Kembangkan aplikasi lintas platform menggunakan .NET MAUI Blazor dan Vue.js
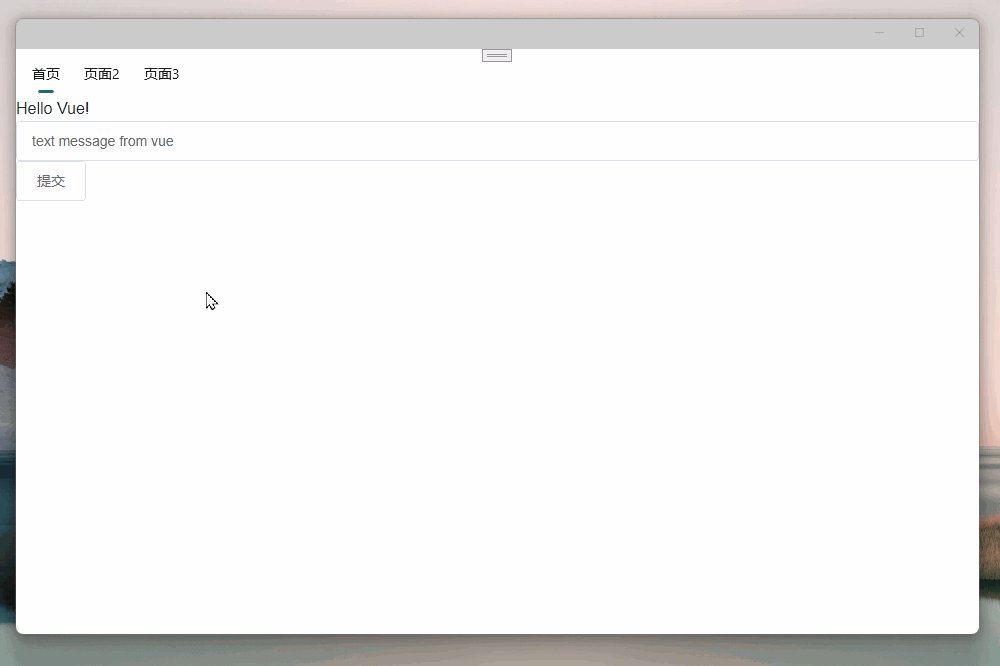
Gunakan Vue.Cli untuk membuat proyek Vue independen. Gunakan teknologi build Node.js dan Webpack di proyek Vue untuk mempublikasikan Vue ke file statis. Buat proyek .NET MAUI Blazor dan gunakan direktori dist proyek untuk menyalinnya ke direktori wwwroot dari proyek .NET MAUI Blazor. Gunakan komponen Blazor di proyek .NET MAUI Blazor untuk mereferensikan file index.html proyek Vue.js untuk mencapai pengembangan campuran .NET MAUI Blazor dan Vue.js.
