elemen reaksi-obrolan
Elemen obrolan Reactjs
CATATAN: paket ini tidak lagi mendukung react-native.
Dokumentasi Lengkap , Changelog
Memasang
npm install react-chat-elements --save
Impor
// RCE CSS
import 'react-chat-elements/dist/main.css'
// MessageBox component
import { MessageBox } from 'react-chat-elements' Komponen
- Item Obrolan
- Kotak Pesan
- Pesan Sistem
- Daftar Pesan
- Daftar Obrolan
- Masukan
- Tombol
- munculan
- Bilah Samping
- bilah navigasi
- tarik-turun
- Avatar
- Pesan Lokasi
- Pesan Spotify
- Item Rapat
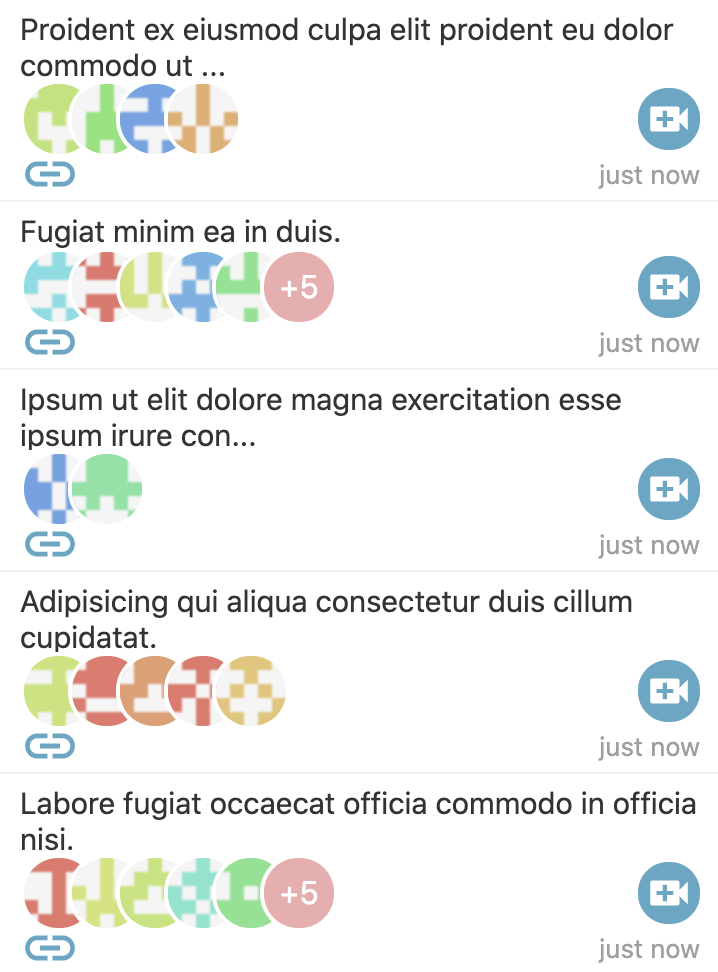
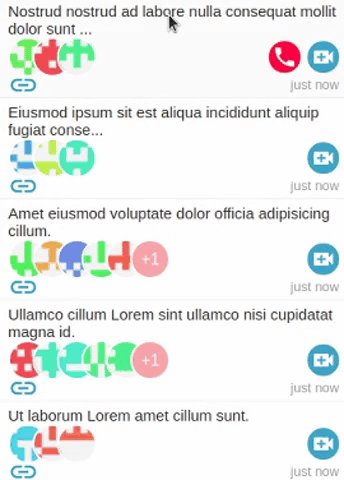
- Daftar Rapat
- Tautan Rapat
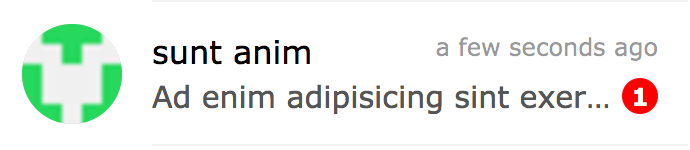
Komponen Item Obrolan

import { ChatItem } from 'react-chat-elements'
; < ChatItem
avatar = { 'https://facebook.github.io/react/img/logo.svg' }
alt = { 'Reactjs' }
title = { 'Facebook' }
subtitle = { 'What are you doing?' }
date = { new Date ( ) }
unread = { 0 }
/> Alat peraga ChatItem
| menopang | bawaan | jenis | keterangan |
|---|
| avatar | tidak ada | rangkaian | Url foto avatar ChatItem |
| avatarFleksibel | PALSU | boolean | foto avatar ChatItem yang fleksibel |
| alternatif | tidak ada | rangkaian | Teks alternatif foto avatar ChatItem |
| judul | tidak ada | rangkaian | Judul Item Obrolan |
| subjudul | tidak ada | rangkaian | Subjudul Item Obrolan |
| tanggal | tidak ada | tanggal | Tanggal Item Obrolan |
| string tanggal | tidak ada | rangkaian | ChatItem mewakili dateString atau timeagojs (sekarang, tanggal) |
| belum dibaca | 0 | ke dalam | Jumlah ChatItem yang belum dibaca |
| diKlik | tidak ada | fungsi | ChatItem di klik |
| padaContextMenu | tidak ada | fungsi | ChatItem pada menu konteks |
| statusWarna | tidak ada | warna | Warna status Item Obrolan |
| statusWarnaJenis | lencana | rangkaian | Jenis warna status ChatItem (lingkaran, lencana) |
| statusTeks | tidak ada | warna | Teks status Item Obrolan |
| malasLoadingImage | tidak ada | jalur gambar | malas memuat gambar |
| meredam | PALSU | bodoh | info bisu obrolan |
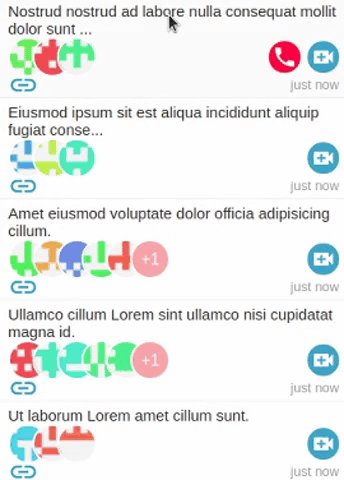
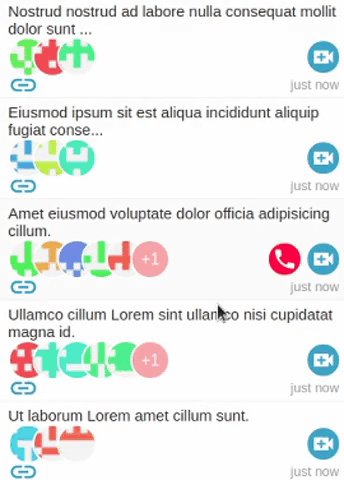
| tampilkanMute | PALSU | bodoh | visibilitas tombol bisu obrolan |
| tampilkanVideoCall | PALSU | bodoh | visibilitas tombol panggilan video obrolan |
