Templat blog ilmiah berdasarkan AI Summer

Template saat ini dapat digunakan untuk blog ilmiah karena mendukung berbagai komponen penting seperti:
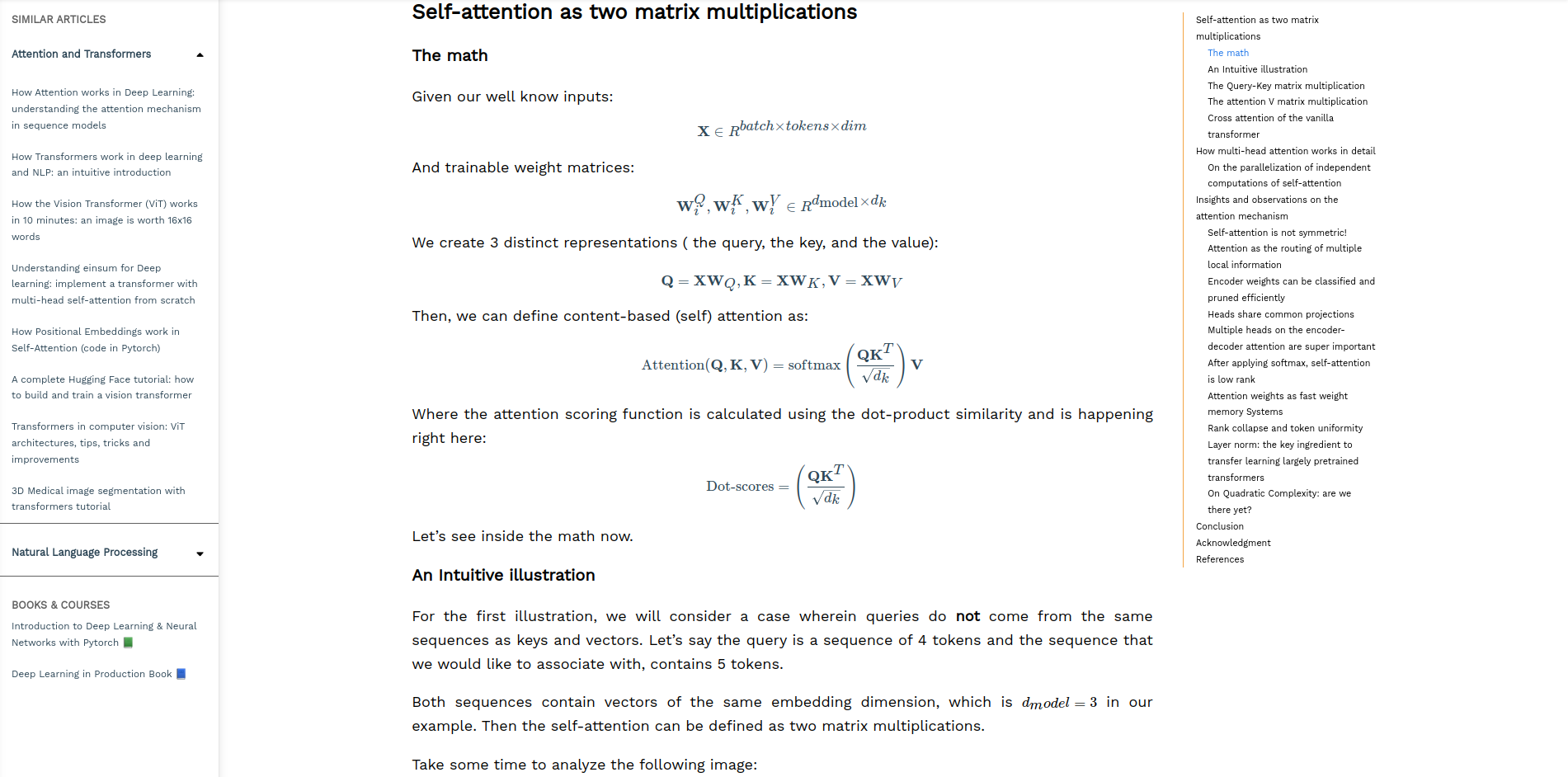
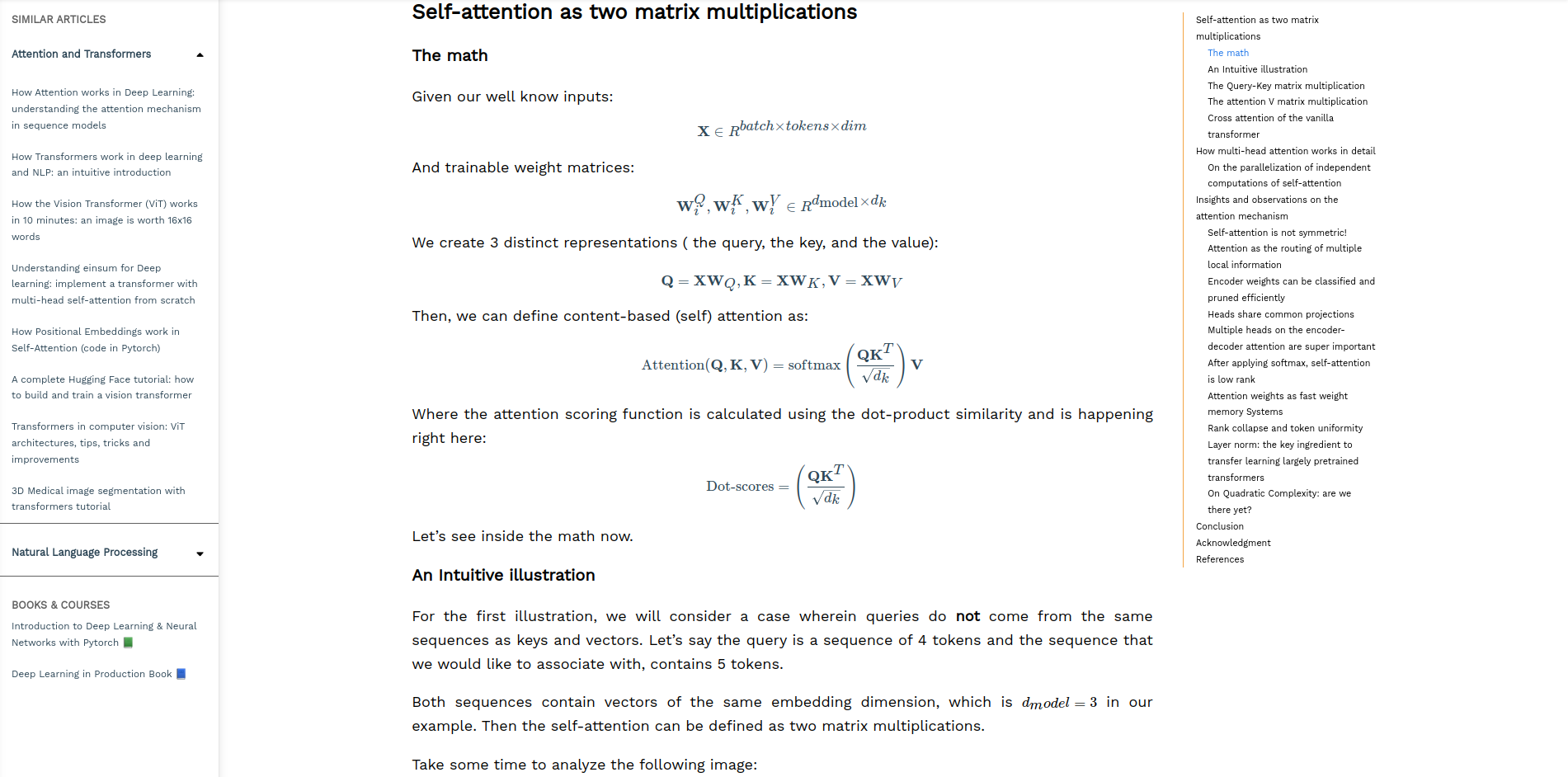
- Rendering lateks
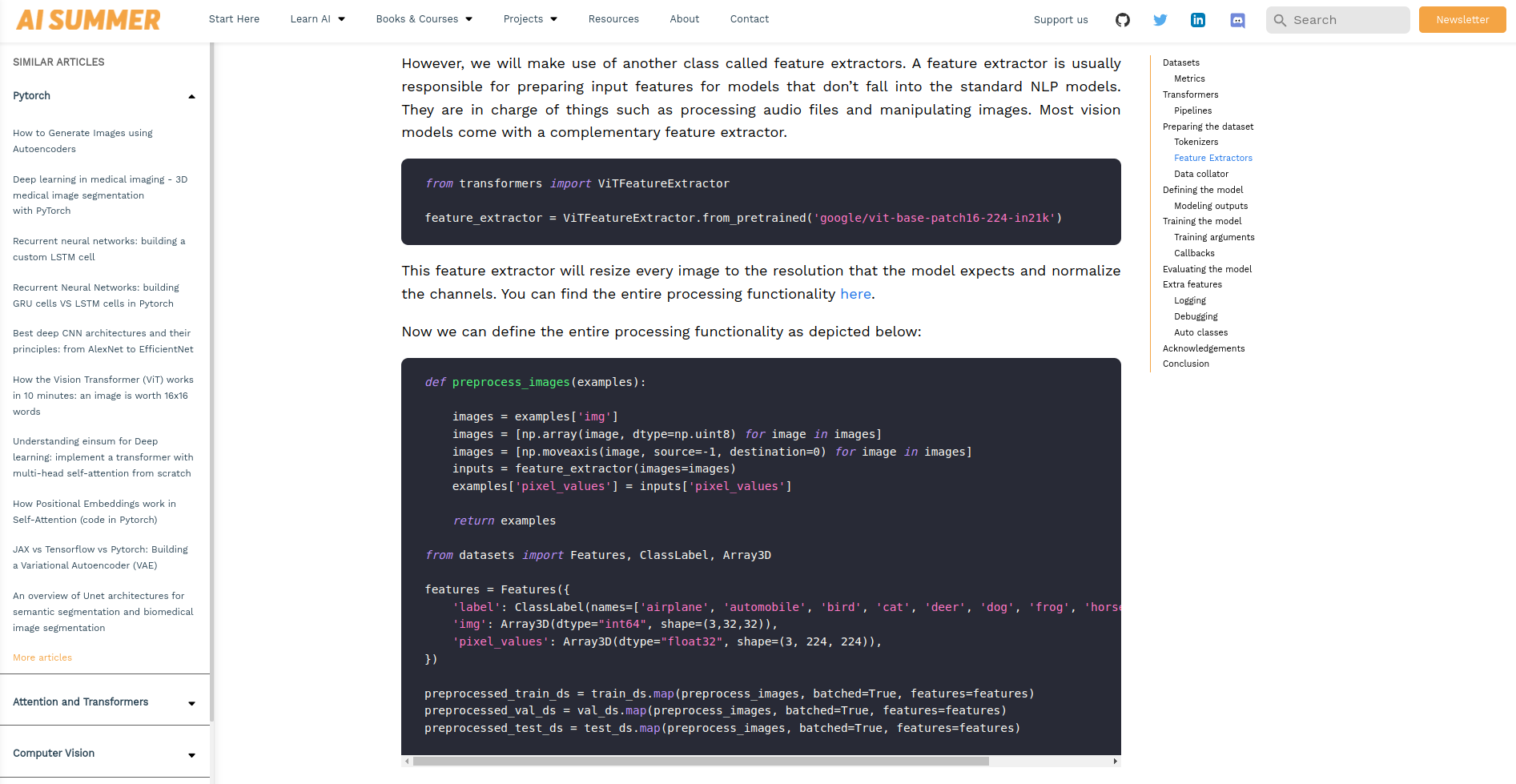
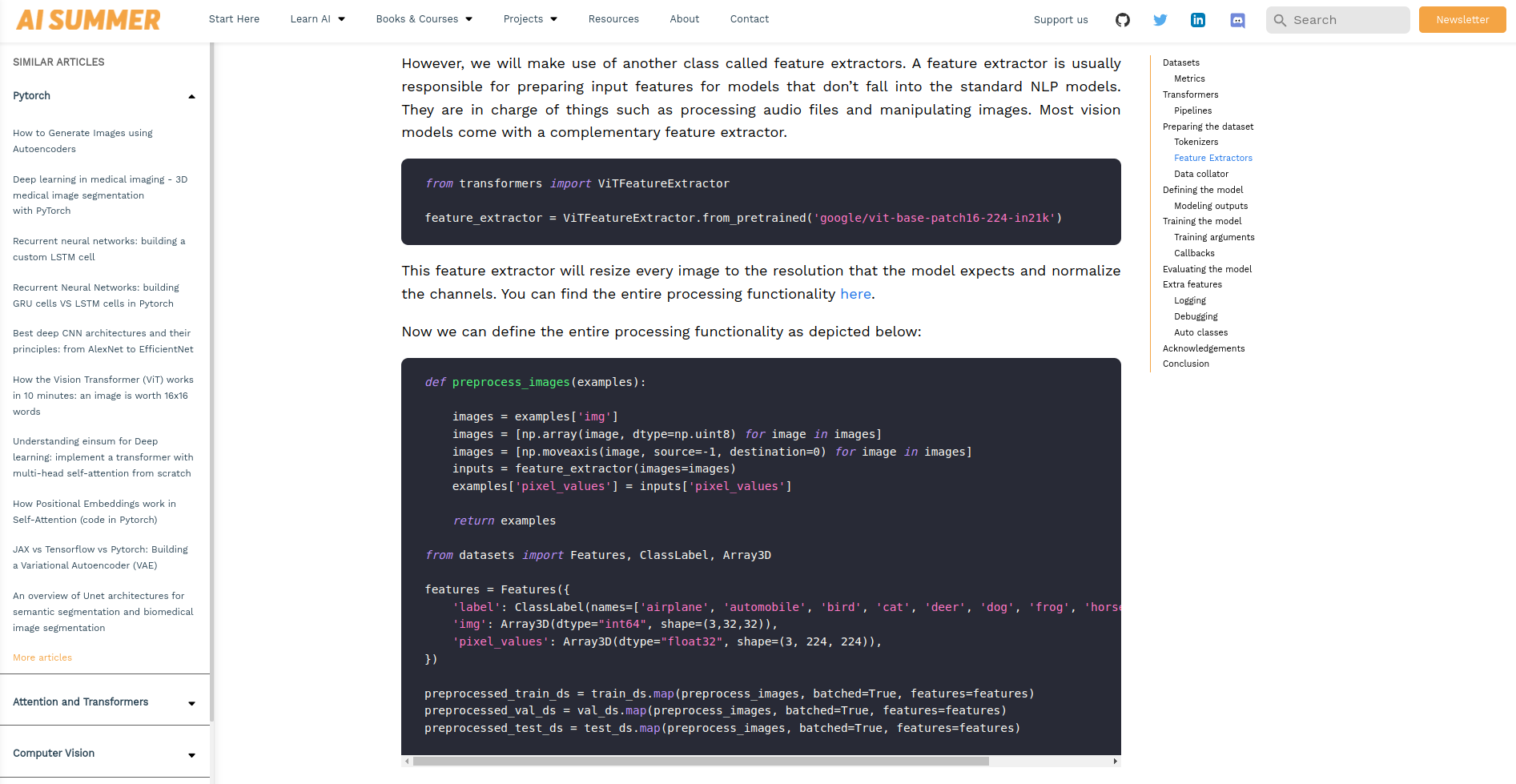
- Blok kode dengan sorotan
- Referensi dan kutipan
- Sematkan gif dan video
- Komponen interaktif
- Daftar isi
