
Terima kasih telah mencoba tantangan pengkodean front-end ini.
Tantangan Mentor Frontend membantu Anda meningkatkan keterampilan coding dengan membangun proyek yang realistis.
Untuk melakukan tantangan ini, Anda memerlukan pemahaman dasar tentang HTML, CSS, dan JavaScript.
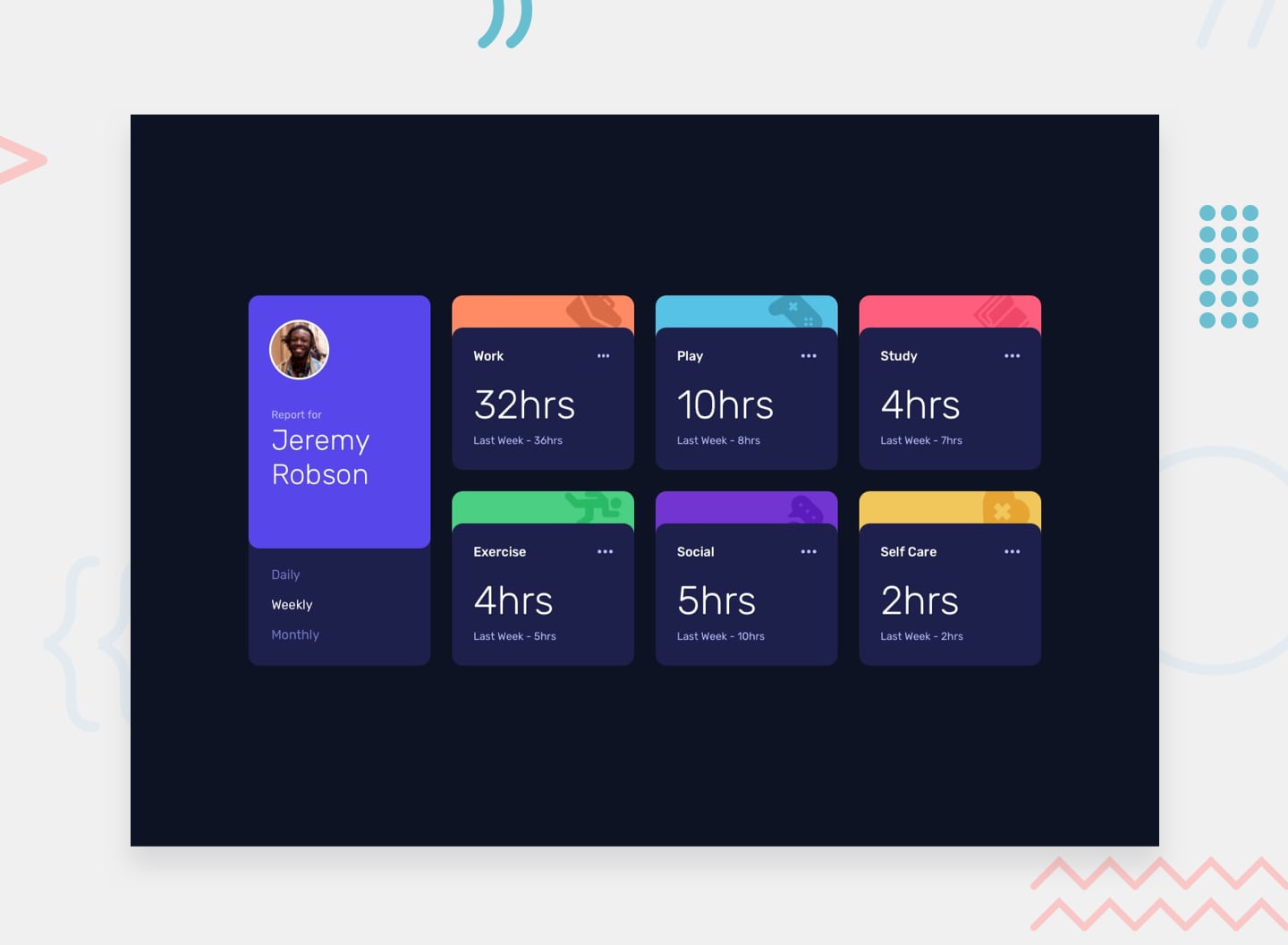
Tantangan Anda adalah membuat dasbor ini dan membuatnya sedekat mungkin dengan desainnya.
