Ekstensi krom untuk mengukur metrik untuk pemasangan situs yang sehat sekarang

Ekstensi ini mengukur tiga metrik inti web vitals dengan cara yang cocok dengan bagaimana mereka diukur dengan Chrome dan dilaporkan ke Google Tools lainnya (misalnya Laporan Pengalaman Pengguna Chrome, Wawasan Kecepatan Halaman, Konsol Pencarian).
Ini mendukung semua vital web inti dan memanfaatkan pustaka vital web di bawah kap mesin untuk menangkap:
Ini juga mendukung metrik diagnostik:
Ekstensi Chrome Vitals Web dapat diinstal dari toko web Chrome.
Jika Anda mencari build edge yang lebih berdarah, Anda juga dapat menginstal versi ekstensi dari master.
Google Chrome
web-vitals-extension-master .chrome://extensions ).web-vitals-extension-master di mana saja pada halaman untuk mengimpornya (jangan hapus folder sesudahnya). 
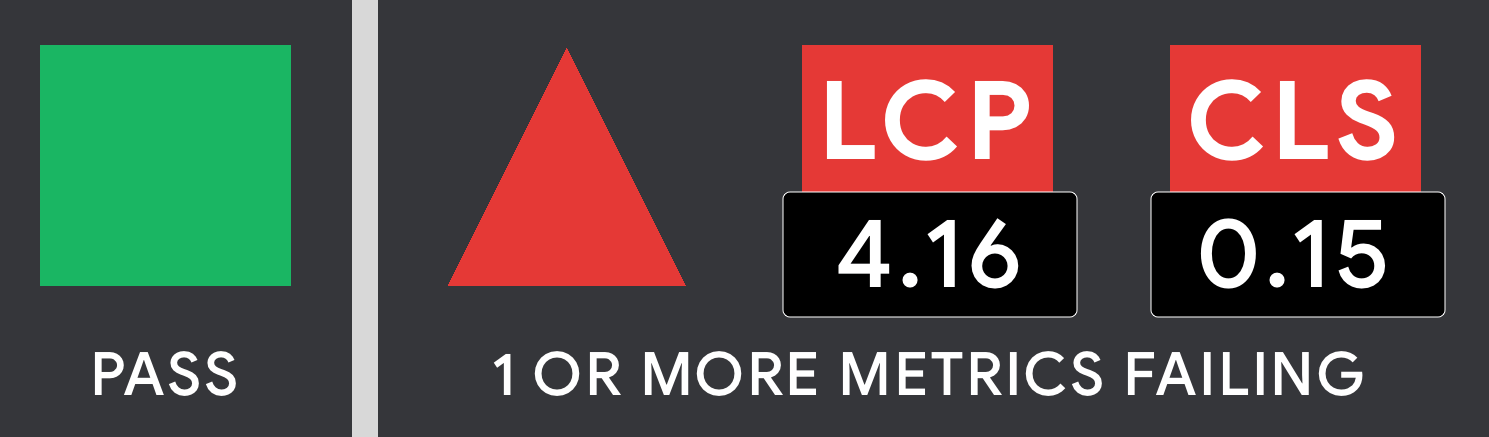
Lencana ambient membantu memeriksa apakah halaman yang melewati ambang batas inti web.
Setelah diinstal, ekstensi akan menampilkan ikon lencana negara yang dinonaktifkan sampai Anda menavigasi ke URL. Pada titik ini akan memperbarui lencana menjadi hijau, kuning atau merah tergantung pada apakah URL melewati ambang metrik inti web vitals.
Lencana memiliki sejumlah negara bagian:
Jika satu atau lebih metrik gagal, lencana akan menghidupkan nilai -nilai metrik ini (animasi ini dapat dimatikan di layar opsi).