| diClickMute | tidak ada | fungsi | tombol bisu |
| diClickVideoCall | tidak ada | fungsi | tombol panggilan video |
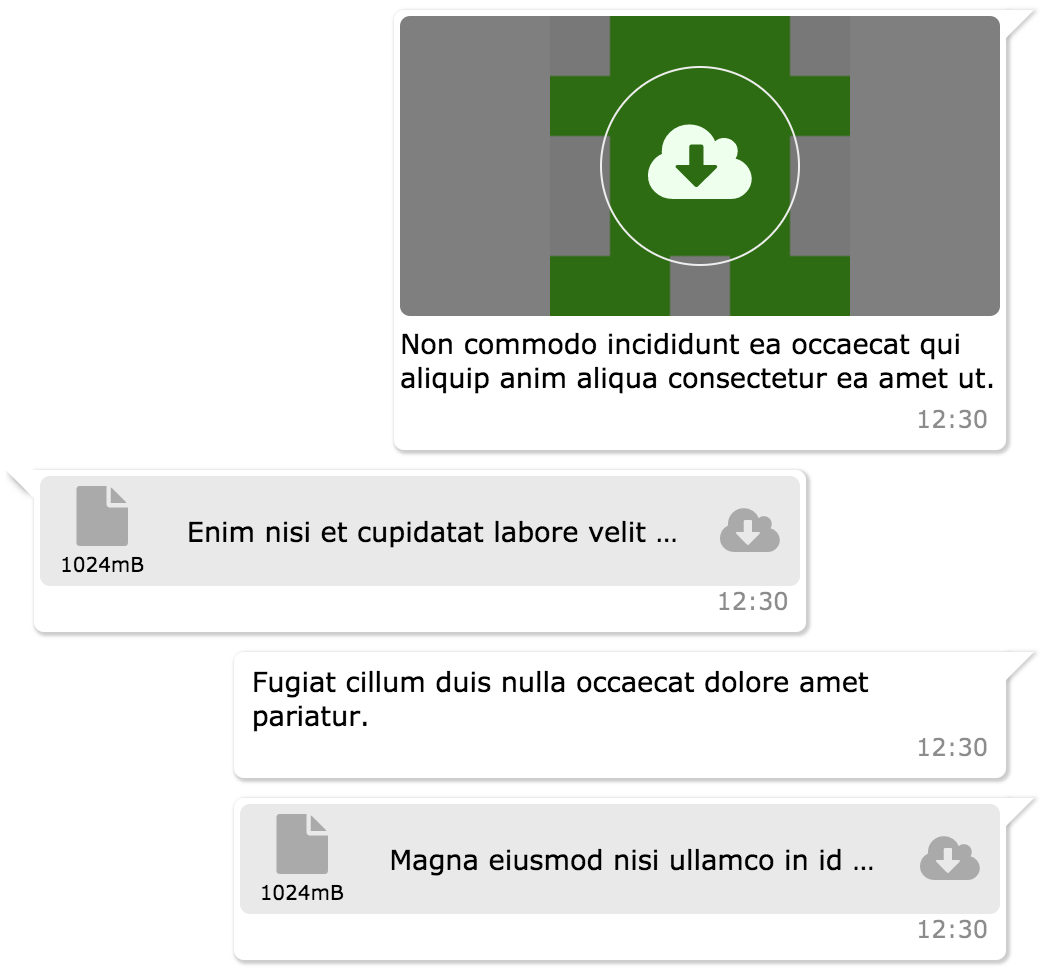
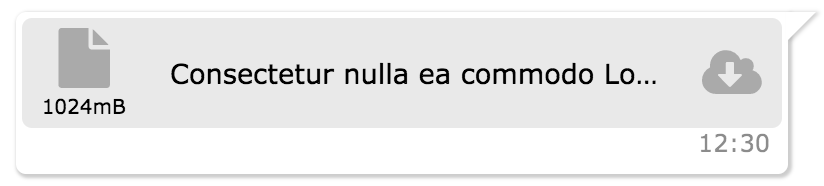
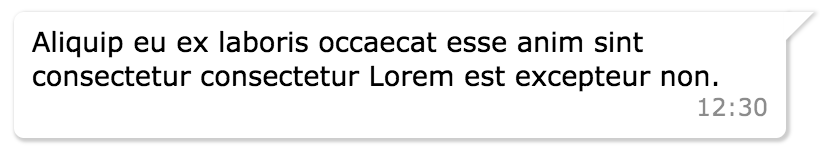
Komponen Kotak Pesan
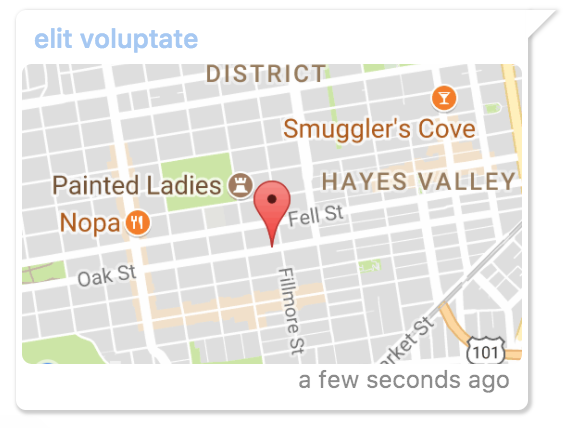
| mengajukan | foto | teks | lokasi | video | audio |
|---|
 |  |  |  |  |  |
import { MessageBox } from 'react-chat-elements'
; < MessageBox
position = { 'left' }
type = { 'photo' }
text = { 'react.svg' }
data = { {
uri : 'https://facebook.github.io/react/img/logo.svg' ,
status : {
click : false ,
loading : 0 ,
} ,
} }
/> Alat peraga Kotak Pesan
| menopang | bawaan | jenis | keterangan |
|---|
| pengenal | saya (indeks) | rangkaian | id kotak pesan |
| posisi | kiri | rangkaian | posisi kotak pesan |
| jenis | teks | rangkaian | jenis pesan (teks, foto, file, lokasi, spotify, video, audio) |
| teks | tidak ada | rangkaian | teks pesan |
| judul | tidak ada | rangkaian | judul pesan |
| judulWarna | tidak ada | tali (warna) | warna judul pesan |
| data | {} | obyek | data pesan |
| tanggal | Tanggal baru() | Tanggal | tanggal pesan |
| string tanggal | tidak ada | rangkaian | pesan mewakili dateString atau timeagojs (sekarang, tanggal) |
| diKlik | tidak ada | fungsi | pesan saat diklik (pesan (objek) dikembalikan) |
| di Buka | tidak ada | fungsi | pesan terbuka (file atau foto) (pesan (objek) dikembalikan) |
| di Unduh | tidak ada | fungsi | pesan saat diunduh (file atau foto) (pesan (objek) dikembalikan) |
| diMuat | tidak ada | fungsi | pesan saat memuat foto |
| diPhotoError | tidak ada | fungsi | pesan pada foto kesalahan |
| diJudulKlik | tidak ada | fungsi | judul pesan pada acara klik |
| diForwardClick | tidak ada | fungsi | penerusan pesan pada acara klik |
| diReplyClick | tidak ada | fungsi | balasan pesan pada acara klik |
| padaMeetingMessageClick | tidak ada | fungsi | pesan pertemuan di acara klik |
| padaMeetingTitleClick | tidak ada | fungsi | pesan judul rapat pada acara klik |
| padaMeetingVideoLinkKlik | tidak ada | fungsi | pesan tautan video rapat pada acara klik |
| diReplyMessageClick | tidak ada | fungsi | membalas pesan pada acara klik |
| padaRemoveMessageClick | tidak ada | fungsi | pesan dihapus pada acara klik |
