Tahun lalu di studio, saya tidak sengaja mendengar bahwa studio lain berencana membangun situs web resmi. Kemudian saya memanfaatkan keinginan tersebut dan menemukan template untuk membuat situs web resmi saya sendiri dan sistem manajemen backend hanya memiliki login, registrasi dan halaman A untuk mengirimkan informasi pribadi, terutama untuk kenyamanan menampilkan anggota tim ringkasan dinamis.
Saya telah merangkum beberapa alasan ingin terus mengembangkan sistem manajemen studio ini: ① Sebelumnya, saya juga mencari sistem manajemen studio dan laboratorium sekolah yang relevan di gitee dan github, tetapi tidak menemukan yang lebih lengkap atau lebih baik. ②Untuk mendapatkan beberapa highlight pada resume Anda. ③ Gunakan teknologi yang telah Anda pelajari dalam skenario penerapan untuk meningkatkan pembelajaran dan kemajuan teknologi Anda.
Tahun ini, kami hanya memanfaatkan tema proyek kelulusan untuk melanjutkan pengembangan, dan pada awalnya memerlukan waktu hampir satu bulan untuk menyempurnakan sistem manajemen backend.
Sistem studio ini terutama untuk studio kampus dan dapat digunakan oleh individu dan tim studio.
Ucapan Terima Kasih :
Alamat demo Studio-Vue : https://www.codercl.cn/
Tutorial lengkap untuk penerapan dan peluncuran proyek: Penerapan sistem laboratorium kampus Studio-Vue (SpringBoot+Vue) dan peluncuran tutorial tingkat pengasuh
Alamat sumber terbuka yang sesuai dari program mini: studio-wx (Gitee), studio-wx (Github)
 |  |
 |  |
 |  |
 |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |
| teknologi | menjelaskan | Situs web resmi |
