pergi panas
HotGo adalah platform basis pengembangan full-stack dan platform aplikasi seluler berdasarkan vue dan goframe2.0 dengan pemisahan front-end dan back-end. Ini mengintegrasikan otentikasi jwt, perutean dinamis, menu dinamis, otentikasi casbin, antrian pesan, tugas berjangka waktu dan fungsi lainnya. Beragam file adegan umum, memungkinkan Anda memfokuskan lebih banyak waktu pada pengembangan bisnis
Seleksi teknis
- Backend: Gunakan goframe2.0 untuk membangun API dasar dengan cepat, goframe2.0 adalah kerangka web yang ditulis dalam bahasa go.
- Front-end: Buat halaman dasar berdasarkan JeeSite Mobile Uni-App+aidex-sharp.
- Basis Data: Menggunakan versi MySql (8.0), gunakan gorm untuk mengimplementasikan operasi dasar pada basis data.
- Cache: Gunakan Redis untuk mencatat token jwt dari pengguna aktif saat ini dan menerapkan pembatasan multi-sign-on.
- Dokumentasi API: Gunakan Swagger untuk membuat dokumentasi otomatis.
- Antrian pesan: Kompatibel dengan kafka, redis, rocketmq secara bersamaan, konfigurasi satu klik untuk beralih ke MQ yang ingin Anda gunakan.
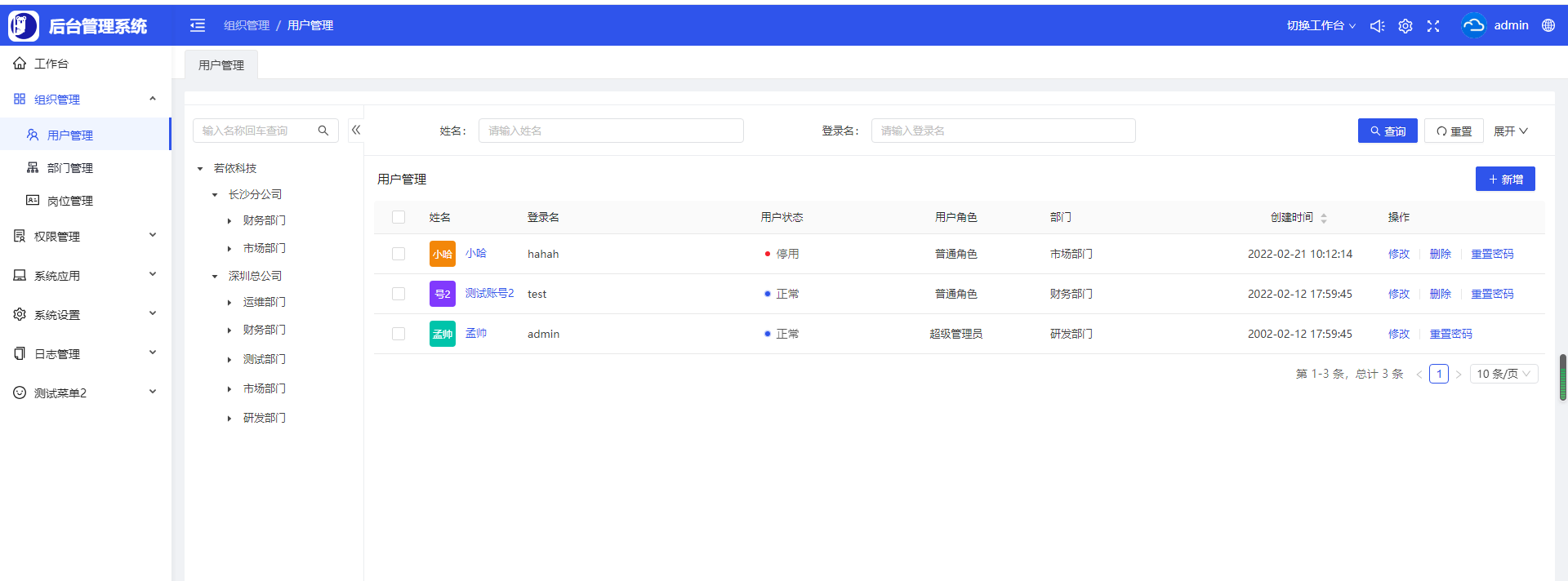
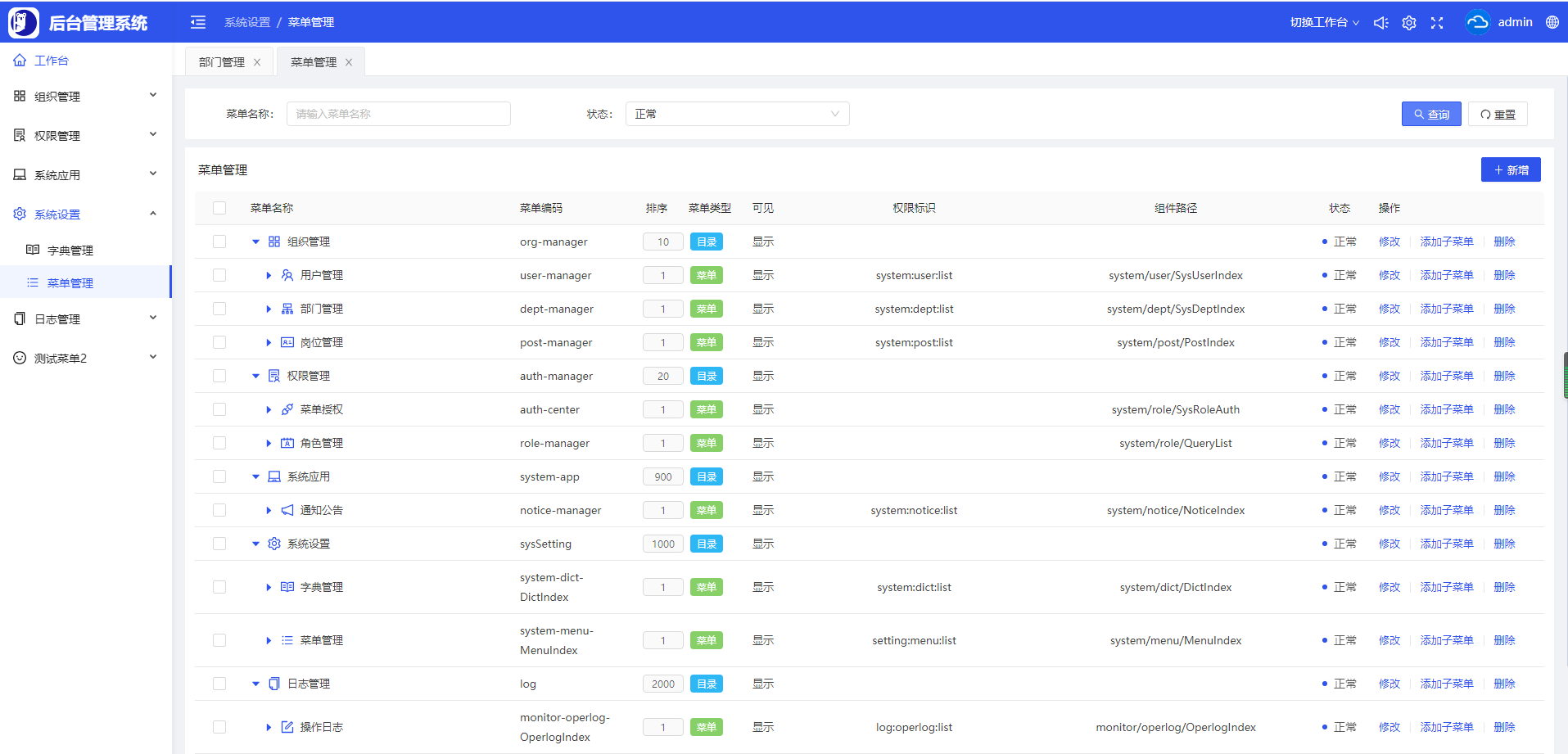
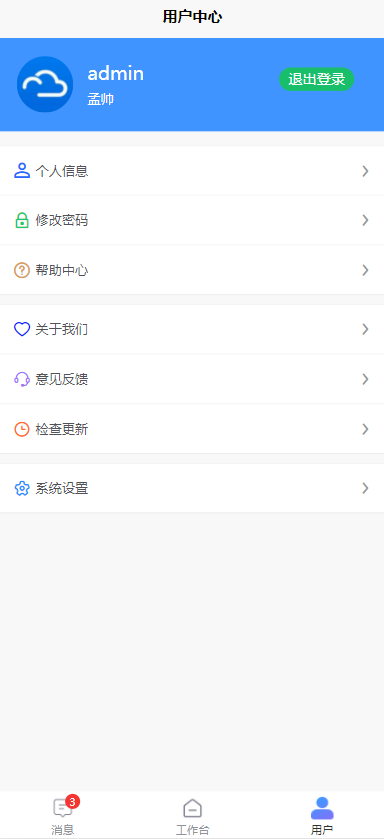
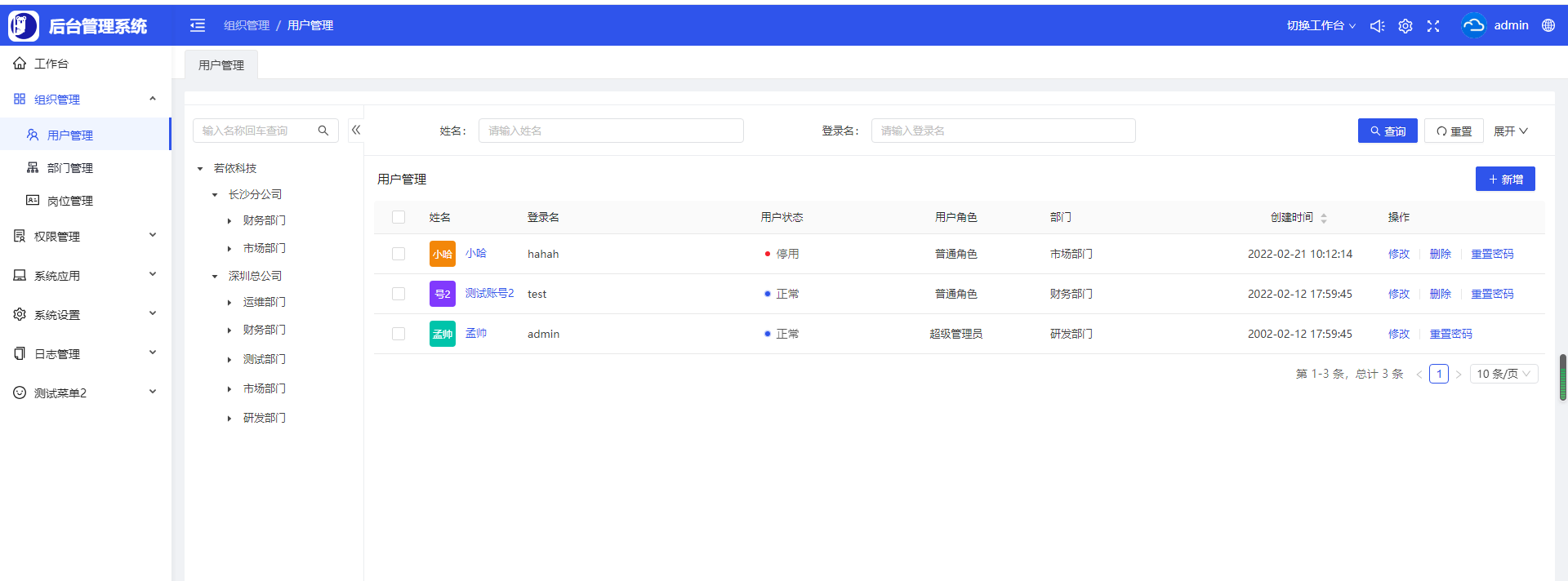
