VSCode-Element-Helper adalah ekstensi VS Code untuk Element-UI. Jika Anda menggunakan editor ATOM, silakan buka versi ATOM
Element-UI adalah perpustakaan yang bagus. Semakin banyak proyek yang menggunakannya. Jadi, Untuk membantu pengembang menulis lebih efisien dengan Element-UI, lahirlah VSCode-Element-Helper.
Dokumen
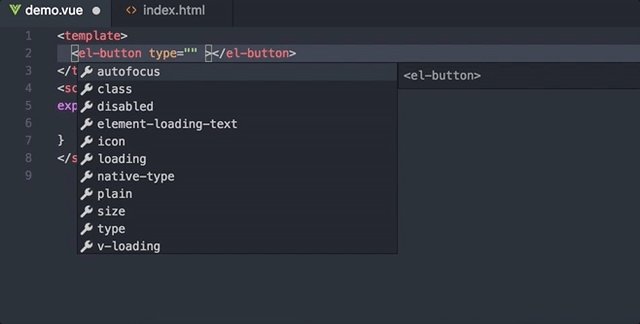
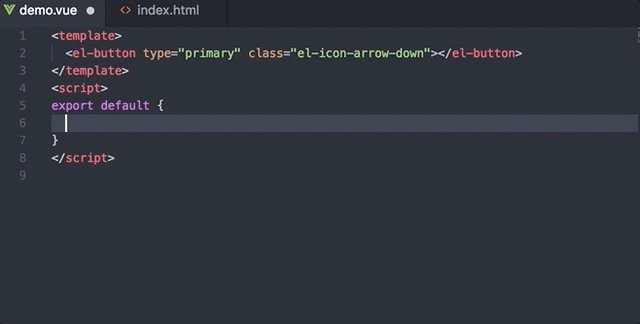
Pelengkapan otomatis
mendukung bahasa vue, html dan giok/pug
Cuplikan
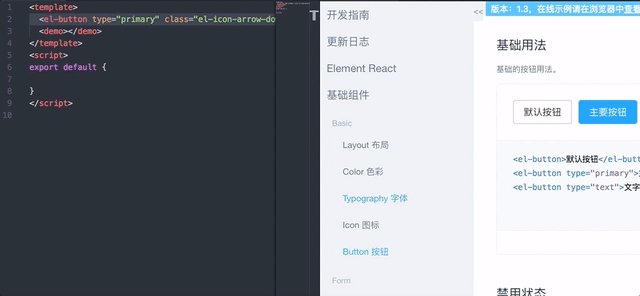
1 - Pindahkan kursor ke tag Elemen-UI atau pilih
2 - Tekan hot key default ctrl + cmd + z (windows: ctrl + win + z ) atau Tekan ⇧⌘P untuk membuka Command Palette lalu masukkan element-helper.search
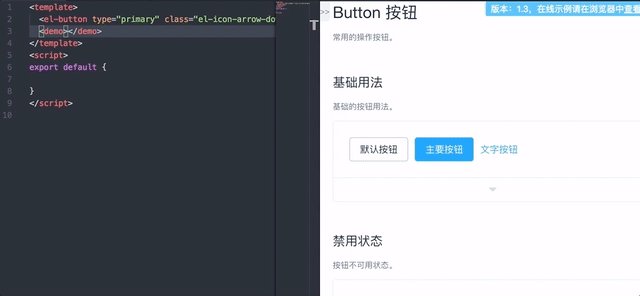
3 - Tampilkan tampilan dokumen Jika sudah cocok, atau Anda harus memilih tag yang ingin Anda cari
4 - Masuk dan picu browser dokumen

1 - Masuk Preferences -> setting atau pintasan cmd + ,
2 - Ubah bahasa, versi, atau ukuran lekukan
"element-helper.language" : "zh-CN" ,
"element-helper.version" : "1.3" ,
"element-helper.indent-size" : 2 ,
"element-helper.quotes" : "double" , // html vue qoutes
"element-helper.pug-quotes" : "single" // jade/pug quotesDokumen offline dan disinkronkan secara otomatis dengan situs resmi Element-UI.
Tombol pintas default adalah ctrl + cmd + z ( windows: ctrl + win + z ). Jika bertentangan dengan hot key perangkat lunak lain. Anda dapat menyesuaikannya. lihat ikatan kunci