| padaMeetingMorePilih | tidak ada | fungsi | item daftar pesan acara onMeetingMoreSelect, mendapat 3 parameter: item pesan, indeks item, acara |
| diMeetingLinkClick | tidak ada | fungsi | tautan pertemuan di acara klik |
| padaContextMenu | tidak ada | fungsi | acara klik menu konteks pesan |
| diteruskan | tidak ada | boolean | ikon penerusan pesan |
| tombol balasan | tidak ada | boolean | ikon balasan pesan |
| hapusTombol | tidak ada | boolean | ikon hapus pesan |
| status | tidak ada | rangkaian | info status pesan (menunggu, terkirim, diterima, dibaca) |
| takik | BENAR | boolean | takik kotak pesan |
| avatar | tidak ada | url | url avatar kotak pesan |
| renderAddCmp | tidak ada | fungsi (komponen) | menambahkan komponen khusus ke kotak pesan |
| tanggal yang dapat disalin | PALSU | boolean | teks tanggal kotak pesan dapat disalin |
| fokus | PALSU | boolean | digunakan dalam fitur fokus pesan di komponen MessageList, menjadikan gaya komponen terfokus |
| padaMessageFocused | tidak ada | fungsi | membuat nilai fokus menjadi salah setelah pesan menjadi fokus |
| membalas | tidak ada | obyek | data balasan |
| ditarik kembali | tidak ada | boolean | pesan dihapus atau ditarik kembali |
| meneruskanMessageText | Diteruskan | rangkaian | teks pesan yang diteruskan |
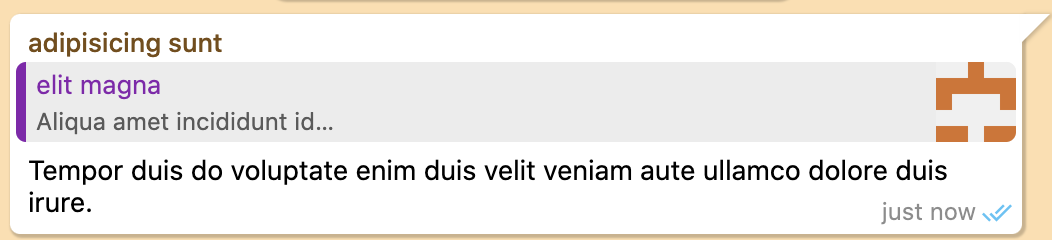
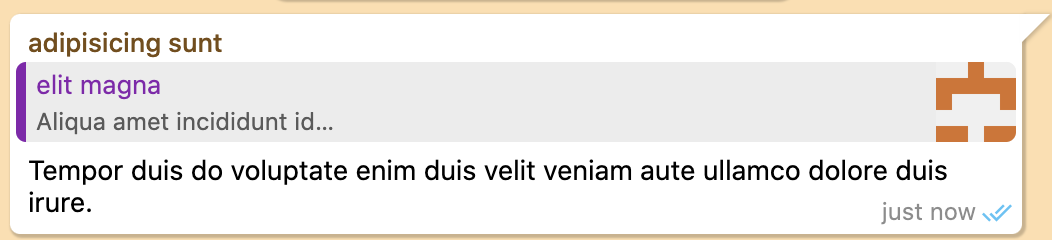
Komponen Pesan Balasan
import { MessageBox } from 'react-chat-elements'
; < MessageBox
reply = { {
photoURL : 'https://facebook.github.io/react/img/logo.svg' ,
title : 'elit magna' ,
titleColor : '#8717ae' ,
message : 'Aliqua amet incididunt id nostrud' ,
} }
onReplyMessageClick = { ( ) => console . log ( 'reply clicked!' ) }
position = { 'left' }
type = { 'text' }
text = { 'Tempor duis do voluptate enim duis velit veniam aute ullamco dolore duis irure.' }
/> 
Komponen Pesan Rapat
import { MeetingMessage } from 'react-chat-elements'
< MeetingMessage
subject = { 'New Release' }
title = { 'in ullamco' }
date = { new Date ( ) }
collapseTitle = { 'Commodo aliquip' }
participants = { [
{
id : '1' ,
title : 'Facebook' ,
} ,
.
.
.
] }
dataSource = { [
{
id : '1' ,
avatar : 'https://facebook.github.io/react/img/logo.svg' ,
message : 'Lorem ipsum dolor sit amet.' ,
title : 'Elit magna' ,
avatarFlexible : true ,
date : new Date ( ) ,
event : { [
