Editor sebaris untuk tabel HTML yang kompatibel dengan Bootstrap. Tabledit menggunakan Ajax untuk menyimpan baris baru dan untuk Edit dan Hapus baris.
Plugin berfungsi dengan Plugin lain:
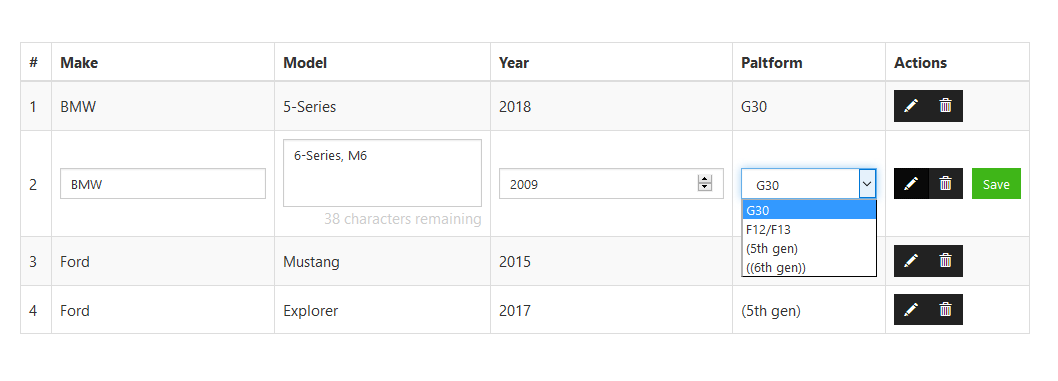
Selengkapnya di Contoh 7 di https://bluesatkv.github.io/jquery-tabledit/#examples7

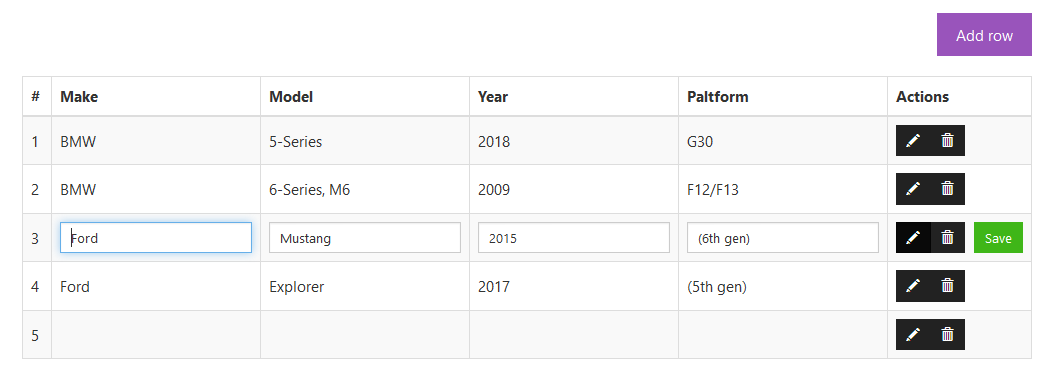
Selengkapnya di Contoh 9 di https://bluesatkv.github.io/jquery-tabledit/#examples9-10

<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="jquery.tabledit.js"></script>
<table class="table table-hover" id="my-table">
<thead>
<tr>
<th>Id</th>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [3, 'col3'], [4, 'col4']]
}
});
Nilai hanya baca di TD
Anda mengatur ini dalam larik yang dapat diedit, jika Anda ingin hanya membaca, biarkan kolom tersebut keluar dari larik yang 'dapat diedit', misalnya: Kolom 3 tidak akan dapat diedit.
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [4, 'col4']]
}
});
Dokumentasi lengkap lengkap oleh BluesatKV di https://bluesatkv.github.io/jquery-tabledit/#documentation
Lihat CHANGELOG di https://github.com/BluesatKV/jquery-tabledit/blob/master/CHANGELOG.md