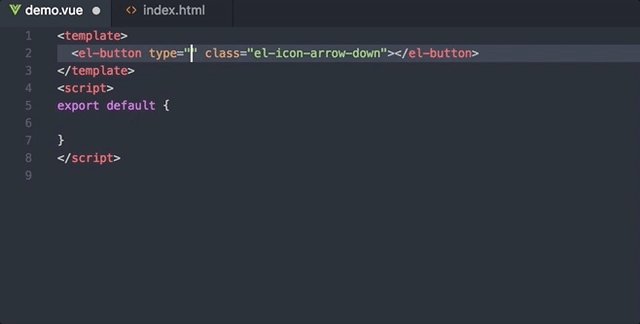
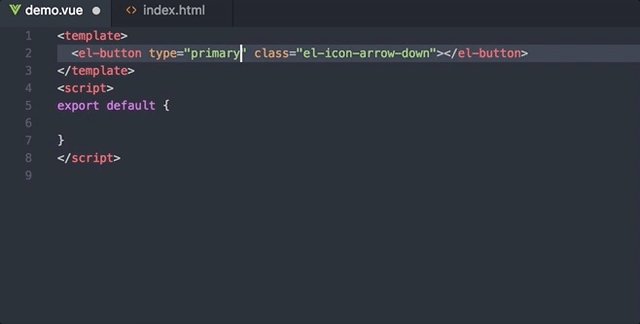
Membedakan dan melengkapi properti serta metode secara otomatis untuk setiap tag Elemen-UI
Nilai prompt ketika nilai adalah tipe khusus seperti Boolean atau ICON.

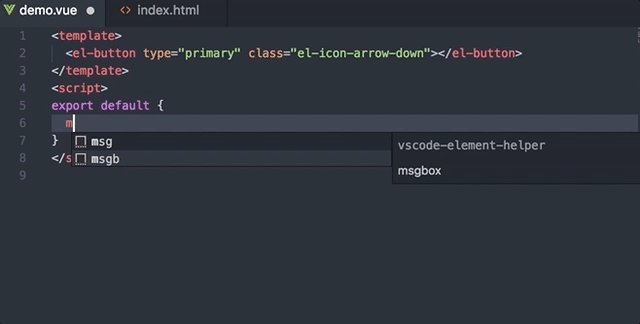
Daftar cuplikan dukungan:
msg
this.$message({
message: '',
type: ''
})
alert
this.$alert('', '', {
confirmButtonText: '',
callback: () => {}
});
confirm
this.$confirm('', '', {
confirmButtonText: '',
cancelButtonText: '',
type: ''
}).then(() => {})
.catch(() => {});
prompt
this.$prompt('', '', {
confirmButtonText: '',
cancelButtonText: '',
inputPattern: //,
inputErrorMessage: ''
}).then(({ value }) => {})
.catch(() => {});
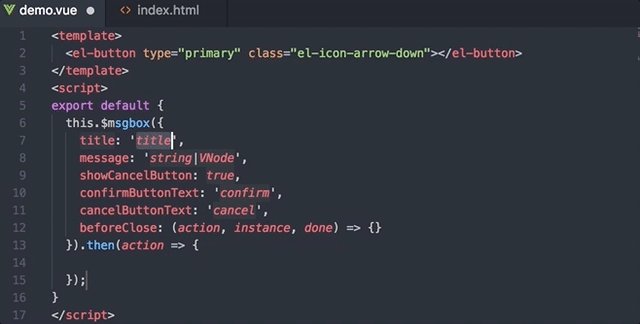
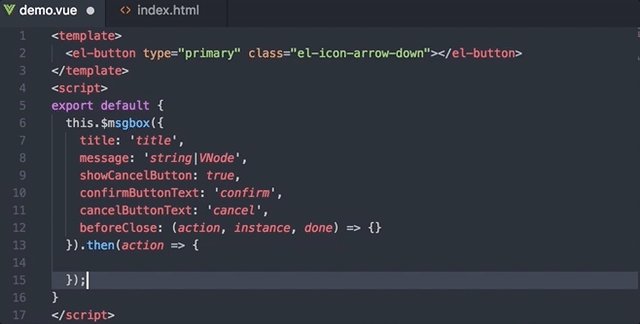
msgb
this.$msgbox({
title: '',
message: '',
showCancelButton: '',
confirmButtonText: '',
cancelButtonText: '',
beforeClose: (action, instance, done) => {}
}).then(action => {});
notify
this.$notify({
title: '',
message: ''
});
Permintaan penarikan Anda akan membuat VSCode-Element-Helper lebih baik.
MIT