enhanced el tree
1.0.0
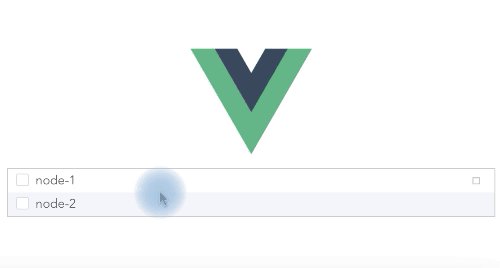
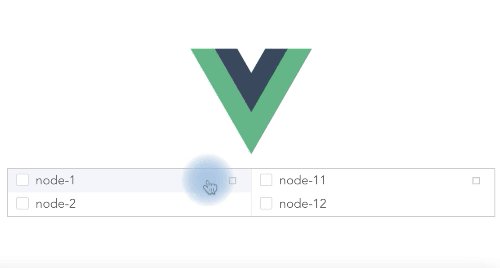
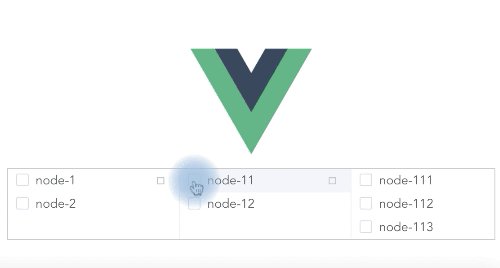
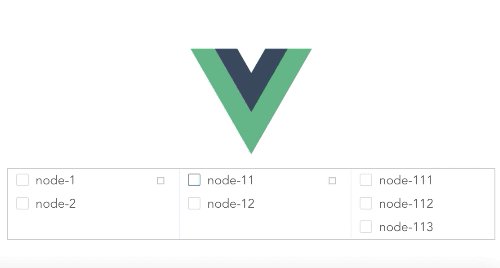
Berdasarkan komponen pohon elemen-ui, tambahkan beberapa fungsi berguna dan horizontal-mode
Atau bisa dikatakan itu adalah komponen multi-cascader. Cobalah Demo 
batasi :�saat menggunakan horizontal mode , beberapa properti pohon asal tidak akan berpengaruh, misalnya: indentasi , akordeon , dll.
| Atribut | Keterangan | Jenis | Nilai yang Diterima | Bawaan |
|---|---|---|---|---|
| horisontal | apakah akan mengaktifkan mode horizontal | Boolean | - | PALSU |
| kelas pembungkus simpul pohon | tambahkan kelas ini ke pembungkus blok horizontal saat mengaktifkan mode horizontal | Rangkaian | - | - |
| buka-saat-periksa | klik kotak centang untuk berperilaku seperti simpul pohon klik | Boolean | - | PALSU |
| Nama | Keterangan | Parameter |
|---|---|---|
| dapatkanSemuaCheckedKeys | seperti getCheckedKeys tetapi menyertakan node tak tentu | |
| getAllCheckedNodes | seperti getCheckedNodes tetapi menyertakan node tak tentu | |
| setCheckedNodesTepatnya | Biasanya digunakan dengan getAllCheckedNodes untuk mengembalikan keadaan pohon semula | array node didapat dari getAllCheckedKeys |
| setCheckedKeysTepatnya | Biasanya digunakan dengan getAllCheckedKeys untuk mengembalikan keadaan pohon semula | serangkaian kunci yang didapat dari getAllCheckedKeys |
| dapatkanCheckedKeysWithoutChild | dapatkan node yang diperiksa kecuali semua node anak yang diperiksa, lihat contoh di bawah ini | |
| getCheckedNodesWithoutChild | dito |
contoh getCheckedKeysWithoutChild :
/**
*
* @example
* level1 - intermediate
* level1.1 - checked
* level1.1.1 - checked
* level1.1.2 - checked
* level1.2 - checked
* level1.3 - intermediate
* level1.3.1 - checked
* level1.3.2 - not checked
* level1.4 - not checked
* level2 - checked
*
* getCheckedKeysWithoutChild() will return [level2, level1.1, level1.2, level1.3.1]
*/ $ npm install @xlaoyu/enhanced-el-tree -D < template >
< enhanced-el-tree horizontal > </ enhanced-el-tree >
</ template >
< script >
import EnhancedElTree from '@xlaoyu/enhanced-el-tree' ;
// component constructor
{
name : 'FooComponent' ,
components : {
EnhancedElTree
}
}
</ script > MIT @ xlaoyu