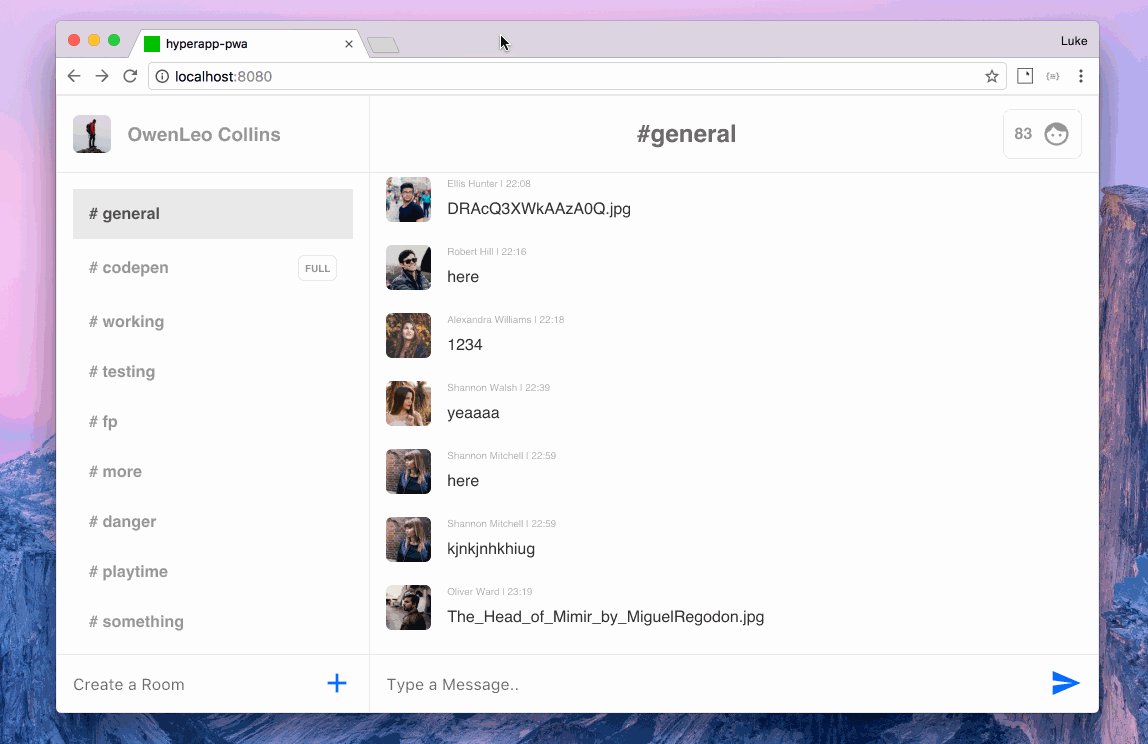
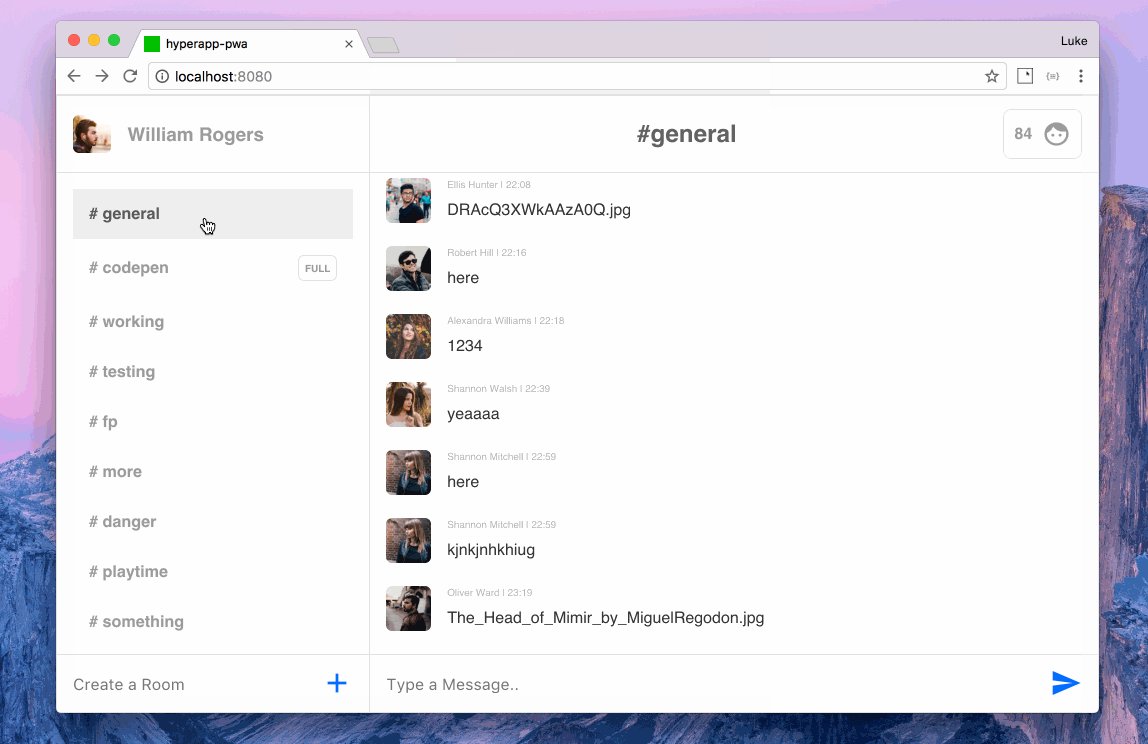
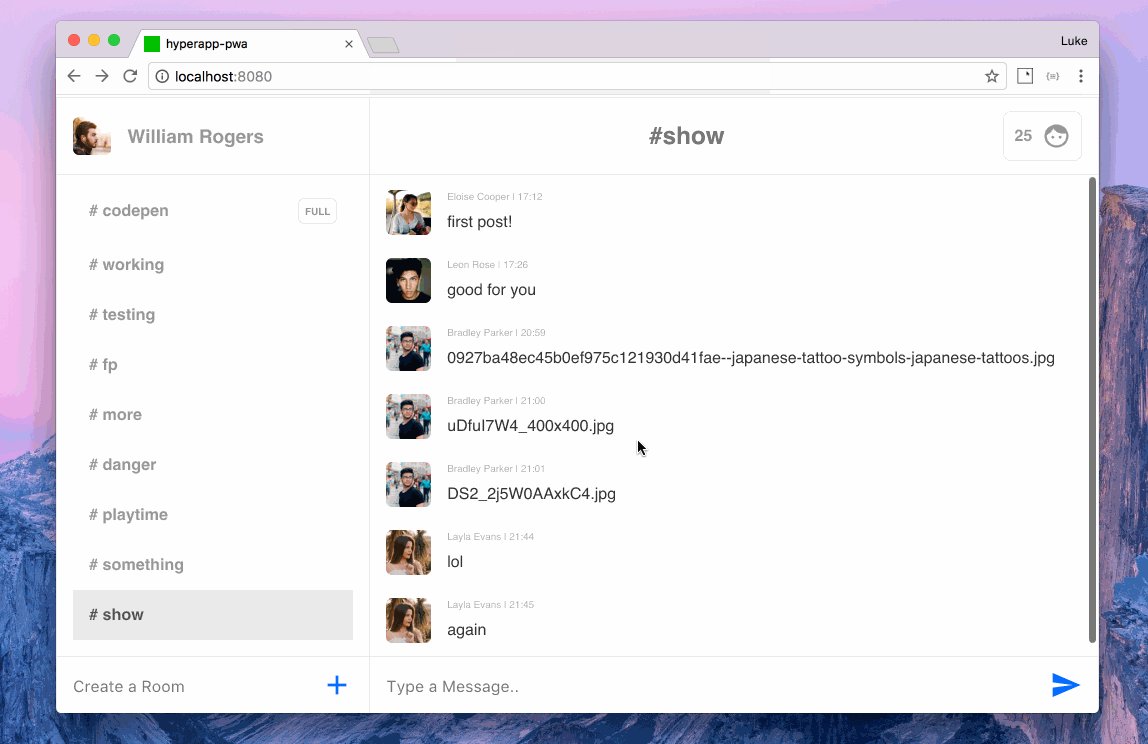
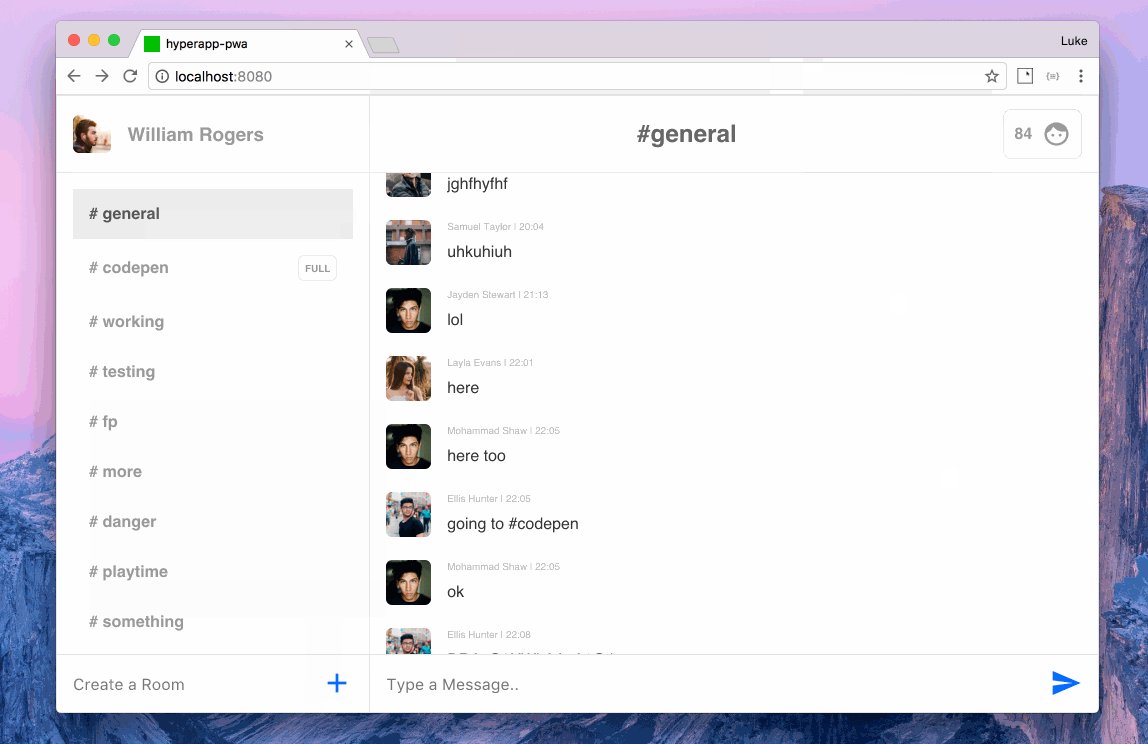
Klon kendur ditenagai oleh Chatkit. Lihat aksinya di sini https://pusher.github.io/react-slack-clone

Ini adalah aplikasi web satu halaman statis yang di-bootstrap dengan create-react-app untuk kemudahan pengaturan, distribusi, dan pengembangan. Ini adalah pembungkus UI tipis di sekitar pustaka klien pusher-chatkit untuk menunjukkan bagaimana berbagai fitur dapat bekerja sama untuk membentuk klien obrolan real-time yang menarik dengan berbagai aplikasi produk potensial.
Chatkit SDK memungkinkan Anda menerapkan fitur yang Anda harapkan dari klien obrolan. Ini termasuk:
Ingin terlibat? Kami memiliki banyak masalah GitHub yang ramah bagi pemula.
Demo ini mencoba melengkapi fitur sesuai dengan dokumentasi di sini. Permintaan fitur harus dilakukan melalui isu atau permintaan tarik ke repositori ini.
Untuk menjalankan aplikasi secara lokal; mengkloning repo, menginstal dependensi dan menjalankan aplikasi.
$ git clone https://github.com/pusher/react-slack-clone
$ cd react-slack-clone
$ yarn && yarn start
Aplikasi dimulai dalam mode pengembangan dan membuka jendela browser di http://localhost:3000 . Proyek dibangun kembali dan browser dimuat ulang secara otomatis ketika file sumber diubah. Kesalahan build atau runtime apa pun disebarkan dan ditampilkan di browser.
Aplikasi ini bergantung pada autentikasi GitHub dan titik akhir pembuatan pengguna yang dihosting di https://chatkit-demo-server.herokuapp.com. Titik akhirnya adalah /auth dan /token .