title : 'Toplantı sona erdi!' ,
avatars = { [
src : 'https://facebook.github.io/react/img/logo.svg'
] }
] }
record : { [
avatar : 'https://facebook.github.io/react/img/logo.svg' ,
title : 'Arama' ,
savedBy : 'Kaydeden: Elit magna' ,
time : new Date ( ) ,
] }
} ,
.
.
.
] } / > Alat peraga MeetingMessage
| menopang | bawaan | jenis | keterangan |
|---|
| subjek | tidak ada | rangkaian | Pesan pertemuane |
| judul | tidak ada | rangkaian | Judul pertemuan |
| tanggal | Tanggal baru() | Tanggal | Tanggal pertemuan |
| runtuhJudul | tidak ada | rangkaian | Subjudul pertemuan |
| peserta | [] | susunan | Rangkaian peserta rapat |
| lebih banyak Item | tidak ada | susunan | pesan lebih banyak item |
| Sumber data | [] | susunan | susunan daftar pertemuan |
| diKlik | tidak ada | fungsi | pesan pertemuan pada acara klik (pesan (objek) dikembalikan) |
| padaMeetingTitleClick | tidak ada | fungsi | pesan judul rapat pada acara klik (pesan (objek) dikembalikan) |
| padaMeetingVideoLinkKlik | tidak ada | fungsi | pesan tautan video rapat pada acara klik (pesan (objek) dikembalikan) |
| padaMeetingMorePilih | tidak ada | fungsi | item daftar pesan acara onMeetingMoreSelect, mendapat 3 parameter: item pesan, indeks item, acara |
Komponen Tautan Rapat

import { MeetingLink } from 'react-chat-elements'
; < MeetingLink meetingID = '1' title = 'Lorem ipsum dolor sit amet.' /> Alat peraga MeetingLink
| menopang | bawaan | jenis | keterangan |
|---|
| ID pertemuan | tidak ada | rangkaian | ID Tautan Rapat |
| judul | tidak ada | rangkaian | Judul Tautan Rapat |
| diMeetingLinkClick | tidak ada | fungsi | tautan pertemuan di acara klik |
Komponen Pesan Sistem
import { SystemMessage } from 'react-chat-elements'
; < SystemMessage text = { 'End of conversation' } /> Alat peraga SystemMessage
| menopang | bawaan | jenis | keterangan |
|---|
| teks | tidak ada | rangkaian | teks pesan |
Komponen Daftar Pesan

import { MessageList } from 'react-chat-elements'
messageListReferance = React . createRef ( ) ;
< MessageList
referance = { messageListReferance }
className = 'message-list'
lockable = { true }
toBottomHeight = { '100%' }
dataSource = { [
{
position : 'right' ,
type : 'text' ,
text : 'Lorem ipsum dolor sit amet, consectetur adipisicing elit' ,
date : new Date ( ) ,
} ,
.
