Front-end: Vue + Mpvue (mendukung terminal seluler dan applet); Back-end: koa (menggunakan Koa2 untuk mengembangkan server)
Vue adalah kerangka progresif untuk membangun antarmuka pengguna. Pustaka inti
Vuehanya berfokus pada lapisan tampilan, yang tidak hanya mudah untuk memulai, namun juga mudah diintegrasikan dengan pustaka pihak ketiga atau proyek yang sudah ada. Di sisi lain, jika dikombinasikan dengan rantai alat modern dan berbagai pustaka pendukung,Vuemampu menyediakan driver untuk aplikasi satu halaman yang kompleks.
mpvue adalah kerangka front-end untuk mengembangkan program kecil menggunakan
Vue.jsKerangka kerja ini didasarkan pada intiVue.jsmpvuememodifikasi implementasi runtime dan compilerVue.jssehingga dapat berjalan di lingkungan program mini, sehingga memperkenalkan pengalaman pengembanganVue.jsyang lengkap untuk pengembangan program mini.
koa dibangun oleh tim asli Express dan berkomitmen untuk menjadi kerangka web yang lebih kecil, lebih ekspresif, dan lebih kuat. Menggunakan koa untuk menulis aplikasi web, dengan menggabungkan generator yang berbeda, Anda dapat menghindari penumpukan fungsi panggilan balik yang berulang dan rumit, dan sangat meningkatkan efisiensi penanganan kesalahan. koa tidak mengikat middleware apa pun dalam metode kernel. Ia hanya menyediakan pustaka fungsi yang ringan dan elegan, membuat penulisan aplikasi Web menjadi mudah.
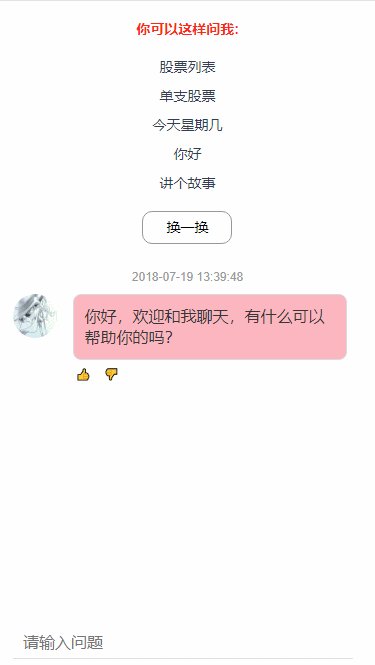
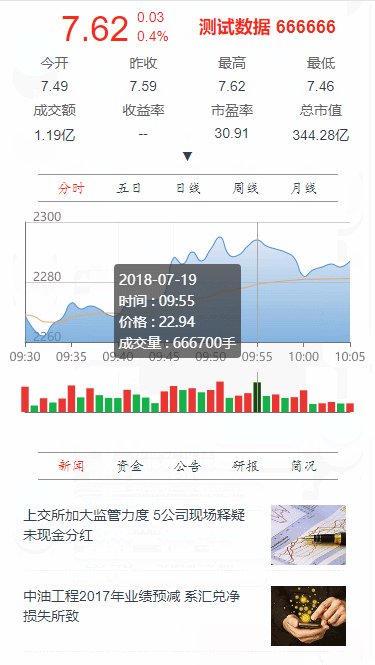
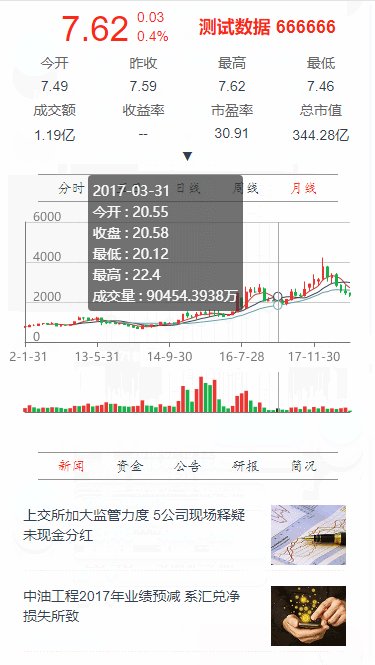
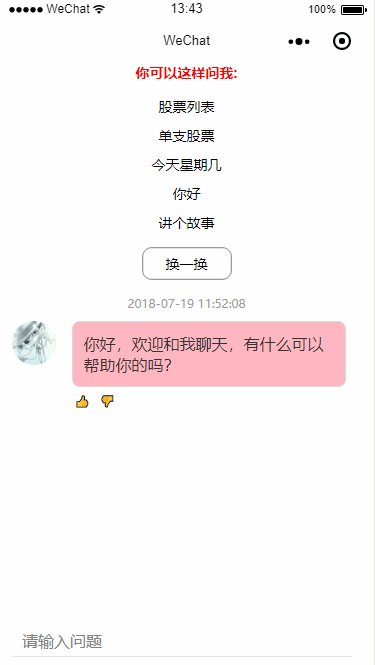
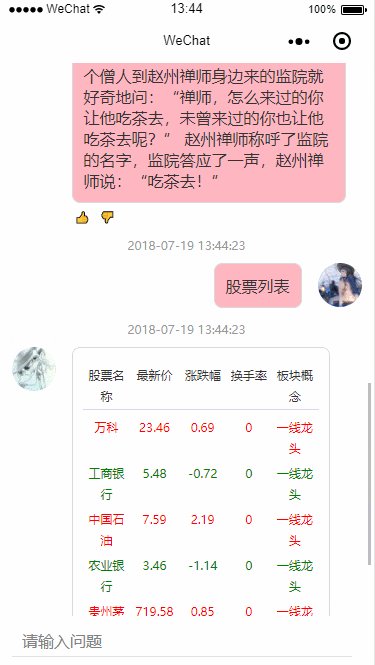
