README Cina
| Tanggal | Memperbarui |
|---|---|
| 02-01-2022 | Baru: Koreksi ruang warna gamma. |
| 07-09-2021 | Baru: Menambahkan demo kompas dan peta. Pembaruan: Memperbaiki nilai Kontrol Orientasi Perangkat di Android yang berlawanan dengan iOS. |
| 25-02-2021 | Baru: Pindai kode QR untuk memperbarui url model gltf. Pembaruan: 1. tambahkan cahaya terarah untuk penampil model agar model memiliki bayangan. 2. tambahkan rasio piksel perangkat untuk penampil panorama agar gambar menjadi jelas. |
| 31-10-2019 | Diperbarui: Gunakan pemuat Gltf baru yang dimodifikasi oleh "wechat-miniprogram". Mendukung format .glb tanpa tekstur dan format .gltf. |
| 17-09-2019 | Baru: Program Mini WeChat 3D yang mencakup Penampil Panorama dan Penampil 3D menggunakan kontrol orientasi perangkat. |
Three.js adalah perpustakaan 3D JavaScript.
Tiga.js
Ada versi Three.js yang diadaptasi dari Program Mini WeChat.
threejs-miniprogram
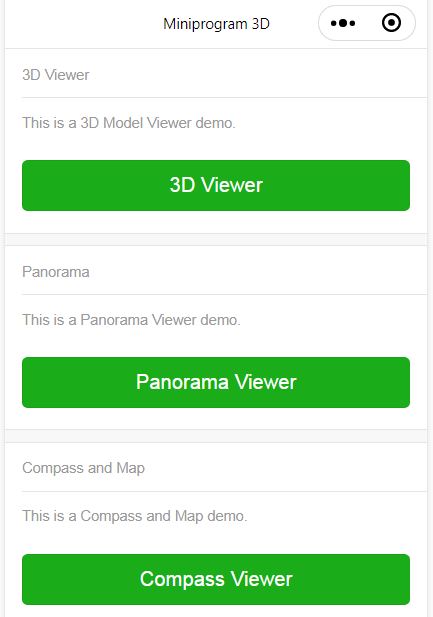
Halaman Indeks


