Ecommerce MERN Dashboard
1.0.0
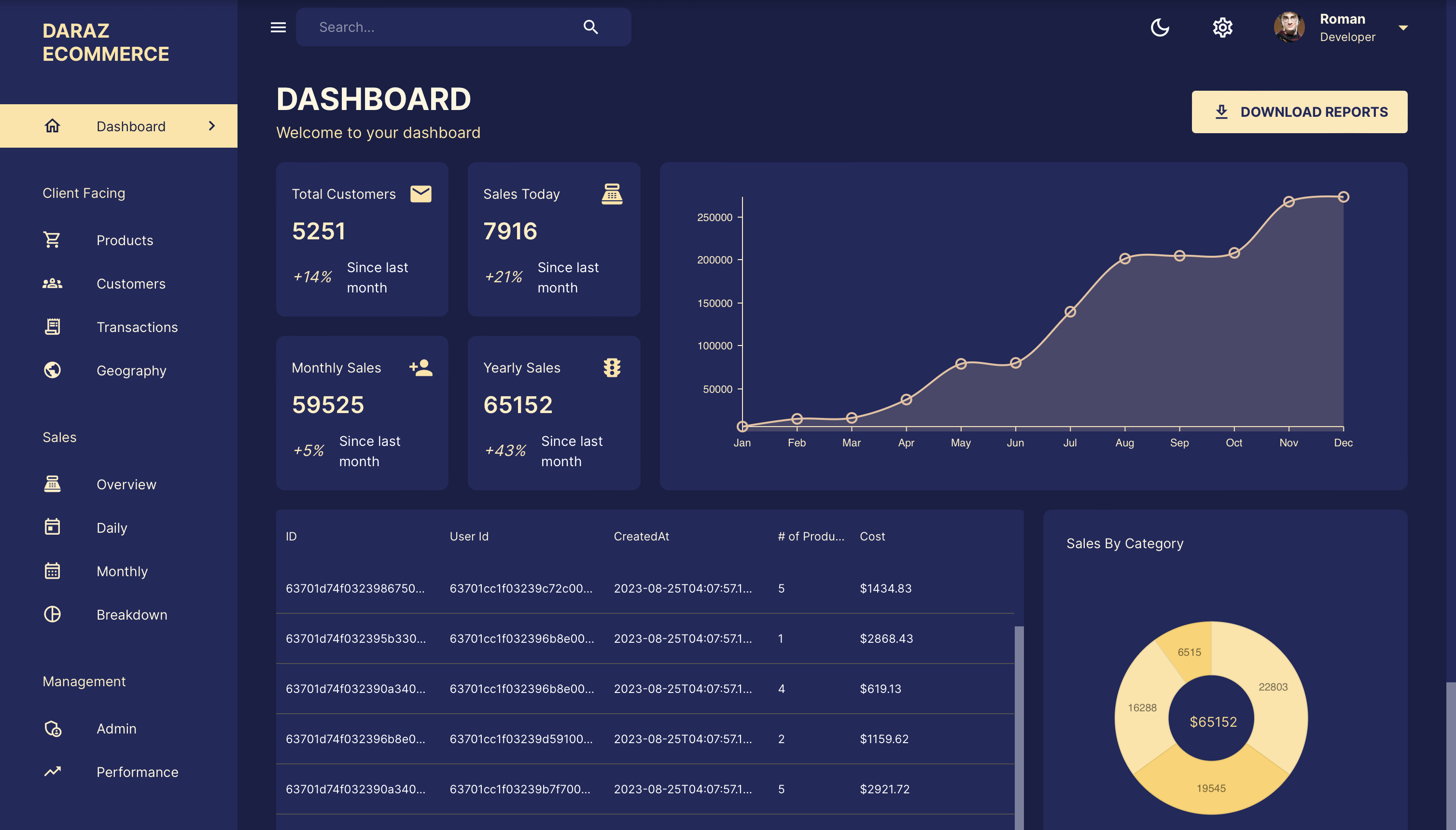
Repositori ini menampilkan aplikasi dasbor admin komprehensif yang dibuat menggunakan tumpukan MongoDB, Express.js, React, dan Node.js (MERN).

server/ : Kode sumber backend dan file konfigurasi.client/ : Kode sumber frontend, komponen, dan gaya.screenshots/ : Tangkapan layar yang menampilkan berbagai halaman aplikasi. $ git clone https://github.com/Romansth/Ecommerce-MERN-Dashboard.git
$ cd client
$ echo "REACT_APP_BASE_URL= http://localhost:5002" >> src/.env.local
$ npm i
$ npm run build
$ npm start
$ cd server
$ npm i
Buat akun di MongoDB. Buat basis data baru. Pergi ke connect -> node js -> salin token.
Buat file .env di direktori dasar server dan tambahkan yang berikut ini:
MONGO_URL = ' YOUR_MONGODB_TOKEN '
PORT= 5002 Selanjutnya, buka /server/index.js dan hapus komentar pada baris ini:
data imports
import User from "./models/User.js" ;
import Product from "./models/Product.js" ;
import ProductStat from './models/ProductStat.js' ;
import Transaction from './models/Transaction.js' ;
import OverallStat from './models/OverallStat.js' ;
import AffiliateStat from './models/AffiliateStat.js' ;
import {
dataUser , dataProduct , dataProductStat , dataTransaction , dataOverallStat , dataAffiliateStat
} from "./data/index.js" ; /* ONLY ADD DATA ONE TIME */
AffiliateStat . insertMany ( dataAffiliateStat ) ;
OverallStat . insertMany ( dataOverallStat ) ;
Transaction . insertMany ( dataTransaction ) ;
Product . insertMany ( dataProduct ) ;
ProductStat . insertMany ( dataProductStat ) ;
User . insertMany ( dataUser ) ;Kemudian, mulai server
$ npm run dev
Hentikan server setelah dijalankan. Ini akan mendorong data demo ke database mongodb Anda.
$ npm run dev
Akses aplikasi web di https://localhost:5002 .
(Catatan: client dan server harus berjalan secara bersamaan agar aplikasi web dapat berfungsi.)
client/ untuk memahami komponen UI dan visualisasi data.server/ untuk memahami titik akhir API dan penanganan data. Proyek ini dilisensikan di bawah Lisensi MIT.