dalamnya
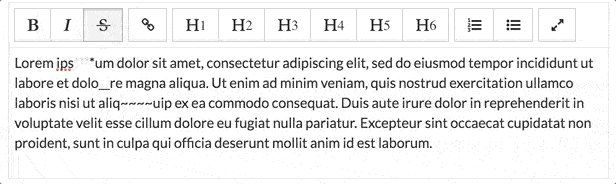
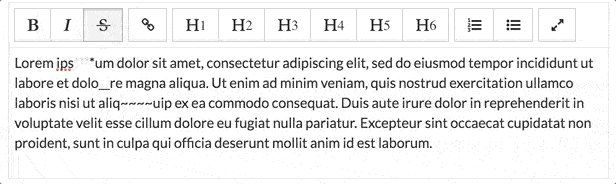
Tombol coretan [S].
- Teks yang dipilih dibungkus dengan '~~', misal {selected_text} -> ~~{selected_text}~~
- Jika teks yang dipilih ditandai sebagai dicoret maka teks tersebut akan dibuka, misalnya ~~{selected_text}~~ -> {selected_text}
- Menyisipkan '~~{cursor}~~' ke posisi kursor jika teks tidak dipilih, dan kursor ditempatkan di dalamnya
Elemen sebaris
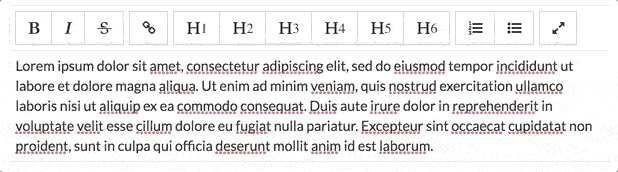
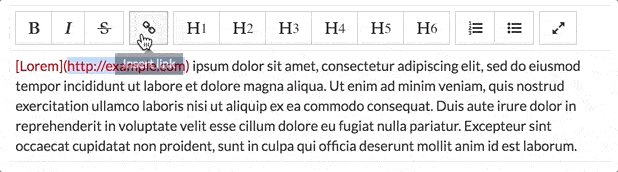
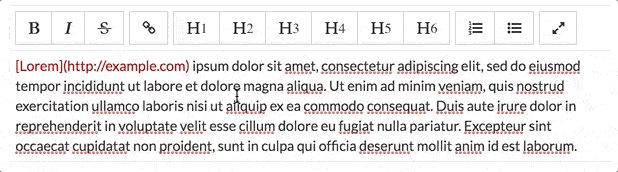
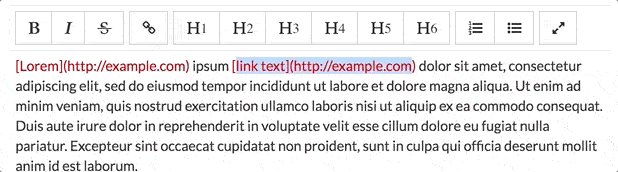
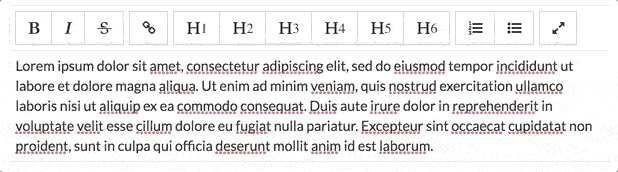
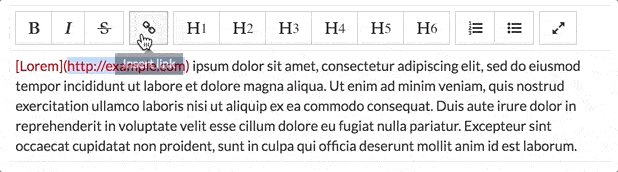
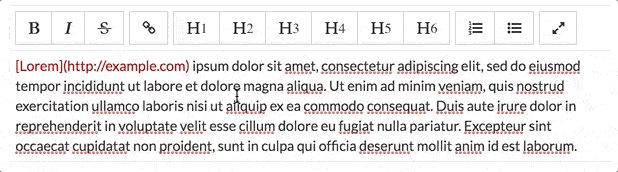
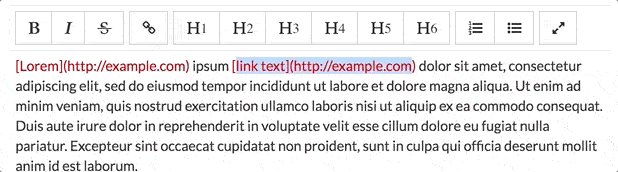
Tombol jangkar eksternal [A].
Berikut spesifikasi melalui contoh video untuk tombol ini

- Membungkus teks yang dipilih dengan '[' dan '](http://example.com)', misalnya {selected_text} -> [{selected_text}](http://example.com)
- Menyisipkan teks [teks tautan](http://example.com) ke posisi kursor jika teks tidak dipilih.
Masalah yang diketahui
- Dalam kasus toolbar pemilihan multi baris, semua tombol kecuali
list dan ordered list tidak tersedia (tidak ada tindakan yang didukung) - Blok kode tidak didukung
Kontributor
| Alexei Sergeev |
|---|
| Dmitry Divin |
| Dmitry Sanko |
| Aleksandr Baliunov |
| Kirill Volkovich |
Lisensi
Berlisensi di bawah Lisensi Apache, Versi 2.0. Lihat LISENSI untuk teks lisensi lengkap.