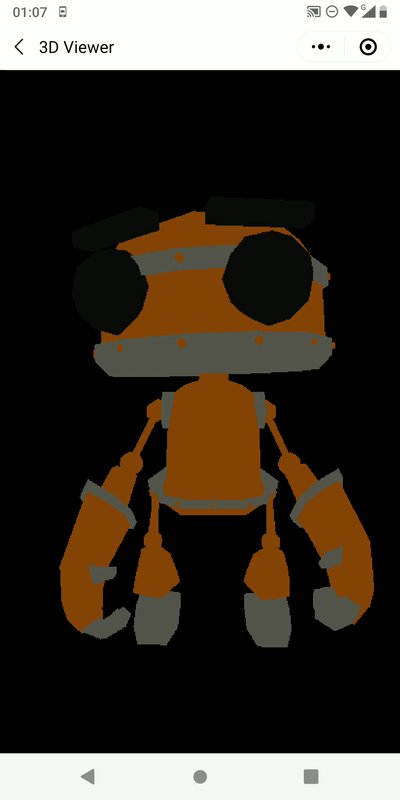
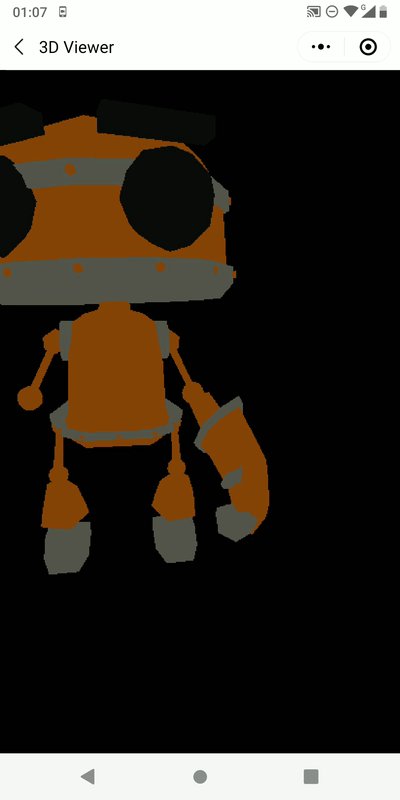
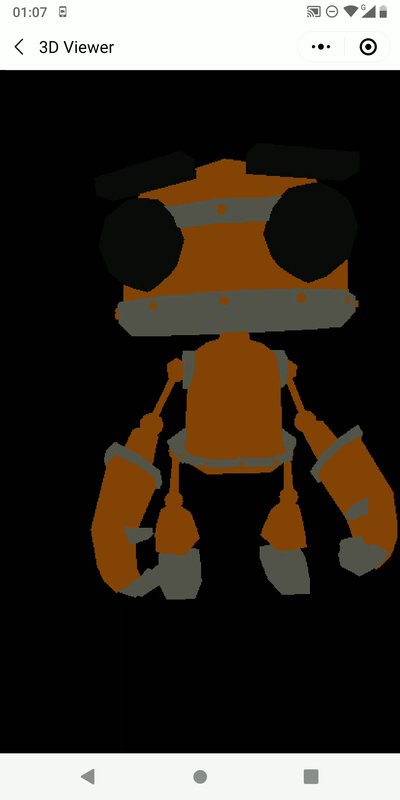
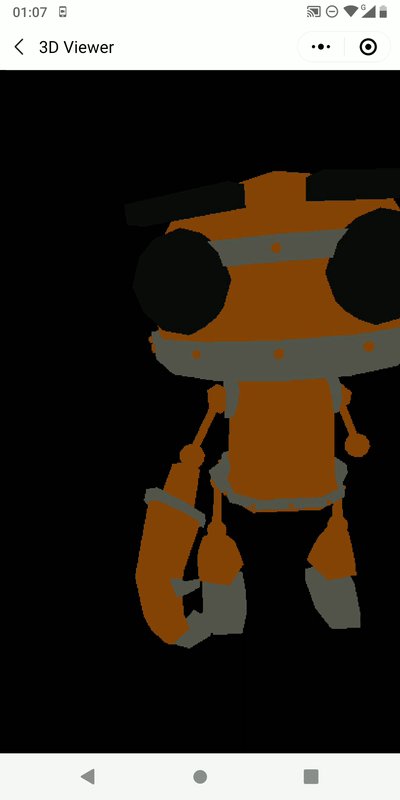
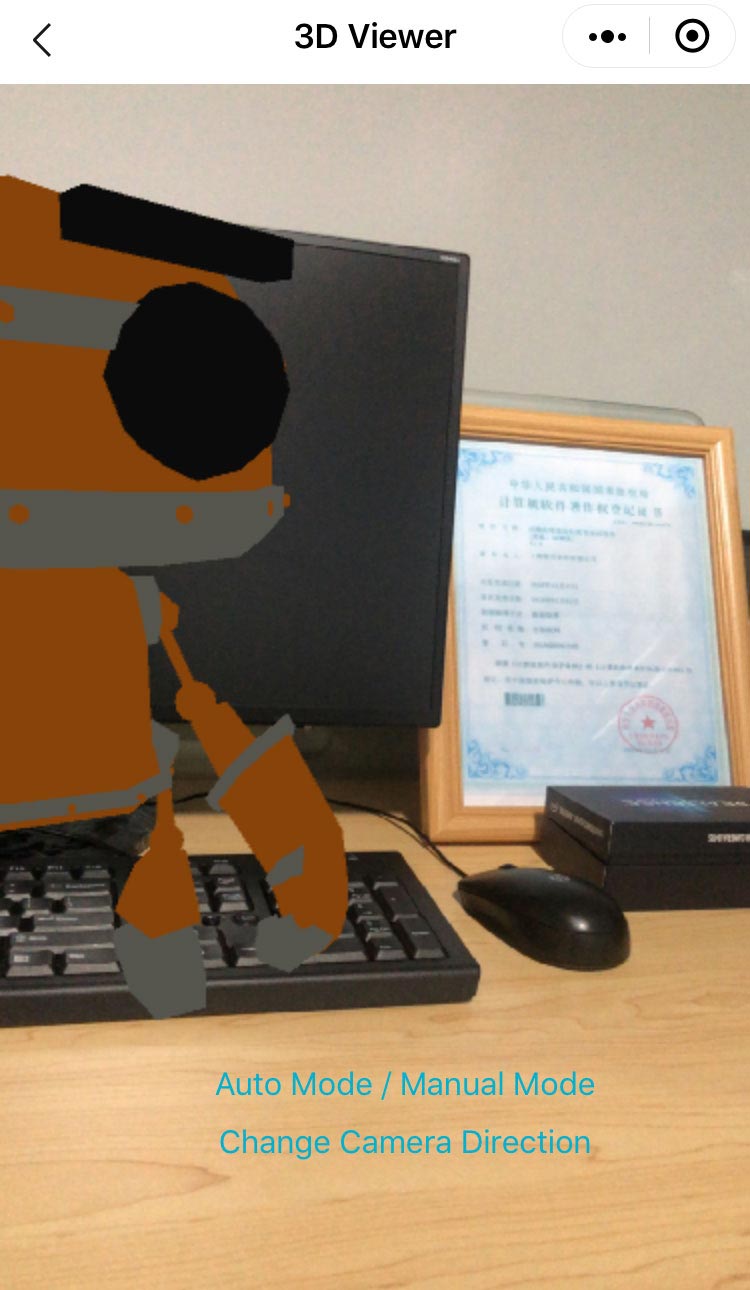
Saat mengklik tombol "Penampil Model", penampil 3D akan ditampilkan.