.
.
] } /> Alat peraga Daftar Pesan
| menopang | bawaan | jenis | keterangan |
|---|
| referensi | tidak ada | obyek | daftar pesan ref |
| nama kelas | tidak ada | rangkaian | daftar pesan opsional className |
| Sumber data | [] | susunan | susunan daftar pesan |
| dapat dikunci | PALSU | boolean | Ini terkunci untuk menggulir posisi ketika sumber data telah diubah |
| keTinggi Bawah | 300 | int atau string (hanya '100%') | Jika nilai properti toBottomHeight lebih tinggi dari nilai terbawah bilah gulir ketika sumber data telah diubah, Bilah Gulir akan bergerak ke bawah di akhir laman. Jika nilai properti toBottomHeight telah disetel '100%' , bilah gulir akan mengarah ke bawah di akhir laman saat sumber data telah diubah. |
| diKlik | tidak ada | fungsi | item daftar pesan saat diklik (pesan (objek) dikembalikan) |
| di Buka | tidak ada | fungsi | item daftar pesan terbuka (file atau foto) (pesan (objek) dikembalikan) |
| di Unduh | tidak ada | fungsi | item daftar pesan saat diunduh (file atau foto) (pesan (objek) dikembalikan) |
| di Gulir | tidak ada | fungsi | daftar pesan pada acara Scroll |
| diForwardClick | tidak ada | fungsi | item daftar pesan pada acara ForwardClick |
| diReplyClick | tidak ada | fungsi | item daftar pesan pada acara ReplyClick |
| diReplyMessageClick | tidak ada | fungsi | item daftar pesan pada acara ReplyMessageClick |
| turunTombol | BENAR | boolean | daftar pesan gulir ke tombol bawah |
| turunButtonBadge | tidak ada | boolean | daftar pesan turunKonten lencana tombol |
| onDownButtonClick | tidak ada | fungsi | daftar pesan diDownButtonClick |
| padaContextMenu | tidak ada | fungsi | item daftar pesan pada acara ContextMenu, mendapat 3 parameter: item pesan, indeks item, acara |
| diPhotoError | tidak ada | fungsi | item daftar pesan pada foto kesalahan |
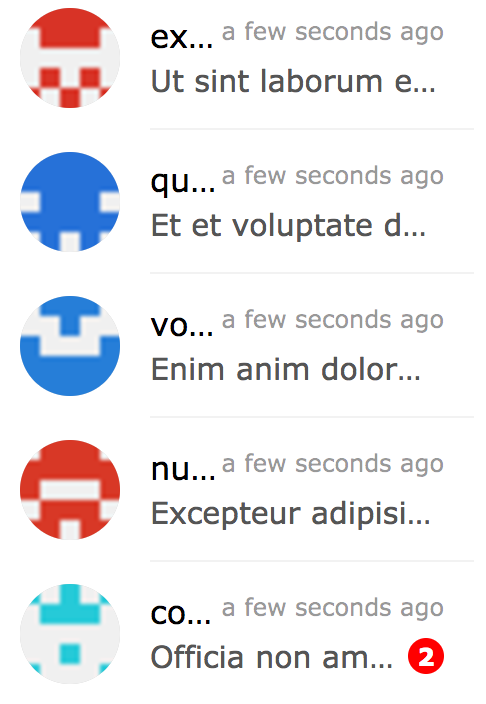
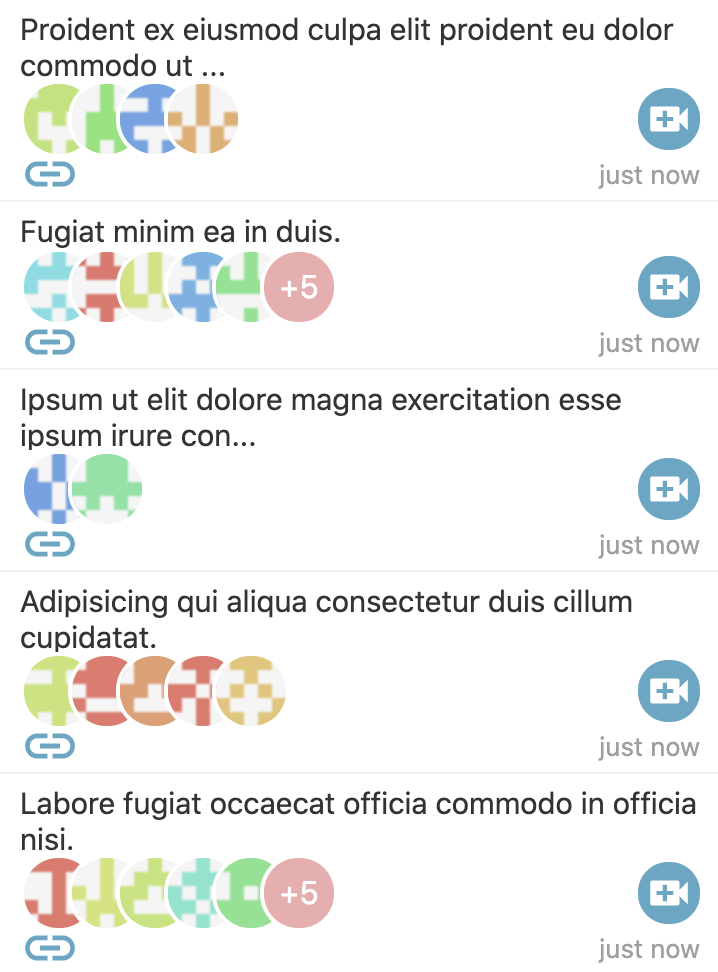
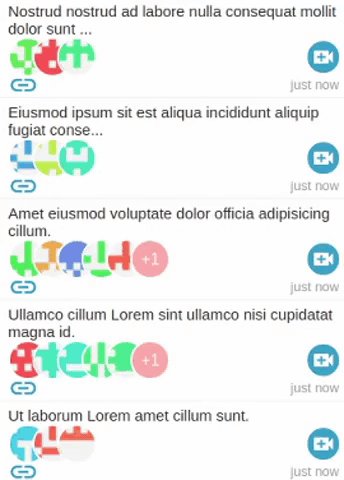
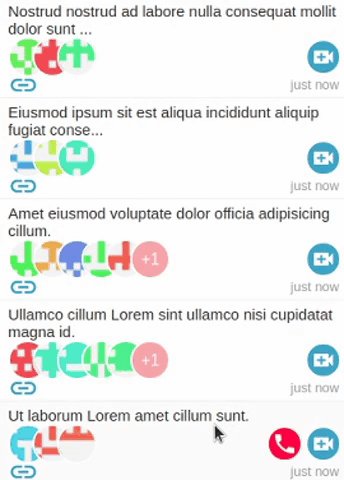
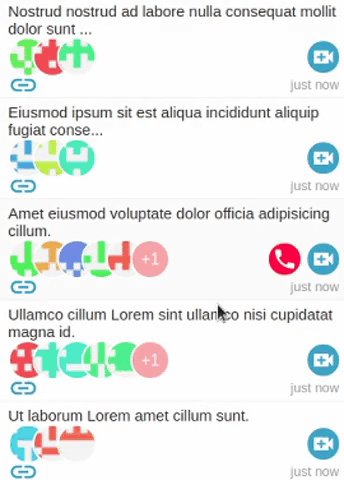
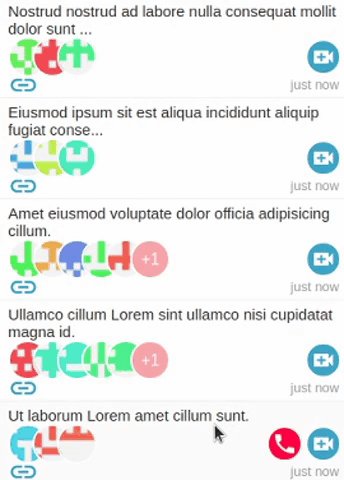
Komponen Daftar Obrolan

import { ChatList } from 'react-chat-elements'
< ChatList
className = 'chat-list'
dataSource = { [
{
avatar : 'https://facebook.github.io/react/img/logo.svg' ,
alt : 'Reactjs' ,
title : 'Facebook' ,
subtitle : 'What are you doing?' ,
date : new Date ( ) ,
unread : 0 ,
} ,
.
.
.
] } /> Alat peraga Daftar Obrolan
| menopang | bawaan | jenis | keterangan |
|---|
| nama kelas | tidak ada | rangkaian | nama kelas daftar obrolan opsional |
| Sumber data | [] | susunan | susunan daftar obrolan |
