angular tailwind
1.0.0

Bagi saya, strategi terbaik untuk mempelajari keterampilan baru adalah dengan berlatih. Saya telah membuat proyek ini untuk mempelajari lebih lanjut tentang Tailwind CSS menggunakan kerangka kerja favorit saya (Angular). Saya harus memberitahu Anda, Tailwind luar biasa!
Proyek ini belum selesai!
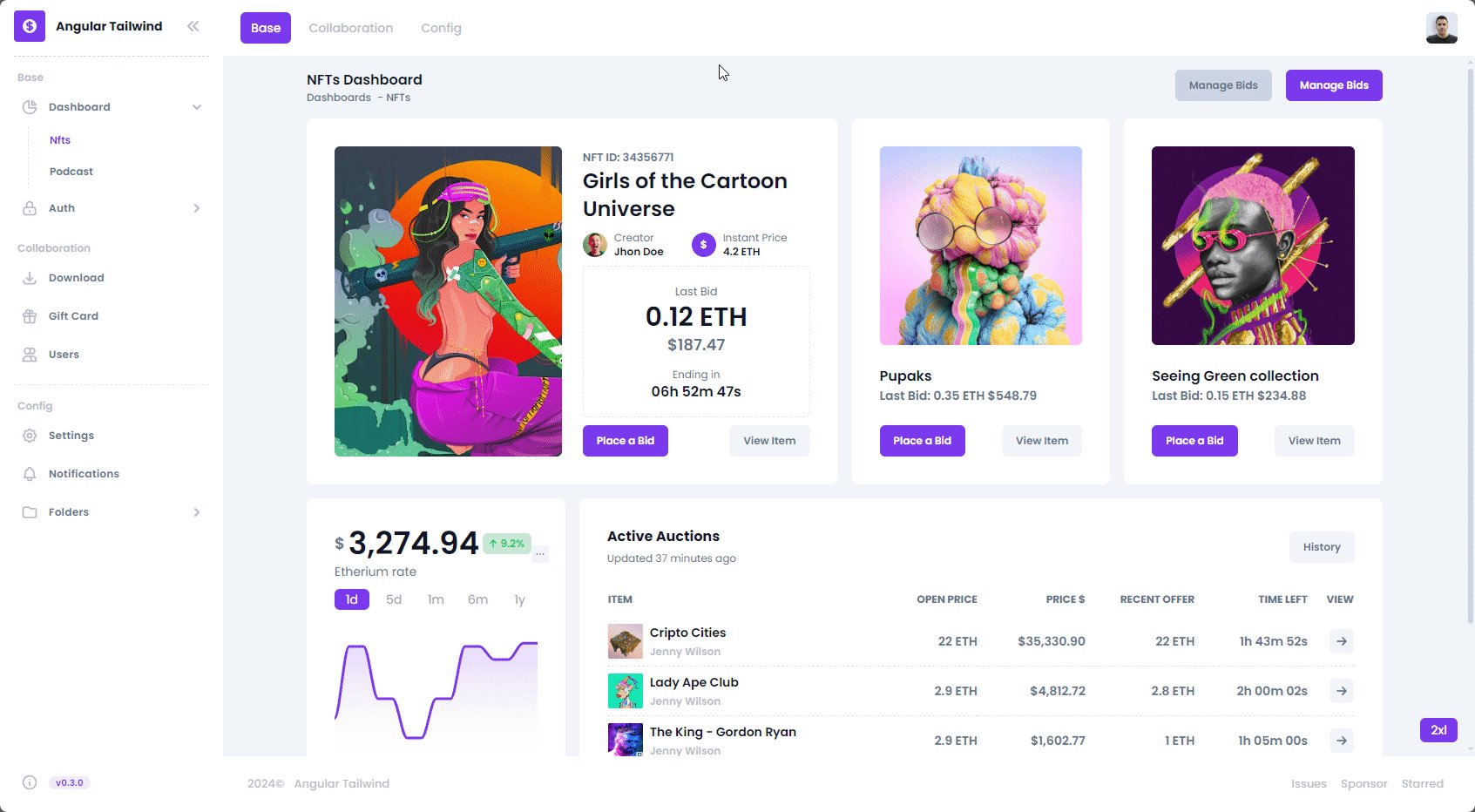
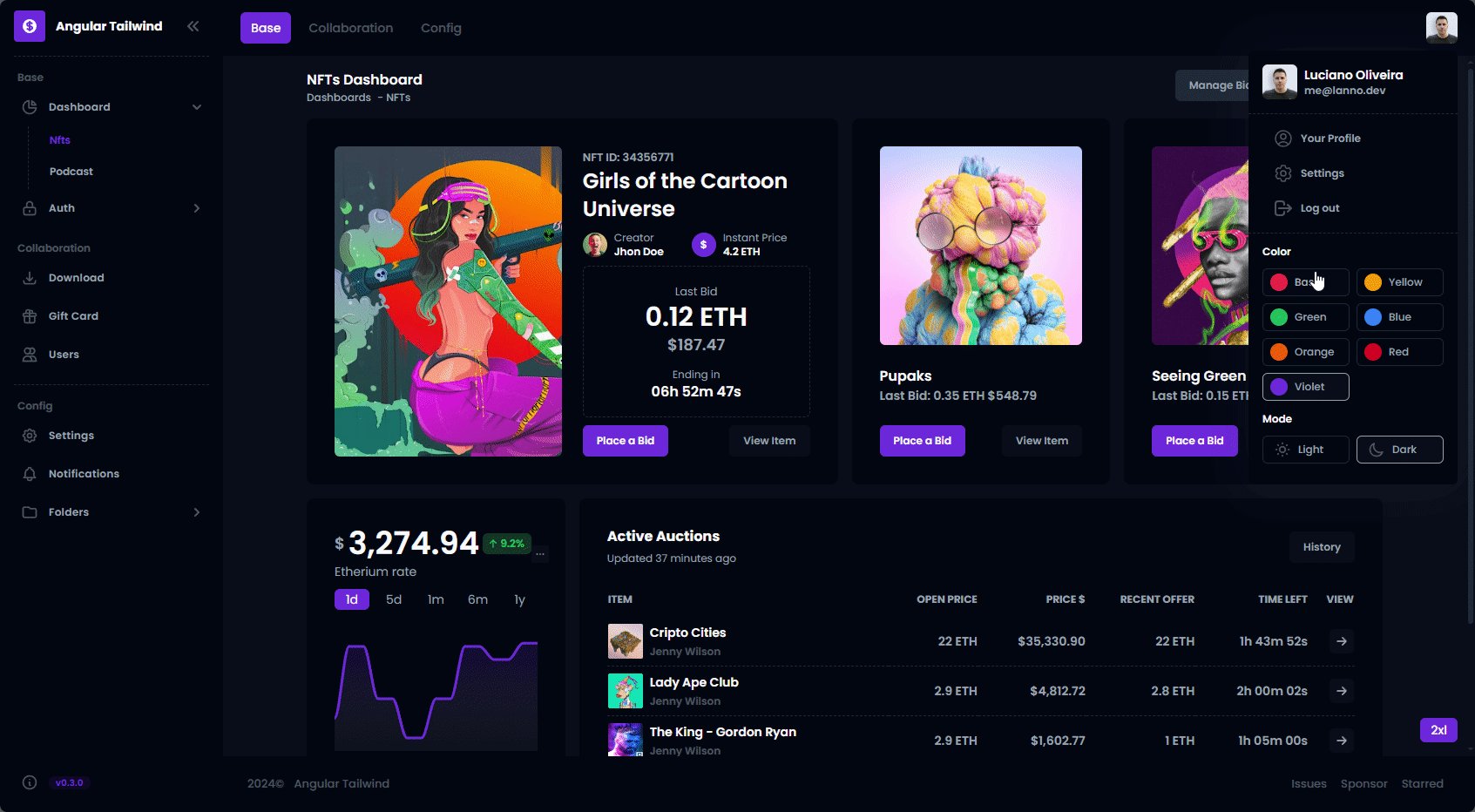
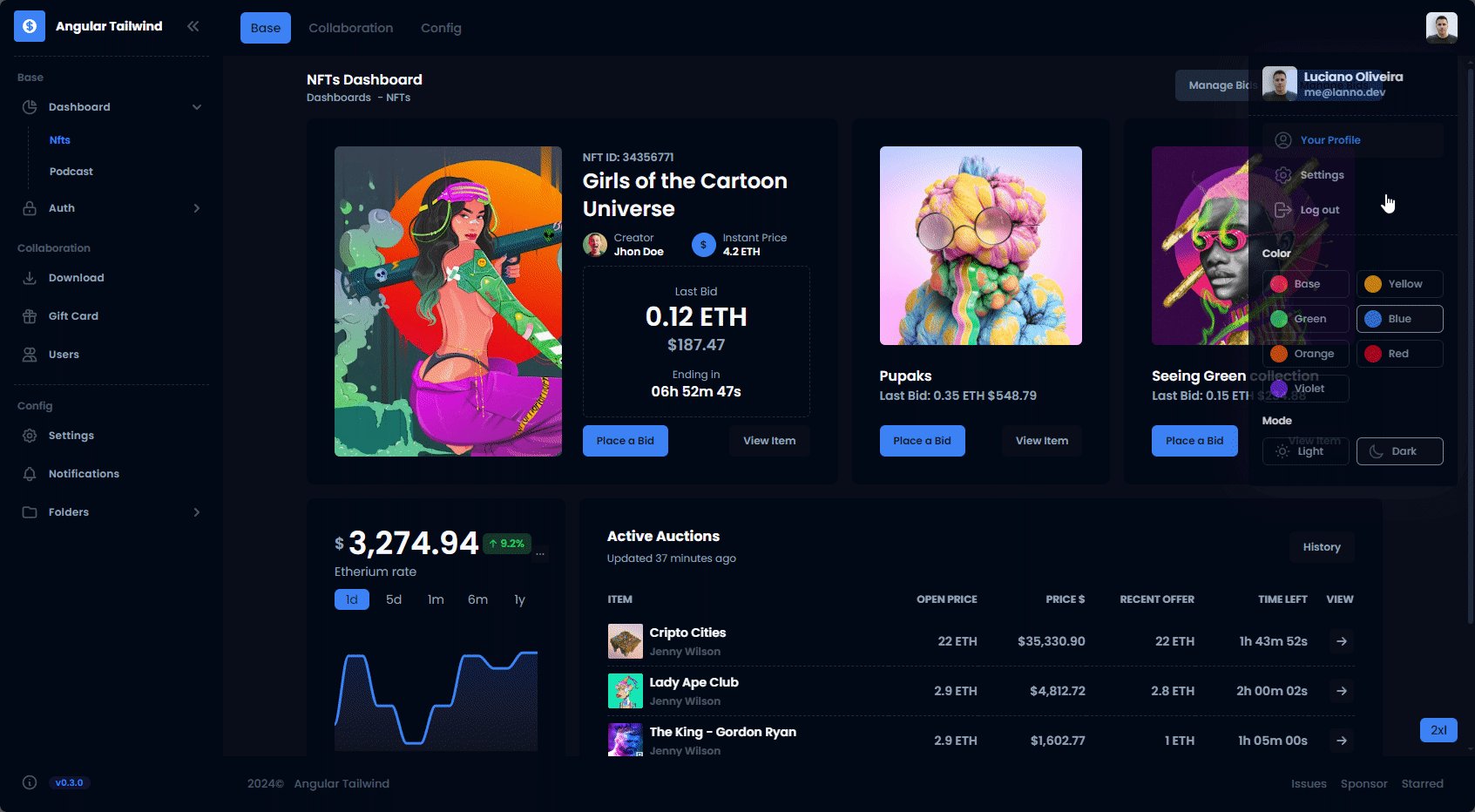
Lihat halaman Demo.

| memerintah | Apa fungsinya? |
|---|---|
npm start | Memulai server dalam mode dev |
npm run lint | Menjalankan ESLint pada proyek |
npm run prettier | Berjalan lebih cantik di seluruh folder src |
