Tabel data
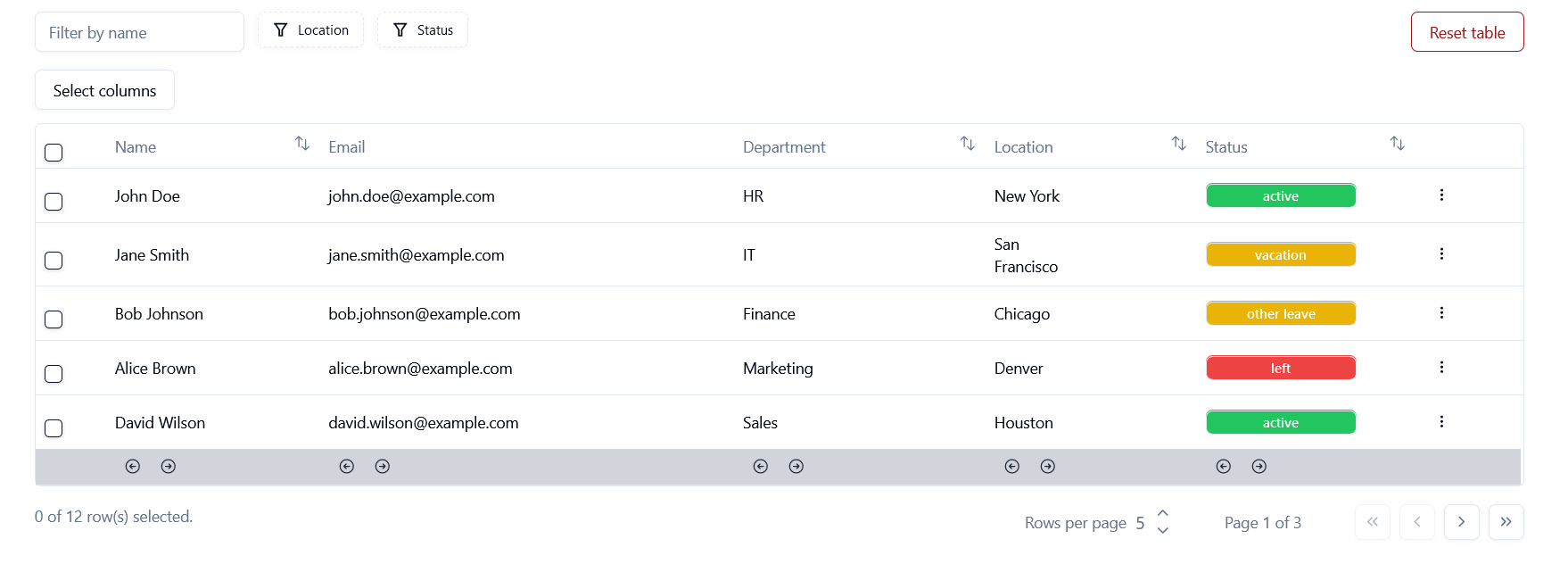
Ini adalah tabel data yang dibangun dengan komponen UI shadcn dan tabel tanstack .
Tabel ini telah dibangun mengikuti tutorial yang sangat baik dan contoh -contoh yang ditemukan di dokumentasi shadcn, dan diperluas.

Konfigurasi
Proyek ini dibangun di atas React-Vite dan menggunakan TypeScript .
- Instal React Vite dan ikuti instruksi Buat proyek:
$ npx shadcn-ui@latest add dropdown-menu
$ npx shadcn-ui@latest add button
Data
Tabel ini menunjukkan daftar karyawan fiksi.
Data hanyalah data palsu dalam array dalam proyek itu sendiri, daripada diambil dari database nyata.
