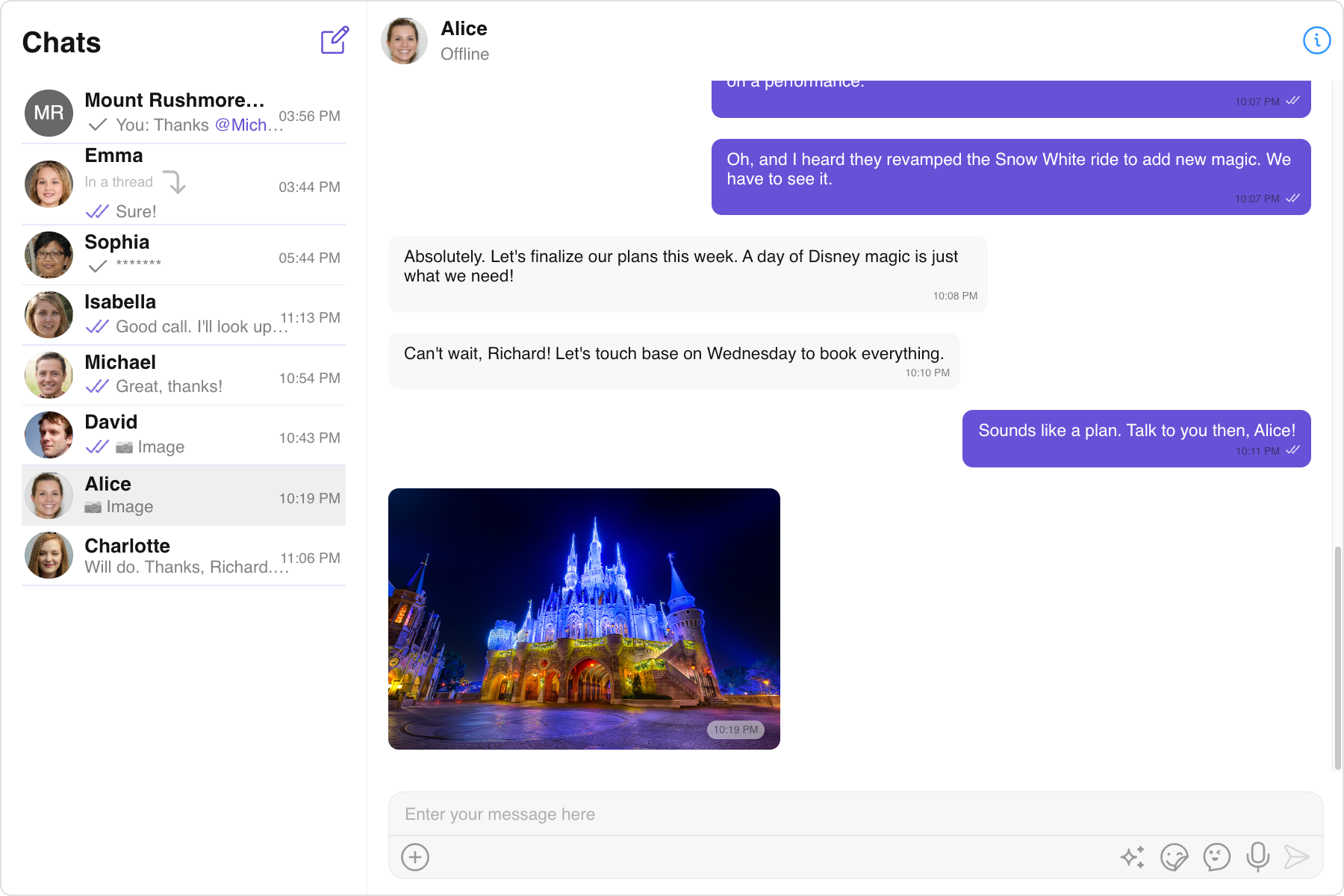
Ini adalah aplikasi referensi yang menampilkan integrasi Kit Vue UI CometChat dalam kerangka Vue. Ini memberikan pengembang contoh penerapan fitur pesan real-time dan panggilan suara dan video dalam aplikasi berbasis Vue mereka sendiri.

Pastikan Anda telah menginstal Node.js dan npm:
npm instal npm@terbaru -g
Daftar akun CometChat untuk mendapatkan kredensial aplikasi Anda: App ID , Region , dan Auth Key
Kloning repositori:
git clone https://github.com/cometchat/cometchat-sample-app-vue.git
Arahkan ke direktori kloning:
cd cometchat-sample-app-vue
Instal dependensi:
npm install
Masukkan App ID CometChat, Region , dan Auth Key Anda di file src/AppConstants.ts:
cometchat-sample-app-vue/src/AppConstants.ts
Baris 1 sampai 5 pada tahun 2073bef
| ekspor const AppConstants = { | |
| APP_ID : "APP_ID" , | |
| WILAYAH : "WILAYAH" , | |
| AUTH_KEY : "AUTH_KEY" , | |
| } ; |
Jika aplikasi Anda dibuat sebelum 12 Agustus 2024, ubah URL data sampel menjadi https://assets.cometchat.io/sampleapp/v1/sampledata.json di file src/Login/index.vue:
cometchat-sample-app-vue/src/Login/index.vue
Baris 249 hingga 251 pada 2073bef
| respon const = menunggu pengambilan ( | |
| " https://assets.cometchat.io/sampleapp/sampledata.json " | |
| ); |
Jalankan proyek secara lokal untuk melihat semua fitur CometChat beraksi:
npm run serve
Untuk masalah dalam menjalankan proyek atau integrasi dengan Kit UI kami, lihat dokumentasi kami atau buat tiket dukungan atau cari dukungan real-time melalui Dasbor CometChat.