spin jquery bs3
1.0.0
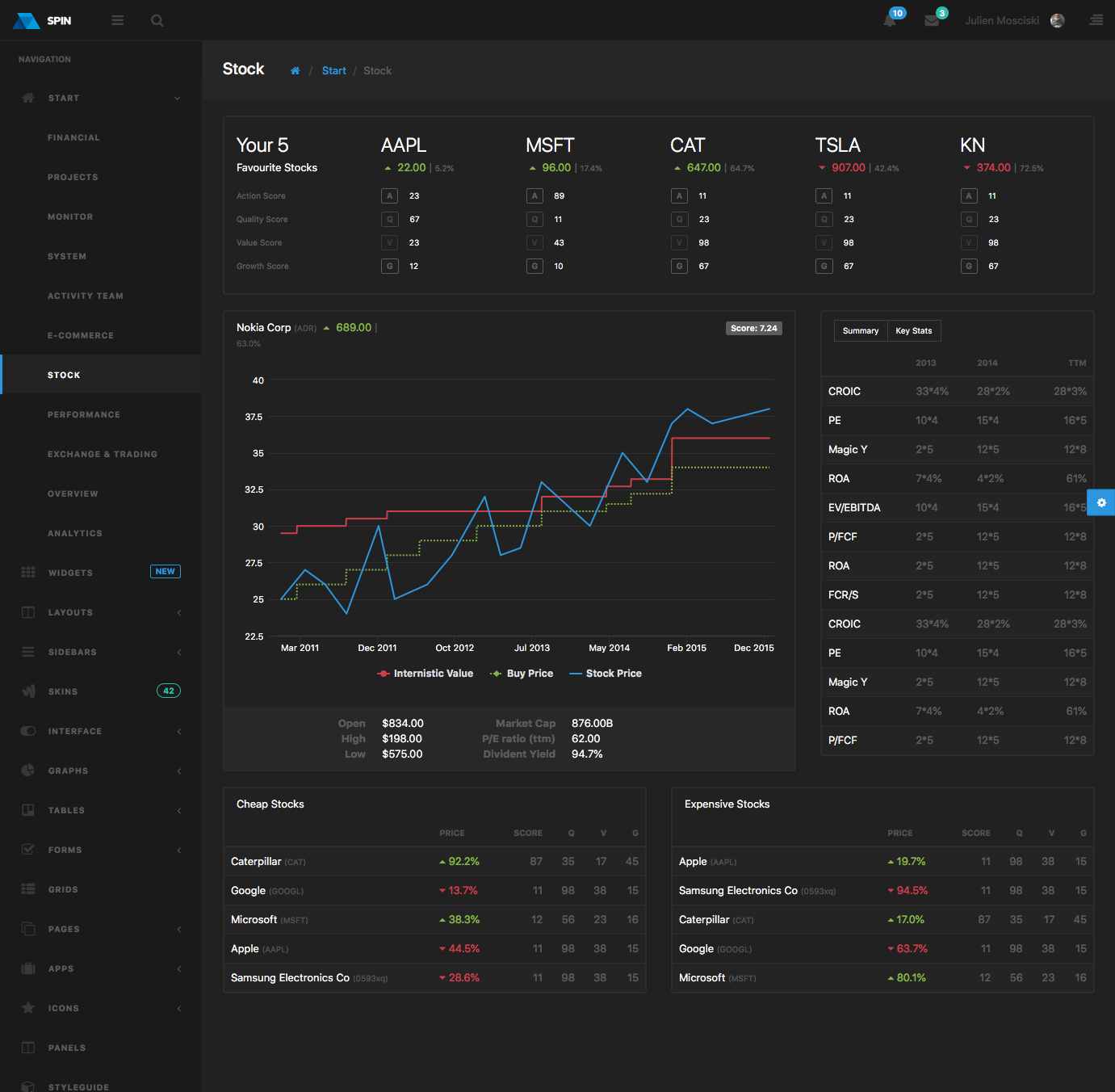
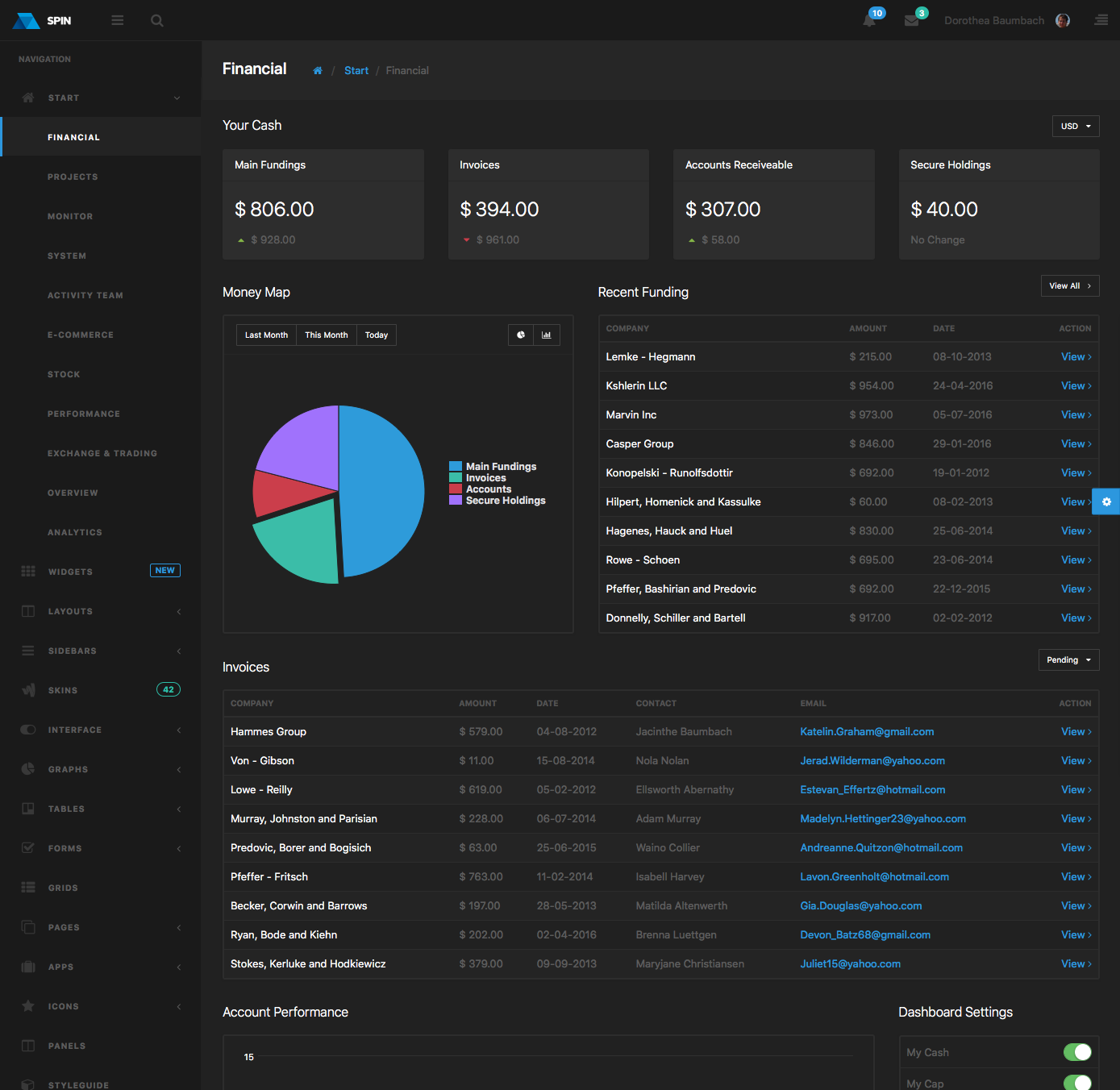
SPIN Admin/Dasbor Tema dengan desain minimalis dan UI Gelap yang inovatif akan memungkinkan Anda membangun aplikasi luar biasa dan kuat dengan UI hebat. Dirancang sempurna untuk aplikasi skala besar, dengan dokumentasi langkah demi langkah yang terperinci. Itu dibangun berdasarkan standar dan rekomendasi terbaru. Hal ini didukung oleh Bootstrap framework 3.x, yang saat ini merupakan salah satu framework paling populer di dunia.


gem install bundler ), Node, Bower dan Gulpgit clone https://github.com/0wczar/spin.jekyll.gitnpm install untuk menginstal paket NPMbower install untuk menginstal paket Bowergulp bower untuk melampirkan paket Bower ke Jekyllbundler untuk menginstal Permata yang diperlukangulp untuk memulai Jekyll dengan pengamat HTML/JS/Styles. Untuk mulai menonton HANYA file HTML, jalankan gulp jekyll bower install <package-name> --save misalnya bower install jquery --save . Daftar paket Bower dapat ditemukan di sini - http://bower.io/search/gulp bower untuk melampirkan perpustakaan baru. /src/assets/scss/<plugin-name>/src/assets/stylesheets/<plugin-name>.css/src/_includes/head.html misalnya <link rel="stylesheet" href="assets/stylesheets/select2-bootstrap.css"> /src misalnya /src/new-page.htmllayout: default . Variabel lain yang dapat digunakan adalah: bodyClasses yang menambahkan kelas yang sesuai ke tag body, defaultContainer yang menambahkan wadah khusus ke navbar dan footer, serta title yang dimasukkan ke head dan dapat digunakan dalam konten melalui {{ page.title }} . Contoh:<li class="{% if page.url == "/default.html" %}active{% endif %}"><a href="/default.html"><span class="nav-label">Default</span></a></li>localhost:3000/new-page/ gulp build:vanillacd /sitenpm installbower install berikutnyagulp build berikutnya/dist gulp build:seed/starter cd /your_cataloggit reset --hard origin/master<span data-faker="{{date.day}} {{date.monthDigit}} {{date.year}} {{date.time}}"></span>data-faker="[[date.monthShort]]"data-faker="[[date.weekdayShort]]"<span data-faker="[[random.percentage]]"><span><span data-faker="[[random.percentagePoint]]"><span>