vue weixin emojis
1.0.0
[Penafian] Repo ini hanya dapat digunakan untuk tujuan pembelajaran. CDN telah ditangguhkan. Harap simpan materi gambar secara manual.
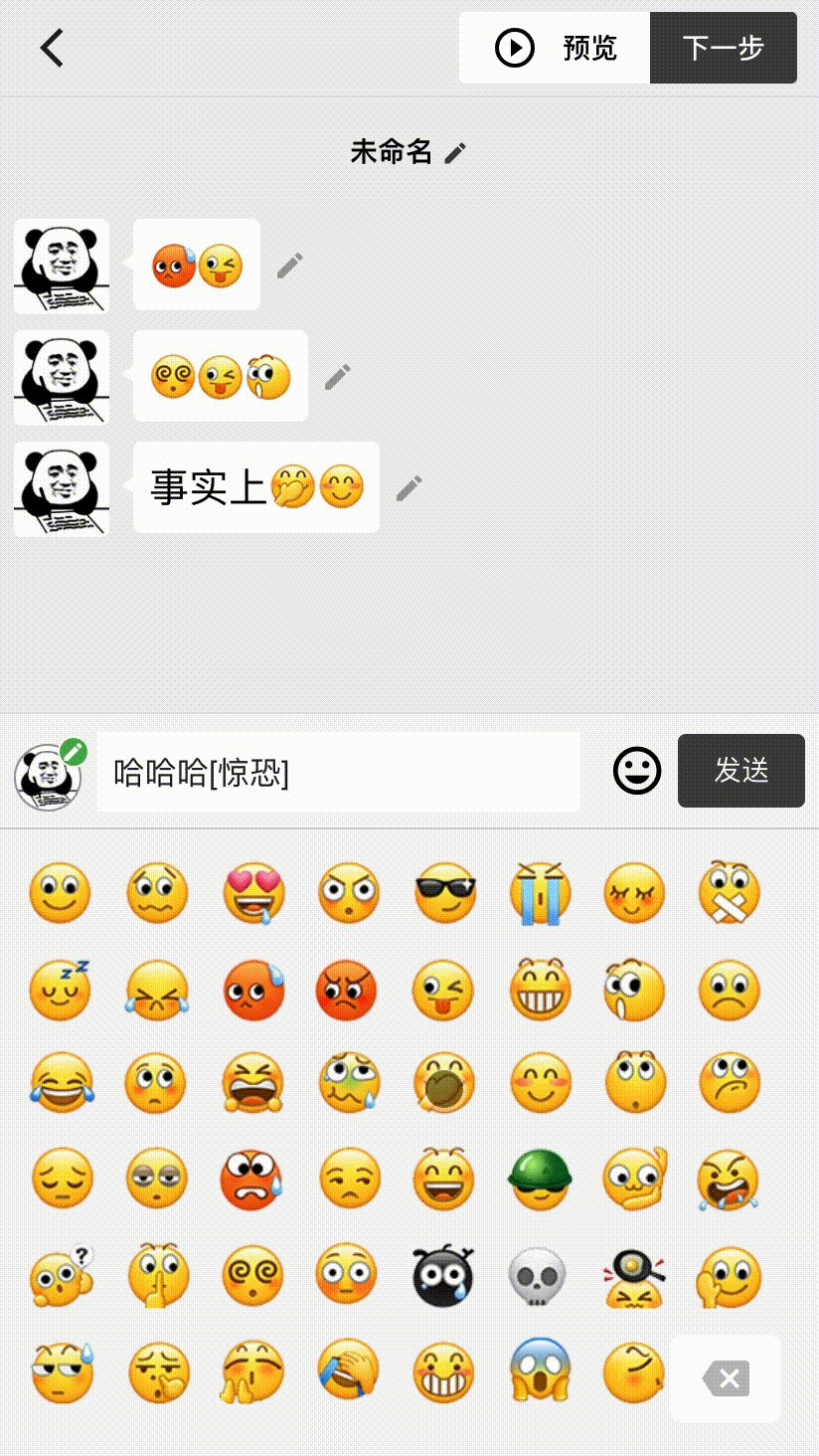
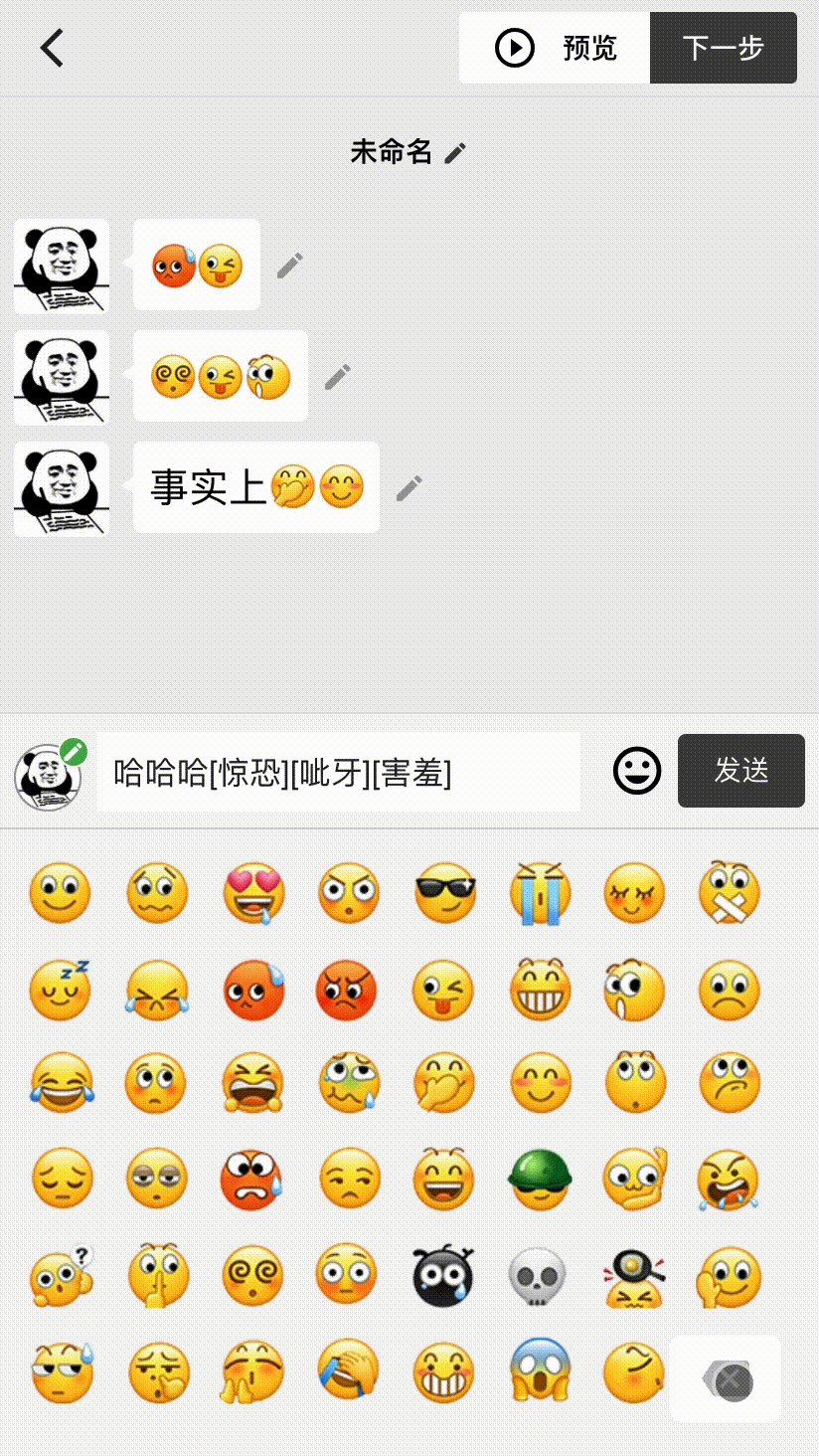
Plug-in paket emotikon WeChat, lihat contoh online

npm i vue-weixin-emojis -S
// 引入安装包和样式
import WeixinEmojis from 'vue-weixin-emojis'
import 'vue-weixin-emojis/dist/vue-weixin-emojis.css'
Vue . use ( WeixinEmojis )Opsional
Jika Anda ingin gambar emotikon ditempatkan di server Anda, Anda dapat menempatkan gambar qqface.png di folder statis proyek (misalnya: direktori /public atau /src/statics). Dan ubah parameter url ke lokasi gambar yang Anda tempatkan.
Vue . use ( WeixinEmojis , { url : 'path/to/qqface.png' } )Materi gambar qqface.png
Komponen panel emotikon menampilkan semua emotikon WeChat. Mengklik akan secara otomatis menetapkan nilai kunci emotikon yang sesuai ke nilai tersebut.
< emoji-picker v-model =" value " height =" 300px " button />Gunakan metode berikut untuk mengonversi ke emotikon
// 需要在vue组件(实例)中调用
this . value = this . $string2emoji ( this . value )
// 修改已发出的表情,使用以下方法
this . value = this . $emoji2string ( this . value )
Selamat datang untuk menambahkan penulis WeChat