|---|---|---|
| sepatu musim semi | Kerangka kerja integrasi cepat menggunakan peluncur web | https://spring.io/projects/spring-boot |
| MybatisPlus | kerangka ORM | https://baomidou.com/ |
| Keamanan Musim Semi | log4j2 | https://spring.io/projects/spring-security#learn |
| JWT | Otentikasi masuk | https://github.com/jwtk/jjwt |
| log4j2 | Kerangka pencatatan | https://logging.apache.org/log4j/2.x/manual/index.html |
| Pembantu Halaman | Plugin paginasi | https://pagehelper.github.io/ |
| OSS | Penyimpanan objek pihak ketiga | https://github.com/aliyun/aliyun-oss-java-sdk |
| Lombok | Alat enkapsulasi objek yang disederhanakan | https://projectlombok.org/ |
| poi | alat excel | https://poi.apache.org/ |
| captcha mudah | Alat pembuatan kode verifikasi | https://gitee.com/ele-admin/EasyCaptcha |
| redis | Menyimpan middleware | https://redis.io/ |
| teknologi | menjelaskan | Situs web resmi |
|---|---|---|
| Vue2 | Kerangka kerja arus utama front-end | https://vuejs.org/ |
| Elemen-UI | Apakah Anda lapar dengan kerangka UI? | https://element.eleme.io/ |
| grafik | Kerangka bagan Echarts | https://echarts.apache.org/zh/index.html |
| aksio | Kerangka kerja HTTP ujung depan | http://www.axios-js.com/ |
| js-cookie | alat manajemen cookie | https://github.com/js-cookie/js-cookie |
| jsencrypt | Alat enkripsi dan dekripsi, enkripsi asimetris RSA | https://github.com/travist/jsencrypt |
| kemajuan | kontrol bilah kemajuan | https://github.com/rstacruz/nprogress |
| hidup2d | gadis poster | Tutorial vue terintegrasi: https://blog.csdn.net/hk1052606583/article/details/122718918 |