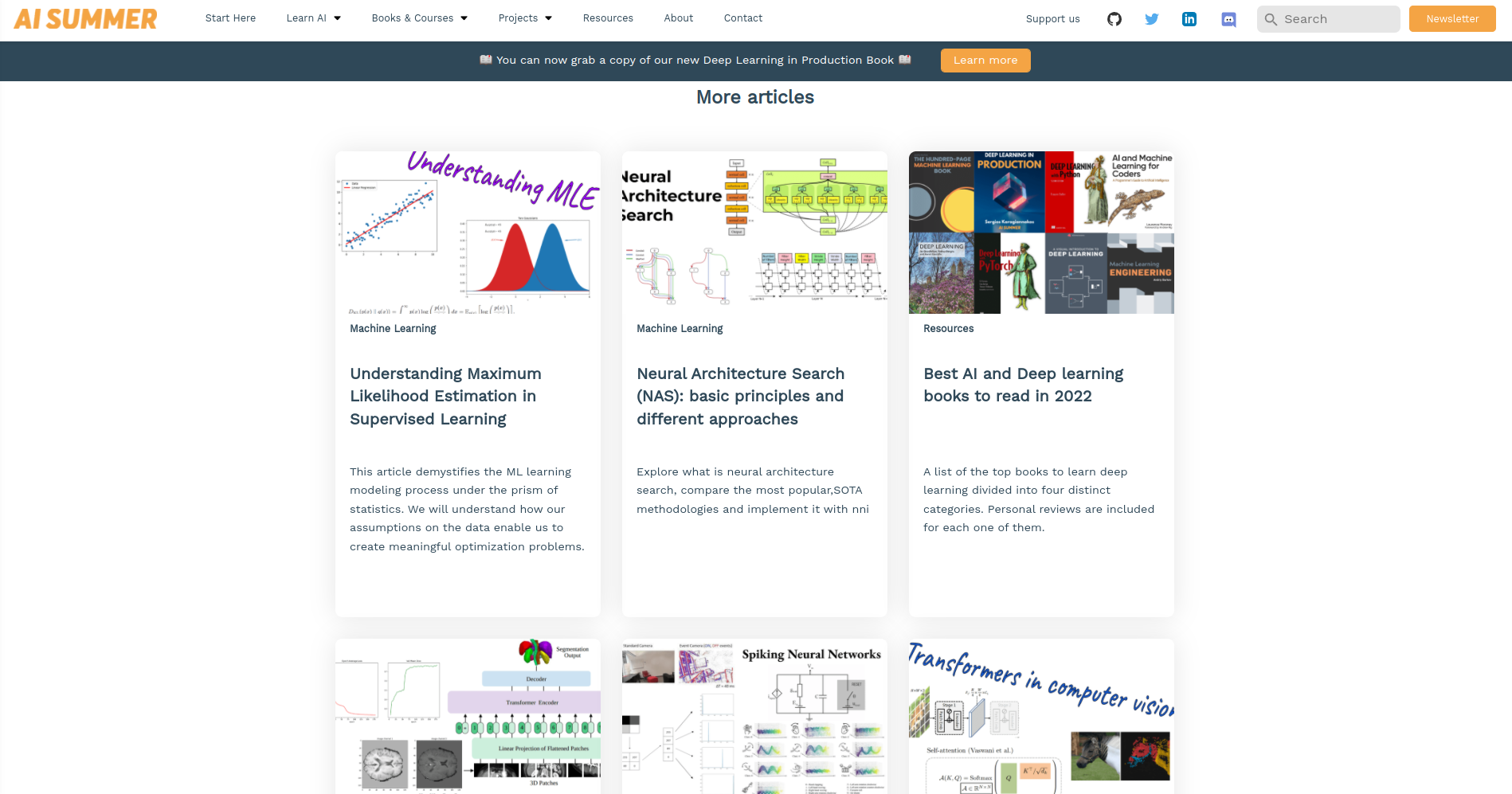
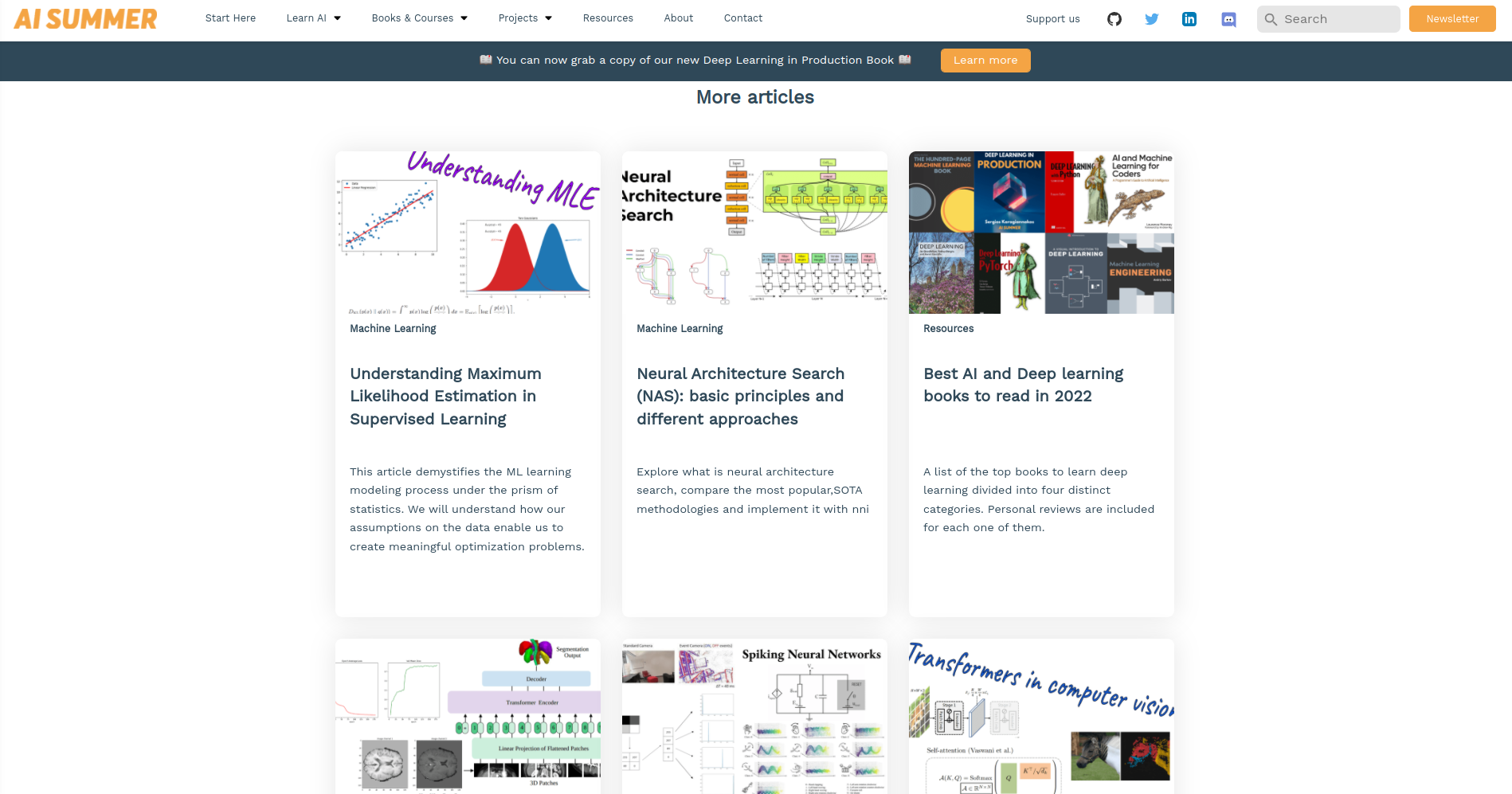
- Artikel serupa
Fitur penting lainnya:
- Kemampuan untuk memfilter dan menampilkan postingan berdasarkan topik
- Halaman penulis yang dapat disesuaikan
- 100% responsif
- Halaman dapat dibuat dengan kode React standar atau menggunakan Markdown
- Cari dengan indeks lokal menggunakan flexsearch
- SEO siap
- Gambar responsif dan alur prapemrosesan gambar
- Analisis Google dan pengelola tag