npm run prettier:verify | Menjalankan pemeriksaan yang lebih cantik dan memunculkan kesalahan jika gagal |
npm run prettier:staged | Berjalan lebih baik hanya pada file yang dipentaskan (diubah). |
npm run test:e2e | Menjalankan tes dramawan e2e dengan UI |
| Kemasan | Apa fungsinya? | Link |
|---|---|---|
angular-svg-icon | Menyediakan sarana untuk menyejajarkan file SVG agar mudah ditata dengan CSS dan kode. | Di Sini |
apexcharts | Grafik Sumber Terbuka Modern & Interaktif | Di Sini |
ng-apexcharts | Pembungkus sudut untuk ApexCharts untuk membangun visualisasi interaktif di Angular. | Di Sini |
| Kemasan | Apa fungsinya? | Link |
|---|---|---|
prettier | Pemformat kode yang berpendirian keras | Di Sini |
prettier-plugin-tailwindcss | Plugin yang lebih cantik untuk Tailwind CSS yang secara otomatis mengurutkan kelas berdasarkan urutan kelas yang kami rekomendasikan | Di Sini |
tailwind-scrollbar | Plugin Tailwind untuk menata scrollbar. | Di Sini |
tailwindcss | Kerangka kerja CSS yang mengutamakan utilitas untuk membangun antarmuka pengguna khusus dengan cepat. | Di Sini |
Proyek ini menggunakan ilustrasi Ikon Pahlawan, Pola Pahlawan, dan Popsys
Lihat sponsor kami yang luar biasa!
Nama dan logo Tailwind adalah merek dagang Tailwind Labs Inc. Nama dan logo Angular adalah merek dagang Google.