Kembangkan aplikasi WeChat dengan vue.js
Alamat daring: vue-wechat.github.io
Alamat proyek: useryangtao/vue-wechat
github.io memuat sedikit lambat. Disarankan untuk mengkloning pratinjau debugging lokal.
# install dependencies
cnpm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
vue-wechat terutama menggunakan Vue.js * untuk mengimplementasikan aplikasi WeChat dan banyak detail lainnya.
Demo ini menggunakan teknologi berikut dalam implementasinya
Animasi transisi untuk lompatan halaman baru mengacu pada gaya peralihan halaman pada sistem iOS dan diimplementasikan melalui kombinasi tampilan router dan fitur transisi.
Operasi gesek ke kiri item pada halaman daftar pesan diproses, dan vuex (pengambil, tindakan) digunakan untuk mewujudkan pemrosesan data perhitungan secara real-time.
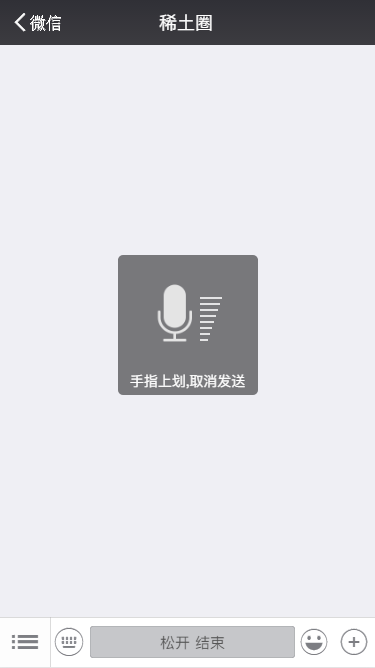
Peralihan animasi antara komponen dialog (suara/teks), dan registrasi acara, ketuk untuk mencapai efek tekan dan bicara;
Ada juga beberapa detail perilaku dan animasi interaktif:
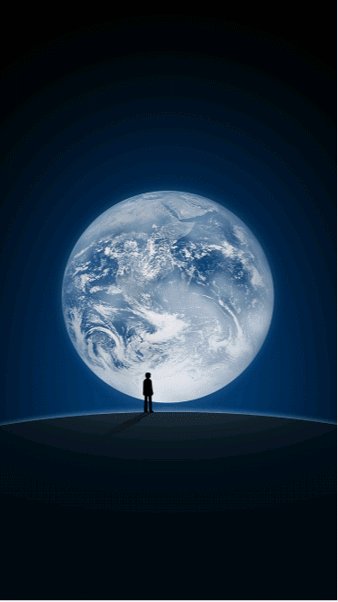
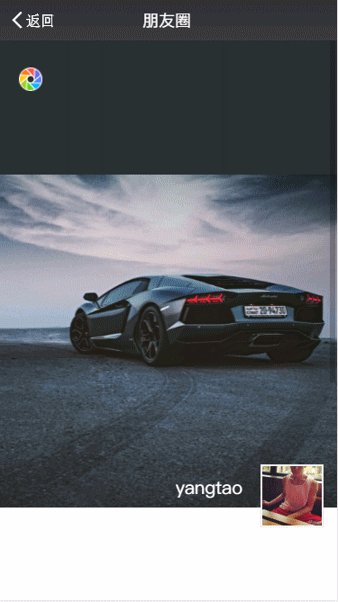
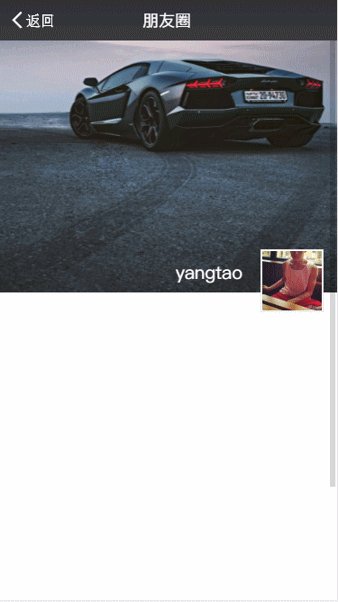
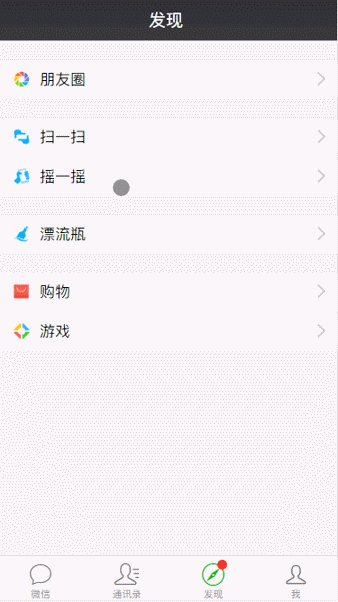
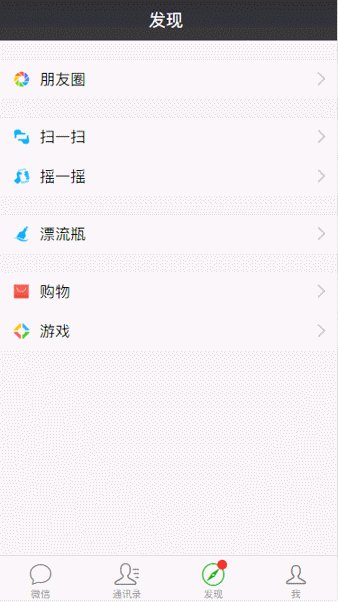
Seret dan lepas Momen untuk menampilkan sampul lengkap
Bagian tampilan daftar juga menggunakan struktur weui.
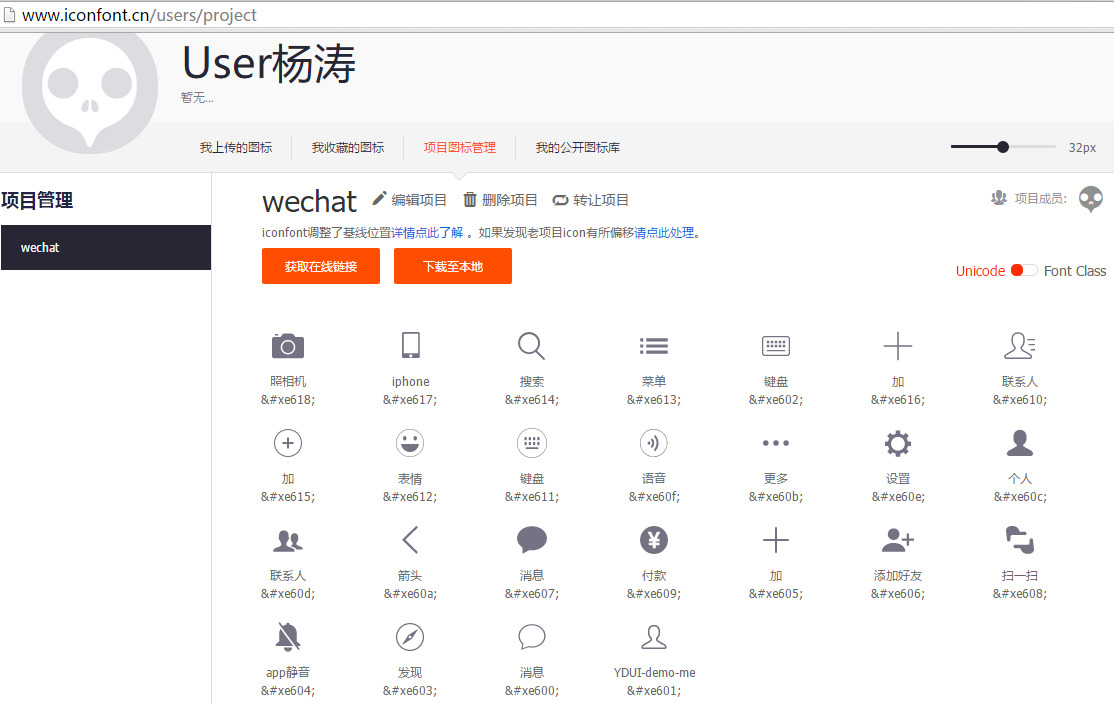
Semua ikon kecil menggunakan iconfont untuk mengurangi permintaan gambar.
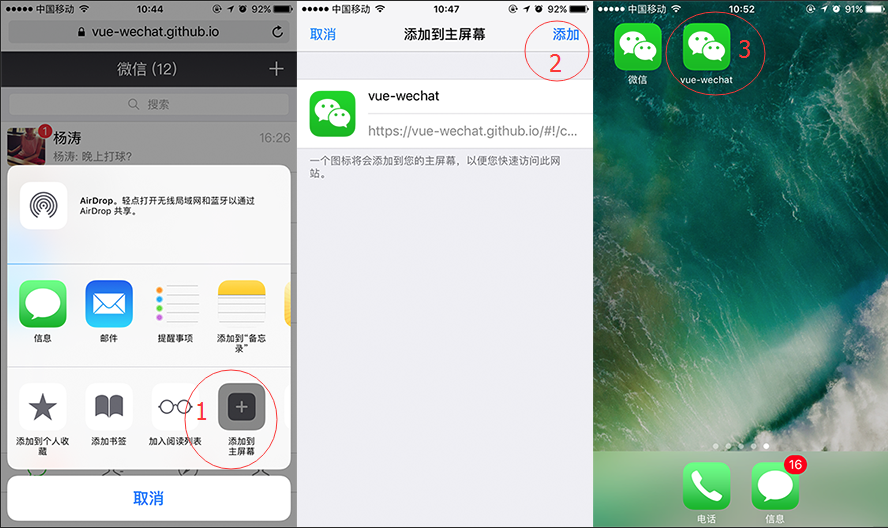
###Pratinjau seluler (QR)