- generasi robots.txt
- Pembuatan umpan XML
- Pembuatan peta situs
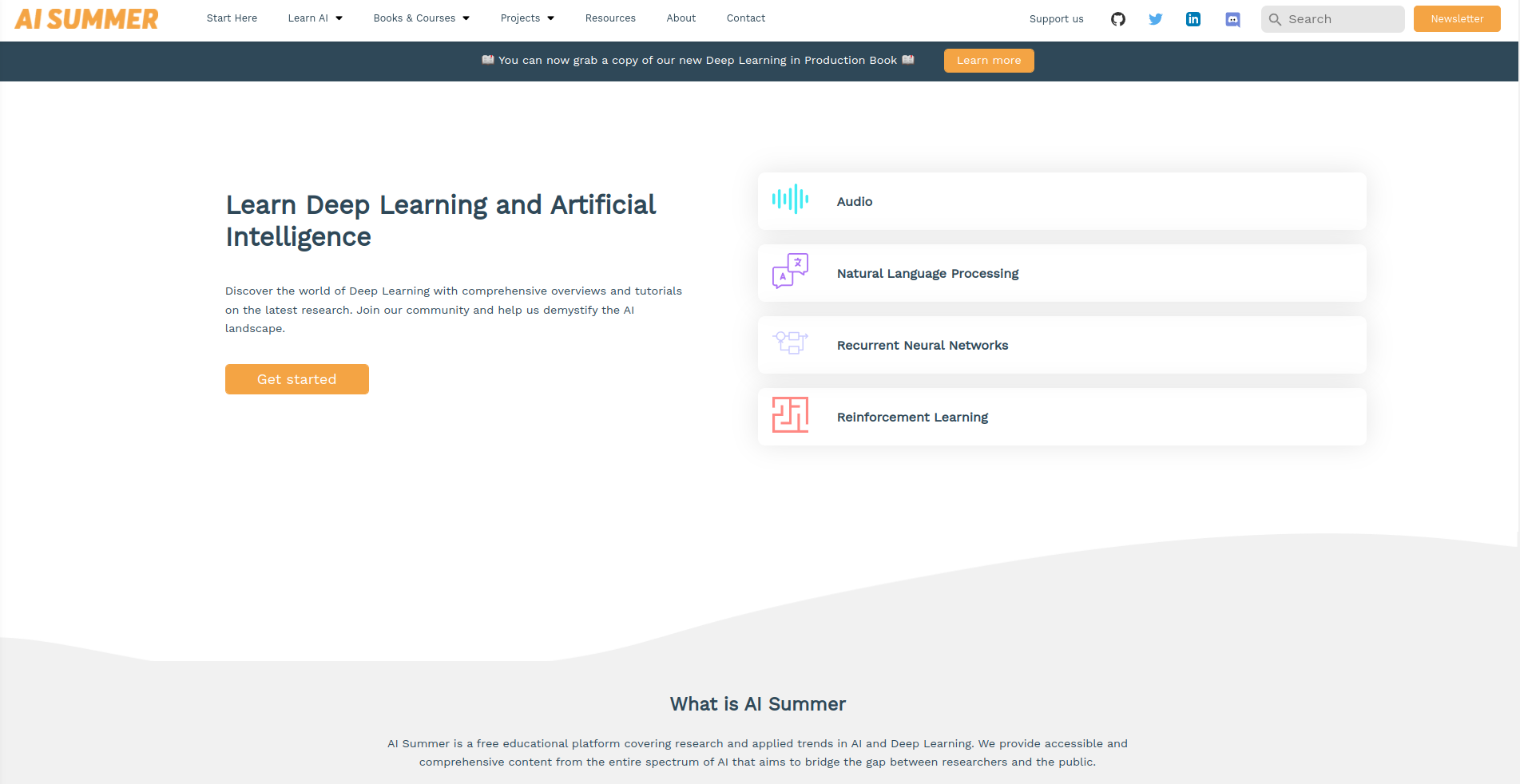
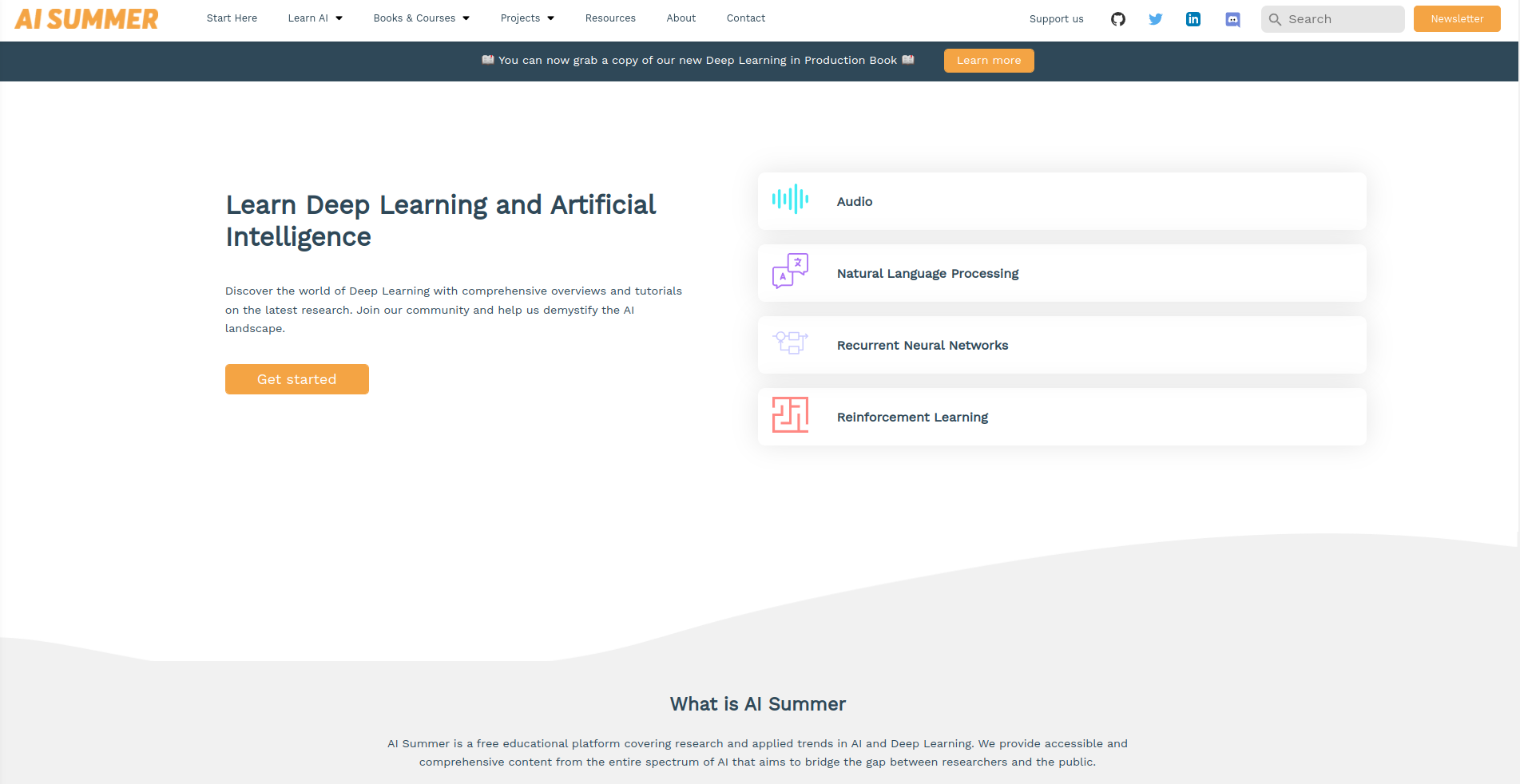
Lihat contoh langsung di situs web kami
Templat ini didasarkan pada theaisummer.com, yang kami hapus dari semua hal yang tidak perlu untuk menyediakan kerangka kerja minimal, siap pakai namun kaya fitur untuk blog ilmiah.

Informasi penting