| teknologi | menjelaskan | Situs web resmi |
|---|---|---|
| Nginx | Server sumber daya statis | https://github.com/nginx/nginx |
| Buruh pelabuhan | Mesin kontainer aplikasi (penerapan isolasi cepat) | https://www.docker.com/ |

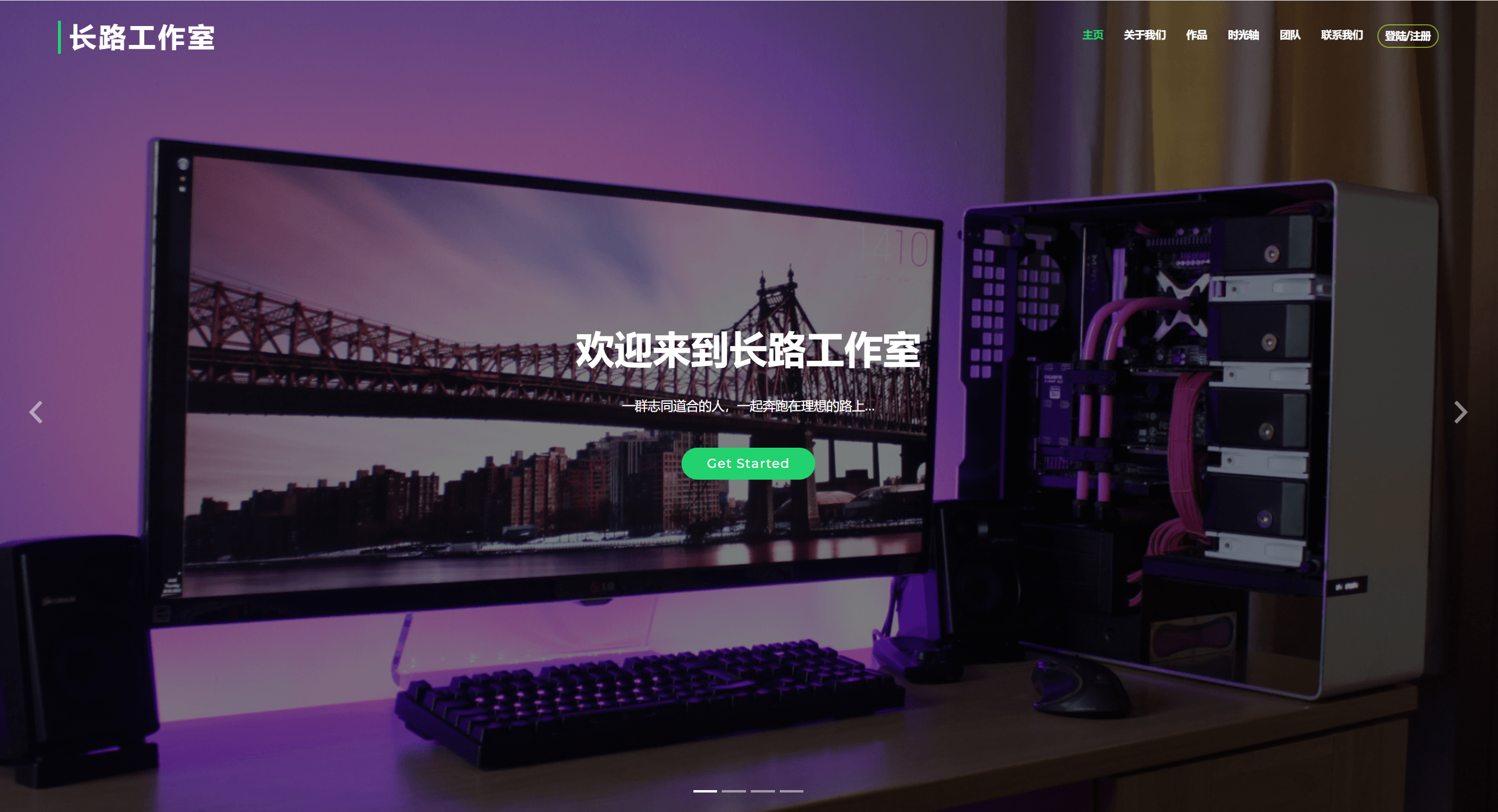
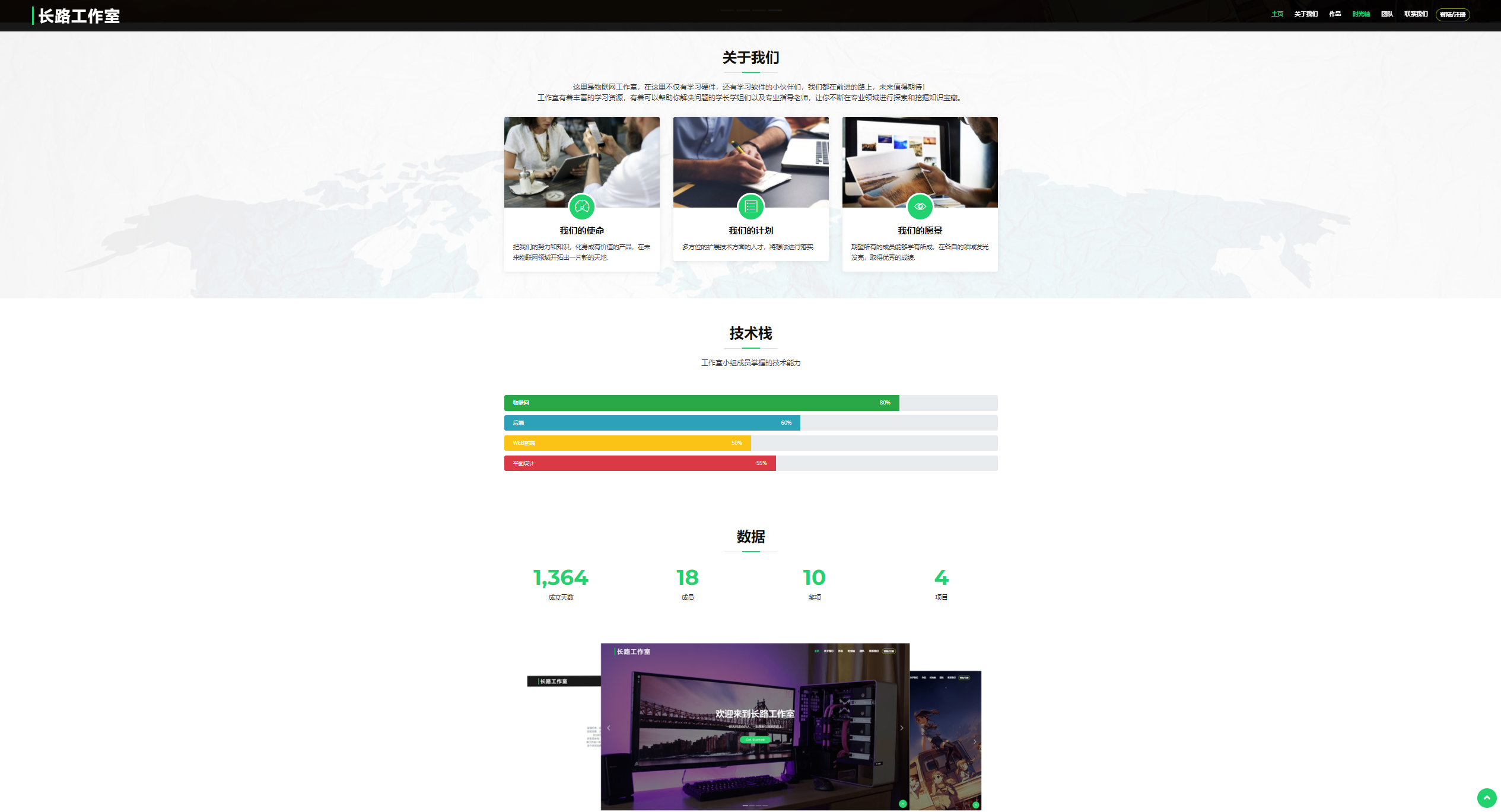
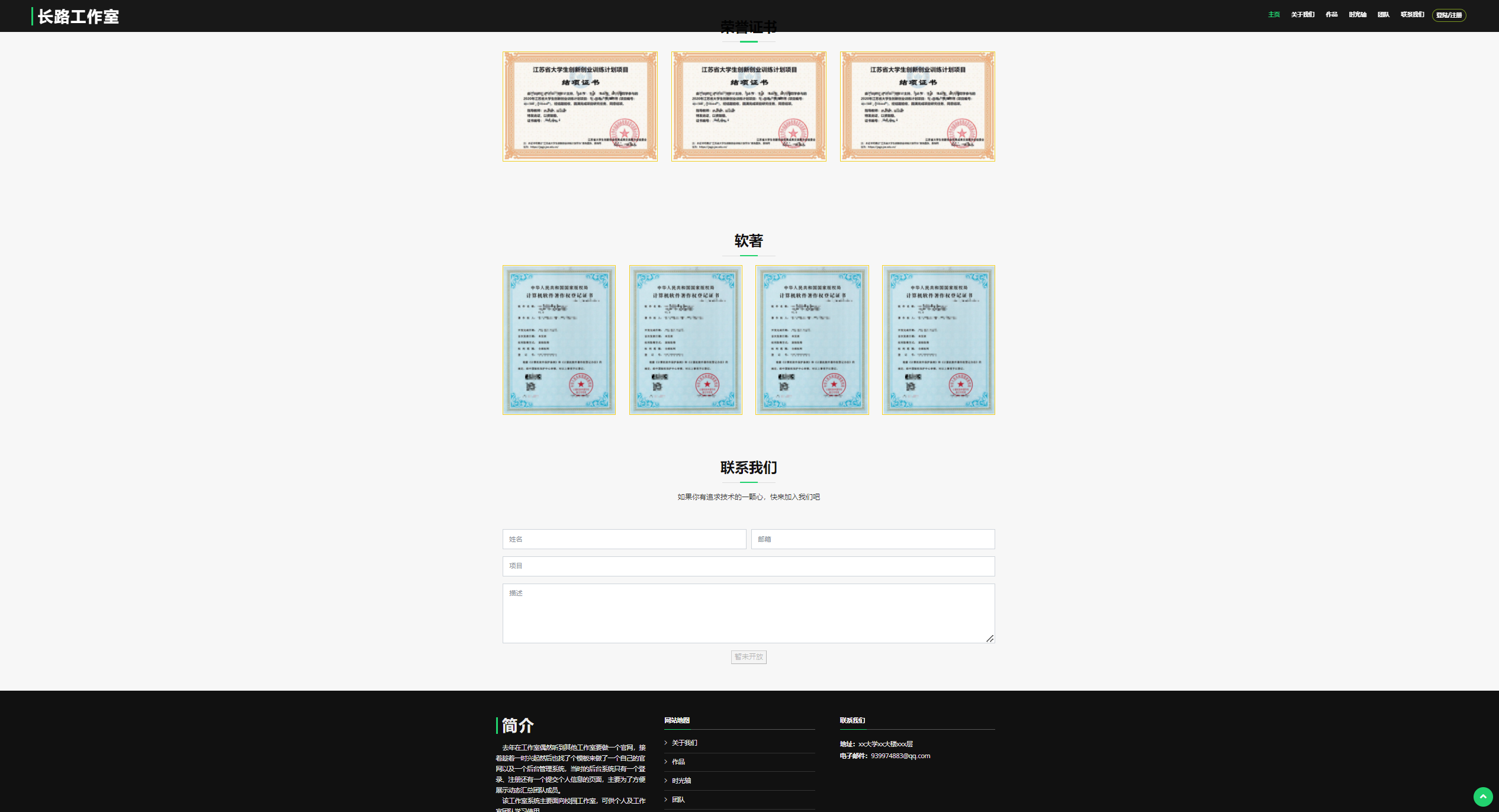
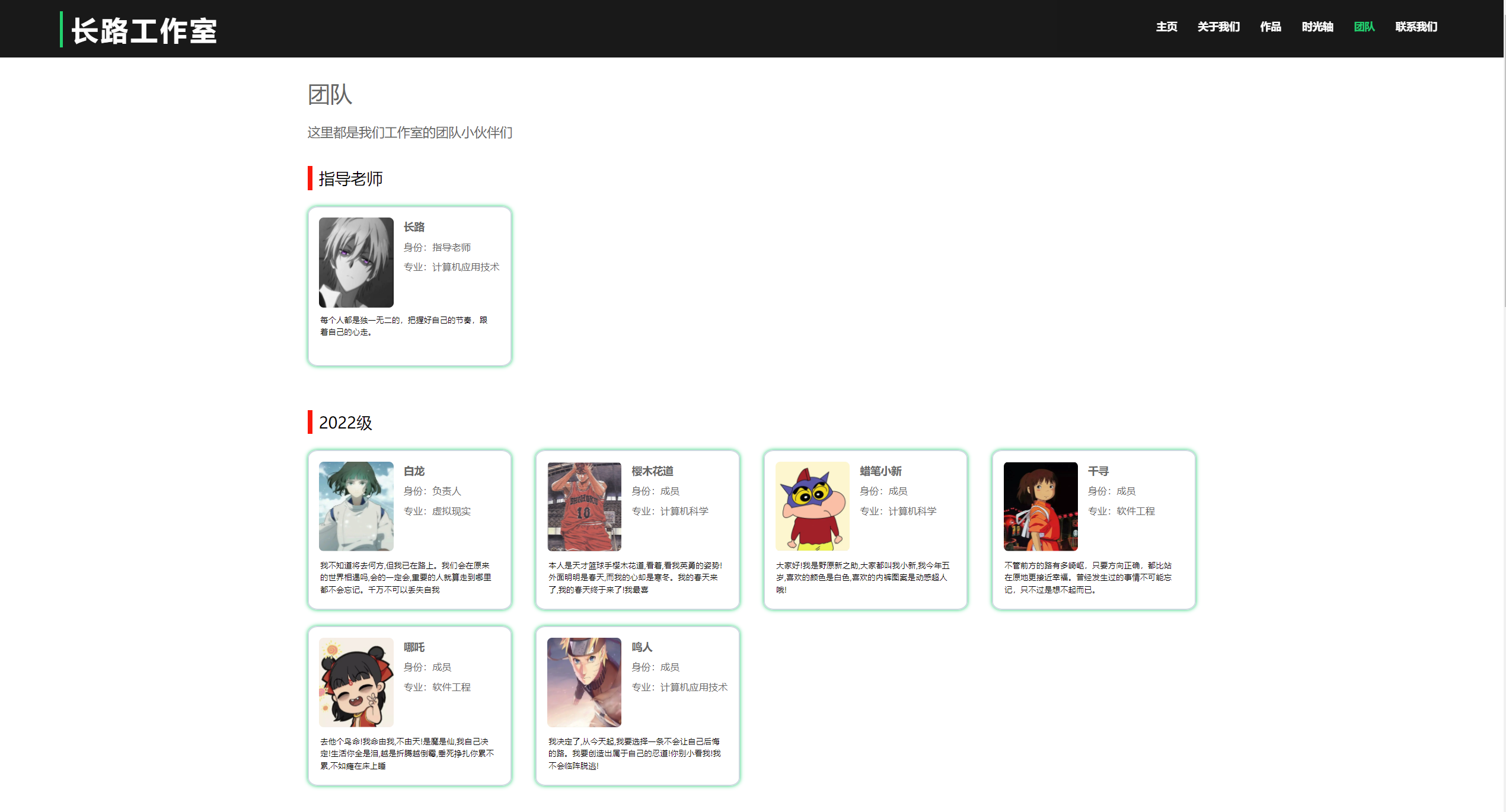
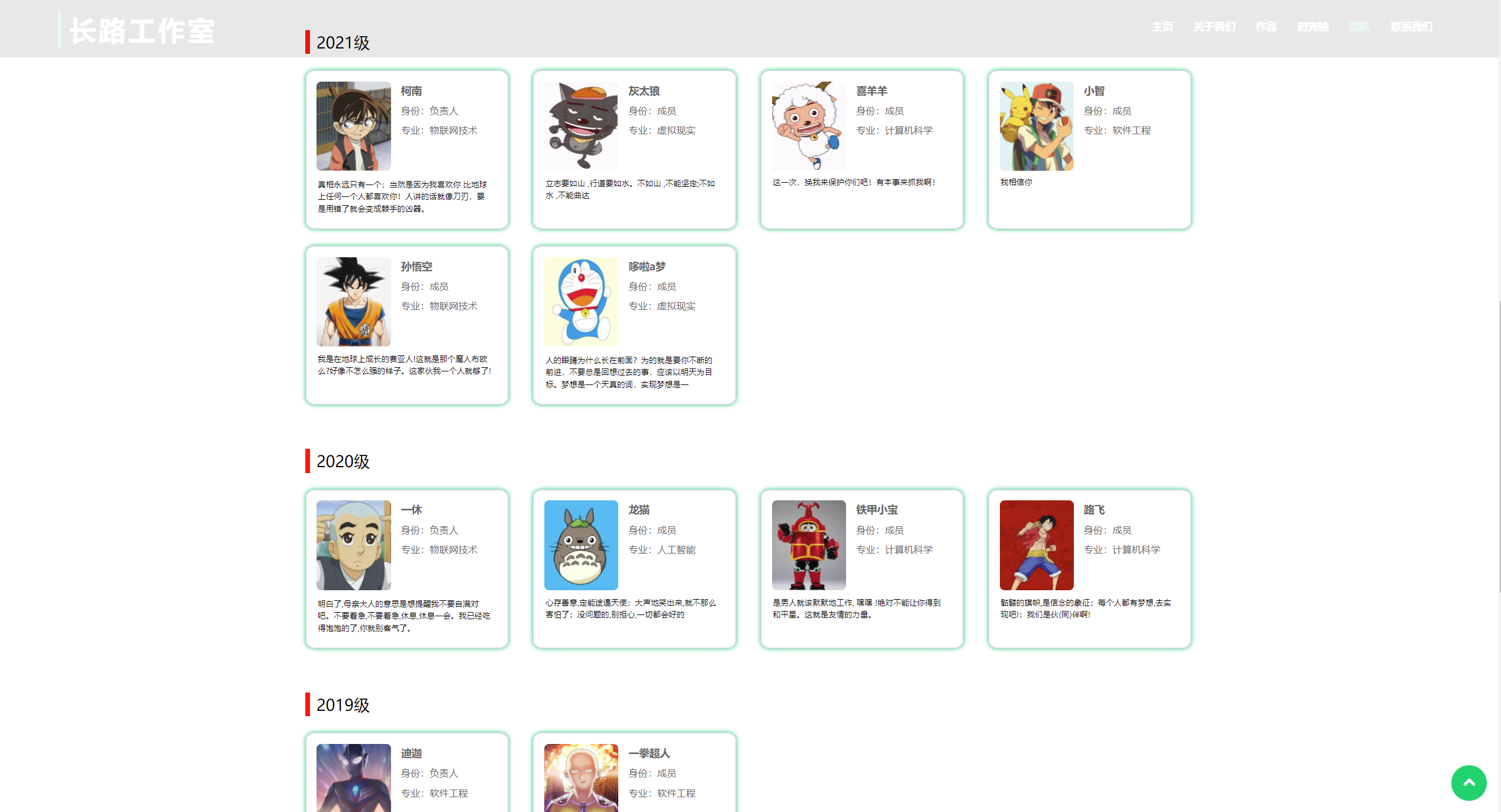
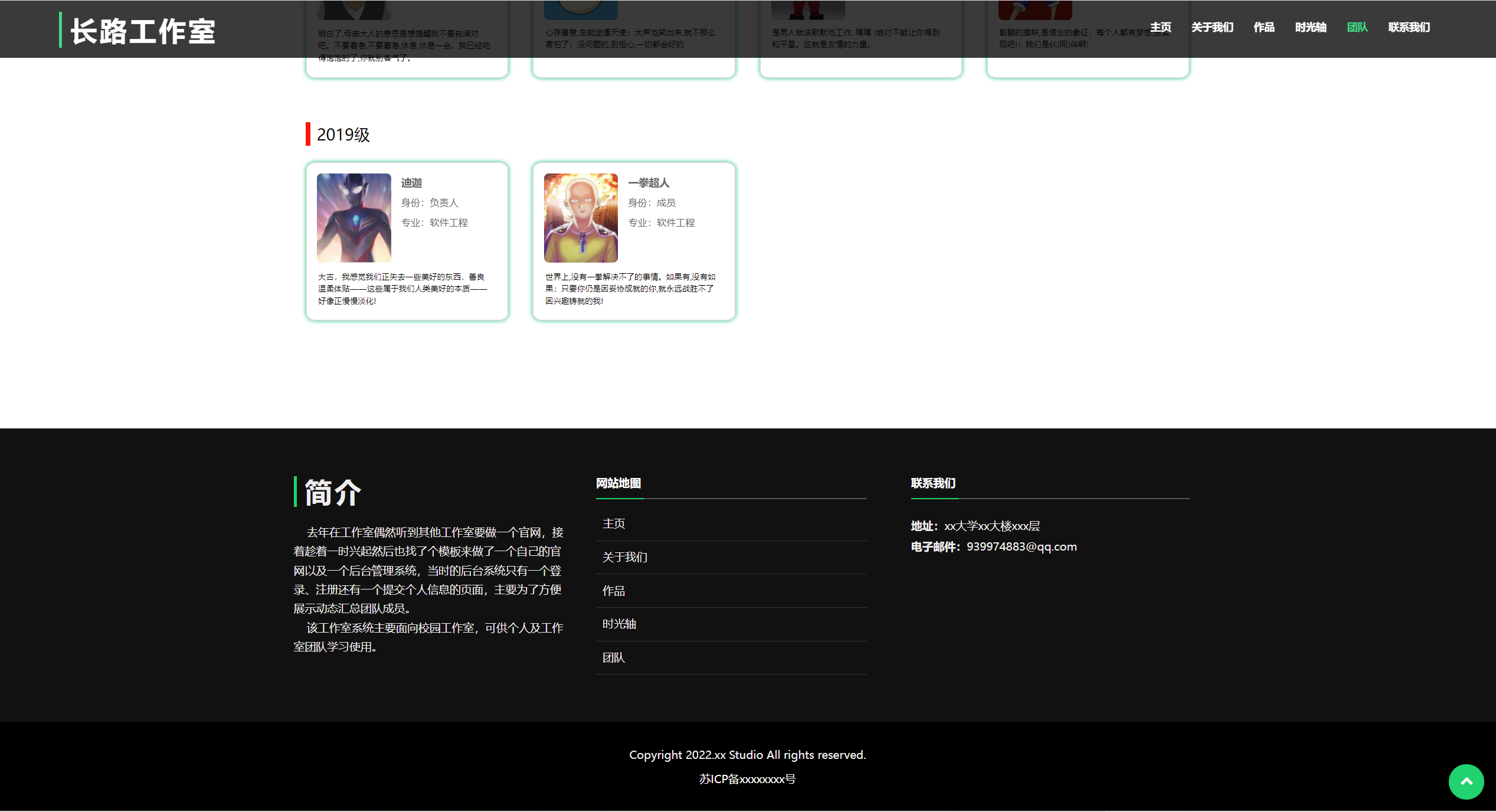
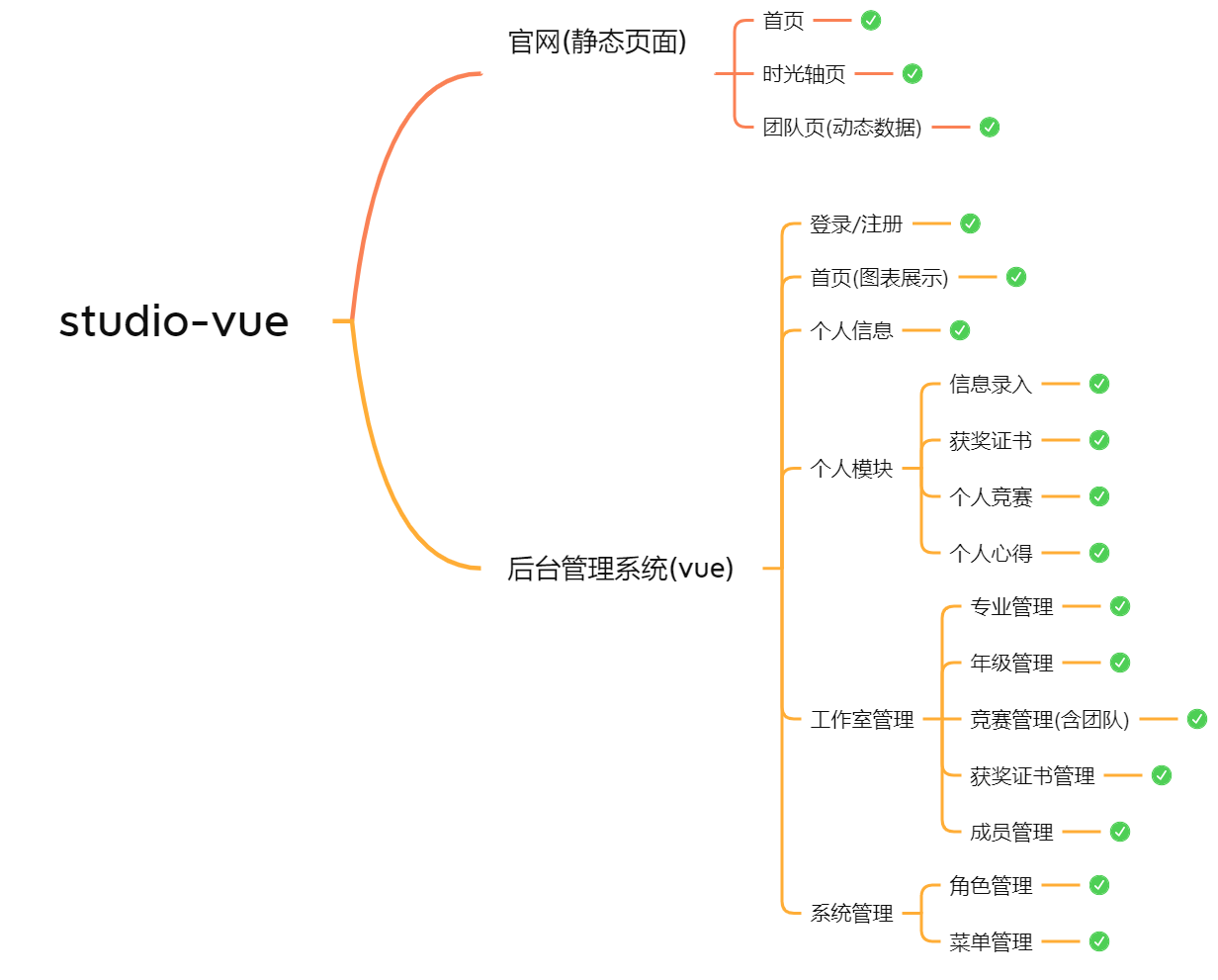
Situs web resmi studio
Halaman depan:
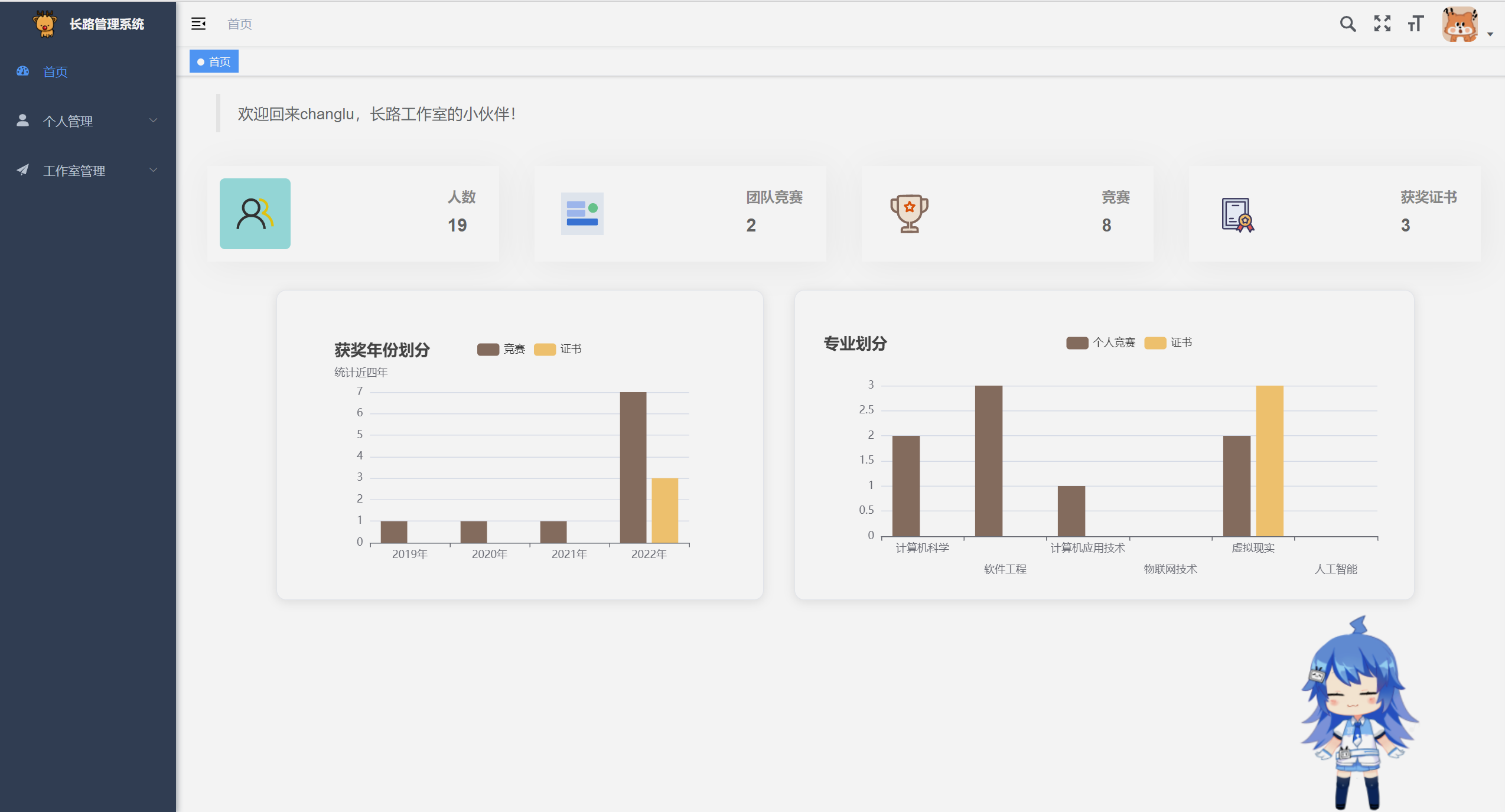
Sistem manajemen backend studio
Halaman beranda (tampilan data Echarts): statistik data studio; tampilan grafis sertifikat penghargaan profesional dan statistik kompetisi berdasarkan nilai;
