Sebelumnya dikenal oleh vuetify admin dashboard
2.0 situs demo
- Tombol Logout ada di menu pengguna di bilah aplikasi

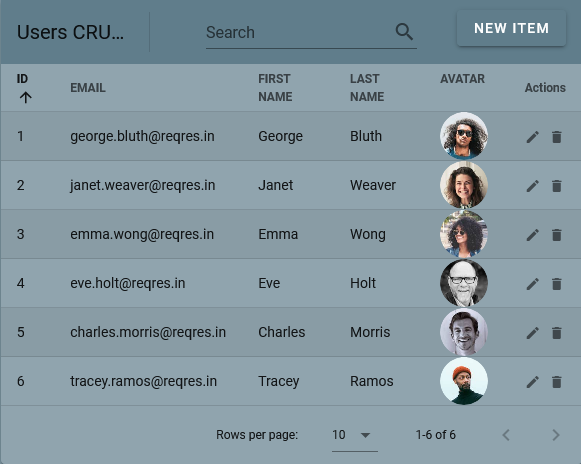
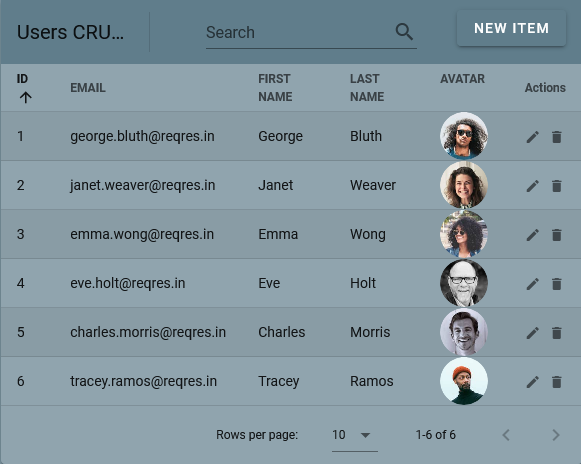
M-dashboard adalah dasbor produktivitas sederhana (semoga tidak jelek) untuk memantau tugas/pekerjaan, ini juga dapat digunakan sebagai panel admin CRUD. Menggunakan dasbor cukup sederhana tetapi membutuhkan pengetahuan dasar tentang JavaScript, dan pengetahuan dasar di perpustakaan yang tercantum dalam dokumen
Daftar isi
- Apa yang baru di 2.0
- Awal yang cepat
- Dokumentasi
- Masalah pelaporan
Fitur Dasbor
Tautan ke fitur

Beberapa hal di peta jalan
- peran pengguna
- API Halaman Pengguna
- lebih banyak komponen yang sudah dikemas
- Versi Pro (jika saya mendapatkannya)
- Ini akan selalu gratis
- lebih banyak fitur dan dukungan
- Edit inline dinamis
- Layar login baru yang keren
Demo Versi 1.0 Lama
Memulai
- Instal NodeJs dari Halaman Resmi NodeJS
- Instal @vue/cli 4 secara global
- Klon Repo
- & arahkan ke folder yang Anda kloning repo
- Buka terminal Anda (cmd/power shell dll) untuk memproyeksikan root (atau menggunakan shift + klik kanan di folder pada windows)
- Di root proyek (/m-dashboard) jalankan salah satu perintah berikut di terminal tergantung yang Anda gunakan:
-
npm install , atau yarn install jika Anda menggunakan benang
- Jalankan
npm run dev --open atau yarn serve --open untuk memulai server pengembangan lokal atau gunakan VUE UI - Tab baru akan dibuka di browser Anda atau klik URL di terminal
- Anda dapat menggunakan reqres untuk menguji masuk/keluar, atau untuk tabel data API (sudah terhubung)
- Jika tidak, gunakan backend Anda sendiri atau paket seperti JSON Server atau JSONPLaceHolder
Setelah menginstal dependensi, Anda juga dapat menjalankan tugas tambahan seperti yang menyenangkan ini:
-
npm/yarn run build untuk membangun aplikasi Anda untuk produksi -
npm/yarn run lint untuk menjalankan serat.
Bug saat ini
Periksa tab Masalah untuk melihat apakah ada yang telah dilaporkan atau ditutup.
Masalah pelaporan
- Pastikan Anda menggunakan versi terbaru dari M-Dashboard dan versi Corerct yang diinstal dari dependen dengan NPM/benang.
- Berikan langkah -langkah yang dapat direproduksi tentang cara menciptakan kembali masalah ini, ini dapat mempercepatnya & akan banyak membantu.
- Beberapa masalah mungkin spesifik browser, jadi menentukan dalam browser apa yang Anda temui masalah mungkin membantu.
- Berikan tangkapan layar jika Anda mencoba menunjukkan bug visual
Anda dapat mengirimi kami tweet jika Anda membutuhkan bantuan minor yang lebih cepat, jika tidak membuat masalah di sini.