- Templat ini dibuat dengan Gatsby v2 sehingga diperlukan pemahaman tentang React. Bagi yang ingin menyesuaikannya, kami sangat menyarankan untuk memeriksa dokumen resmi Gatsby
- TypeScript dan TSX digunakan sebagai pengganti Javascript
- Praprosesor Sass digunakan untuk penataan gaya
- MDX digunakan sebagai pengganti Markdown sehingga kita dapat menambahkan komponen React khusus di dalam markdown. Hal ini memberi kami kemampuan penyesuaian yang tinggi, widget interaktif, dan banyak lagi.
- Lateks dirender dengan Katex dan komentar-matematika
- Blok kode dirender dengan prisma-react-renderer
- Mengikuti paradigma Gatsby, GraphQL digunakan untuk menanyakan konten situs web
- Konten juga dapat diambil menggunakan file YAML
- Formulir dapat dibuat menggunakan react-hook-form
- Animasi pada dukungan gulir

Cara menjalankan templatnya
- Instal dependensi yang diperlukan
- Jalankan Gatsby
Apa yang perlu Anda lakukan sebelum menerapkan?
- Perbarui
gatsby-config dengan informasi situs Anda - Unggah logo dan ikon Anda di
assets/images/ - Perbarui komponen
Seo.tsx - Perbarui tema Anda di
styles/ - Perbarui file yaml di
site-content
Cara menyebarkan
- Bangun file statis terakhir
- Pratinjau situs web
- Transfer folder
public ke opsi hosting pilihan Anda. Misalnya, AI Summer diterapkan pada hosting Firebase, tetapi penyimpanan objek apa pun bisa digunakan.

Mendukung
Jika Anda benar-benar menyukai repositori ini dan merasa berguna, mohon pertimbangkan (★) untuk memberi bintang pada repositori ini, sehingga dapat menjangkau khalayak yang lebih luas, yaitu orang-orang yang memiliki pemikiran serupa. Ini akan sangat dihargai :)!
Berkontribusi dan Melaporkan Bug
Anda dipersilakan untuk berkontribusi pada template dengan menambahkan lebih banyak fitur, memperbaiki bug, dan banyak lagi. Ingat bahwa templat ini dibuat oleh insinyur pembelajaran mesin dan bukan pengembang web, jadi kami mohon maaf sebesar-besarnya sebelumnya?
Jika Anda menemukan bug, buat masalah GitHub, atau lebih baik lagi, kirimkan permintaan penarikan. Demikian pula, jika Anda memiliki pertanyaan, cukup kirimkan pertanyaan tersebut sebagai masalah GitHub. Info lebih lanjut di sini.
Tim saat ini
Sergios Karagianakos, Nikolas Adaloglou dan Ilias Papastatis
Lisensi
Hak Cipta 2022, AI Musim Panas.
Berlisensi di bawah Lisensi Apache, Versi 2.0
Lihat lisensi lengkapnya.