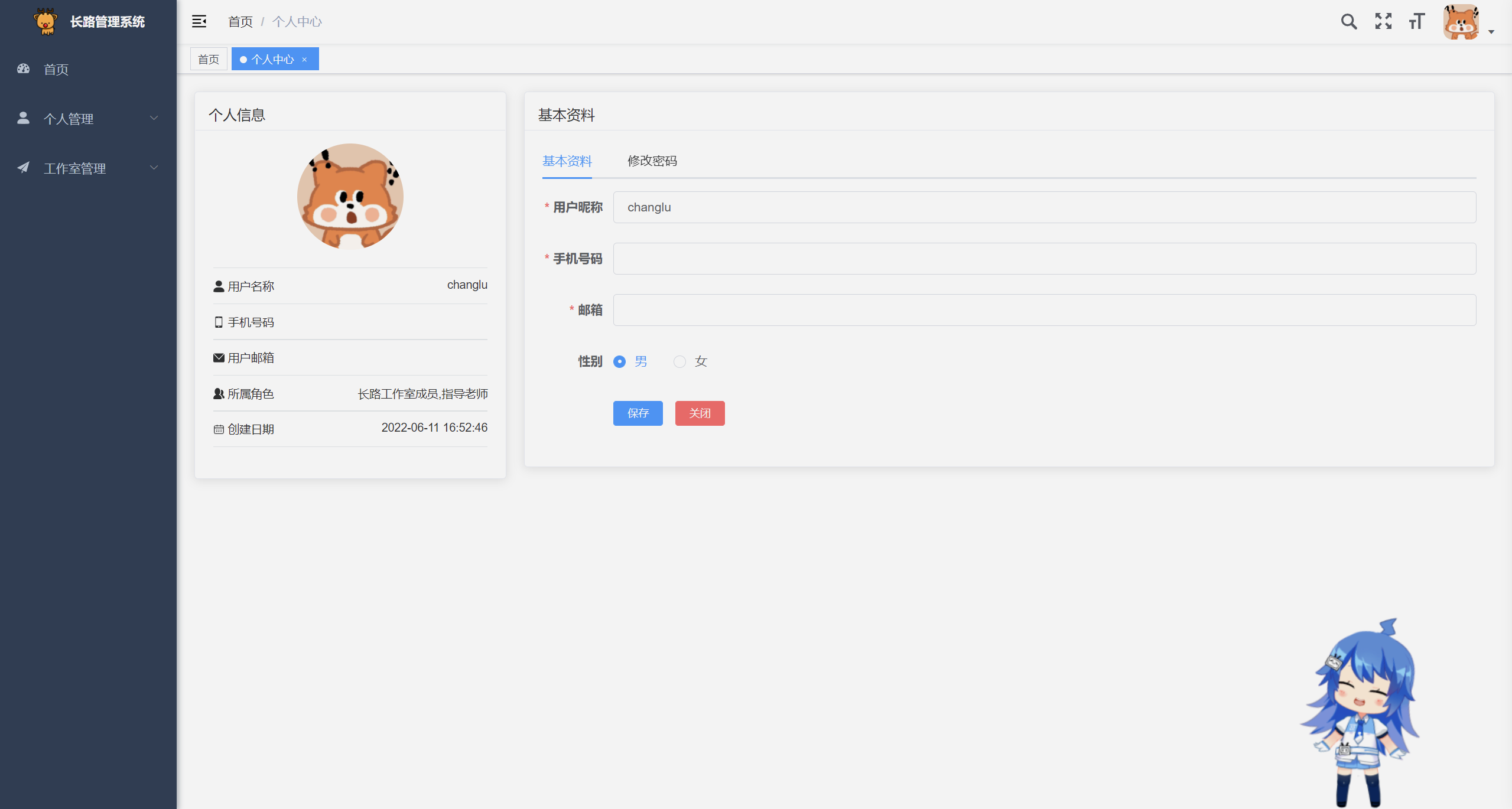
Halaman informasi pribadi: perbarui informasi pribadi, ubah kata sandi
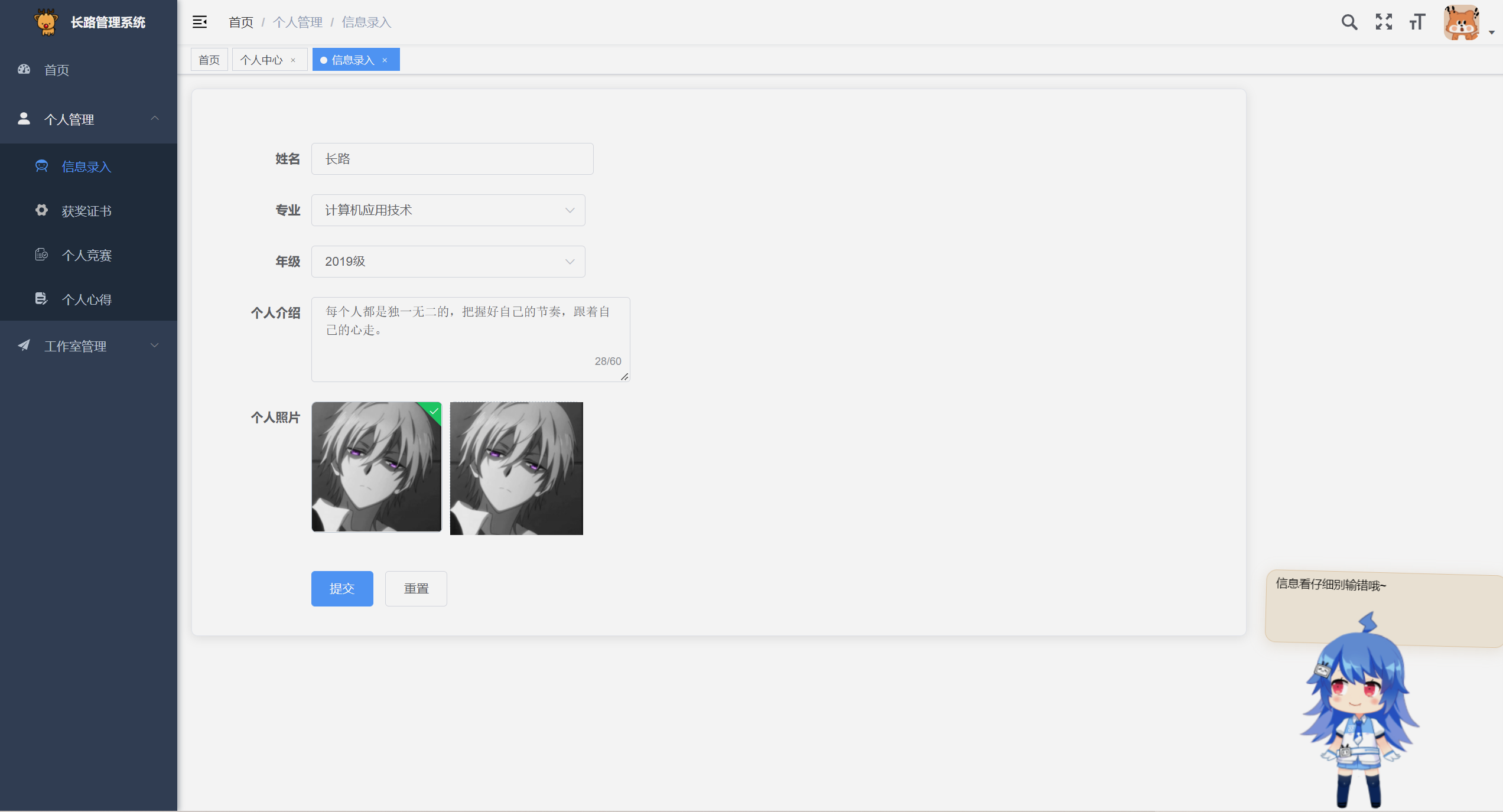
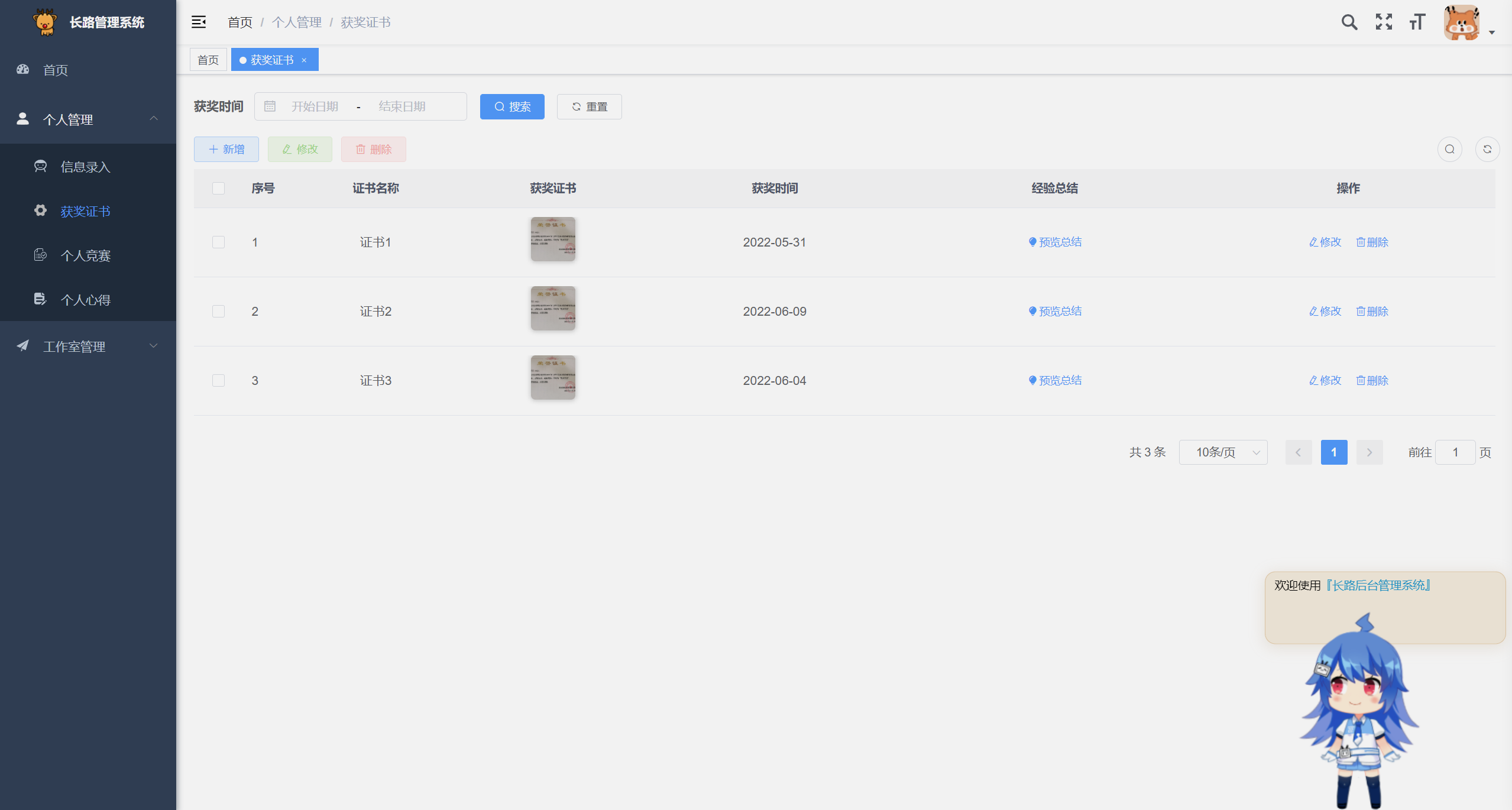
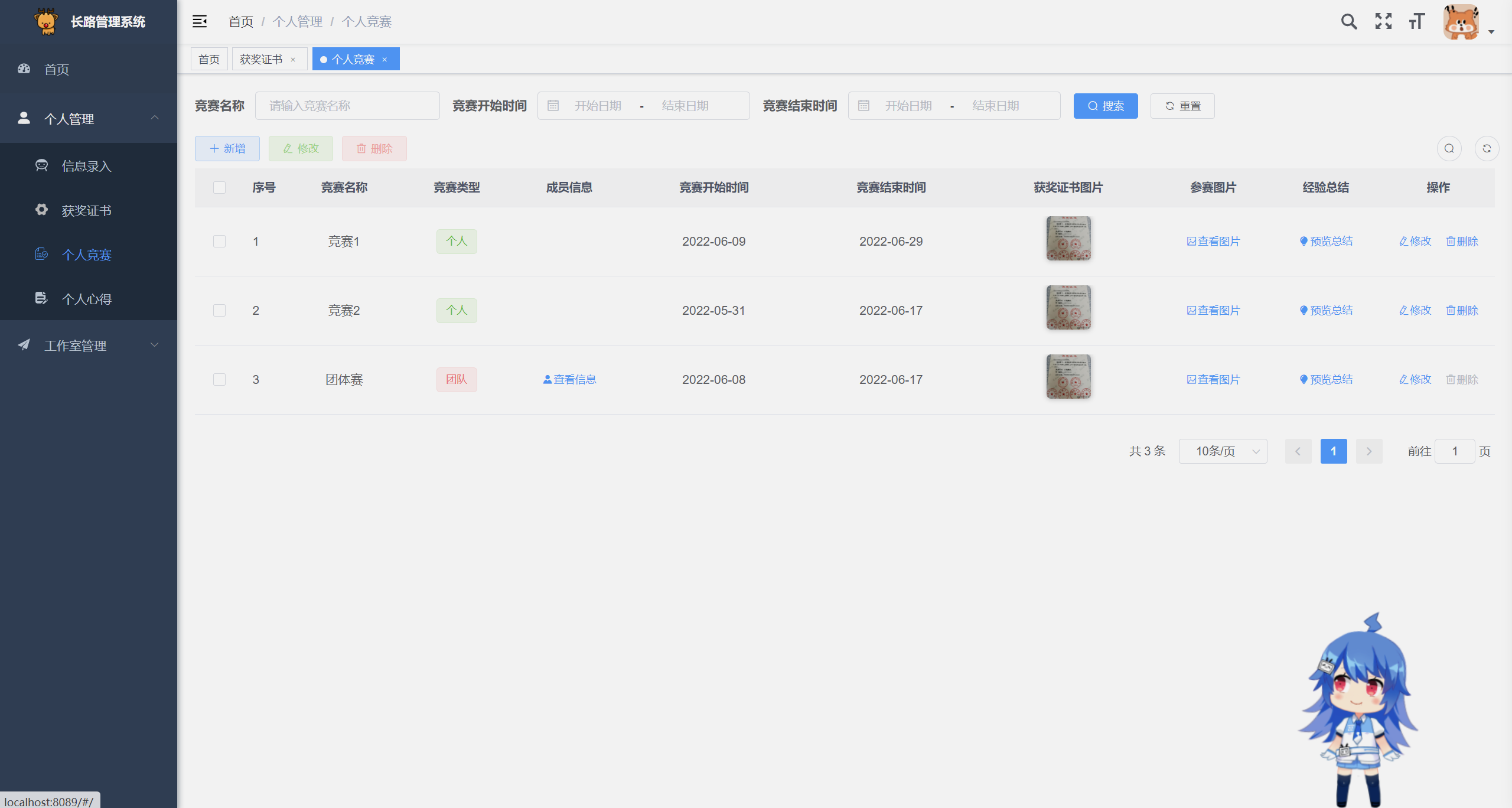
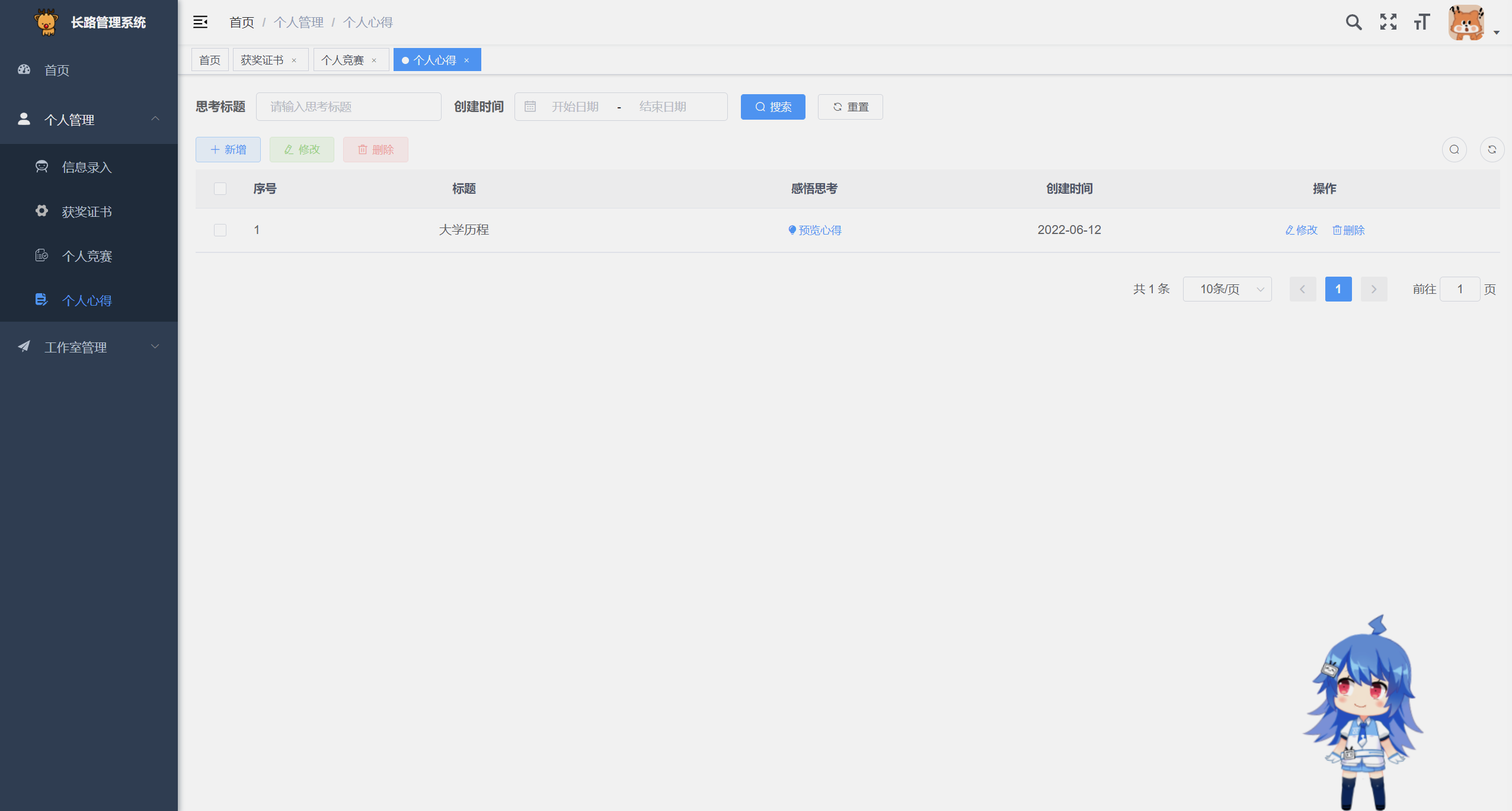
Modul manajemen pribadi:
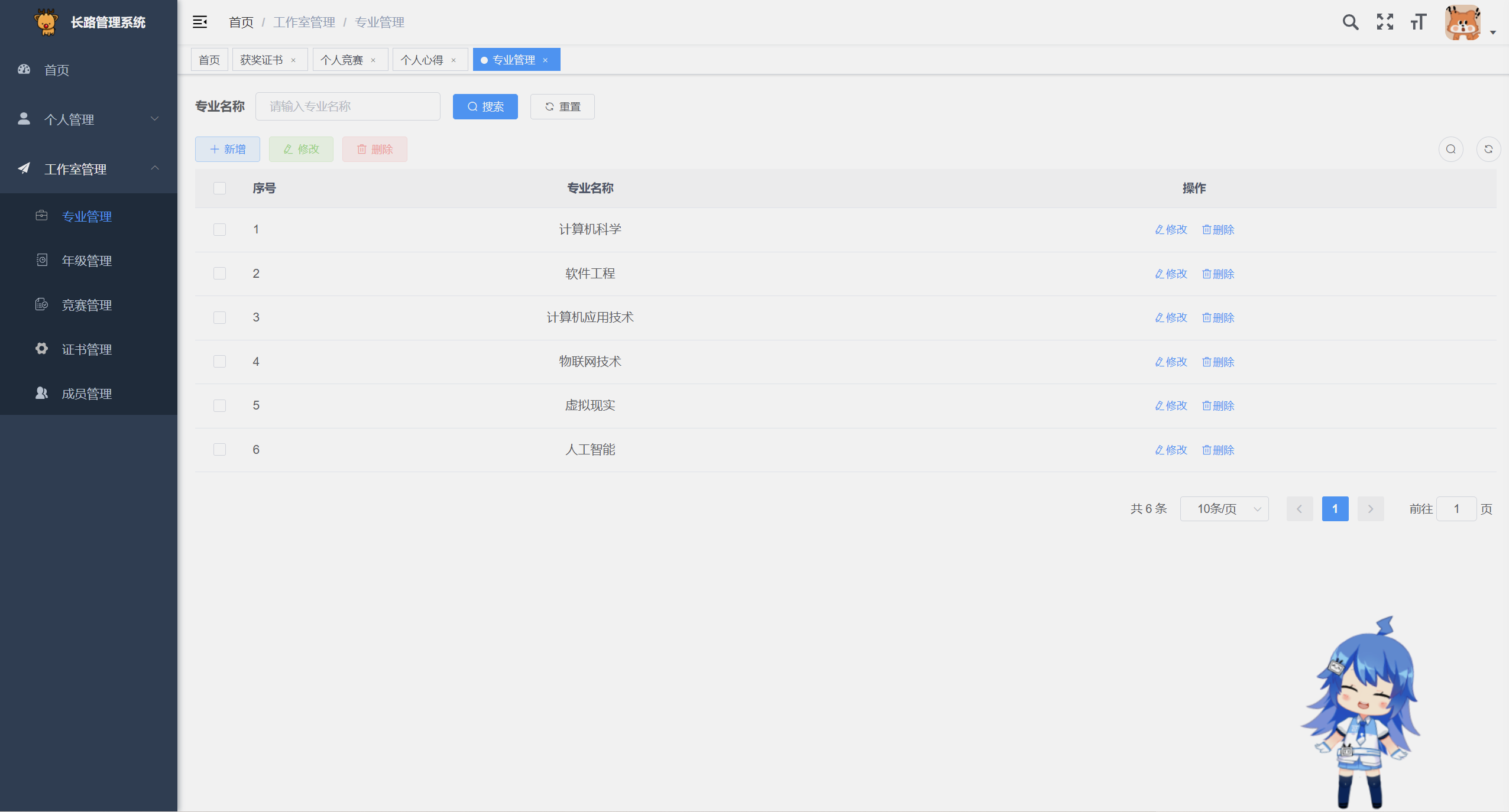
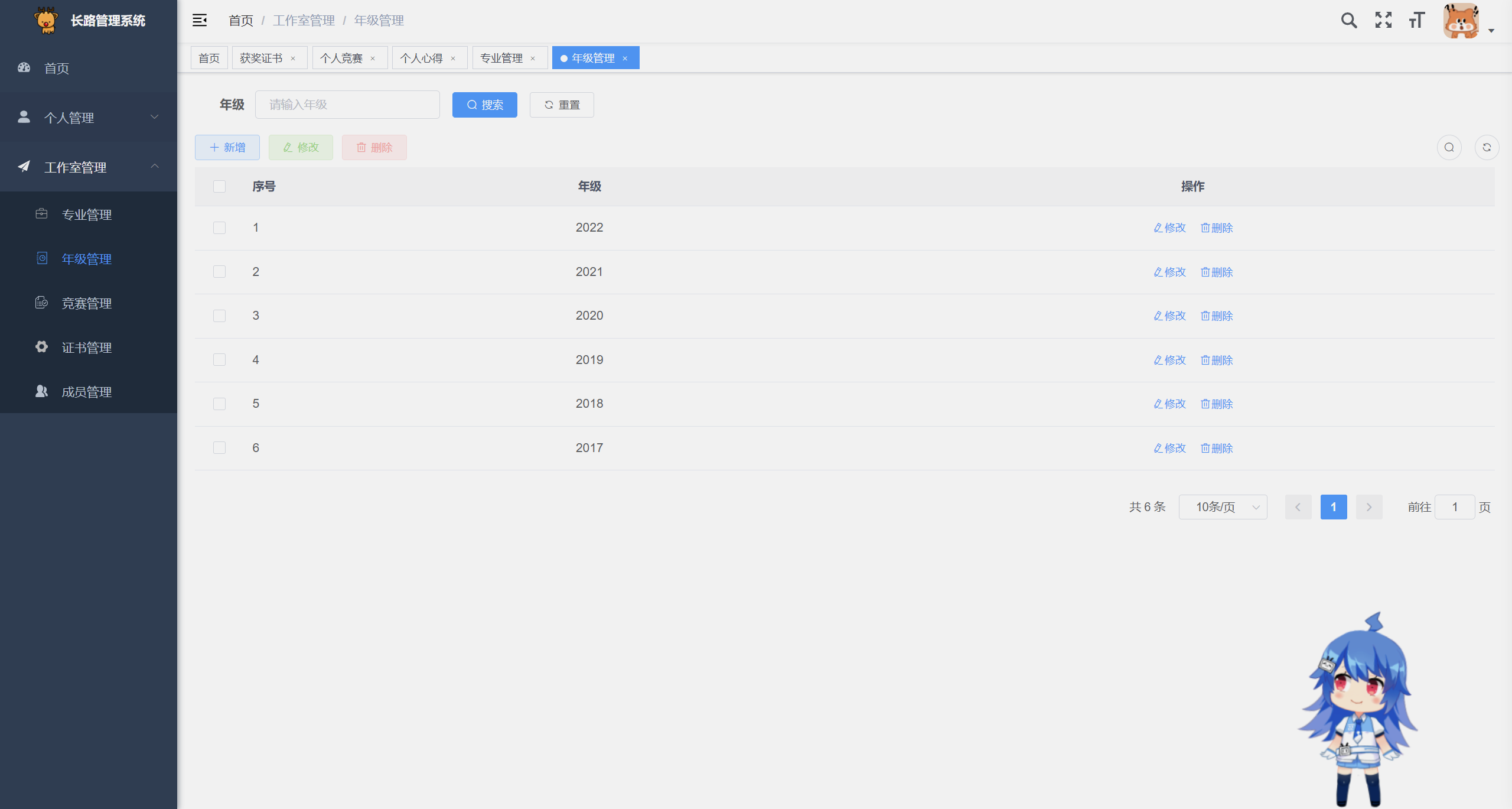
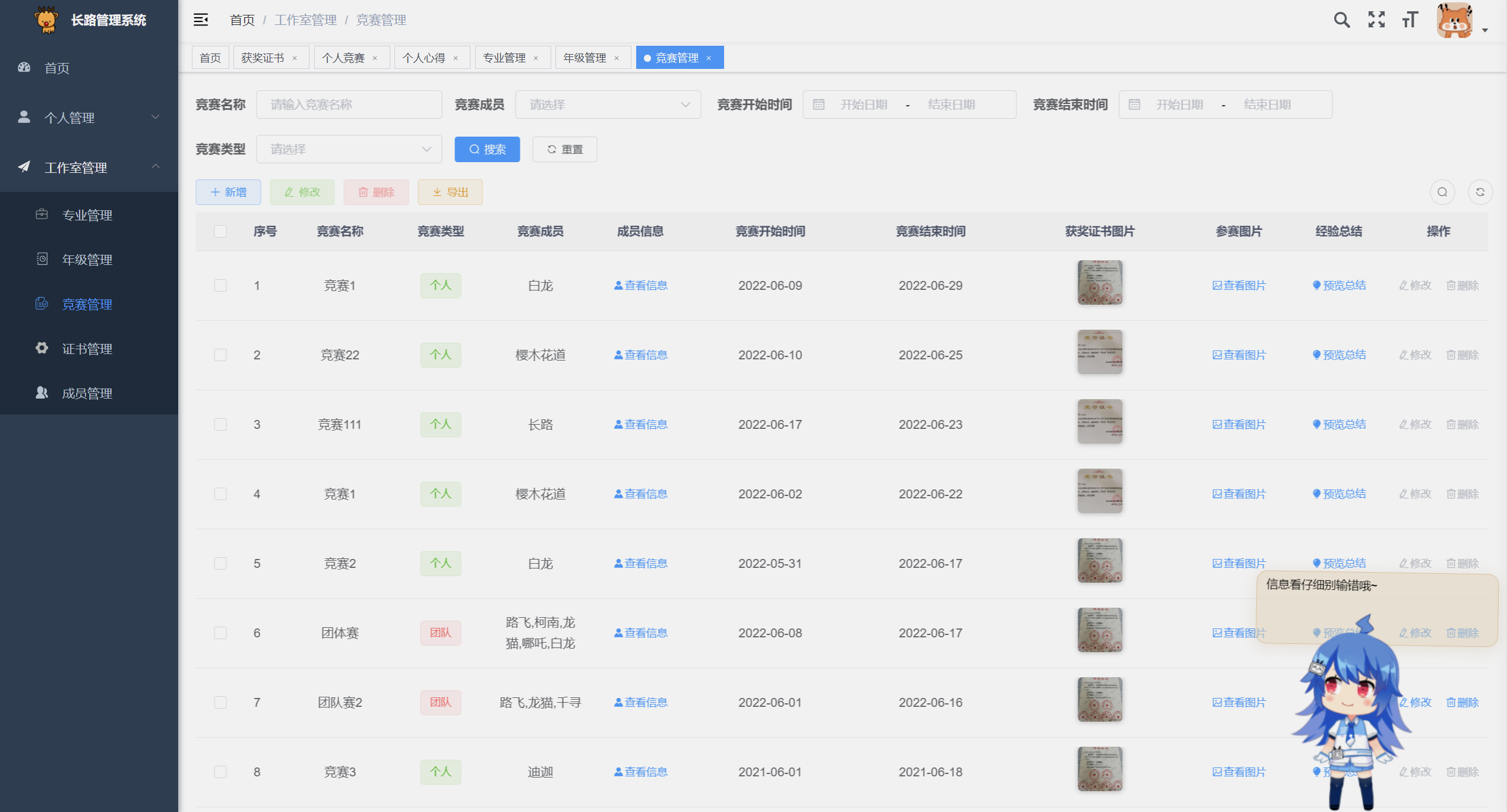
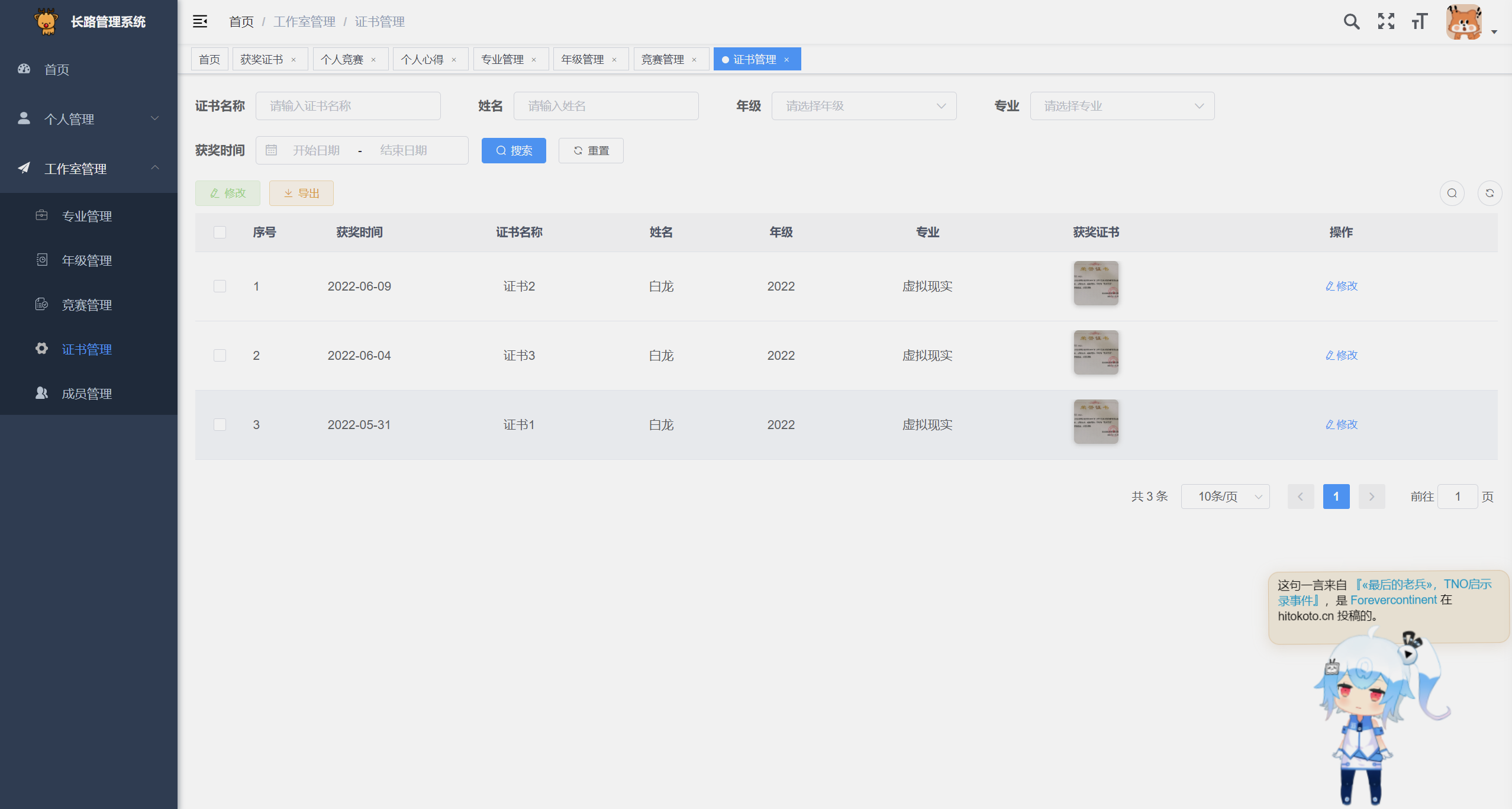
Modul manajemen studio:
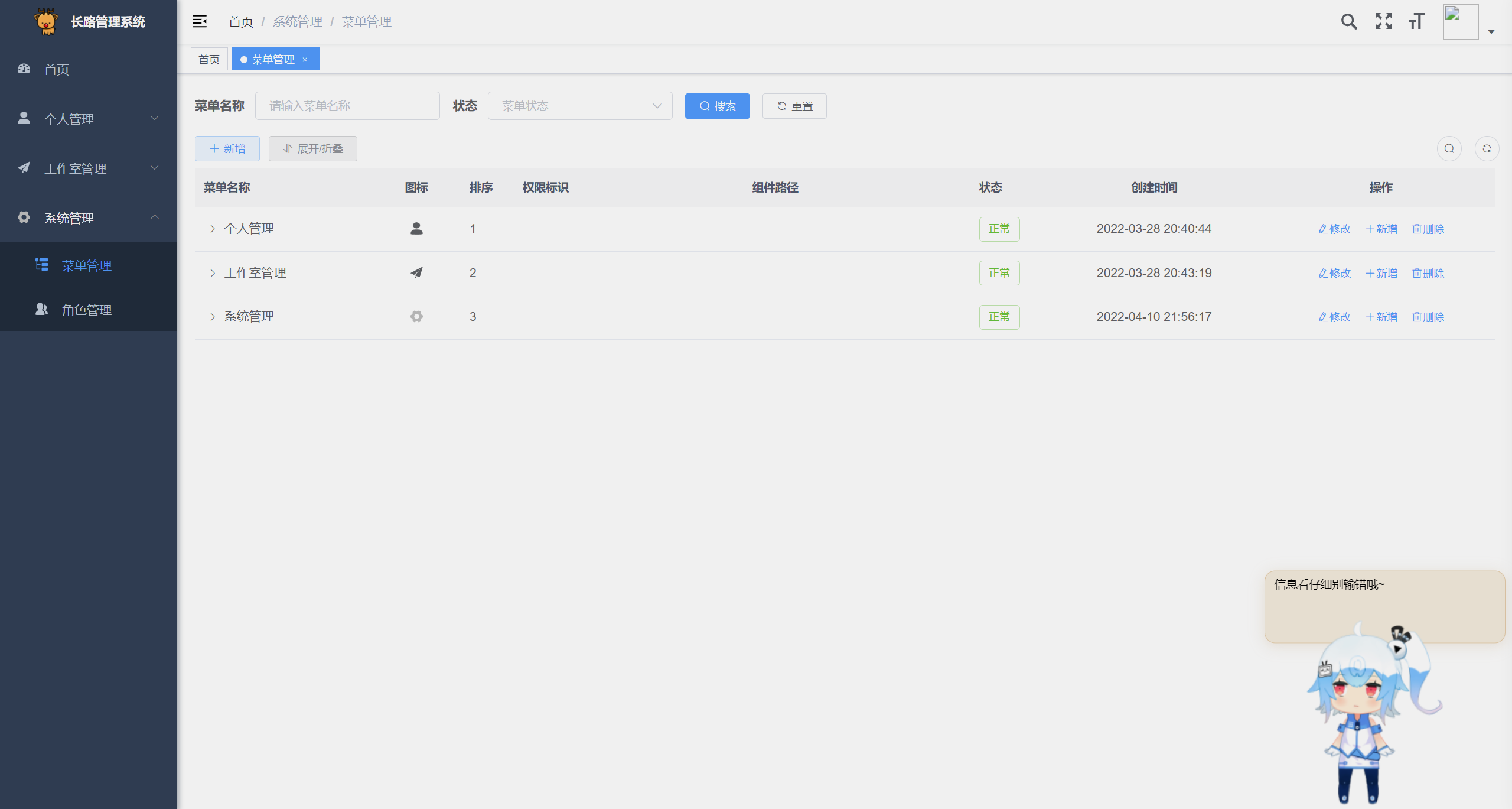
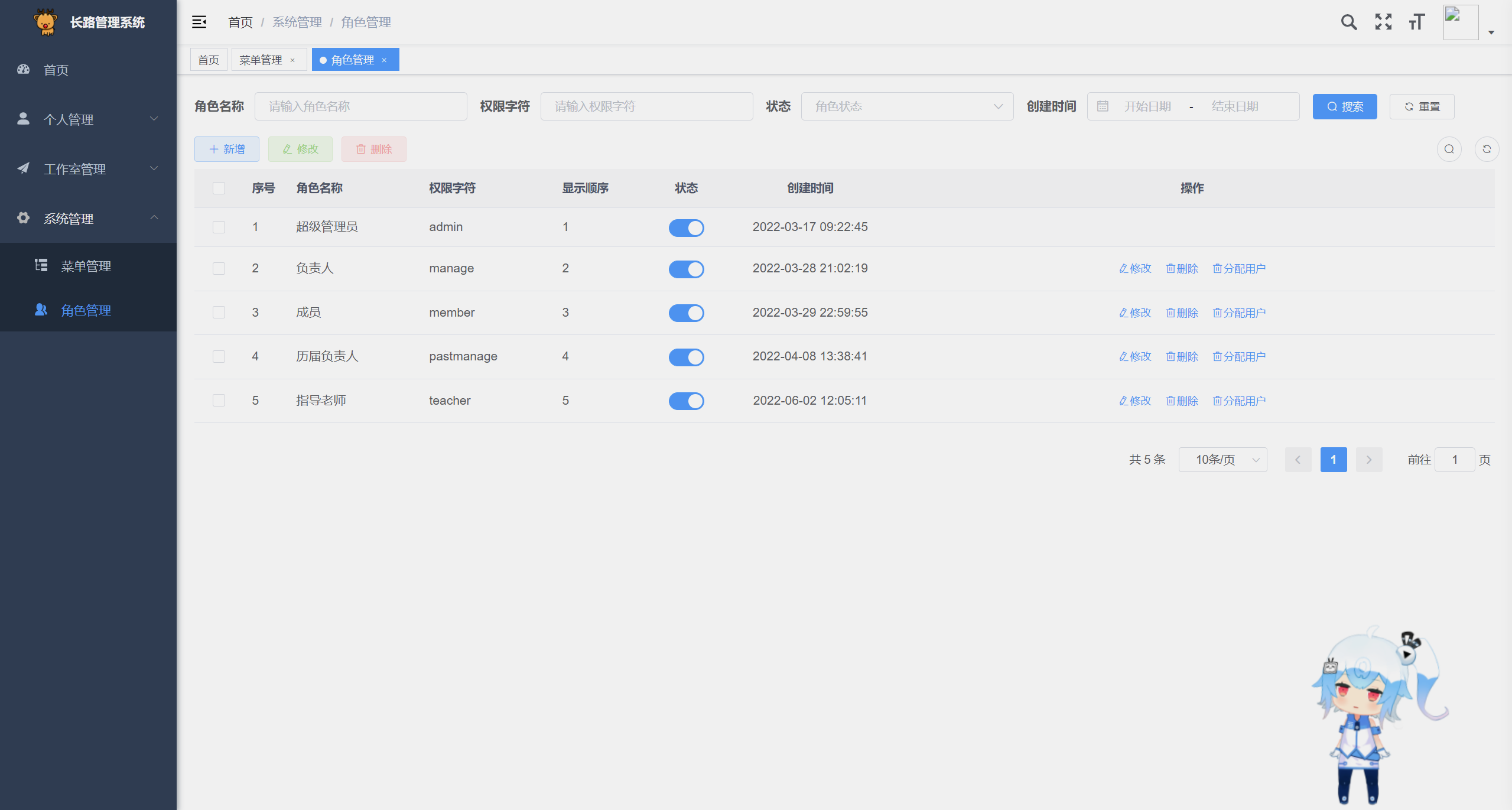
Modul manajemen sistem (dikutip oleh Ruoyi):
lainnya
Antarmuka unggah file: mendukung penyimpanan lokal atau Alibaba Cloud OSS, cukup konfigurasikan.