| diKlik | tidak ada | fungsi | item daftar obrolan saat diklik (obrolan (objek) dikembalikan) |
| padaContextMenu | tidak ada | fungsi | item daftar obrolan pada menu konteks (obrolan (objek) dikembalikan) |
| diAvatarError | tidak ada | fungsi | item daftar obrolan pada img avatar kesalahan |
| malasLoadingImage | tidak ada | jalur gambar | malas memuat gambar |
Komponen Masukan
import { Input } from 'react-chat-elements'
inputReferance = React . createRef ( )
; < Input
referance = { inputReferance }
placeholder = 'Type here...'
multiline = { true }
value = { inputValue }
rightButtons = { < Button color = 'white' backgroundColor = 'black' text = 'Send' /> }
/>
// Clear text, e.g.:
inputClear = ( ) => { }
// ...
; < Input clear = { clear => ( inputClear = clear ) } placeholder = 'Type here...' />
// ...
inputClear ( ) Alat peraga masukan
| menopang | bawaan | jenis | keterangan |
|---|
| referensi | tidak ada | obyek | masukan referensi |
| nama kelas | tidak ada | rangkaian | masukan opsional className |
| pengganti | tidak ada | rangkaian | masukkan teks placeholder |
| Nilai default | tidak ada | rangkaian | masukkan nilai default |
| di Perubahan | tidak ada | fungsi | masukan fungsi onChange |
| multiline | PALSU | bodoh | masukannya adalah area teks |
| tinggi otomatis | BENAR | bodoh | masukan tinggi otomatis |
| minTinggi | 25 | ke dalam | masukan tinggi minimum |
| tinggi maksimal | 200 | ke dalam | masukan tinggi maksimal |
| gaya masukan | tidak ada | obyek | objek gaya masukan |
| tombol kiri | tidak ada | objek (komponen) | komponen tombol kiri |
| tombol kanan | tidak ada | objek (komponen) | komponen tombol kanan |
| referensi | tidak ada | fungsi | masukan atau textarea ref |
| panjang maksimal | tidak ada | ke dalam | masukan atau panjang maksimal area teks |
| padaMaxLengthExceed | tidak ada | fungsi | dipanggil ketika panjang maksimal melebihi |
| fokus otomatis | PALSU | bodoh | masukan fokus otomatis |
| nilai | tidak ada | rangkaian | nilai masukan |
Komponen Tombol
import { Button } from 'react-chat-elements'
; < Button text = { 'click me!' } /> Alat peraga tombol
| menopang | bawaan | jenis | keterangan |
|---|
| jenis | tidak ada | rangkaian | jenis tombol (diuraikan, transparan) |
| dengan disabilitas | tidak ada | rangkaian | tombol dinonaktifkan? |
| teks | tidak ada | rangkaian | teks tombol |
| tombolRef | tidak ada | fungsi | tombol referensi |
| judul | tidak ada | rangkaian | judul tombol |
Komponen Popup
import { Popup } from 'react-chat-elements'
; < Popup
show = { this . state . show }
header = 'Lorem ipsum dolor sit amet.'
