Panel Admin berbasis Vue 3 dan Naif UI. hampir lengkap, dengan dukungan RTL, desain cantik, gratis, siap digunakan, dan dapat diperluas untuk kasus penggunaan lainnya

Catatan : Proyek ini sedang dalam tahap konstruksi aktif dan belum siap 100 persen.
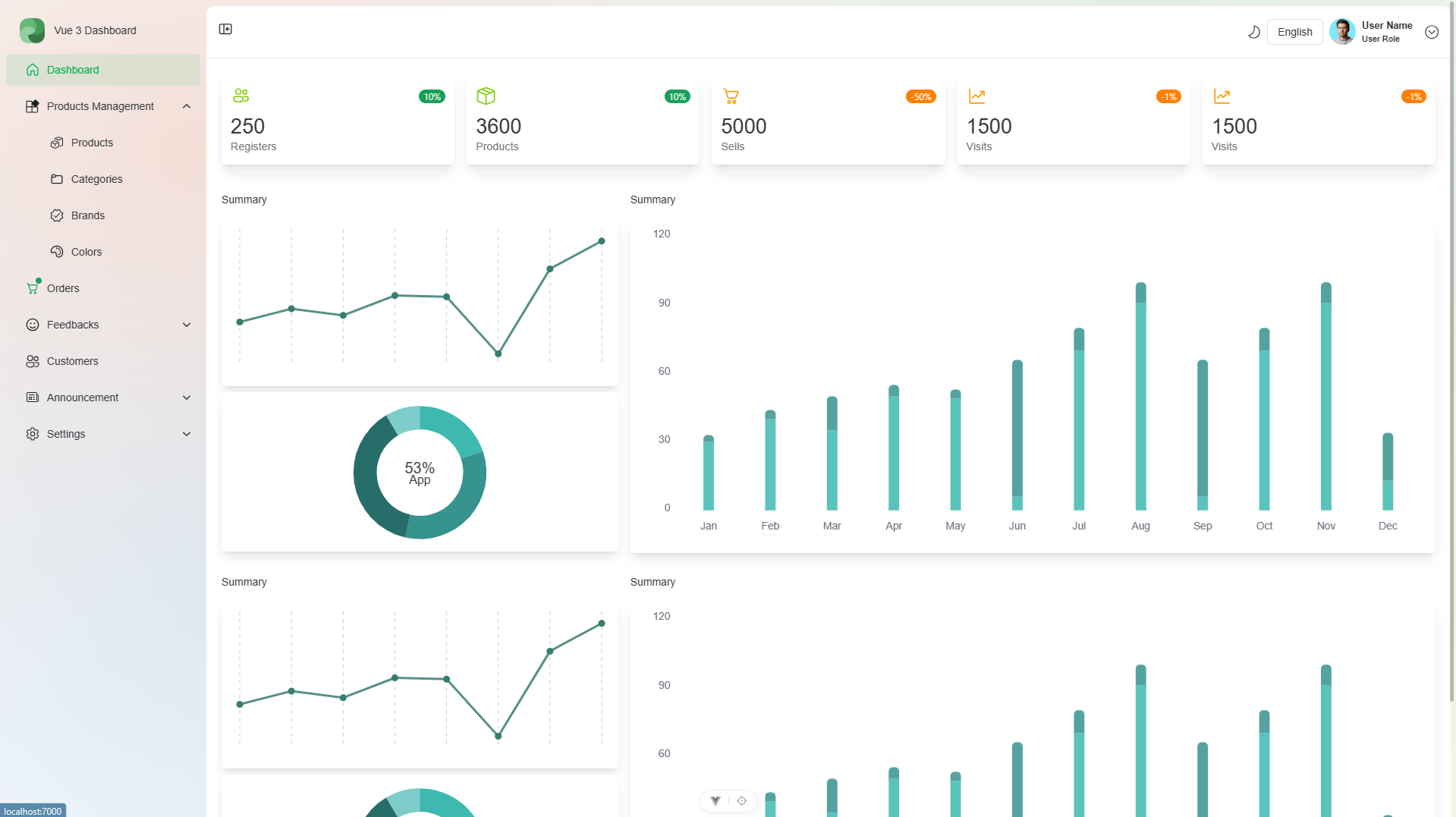
Demo Langsung
Catatan : Proyek ini dibangun menggunakan template ViteSSE dan menggunakan NaiveUI sebagai Component Library.
Vue 3, Vite, pnpm, esbuild - lahir dengan tahan luntur
Bagian siap pakai eCommerce (produk, kategori, pesanan, pelanggan)
Perutean berbasis file
Impor komponen secara otomatis
Manajemen Negara melalui Pinia
Sistem tata letak
PWA
UnoCSS - mesin CSS atomik instan sesuai permintaan
Saya siap
Pengujian Unit dengan Vitest, Pengujian E2E dengan Cypress di GitHub Actions
Terapkan di Netlify, konfigurasi nol
YummyAdmin membutuhkan Node >=18.18
npx digit https://github.com/doroudi/yummyadmin my-yummy-admincd my-yummy-admin pnpm i # Jika Anda belum menginstal pnpm, jalankan: npm install -g pnpm
Saat Anda menggunakan template ini, coba ikuti checklist untuk mengupdate info Anda dengan benar
Ubah nama penulis di LICENSE
Ubah judul di locales/en.yaml
Ubah nama host di vite.config.ts
Ubah favicon di public
Hapus folder .github yang berisi info pendanaan
Bersihkan README dan hapus rute
Dan, selamat menikmati :)
Jalankan saja dan kunjungi http://localhost:7000
pnpm dev: mengejek
Untuk membangun Aplikasi, jalankan
pembangunan pnpm
Dan Anda akan melihat file yang dihasilkan di dist yang siap disajikan.
Buka Netlify dan pilih klon Anda, OK sepanjang prosesnya, dan Aplikasi Anda akan aktif sebentar lagi.
Pertama, buat image vitesse dengan membuka terminal di direktori root proyek.
buruh pelabuhan buildx build . -t enakadmin:terbaru
Jalankan image dan tentukan pemetaan port dengan flag -p .
docker run --rm -it -p 8080:80 yummyadmin:terbaru