Dokumentasi API: https://www.apifox.cn/apidoc/shared-456aee99-6931-48e5-bdd4-89c012d0178c
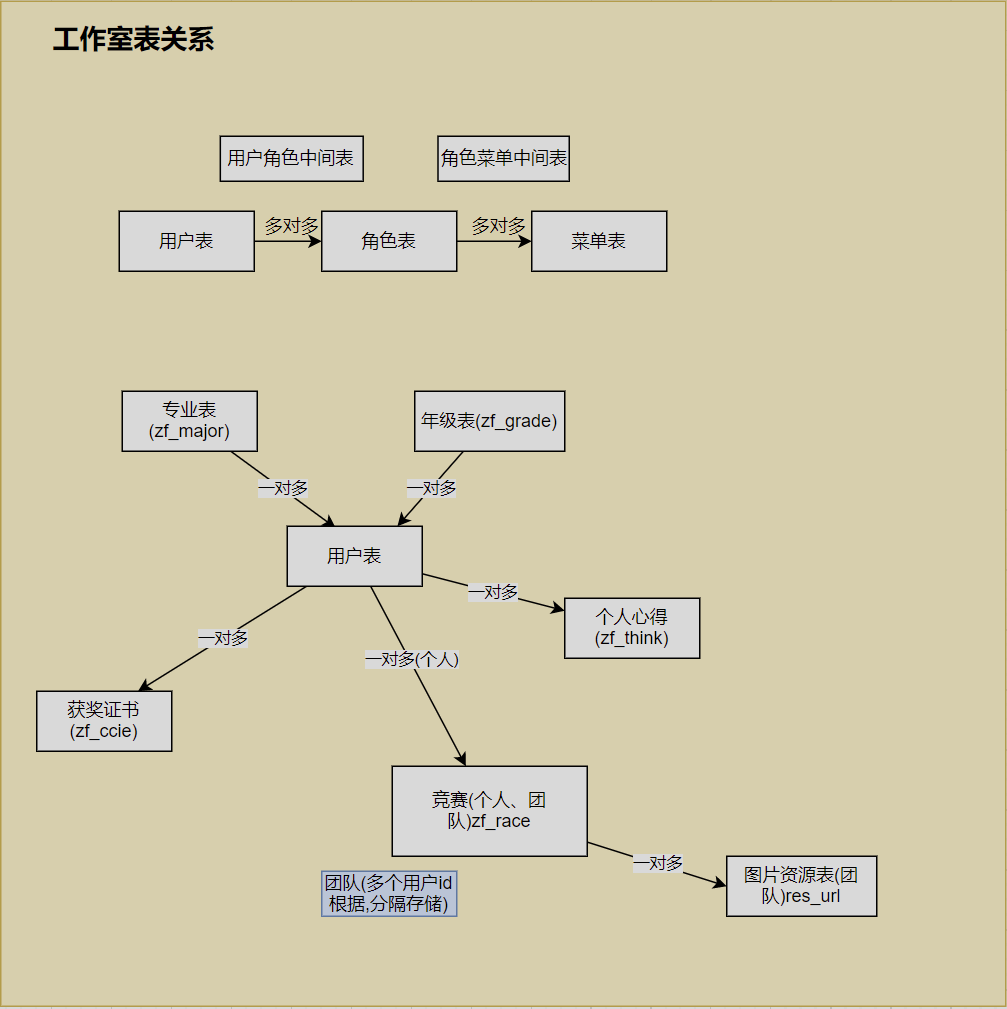
Desain hubungan tabel database:

Desain bidang tabel database:

tag
lingkungan setempat
Lingkungan: sistem Windows
Alat pengembangan: IDEA2020
Alat pembangunan proyek: Maven3.6.3
Basis Data: MySQL 5.7, Redis
Lingkungan ujung depan: Node.js, Npm
Membangun dan menjalankan lingkungan lokal
1. Kloning proyek ini
# github仓库
git clone https://github.com/changlua/Studio-Vue.git
# gitee仓库
git clone https://gitee.com/changluJava/studio-vue.git2. Mulai layanan latar belakang
①. Buka proyek di IDEA dan konfigurasikan file yaml
Ubah alamat database di file studio-admin/application-dev , nama dan kata sandi database koneksi, dan kata sandi untuk redis.
②.Impor sql/studio.sql
Metode operasi: Cukup impor langsung. Pernyataan sql untuk membuat database telah ditambahkan ke sql. Anda tidak perlu membuat database sendiri terlebih dahulu.
③Jalankan kelas startup studio-admin.
3. Jalankan proyek vue front-end dari sistem manajemen latar belakang
Masuk ke direktori studio-ui, jalankan perintah untuk menginstal dependensi dan jalankan:
# 安装依赖
npm install
# 运行项目
npm run devKunjungi: http://localhost:8089
Sistem manajemen saat ini hanya memiliki satu akun administrator sistem: admin 123
4. Jalankan halaman statis
Masuk ke direktori depan studio dan buka index.html untuk masuk ke beranda team.html adalah halaman tim.
Buat folder mydata di direktori root server / dan salin isi direktori mydata ke dalamnya:
Isi file yang sesuai ada di direktori docker-compose di gudang:
Setelah disalin ke server, hasilnya sebagai berikut:
Server cloud membuka beberapa port (seperti yang ditunjukkan di bawah): hanya satu port yang benar-benar dibuka pada akhirnya, dan port lain hanya perlu dibuka selama proses pengujian.
Instal Docker
Lihat blog ini: Gunakan Docker dengan cepat untuk menerapkan MySQL, Redis, dan Nginx
Instal Docker-Tulis
Lihat blog ini: mulai cepat penulisan buruh pelabuhan dan pertarungan praktis
File docker-compose yang sesuai telah diunggah ke direktori docker-compose :
Langkah 1. Mulai file layanan dasar docker-compose, mulai mysql dan redis
①Atur kata sandi redis di file docker-compose-basic.yml sebelum memulai, setelah baris 35 --requirepass .
②Mulai file penulisan buruh pelabuhan:
# 进入到/mydata目录
cd /mydata
# 启动docker-compose-basic文件
docker-compose -f docker-compose-basic.yml up -d docker-compose-basic.yml terlihat seperti ini:
docker-compose-basic.yml :
version : ' 3.1 '
networks :
studio-net : # 网络名
name : studio-net
driver : bridge
services :
mysql :
image : library/mysql:5.7.36
restart : always
container_name : mysql
ports :
- 3306:3306
environment :
- MYSQL_ROOT_PASSWORD=root
volumes :
- " /etc/localtime:/etc/localtime "
- " /mydata/mysql/log:/var/log/mysql "
- " /mydata/mysql/data:/var/lib/mysql "
- " /mydata/mysql/conf:/etc/mysql/mysql.conf.d "
networks :
- studio-net
redis :
image : library/redis:5
restart : always
container_name : redis
ports :
- 6379:6379
volumes :
- " /mydata/redis/redis.conf:/etc/redis/redis.conf "
- " /mydata/redis/data:/data "
networks :
- studio-net
command : ["redis-server","/etc/redis/redis.conf","--appendonly yes", "--requirepass SZcmfGJGUD4v"]Langkah 2: Buat pengguna mysql dan impor file sql
①Langkah-langkah untuk mengatur password mysql adalah sebagai berikut:
# 使用mysql容器中的命令行
docker exec -it mysql /bin/bash
# 使用MySQL命令打开客户端:
mysql -uroot -proot --default-character-set=utf8
# 接着创建一个账户,该账号所有ip都能够访问
# 用户名:root 密码:123456
grant all privileges on * . * to ' root ' @ ' % ' identified by ' 123456 ' ;②Impor file sql: Disarankan untuk mengimpor melalui koneksi jarak jauh. Sql yang diimpor adalah sebagai berikut:
studio.sql : Hanya ada satu akun pengguna.studio-simple1.sql : konsisten dengan data situs demo. Efek setelah mengimpor studio.sql adalah sebagai berikut:
Persiapan : Buka port 2375 grup keamanan di server cloud. [Tips: Silakan dibuka saat mengupload gambar. Jika dibuka dalam waktu lama, port 2375 mudah ditanami virus.
Langkah 1: Aktifkan port 2375 buruh pelabuhan yang mendengarkan di server
Ubah file konfigurasi:
# 编辑打开其中的docker.service文件
vim /usr/lib/systemd/system/docker.service
# 将其中的execstart进行替换
ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix://var/run/docker.sockKemudian muat ulang file docker.server dan mulai ulang layanan buruh pelabuhan:
# 重新加载服务配置docker.server
systemctl daemon-reload
# 重新启动docker
systemctl restart dockerMari kita uji apakah port 2375 sedang mendengarkan:
# 若是出现json文件内容说明已经在监听了
curl http://127.0.0.1:2375/version
# 查看下2375端口是否被监听
netstat -nlpt
# 服务器防火墙开启2375端口
firewall-cmd --add-port=2375/tcp --permanent
firewall-cmd --reload
firewall-cmd --zone=public --list-portsLangkah 2: Gunakan IDEA lokal untuk menguji apakah layanan buruh pelabuhan di server dapat dihubungkan
tcp://192.168.3.83:2375
Langkah 3: Ubah alamat IP layanan Docker jarak jauh
< dockerHost > http://192.168.3.83: 2375< /dockerHost >Setelah modifikasi, kami membuat paket jar studio.admin secara manual:
Kemudian kita jalankan perintah docker:build untuk mengemas gambar dan mengunggahnya ke server:
Hasil build yang berhasil adalah sebagai berikut:
Kita perlu mengganti file konfigurasi di bawah file konfigurasi nginx/conf.d di direktori /mydata dengan yang ini:
Secara default, konfigurasi http kita ada di direktori mydata.
