Inggris |. Cina
vue-dynamic-form adalah komponen formulir dinamis Vue3 berbasis data.
Lihat dokumentasinya.

# npm
npm i @imengyu/vue-dynamic-form
# or yarn
yarn add @imengyu/vue-dynamic-formDesainnya mengacu pada XRender milik Alibaba.
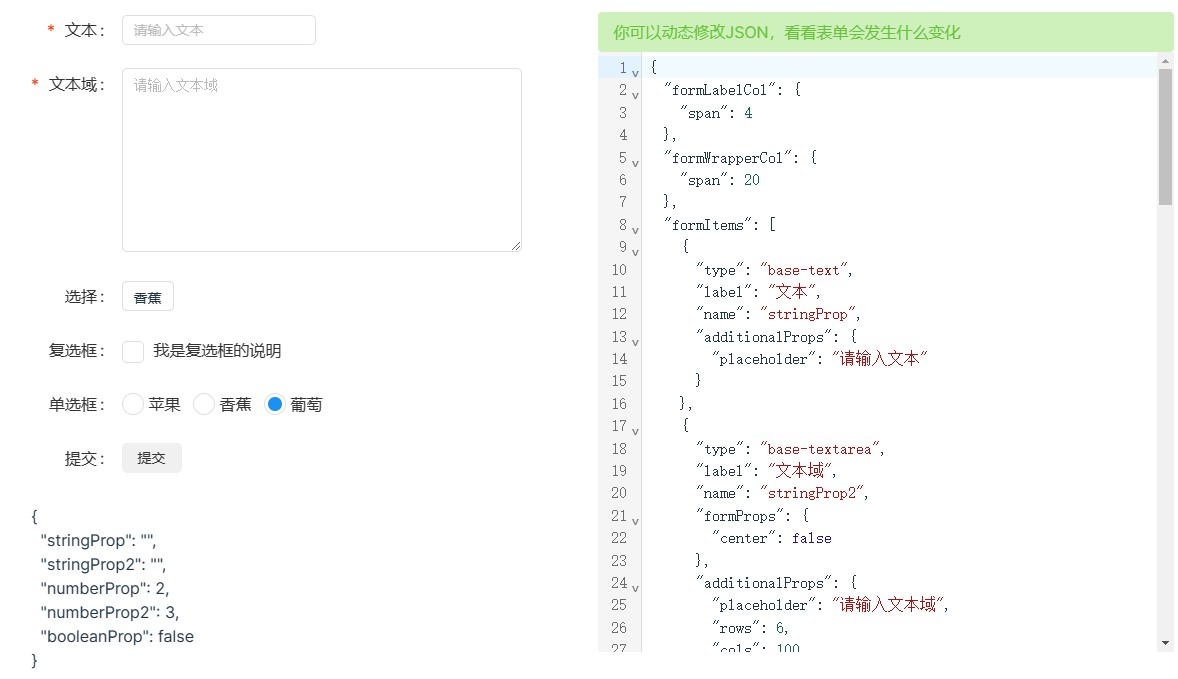
Dalam pengembangan mid-end dan back-end, kita sering menggunakan formulir untuk mengirimkan data. Data pengiriman formulir memakan sebagian besar waktu pengembangan. Ketika ada banyak formulir, akan sangat merepotkan untuk menulis komponen formulir secara manual. vue-dynamic-form ditulis untuk mengatasi masalah ini. vue-dynamic-form mendukung Anda menggunakan data JSON untuk menghasilkan formulir secara dinamis. Anda hanya perlu memasukkan JSON yang berisi berbagai informasi deskripsi untuk merender formulir lengkap.
vue-dynamic-form tidak diperlukan untuk pengembangan, ini hanyalah komponen kecil untuk membantu Anda mempercepat pengembangan.
Semua proyek mid-end dan back-end yang digunakan oleh perusahaan penulis menggunakan formulir dinamis, yang menghemat 80% waktu tata letak formulir, dan efisiensi pengembangan telah meningkat pesat (dapatkah Anda menggunakan lebih banyak waktu untuk memancing?). Sekarang vue-dynamic-form adalah open source, dengan harapan dapat memfasilitasi pengembangan Anda.
Proyek ini masih dalam tahap rilis awal, dan mungkin ada banyak masalah. Jika Anda mengalami masalah, Anda dapat mengajukan masalah di Github, dan saya akan mencoba yang terbaik untuk menyelesaikannya untuk Anda!
Tidak mudah bagi penulis untuk mengembangkannya. Jika proyek ini bermanfaat bagi Anda, saya harap Anda dapat membantu saya. Terima kasih (●'◡'●)
MIT