Jika kode pindaian WeChat kosong, silakan klik di pojok kanan atas -> Browser akan memuat dengan sangat lambat untuk pertama kalinya, jadi harap menunggu dengan sabar.
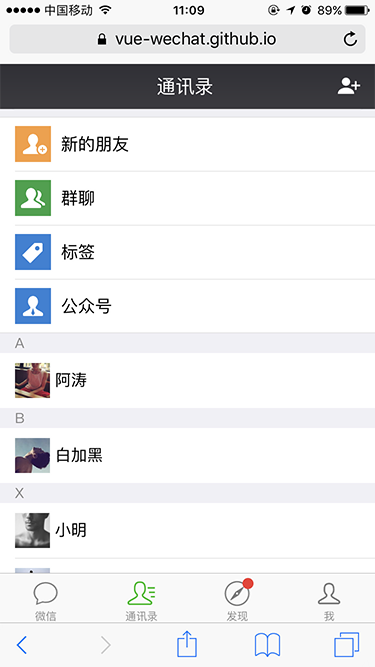
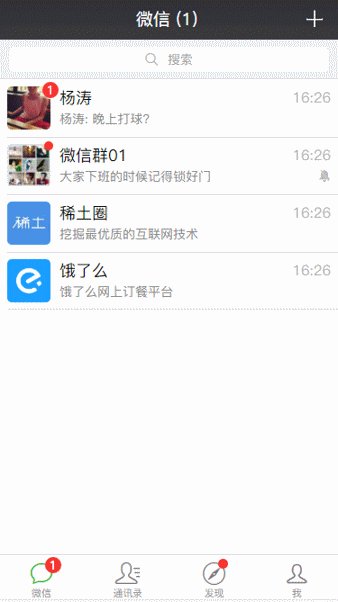
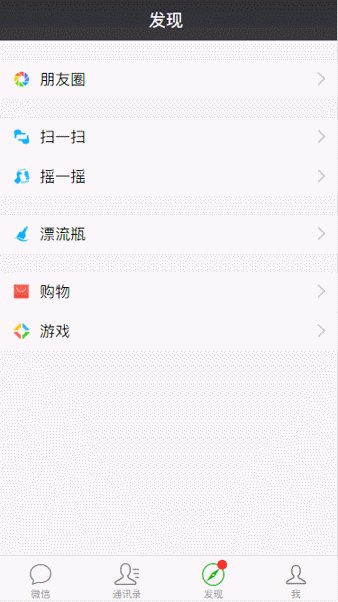
Halaman beranda