headerButtons = { [
{
type : 'transparent' ,
color : 'black' ,
text : 'close' ,
onClick : ( ) => {
this . setState ( { show : false } )
} ,
} ,
] }
text = 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatem animi veniam voluptas eius!'
footerButtons = { [
{
color : 'white' ,
backgroundColor : '#ff5e3e' ,
text : 'Vazgeç' ,
} ,
{
color : 'white' ,
backgroundColor : 'lightgreen' ,
text : 'Tamam' ,
} ,
] }
/> Alat peraga pop-up
| menopang | bawaan | jenis | keterangan |
|---|
| menunjukkan | PALSU | bodoh | munculan terlihat |
| tajuk | tidak ada | rangkaian | pesan judul popup (tajuk). |
| tombol header | tidak ada | susunan | tombol judul popup (tajuk). |
| teks | tidak ada | rangkaian | pesan konten popup (tengah). |
| warna | #333 | tali (warna) | warna pesan konten popup |
| footerButtons | tidak ada | susunan | tombol footer pop-up |
| renderHeader | tidak ada | fungsi (komponen) | membuat fungsi header |
| renderKonten | tidak ada | fungsi (komponen) | fungsi render konten |
| renderFooter | tidak ada | fungsi (komponen) | merender fungsi footer |
Komponen Bilah Sisi
import { SideBar } from 'react-chat-elements'
; < SideBar top = { < div > 'TOP' area </ div > } center = { < div > 'CENTER' area </ div > } bottom = { < div > 'BOTTOM' area </ div > } /> Alat peraga SideBar
| menopang | bawaan | jenis | keterangan |
|---|
| jenis | lampu | rangkaian | jenis gaya sidebar (misalnya: terang, gelap) |
| atas | tidak ada | komponen | komponen atas sidebar |
| tengah | tidak ada | komponen | komponen tengah sidebar |
| dasar | tidak ada | komponen | komponen bawah sidebar |
Komponen Navbar
import { Navbar } from 'react-chat-elements'
; < Navbar left = { < div > 'LEFT' area </ div > } center = { < div > 'CENTER' area </ div > } right = { < div > 'RIGHT' area </ div > } /> Alat peraga Navbar
| menopang | bawaan | jenis | keterangan |
|---|
| jenis | lampu | rangkaian | jenis gaya navbar (misalnya: terang, gelap) |
| kiri | tidak ada | komponen | komponen kiri navbar |
| tengah | tidak ada | komponen | komponen pusat navbar |
| Kanan | tidak ada | komponen | komponen kanan navbar |
Komponen Tarik-turun
import { Dropdown } from 'react-chat-elements'
; < Dropdown
buttonProps = { {
text : 'Dropdown' ,
} }
items = { [
{
icon : {
component : icon ,
float : 'left' ,
color : 'red' ,
size : 22 ,
} ,
text : 'lorem' ,
} ,
{
icon : {
component : icon ,
float : 'left' ,
color : 'purple' ,
size : 22 ,
} ,
text : 'ipsum' ,
} ,
{
text : 'dolor' ,
} ,
] }
/> Alat peraga tarik-turun
| menopang | bawaan | jenis | keterangan |
|---|
| Tipe animasi | tidak ada | rangkaian | memudar atau default |
| Posisi animasi | barat laut | rangkaian | posisi awal animasi (barat laut, timur laut, barat daya, tenggara) |
| item | tidak ada | susunan | susunan item tarik-turun |
| diPilih | tidak ada | fungsi | item yang dipilih |
| tombolAlat Peraga | tidak ada | obyek | properti tombol |
Komponen Avatar
import { Avatar } from 'react-chat-elements'
; < Avatar src = { 'https://facebook.github.io/react/img/logo.svg' } alt = { 'logo' } size = 'large' type = 'circle flexible' /> Alat peraga avatar
| menopang | bawaan | jenis | keterangan |
|---|
| src | tidak ada | gambar | gambar src |
| alternatif | tidak ada | rangkaian | deskripsi alternatif gambar |
| ukuran | bawaan | rangkaian | ukuran gambar. default (25 piksel), xkecil (30 piksel), kecil (35 piksel), sedang (40 piksel), besar (45 piksel), xlarge (55 piksel) |
| jenis | bawaan | rangkaian | jenis: default, lingkaran, bulat (radius batas 5px), fleksibel |
| item surat | tidak ada | obyek | avatar menjadi surat |
| elemen samping | tidak ada | komponen | elemen samping avatar |
| diError | tidak ada | komponen | avatar img ada kesalahan |
| malasLoadingImage | tidak ada | jalur gambar | malas memuat gambar |
Komponen Pesan Lokasi