Fitur
Ini adalah fitur tabel:
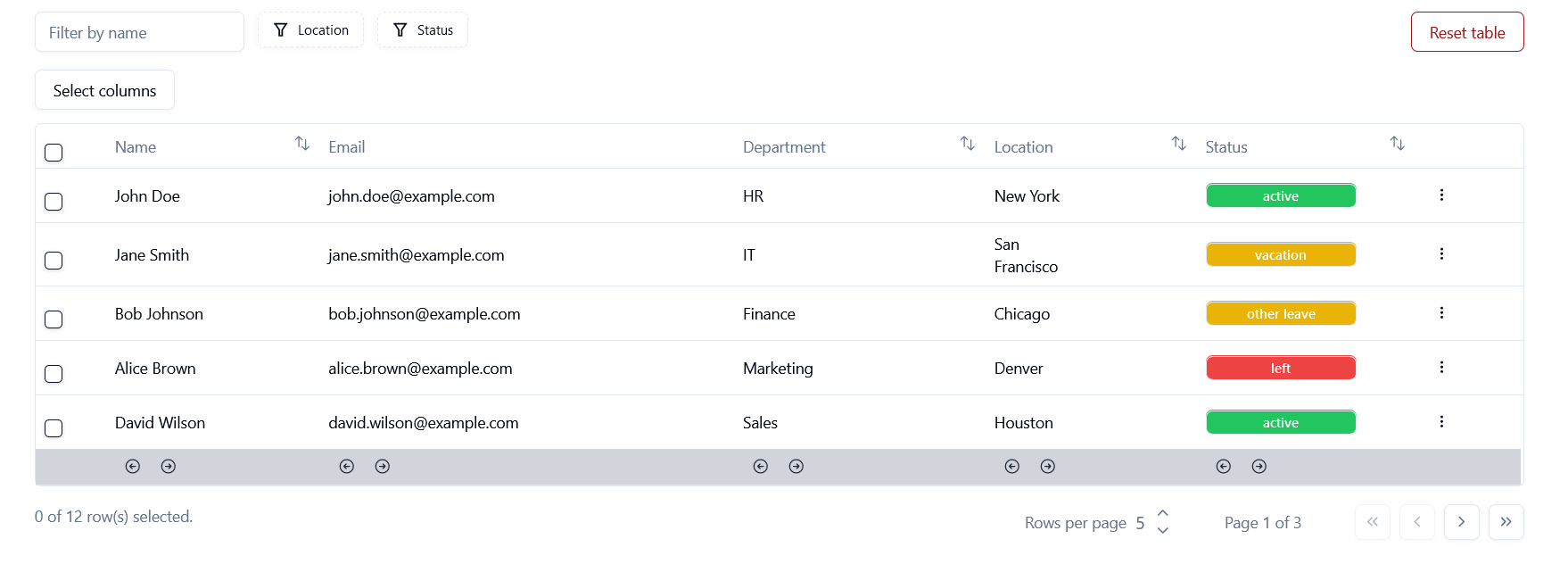
Toolbar:
- Bidang Pencarian: Pencarian Dinamis berdasarkan Nama.
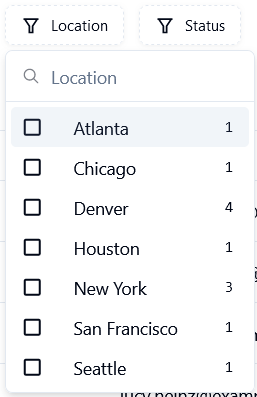
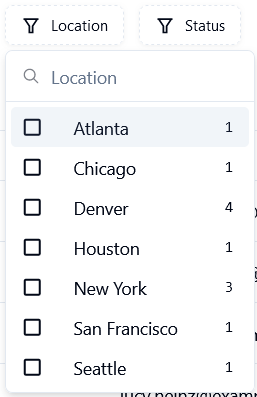
- Filter faceted: penyaringan berdasarkan nilai kolom ( lokasi , status ); Nilai terdaftar secara dinamis berdasarkan nilai kolom.
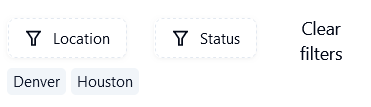
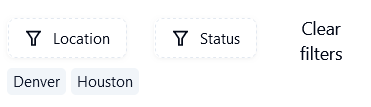
- Tag filter untuk menampilkan filter aktif dan menghapus filter - tombol.