Anda dapat menggunakan alat apa pun yang Anda suka untuk membantu Anda menyelesaikan tantangan. Jadi, jika Anda memiliki sesuatu yang ingin Anda praktikkan, silakan mencobanya.
Jika Anda ingin berlatih menggunakan data JSON, kami menyediakan file data.json lokal untuk aktivitasnya. Artinya, Anda dapat mengambil data dari sana alih-alih menggunakan konten dalam file .html .
Pengguna Anda harus dapat:
Ingin dukungan dalam tantangan ini? Bergabunglah dengan komunitas kami dan ajukan pertanyaan di saluran #help .
Tugas Anda adalah membangun proyek sesuai desain di dalam folder /design . Anda akan menemukan desain versi seluler dan desktop.
Desainnya dalam format statis JPG. Menggunakan JPG berarti Anda harus menggunakan penilaian terbaik Anda untuk gaya seperti font-size , padding dan margin .
Jika Anda ingin file desain (kami menyediakan versi Sketch & Figma) untuk memeriksa desain lebih detail, Anda dapat berlangganan sebagai anggota PRO.
Anda akan menemukan semua aset yang diperlukan di folder /images . Aset sudah dioptimalkan.
Ada juga file style-guide.md yang berisi informasi yang Anda perlukan, seperti palet warna dan font.
Jangan ragu untuk menggunakan alur kerja apa pun yang Anda rasa nyaman. Di bawah ini adalah proses yang disarankan, namun Anda tidak merasa perlu mengikuti langkah-langkah berikut:
font-family dan font-size .Seperti disebutkan di atas, ada banyak cara untuk menghosting proyek Anda secara gratis. Host yang kami rekomendasikan adalah:
Anda dapat menghosting situs Anda menggunakan salah satu solusi ini atau penyedia tepercaya kami lainnya. Baca lebih lanjut tentang host kami yang direkomendasikan dan tepercaya.
README.md khusus Kami sangat menyarankan untuk menimpa README.md ini dengan yang khusus. Kami telah menyediakan template di dalam file README-template.md di kode awal ini.
Templat ini memberikan panduan tentang apa yang harus ditambahkan. README khusus akan membantu Anda menjelaskan proyek Anda dan merefleksikan pembelajaran Anda. Silakan mengedit template kami sebanyak yang Anda suka.
Setelah Anda menambahkan informasi Anda ke templat, hapus file ini dan ganti nama file README-template.md menjadi README.md . Itu akan membuatnya muncul sebagai file README repositori Anda.
Kirimkan solusi Anda pada platform agar dapat dilihat oleh komunitas lainnya. Ikuti "Panduan lengkap untuk mengirimkan solusi" kami untuk mendapatkan tips tentang cara melakukan hal ini.
Ingat, jika Anda mencari masukan mengenai solusi Anda, pastikan untuk mengajukan pertanyaan saat mengirimkannya. Semakin spesifik dan mendetail pertanyaan Anda, semakin tinggi peluang Anda mendapatkan masukan berharga dari komunitas.
Ada beberapa tempat di mana Anda dapat membagikan solusi Anda:
Kami menyediakan templat untuk membantu Anda membagikan solusi Anda setelah Anda mengirimkannya ke platform. Harap edit pertanyaan tersebut dan sertakan pertanyaan spesifik saat Anda mencari masukan.
Semakin spesifik pertanyaan Anda, semakin besar kemungkinan anggota komunitas lain akan memberi Anda masukan.
Kami senang menerima masukan! Kami selalu berupaya meningkatkan tantangan dan platform kami. Jadi jika ada yang ingin Anda sampaikan, silakan kirim email ke hi[at]frontendmentor[dot]io.
Tantangan ini sepenuhnya gratis. Silakan bagikan kepada siapa saja yang merasa bermanfaat untuk latihan.
Selamat membangun!