
Apakah Anda sedang mencari cara mudah untuk mengupload file, ini yang Anda cari.
Ini adalah komponen vue untuk mengupload file menggunakan ajax. Ini berisi fitur luar biasa, Anda dapat menggunakannya dengan mudah tanpa kerumitan apa pun.
Dokumentasi untuk Upload File dapat ditemukan di sini
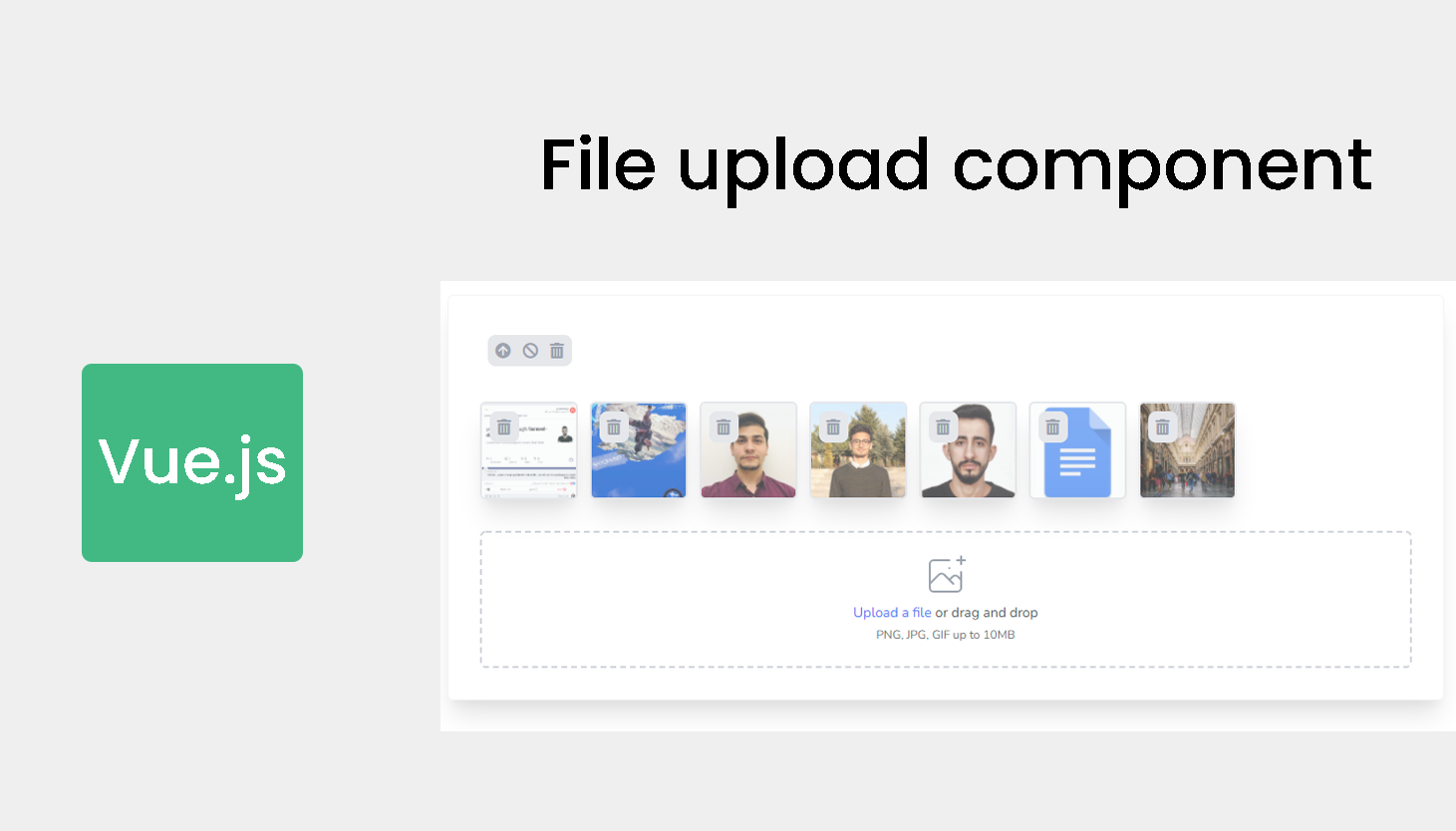
Demo Unggah File
Untuk menginstal dan mengatur komponen kita akan mengikuti beberapa langkah:
npm install ` @yazan.alnughnugh/file-upload Gambar 2
// app/resources/js/app.js
Vue . component ( 'file-upload' , require ( '@yazan.alnughnugh/file-upload' ) . default ) ;Gambar 3
// app/resources/js/app.js
import FileUpload from '@yazan.alnughnugh/file-upload' ;
const app = createApp ( options ) ;
app . component ( 'file-upload' , FileUpload ) ;
app . mount ( '#app' ) ; Untuk mulai menggunakan komponen, kami akan menambahkan komponen ke file blade Anda dengan tiga props,
url adalah url tempat Anda ingin mengirim permintaan,
id jika Anda ingin mengirim id model dengan permintaan,
label di sini Anda dapat menambahkan deskripsi Anda.
// resources/posts/create.blade.php
< file-upload :url =" url " :id =" id " :label =" label " > </ file-upload > Permintaannya akan sama seperti di bawah ini, File akan dikirim satu per satu, satu permintaan untuk setiap file.
// resources/posts/create.blade.php
[
" id " => " 9 " , // if you added id
" file " => File , // this is our file
] ; | Nama | Jenis | Bawaan | Keterangan |
|---|---|---|---|
url | Rangkaian | "/" | adalah url tempat Anda ingin mengirim permintaan ke sana |
id | Nomor | batal | jika Anda ingin mengirim id model dengan permintaan |
label | Rangkaian | 'PNG, JPG, GIF hingga 10 MB' | di sini Anda dapat menambahkan deskripsi Anda |