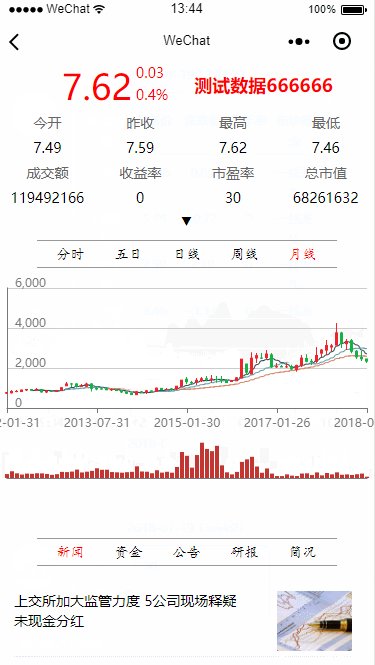
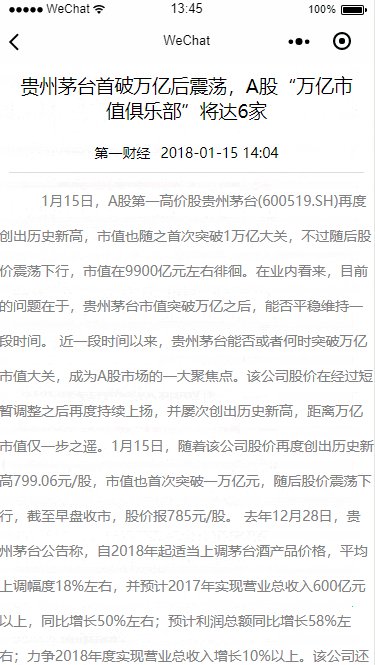
Chatbot yang menggunakan layanan node untuk mendukung terminal seluler dan program mini
# install dependencies
npm install
# build mini program
npm start
# build H5 pages
npm run startH5
# build pages for production with minification for mini program
npm run build
# build pages for production with minification for H5 program
npm run buildH5
# build node resource for server
gulp build
# start mini progrom
npm run dev
# start H5 pages
npm run devH5
# start server
npm run server (Kode server hanya terletak di folder server proyek dan dapat dibagi sesuai kebutuhan Anda)
appid akun pengembangan WeChat Anda sendiri di file project.config.json , appid ;Vue.jsmpvue yang digunakan kembaliKoagulp adalah perangkat untuk mengotomatiskan tugas-tugas yang sulit atau memakan waktu dalam alur kerja pengembangan Anda, sehingga Anda dapat berhenti mengotak-atik dan membangun sesuatu.
Echarts adalah pustaka visualisasi sumber terbuka yang diimplementasikan menggunakan JavaScript. Ini dapat berjalan dengan lancar di PC dan perangkat seluler. Ini kompatibel dengan sebagian besar browser terkini (IE8/9/10/11, Chrome, Firefox, Safari, dll.). mengandalkan perpustakaan grafis vektor yang ringan ZRender menyediakan grafik visualisasi data yang intuitif, interaktif, dan sangat dapat disesuaikan.
Day.js adalah pustaka JavaScript ringan untuk menangani waktu dan tanggal, menjaga desain API yang sama seperti Moment.js. Jika Anda pernah menggunakan Moment.js, Anda sudah tahu cara menggunakan Day.js
Terminal seluler & program mini


RuShi
MIT