Mulai file penulisan layanan terakhir:
docker-compose -f docker-compose-studio.yml up -d oke, sekarang kita telah selesai menerapkan layanan:
File konfigurasi docker-compose-studio.yml adalah sebagai berikut
version: ' 3.1 '
# 外部网络声明(否则无法使用之前已经定义好的网络)
networks:
studio-net:
external: true
services:
studio: # studio实验室
image: studio/studio-admin:latest
container_name: studo-admin
ports:
- 8999:8999
volumes:
- " /etc/localtime:/etc/localtime "
- " /mydata/project/studio-admin/logs:/tmp/logs "
- " /mydata/nginx/html/static:/tmp/static "
networks:
- studio-net
nginx: # nginx服务
image: library/nginx:1.10
container_name: nginx
ports:
- 80:80
- 443:443
volumes:
- " /mydata/nginx/html:/usr/share/nginx/html "
- " /mydata/nginx/logs:/var/log/nginx "
- " /mydata/nginx/conf:/etc/nginx "
networks:
- studio-net
depends_on:
- studioBuat dua file di direktori ``/mydata/nginx/html`, yaitu admin dan front. Yang pertama ditempatkan di sistem backend dan yang terakhir ditempatkan di situs resmi:
Halaman situs web resmi di gudang adalah: studio-front , halaman statis html murni.
① Ubah jalur depan dan unggah halaman situs resmi
Modifikasi pertama: team.js , yang merupakan jalur antarmuka di dalamnya
# 替换ip地址即可
const url = " http://192.168.3.83/api/common/members "Ubah bagian kedua: index.html, jalur lompat halaman login dan registrasi
< ! -- 同样修改ip地址即可 -- >
< li><a class= " loginbtn " href= " http://192.168.3.83/admin/ " target= " _blank " >登陆/注册< /a></li >Terakhir, unggah ke server:
Proyek proyek di gudang adalah studio-ui , yang merupakan proyek vue
Modifikasi 1: Ubah alamat IP lingkungan produksi
# 只需要替换ip地址即可
BASE_URL: ' "http://192.168.3.83/api" 'Lalu mari kita kemas proyek vue:
# 编译打包
npm run buildSetelah pengemasan selesai, sumber daya statis akan dihasilkan di direktori dist:
Terakhir, kami juga memindahkan halaman statis ini ke direktori admin server:
Setelah penerapan selesai, ujilah: Yang saya gunakan di sini adalah alamat yang dibuat oleh mesin virtual lokal. Anda hanya perlu menggantinya dengan alamat IP produksi Anda sendiri.
Situs web resmi: http://192.168.3.83/
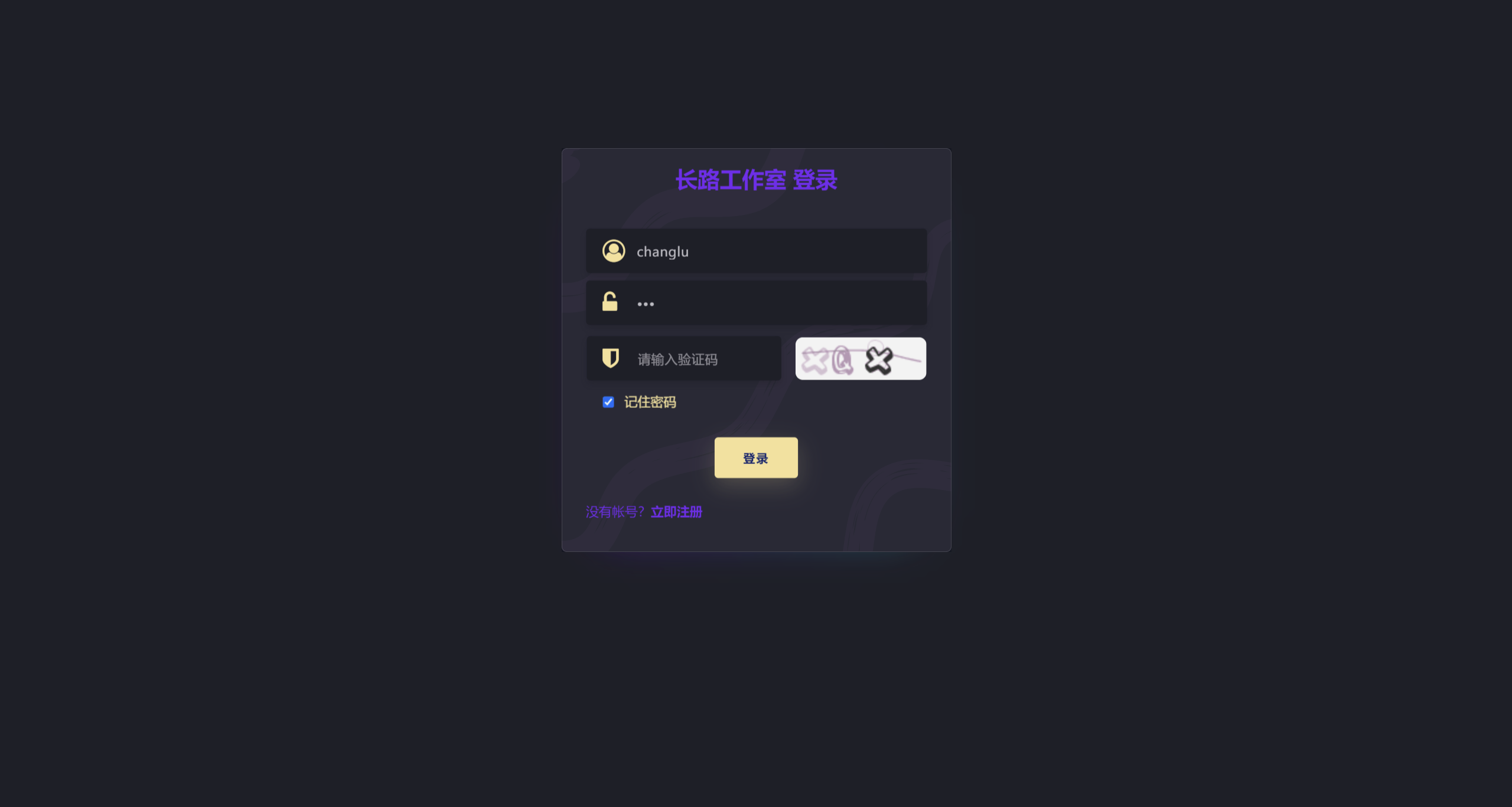
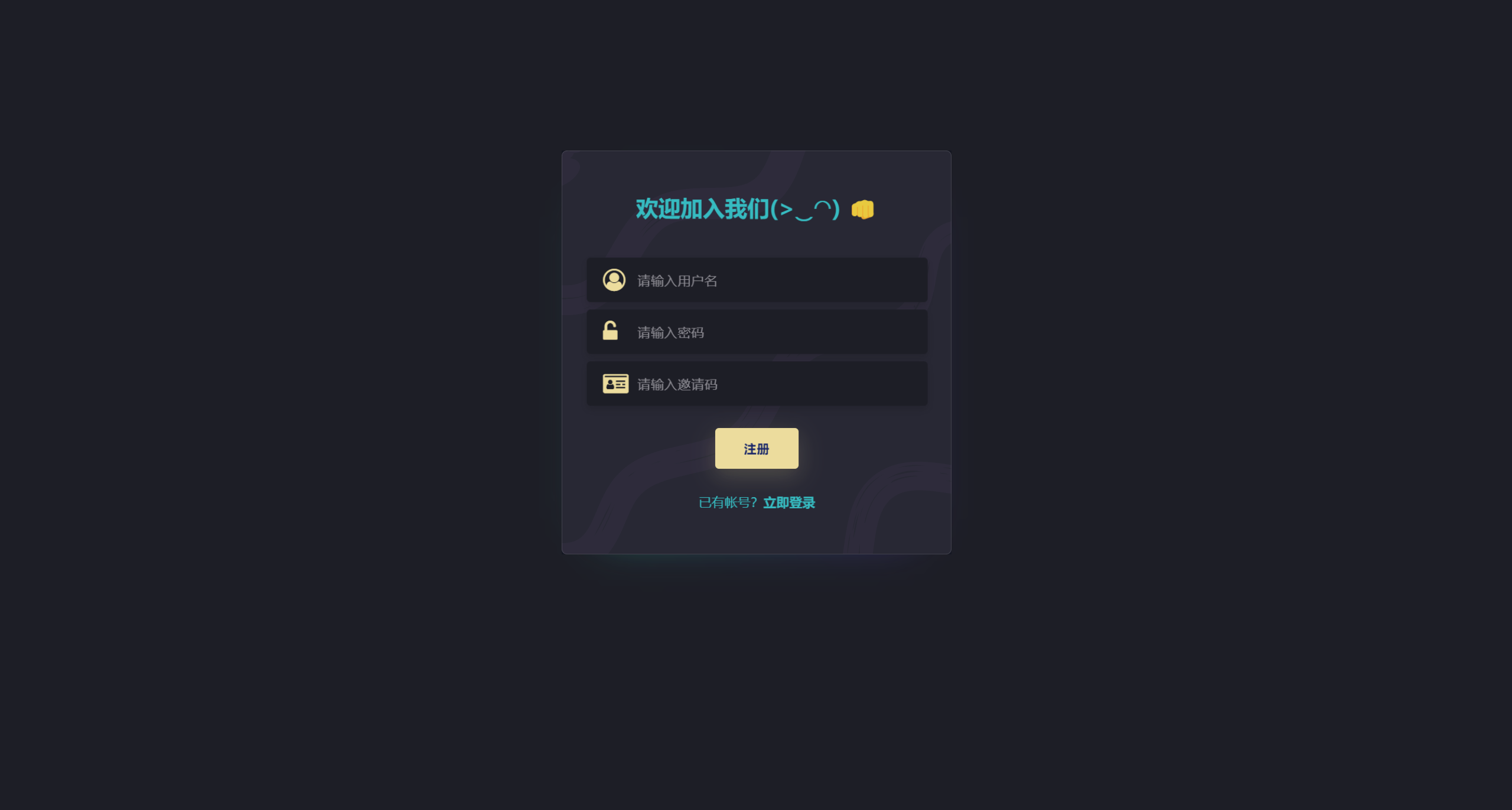
Sistem manajemen backend: http://192.168.3.83/admin/, klik Masuk dan Daftar di sisi kanan halaman untuk melompat.
Saat ini hanya ada satu akun awal yang menjadi administrator:
admin 123
28.12.2023: Memecahkan masalah pemetaan 443 pada penerapan https, pemetaan 443 port nginx dari file penulisan buruh pelabuhan tidak disetel
27.12.2023: Ubah nama kontainer mysql dari file konfigurasi produksi asli dan kirim ulang tag 1.2.0 tag
27.7.2023: Memperbaiki beberapa masalah dengan penerapan studio-vue versi 1.2, termasuk ketidakmampuan untuk mengakses gambar setelah pengunggahan dan penerapan server Linux.
20.10.2022: Kirimkan versi v1.2.0 (mendukung penerapan penulisan buruh pelabuhan).
25.9.2022: File penulisan Docker untuk menggantikan perintah buruh pelabuhan, perbarui bab penerapan server Linux di README.md.
13.6.2022: Gudang sumber terbuka didirikan dan READEME diperbarui dan ditingkatkan.
2022.6.3-6.12: Perubahan nama modul proyek, organisasi dokumen apifox, persiapan rencana sumber terbuka.
2022.6.2: Antarmuka halaman tim diperbarui untuk mendukung identitas instruktur.
2022.6.1: Menambahkan fungsi cadangan data, termasuk SQL dan sumber daya gambar situs web.
2022.5.6: Kedua fungsi unggah digabungkan, menggunakan mode pabrik untuk menulis ulang dan menggunakan kembali.
22.4.2022: Menambahkan fungsi mengunggah dan menghapus file lokal
18.4.2022: Hasilkan sql kueri anggota pengguna untuk menambahkan akun yang status kondisi filternya normal.
17.4.2022: Sertifikat penghargaan baru di kompetisi individu, bug statistik beranda
16.4.2022: ①Gadis papan iklan menerapkan drag and drop. ②Kredensial login pengguna mengubah id pengguna menjadi uuid.
21.3.2022-2022.4.15: v1.0.0 pada awalnya telah selesai dan fungsi dasar telah diterapkan.
22.11.2021-2021.12.5: Situs web resmi studio dan sistem backend studio diterapkan. Fungsi inti minimum adalah untuk mengunggah informasi anggota studio.
Grup QQ: 571215225
Penulis QQ: 939974883