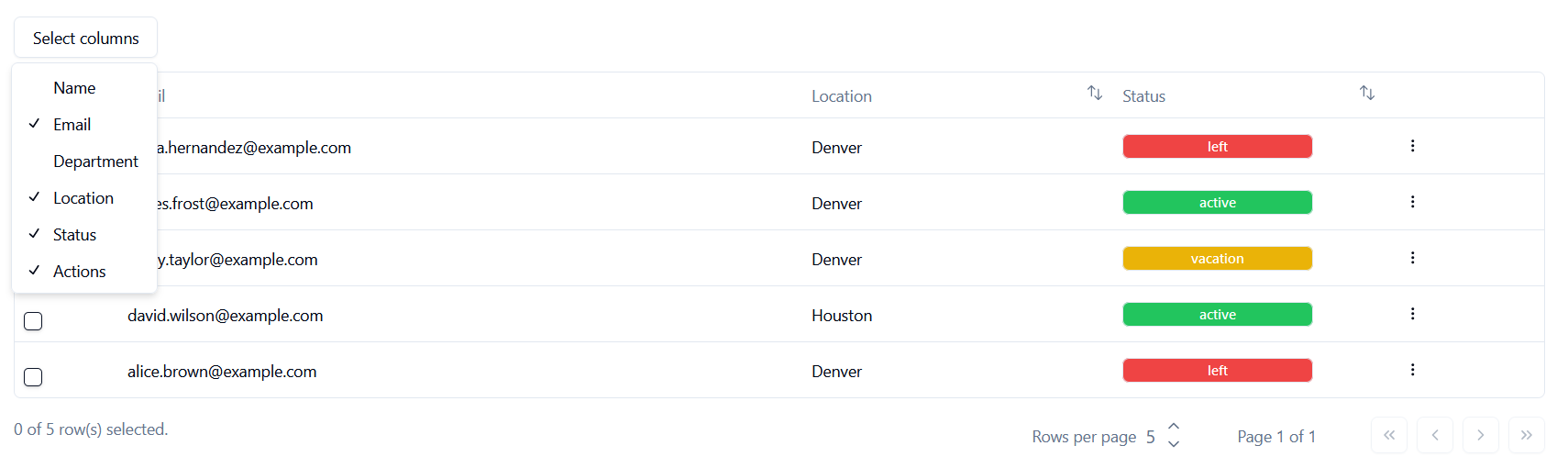
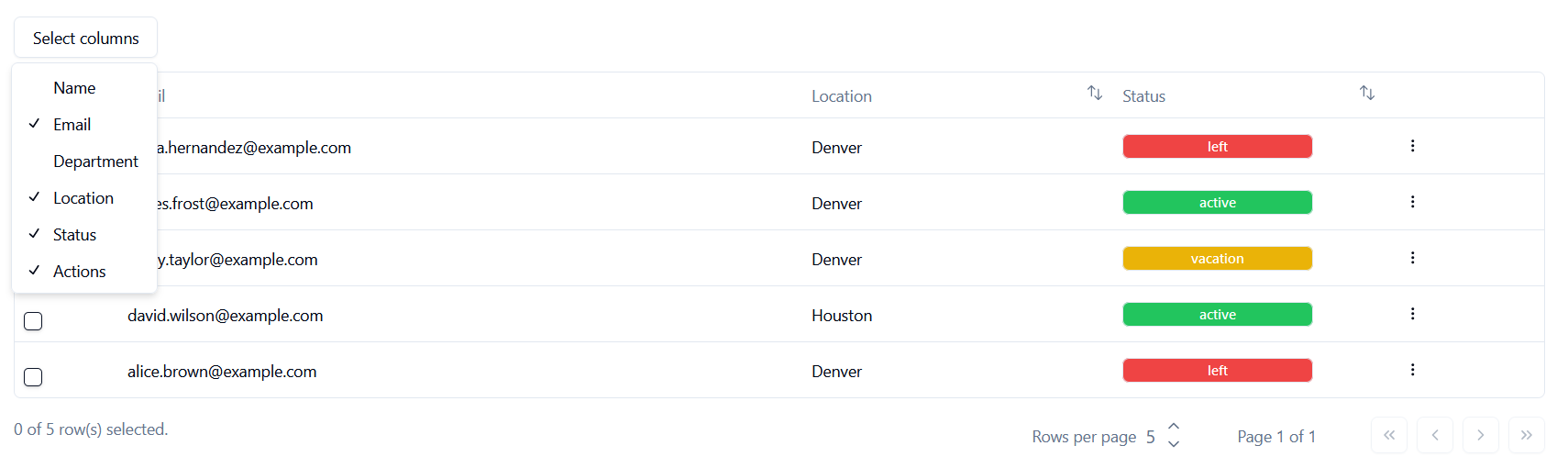
- Visibilitas kolom: Tombol untuk memilih kolom mana yang terlihat.
- Reset: Menghapus semua filter dan pilihan.
MEJA:
- Penyortiran: Kolom yang dipilih dapat diurutkan naik atau turun.
- Baris Pilih: Kotak centang kolom pertama memilih baris.