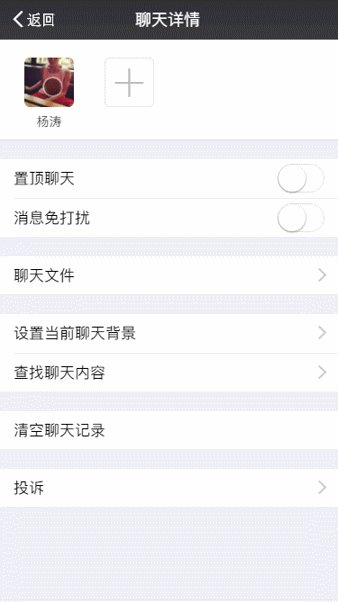
Peralihan halaman, transisi animasi (meniru gaya peralihan sistem iOS: saat halaman berikutnya dibuka, offset kiri halaman saat ini adalah -30%; saat halaman saat ini ditutup, offset kiri halaman sebelumnya bertransisi dari -30 % hingga 0%)

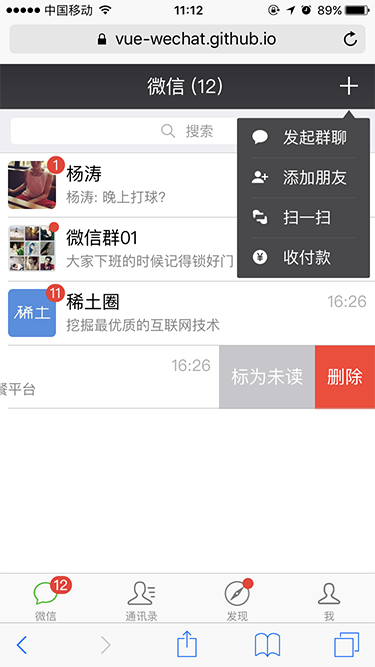
Operasi dan penghapusan daftar pesan (belum dibaca/dibaca).

Tekan untuk berbicara, lepaskan untuk mengakhiri efeknya

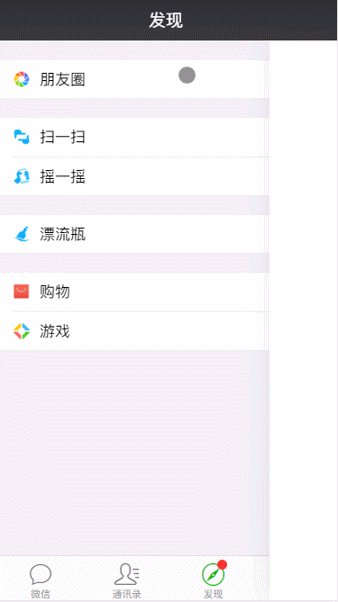
Temukan - Momen

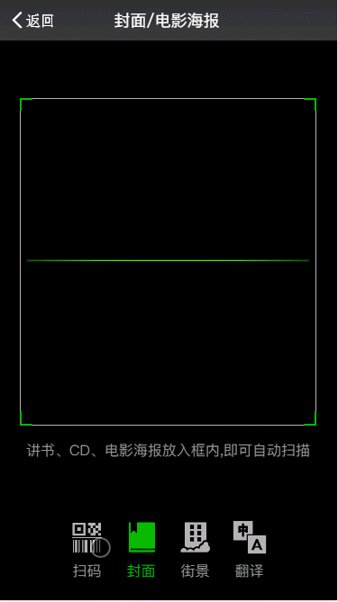
Temukan-Pindai

ikon-iconfont


所有组件.vue名 都统一 《短横线》 命名
css内下划线( _ )开始的为通用类
js中内下划线( _ )开头的为私有属性
所有events均使用短横线 命名
所有组件(.vue)里template标签包含的元素必须是component-xx 开头
所有state统一下划线 命名
所有 action统一下划线命名Vue-cnodejs
vue-zhihu-harian
vue-mobile-qq
belanja vue
Weibo: Air Yang Tao
// TODO
####《用vue2开发微信app界面》
开发完善的功能,如实现注册账号,加好友,实现聊天功能,等。