import { LocationMessage } from 'react-chat-elements'
; < LocationMessage
data = { {
latitude : '37.773972' ,
longitude : '-122.431297' ,
// staticURL: '<optional>',
// mapURL: '<optional>'
} }
/> Alat peraga LocationMessage
| menopang | bawaan | jenis | keterangan |
|---|
| src | tidak ada | gambar | gambar src |
| apiKey | tidak ada | rangkaian | kunci api peta statis Google |
| memperbesar | 14 | ke dalam | tingkat zoom peta statis Google |
| penandaWarna | merah | rangkaian | warna penanda peta statis Google |
| data | {} | obyek | data pesan |
| target | _kosong | rangkaian | gambar prop target tag |
| di Buka | tidak ada | fungsi | gambar terbuka |
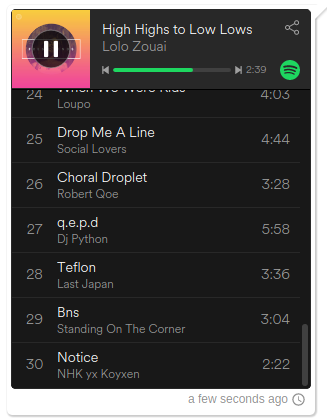
Komponen Pesan Spotify

import { SpotifyMessage } from 'react-chat-elements'
; < SpotifyMessage theme = 'white' view = 'coverart' uri = { 'spotify:user:spotify:playlist:3rgsDhGHZxZ9sB9DQWQfuf' } /> Alat peraga SpotifyMessage
| menopang | bawaan | jenis | keterangan |
|---|
| uri | tidak ada | uri | Spotify uri |
| tema | hitam | rangkaian | warna tema Spotify (hitam atau putih) |
| melihat | daftar | rangkaian | jenis tampilan Spotify (daftar atau coverart) |
| data | {} | obyek | data pesan |
| lebar | 300 | ke dalam | lebar semat Spotify |
| tinggi | 380 | ke dalam | tinggi semat Spotify |
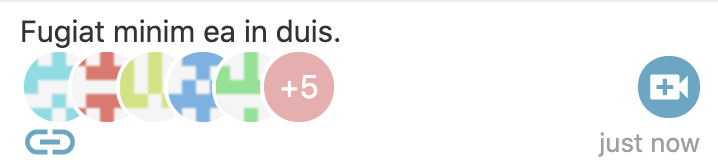
Komponen Item Rapat

import { MeetingItem } from 'react-chat-elements'
; < MeetingItem
subject = { 'New Release!!!' }
avatars = { [
{
src : 'https://facebook.github.io/react/img/logo.svg' ,
} ,
] }
onMeetingClick = { console . log }
onShareClick = { console . log }
onCloseClick = { console . log }
/> Alat peraga MeetingItem
| menopang | bawaan | jenis | keterangan |
|---|
| subjek | tidak ada | rangkaian | Subjek MeetingItem |
| batas subjek | 60 | ke dalam | Batas teks subjek MeetingItem |
| tanggal | tidak ada | tanggal | Tanggal RapatItem |
| string tanggal | tidak ada | rangkaian | MeetingItem mewakili dateString atau timeagojs (sekarang, tanggal) |
| malasLoadingImage | tidak ada | jalur gambar | malas memuat gambar |
| dapat ditutup | BENAR | boolean | MeetingItem dapat ditutup |
| diKlik | tidak ada | fungsi | MeetingItem di klik |
| diMeetingClick | tidak ada | fungsi | MeetingItem pada rapat klik |
| di BagikanKlik | tidak ada | fungsi | MeetingItem di klik bagikan |
| diTutupKlik | tidak ada | fungsi | MeetingItem saat klik tutup |
| avatar | tidak ada | tanggal | Avatar MeetingItem |
| batas avatar | 5 | tanggal | Batas avatar MeetingItem |
| audioMuted | BENAR | boolean | Audio MeetingItem dibisukan |
| sumber audio | batal | rangkaian | Sumber audio MeetingItem |
Komponen Daftar Rapat


import { MeetingList } from 'react-chat-elements'
< MeetingList
className = 'meeting-list'
dataSource = { [
{
id : '1' ,
subject : 'New Release' ,
date : new Date ( ) ,
avatars : [ {
src : 'https://facebook.github.io/react/img/logo.svg' ,
} ]
} ,
.
.
.
] } /> Alat peraga MeetingList
| menopang | bawaan | jenis | keterangan |
|---|
| nama kelas | tidak ada | rangkaian | nama kelas daftar rapat opsional |
| Sumber data | [] | susunan | susunan daftar pertemuan |
| diKlik | tidak ada | fungsi | item daftar pertemuan saat diklik (pertemuan (objek) dikembalikan) |
| diMeetingClick | tidak ada | fungsi | item daftar rapat saat klik rapat (rapat (objek) dikembalikan) |
| di BagikanKlik | tidak ada | fungsi | item daftar pertemuan pada klik berbagi (pertemuan (objek) dikembalikan) |
| diTutupKlik | tidak ada | fungsi | item daftar pertemuan saat klik tutup (pertemuan (objek) dikembalikan) |
| padaContextMenu | tidak ada | fungsi | item daftar pertemuan pada menu konteks (pertemuan (objek) dikembalikan) |
| diAvatarError | tidak ada | fungsi | item daftar pertemuan pada img avatar kesalahan |
| malasLoadingImage | tidak ada | jalur gambar | malas memuat gambar |