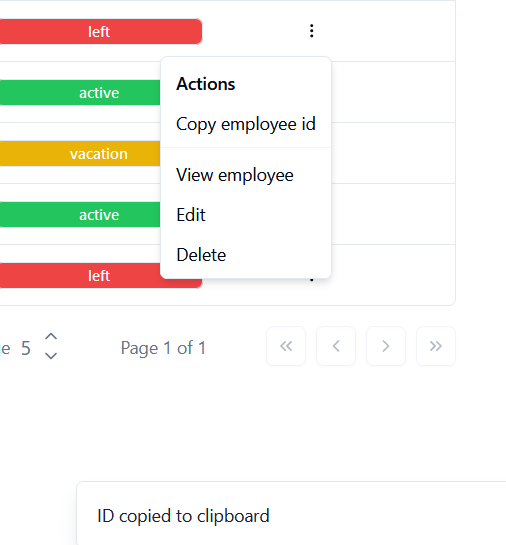
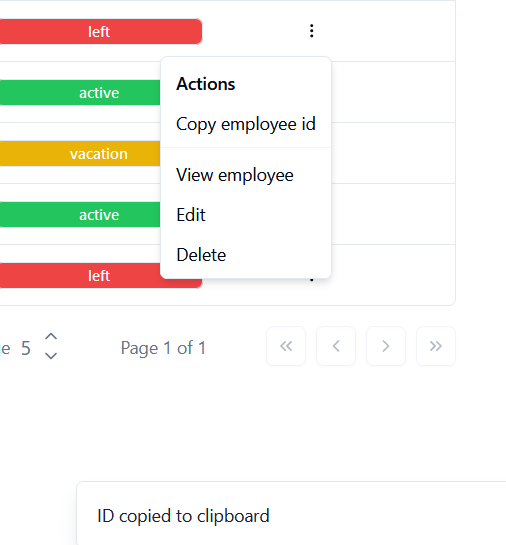
- Tindakan tambahan dropdown: Setiap baris menampilkan tindakan tambahan di ujung baris. Hanya yang pertama saat ini fungsional, dan menyalin ID karyawan ke clipboard dan menampilkan pesan bersulang.
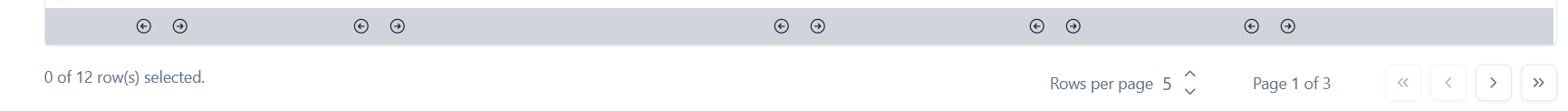
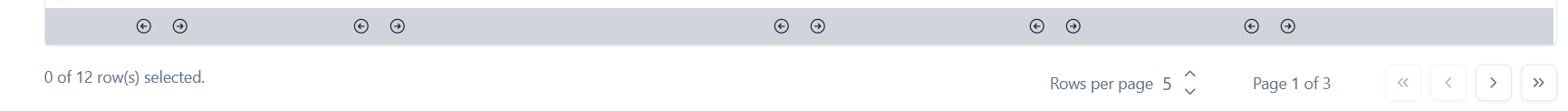
- Pesan ulang kolom: Fitur baris terakhir panah yang menggerakkan kolom ke kanan atau kiri.
Footer:
- Info tentang baris yang dipilih : Menunjukkan berapa banyak baris yang telah dipilih.
- Baris Dinamis per halaman : Penggunaan dapat meningkatkan atau mengurangi baris per halaman dengan langkah 5.
- Tombol pagination : Untuk maju, mundur, ke halaman terakhir atau pertama.
Visibilitas kolom:
Dropdown filter faceted:

Tag Filter dan Bersihkan Tombol:

Lebih Banyak Tindakan:

Footer:

Struktur?
Tabel ini terdiri dari 3 bagian utama:
- Komponen halaman yang mengambil data dan membuat komponen tabel.
- Komponen tabel.
- Variabel kolom yang berisi struktur dan gaya konten kolom individual.
Komponen yang dapat digunakan kembali:
- Pagination adalah komponennya dan dapat digunakan kembali untuk tabel lain.
- Filter faceted memerlukan kode panjang dan dipisahkan menjadi komponennya sendiri. Ini dapat digunakan kembali untuk tabel lain.
- Little Pop-Up Toast adalah komponennya sendiri yang dapat digunakan kembali.
Langkah selanjutnya?
➡️ Abstrak komponen tabel menjadi yang dapat digunakan kembali, dan membaginya menjadi komponen yang lebih kecil.
➡️ Perkenalkan konteks untuk menghindari lewat data tabel sebagai prop -> lebih mudah untuk menangani metode manipulasi data karena dapat terjadi dalam komponen yang berbeda.
Tech
- Bereaksi-vite
- Shadcn ui
- TABLE TANSTACK
- Ikon Bereaksi
- Tailwind
- Naskah