Kita dapat memutar layar dengan kontrol orientasi perangkat atau menggunakan tamu.

Saat mengklik tombol "Penampil Panorama", penampil panorama akan ditampilkan.
layar potret

layar lanskap

Saat memulai gerakan perangkat, kontrol orientasi perangkat akan memutar layar.
Saat menghentikan gerakan perangkat, gunakan gerakan tamu untuk memutar layar.
Ketika mengklik tombol "Penampil Kompas", Kompas dan Peta akan ditampilkan.

Mengklik kontrol peta akan mencari bangunan di dekat posisi yang diklik.
Memasukkan tiket, jalan dan landmark di kotak input akan menemukan posisi pencarian pada kontrol peta.
Program Mini bergantung pada paket npm "threejs-miniprogram".
langkah 1: instalasi npm
langkah 2: jalankan "微信开发者工具--工具--构建npm", folder "miniprogram_npm" akan diperbarui.
Proyek ini menyertakan folder "miniprogram_npm" yang telah dikompilasi sebelumnya.
File: /package.json
"dependencies" : {
"threejs-miniprogram" : "0.0.2"
} Anda dapat mencari kata kunci "2019.9.11 dimodifikasi" di GLTFLoader.js. Hasil pencarian adalah kode yang dimodifikasi.
Misalnya, menambahkan ekspor fungsi "GLTF_Loader". Gunakan fungsi untuk mengatur objek "TIGA" ke dalam modul "GLTFLoader.js".
Berkas: /utils/GLTFLoader.js
// 2019.9.11 modified
// THREE.GLTFLoader = ( function () {
export function GLTF_Loader ( THREE ) { Proyek ini mencakup model gltf yang didepolitisasi di situs web. Nilai default parameter "modelUrl" adalah url situs web yang mungkin sangat lambat di jaringan Anda. Anda dapat mengganti url default dengan url situs web.
Unduh model: https://github.com/sanyuered/sanyuered.github.io/tree/master/gltf
// set your site url of a gltf model
const modelUrl = 'https://sanyuered.github.io/gltf/robot.glb' ;
//const modelUrl = 'http://127.0.0.1/robot.glb';