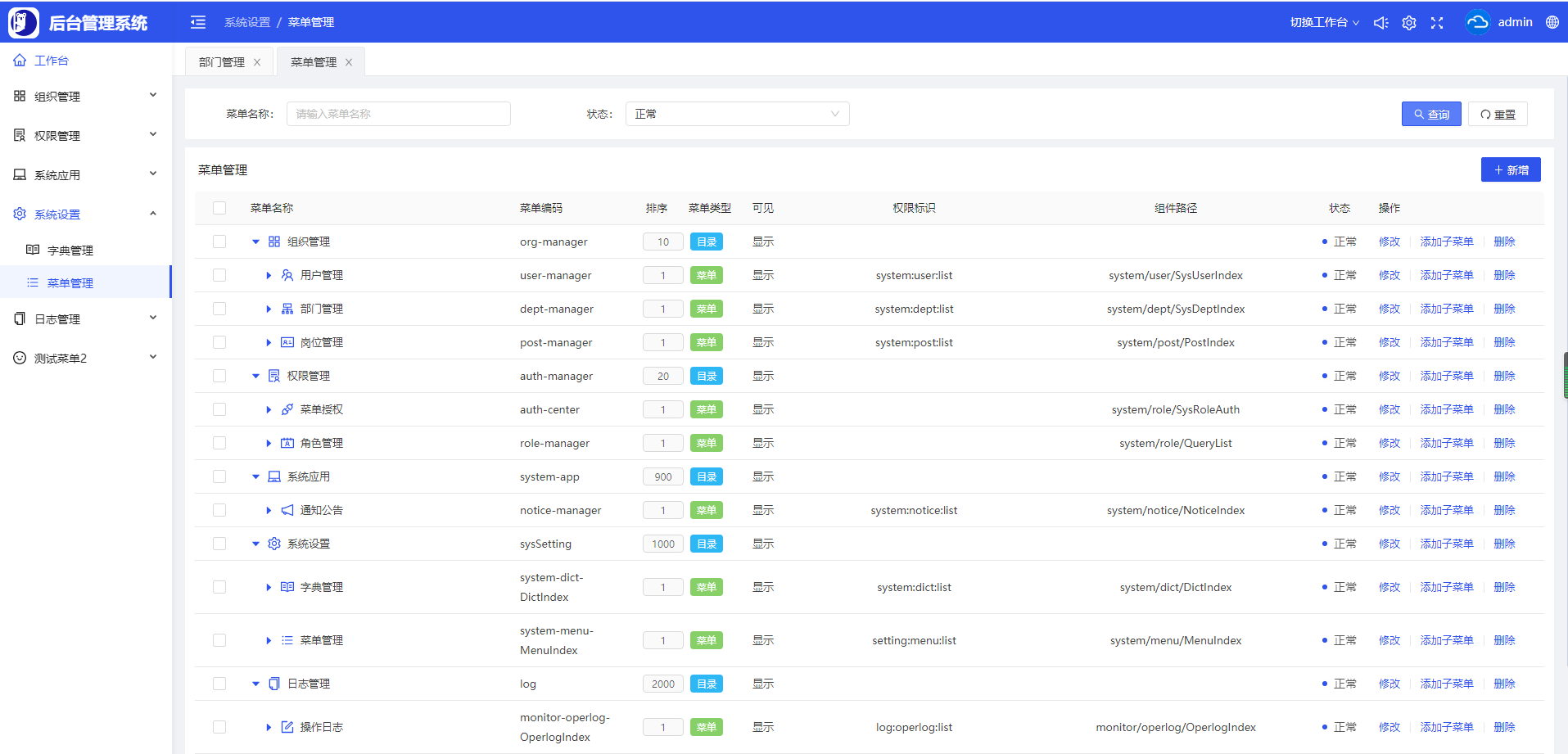
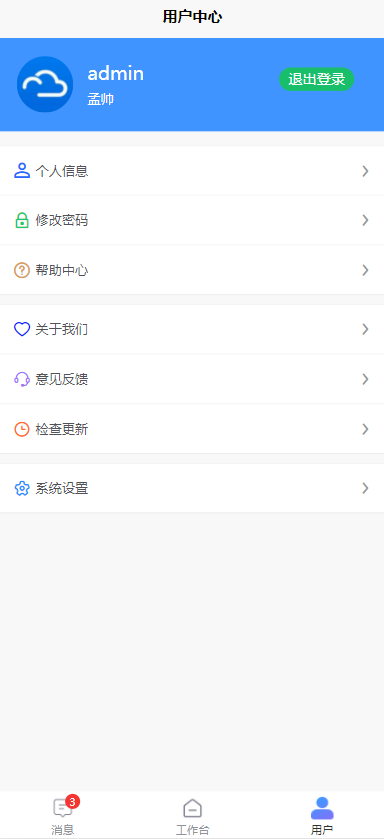
Tangkapan layar sistem
* sisi web



* seluler


Persyaratan lingkungan
- versi simpul >= v14.0.0
- versi golang >= v1.16
- Versi IDE:Goland
- versi mysql >=8.0
- pendisversian ulang >=5.0
mulai cepat
- Tarik kode ke server tempat Anda menginstal lingkungan di atas
git clone https://github.com/bufanyun/hotgo.git
- Konfigurasikan informasi situs Anda
pelayan:
- Buat database mysql, impor file database ke mysql Anda, alamat direktori: /hotgo-server/storage/hotgo.sql
- Ubah /hotgo-server/config/config.example.yaml menjadi: config.yaml, dan konfigurasikan sesuai dengan lingkungan Anda yang sebenarnya