Entri blog: https://blog.csdn.net/jevonsflash/article/details/121833749
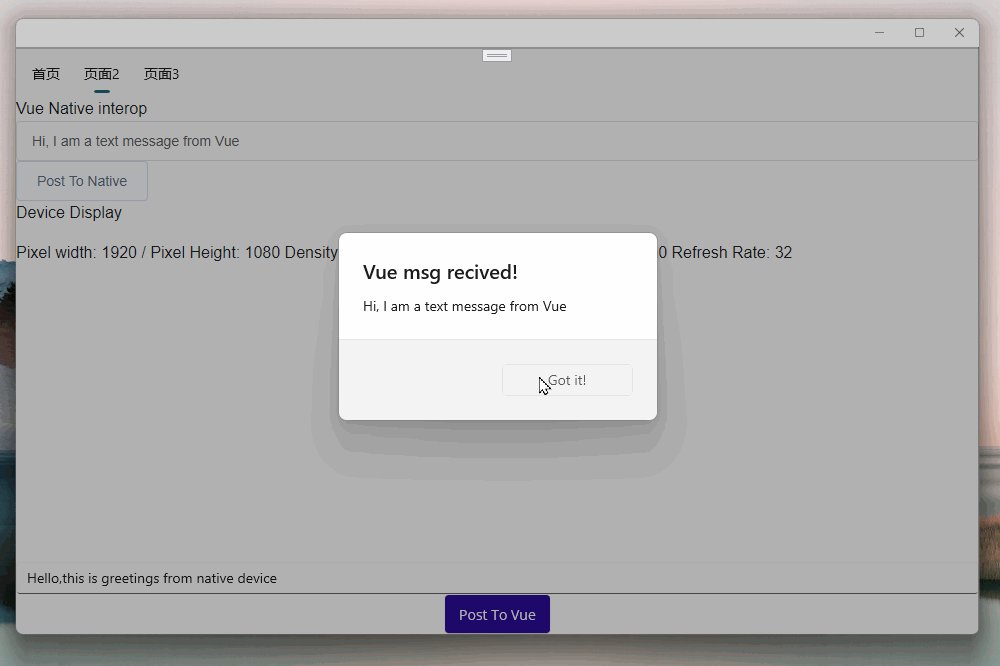
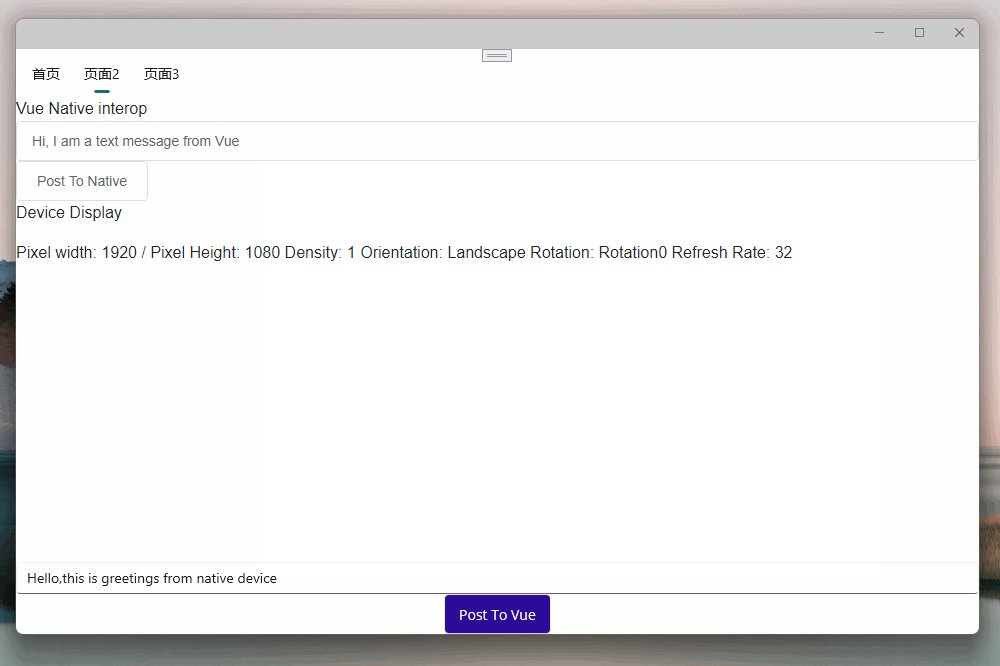
Integrasikan dengan proyek Aplikasi Blazor MAUI, gunakan Vue sebagai bagian dari MAUI, dan gunakan vue secara langsung di proyek MAUI. Jangan gunakan Vue Router, Vuex, Vue CLI, komponen file tunggal, hanya gunakan sintaks template Vue, pemrosesan event, properti terhitung/listener dan fitur dasar lainnya
Entri blog: https://blog.csdn.net/jevonsflash/article/details/133910124