sisi web+uinapp:
- Konfigurasikan alamat server, yang disertakan dalam file berikut:
- hotgo-uniapp/common/config.js
- /hotgo-uniapp/manifest.json
- hotgo-uniapp/common/config.js
- Mulai server layanan:
cd hotgo-server go mod rapi #perbarui paket jalankan main.go #mulai layanan
web side:
```shell script
cd hotgo-web
npm install #Install dependencies
npm run dev #start web project
sisi uinapp:
- 1、Unduh dan instal: Lingkungan Pengembangan Terpadu HBuilderX (disarankan, VSCode atau WebStorm juga dapat digunakan)
- 2、Menu: File -> Impor -> Impor dari direktori lokal, pilih folder "jeesite4-uniapp".
- 3、Menu: Jalankan -> Jalankan ke Browser Bawaan (atau Jalankan ke Browser -> Browser Chrome).
- 4、Setelah konsol HBuliderX dikompilasi, halaman login ponsel akan muncul secara otomatis.
Terima kasih khusus kepada (Peringkat berikut ini tanpa urutan tertentu)
- goframe2.0 https://goframe.org
- Aplikasi Uni Seluler JeeSite https://gitee.com/thinkgem/jeesite4-uniapp
- aidex-sharp https://gitee.com/big-hedgehog/aidex-sharp
Pernyataan Sumber Terbuka
- Saat ini, proyek tersebut masih terus diperbarui dan hanya untuk referensi dan pembelajaran. Jika Anda mengalami masalah, silakan hubungi penulis melalui WeChat di bawah!