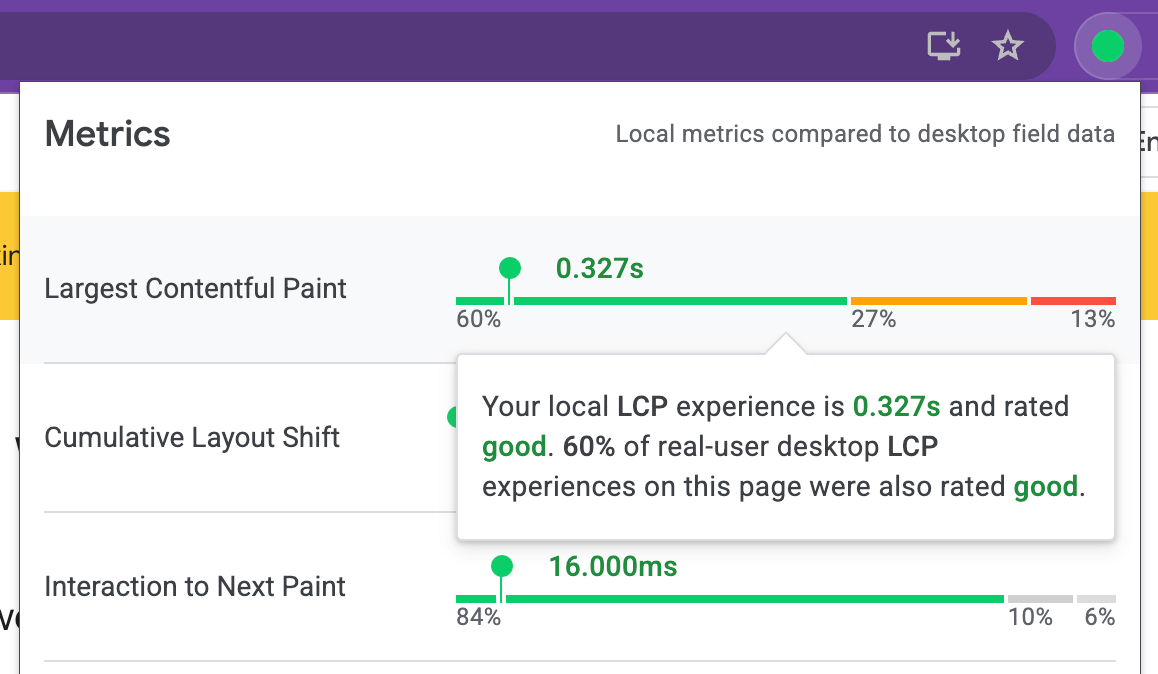
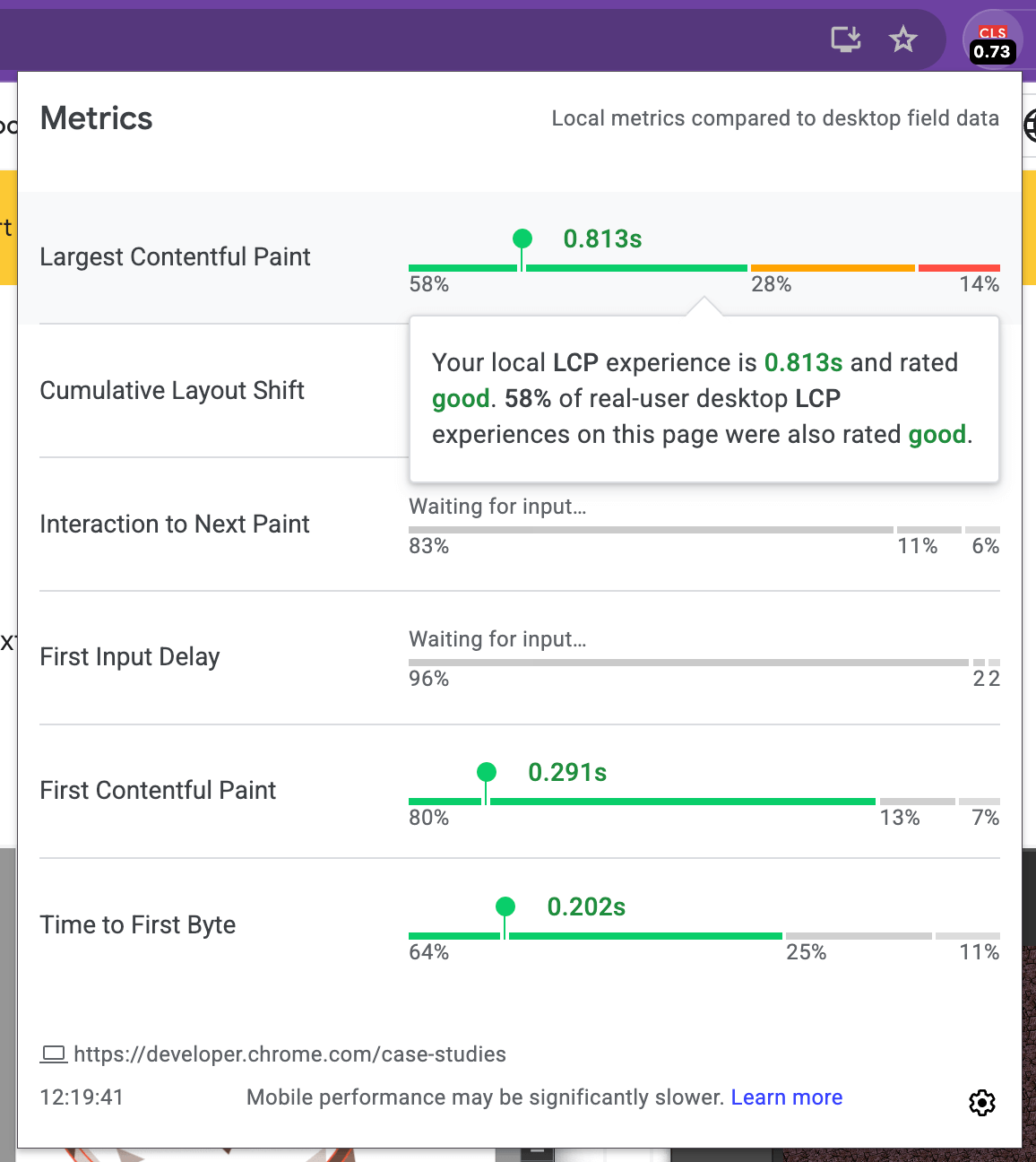
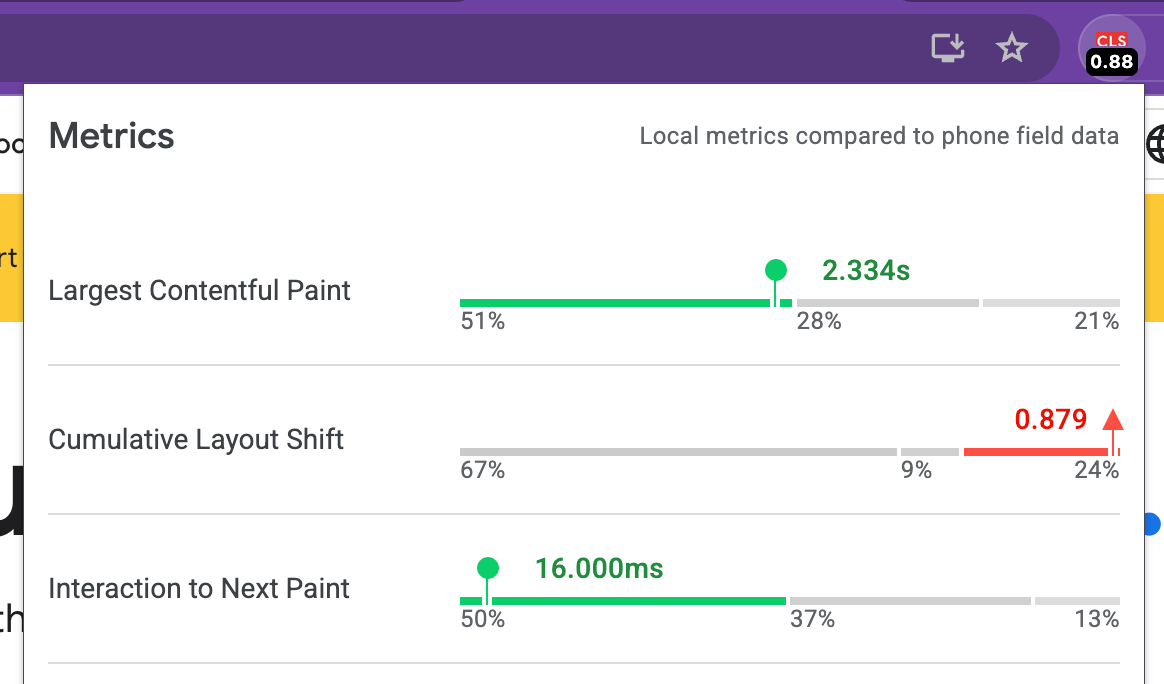
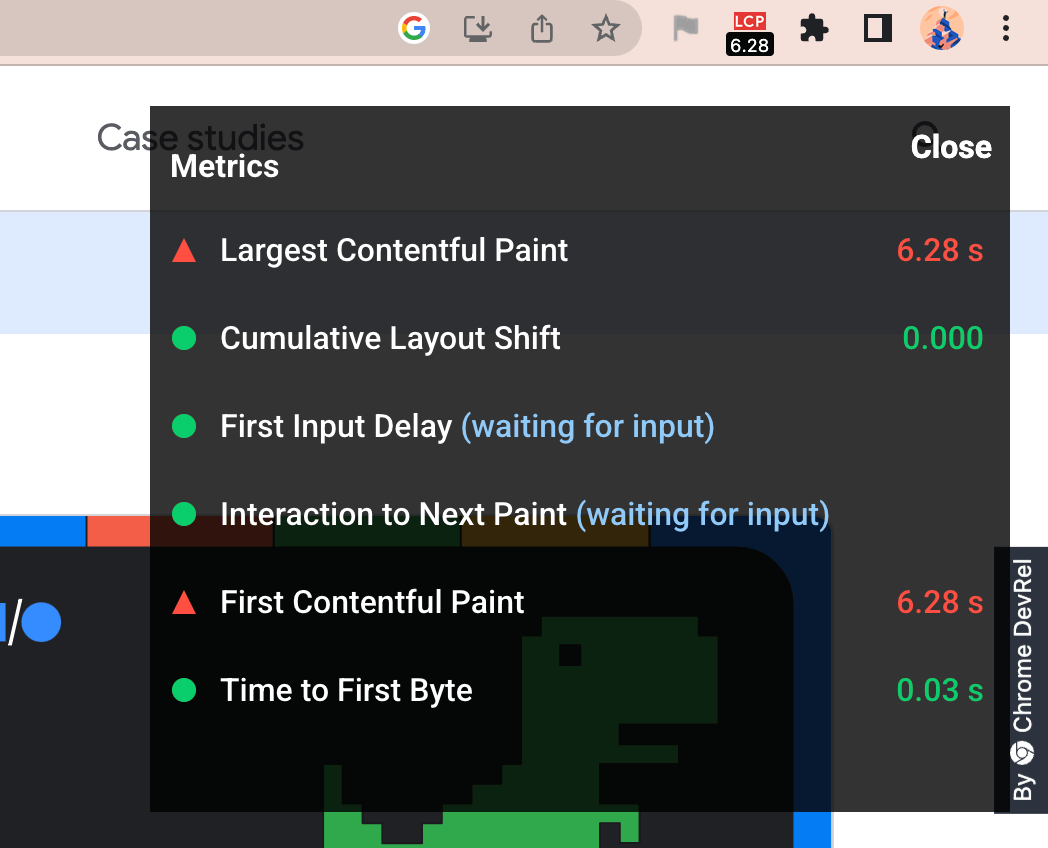
Mengklik ikon Lencana Ambient akan memungkinkan Anda untuk mengebor ke nilai metrik individual. Dalam mode ini, ekstensi juga akan mengatakan jika metrik membutuhkan tindakan pengguna.
Misalnya, interaksi ke cat berikutnya membutuhkan interaksi nyata (mis. Klik/ketuk) dengan halaman dan akan berada dalam Waiting for input... nyatakan sampai ini masalahnya. Kami merekomendasikan berkonsultasi dengan dokumentasi Web.dev untuk LCP, CLS, dan INP untuk mendapatkan pemahaman kapan nilai metrik diselesaikan.
Popup menggabungkan pengalaman inti web inti lokal Anda dengan data pengguna nyata dari lapangan melalui API Laporan UX (Crux) Chrome. Integrasi ini memberi Anda wawasan kontekstual untuk membantu Anda memahami betapa miripnya pengalaman pribadi Anda dengan pengguna desktop lain di halaman yang sama. Kami juga telah menambahkan opsi baru untuk "membandingkan pengalaman lokal dengan data lapangan telepon" sebagai gantinya, jika diperlukan. Perhatikan bahwa data crux mungkin tidak tersedia untuk beberapa halaman, dalam hal ini kami mencoba memuat data lapangan untuk asal secara keseluruhan.


Overlay menampilkan tampilan head up (HUD) yang overlay halaman Anda. Ini berguna jika Anda memerlukan tampilan persisten tentang metrik inti web vitals Anda selama pengembangan. Untuk mengaktifkan overlay:
Display HUD overlay dan klik 'Simpan'
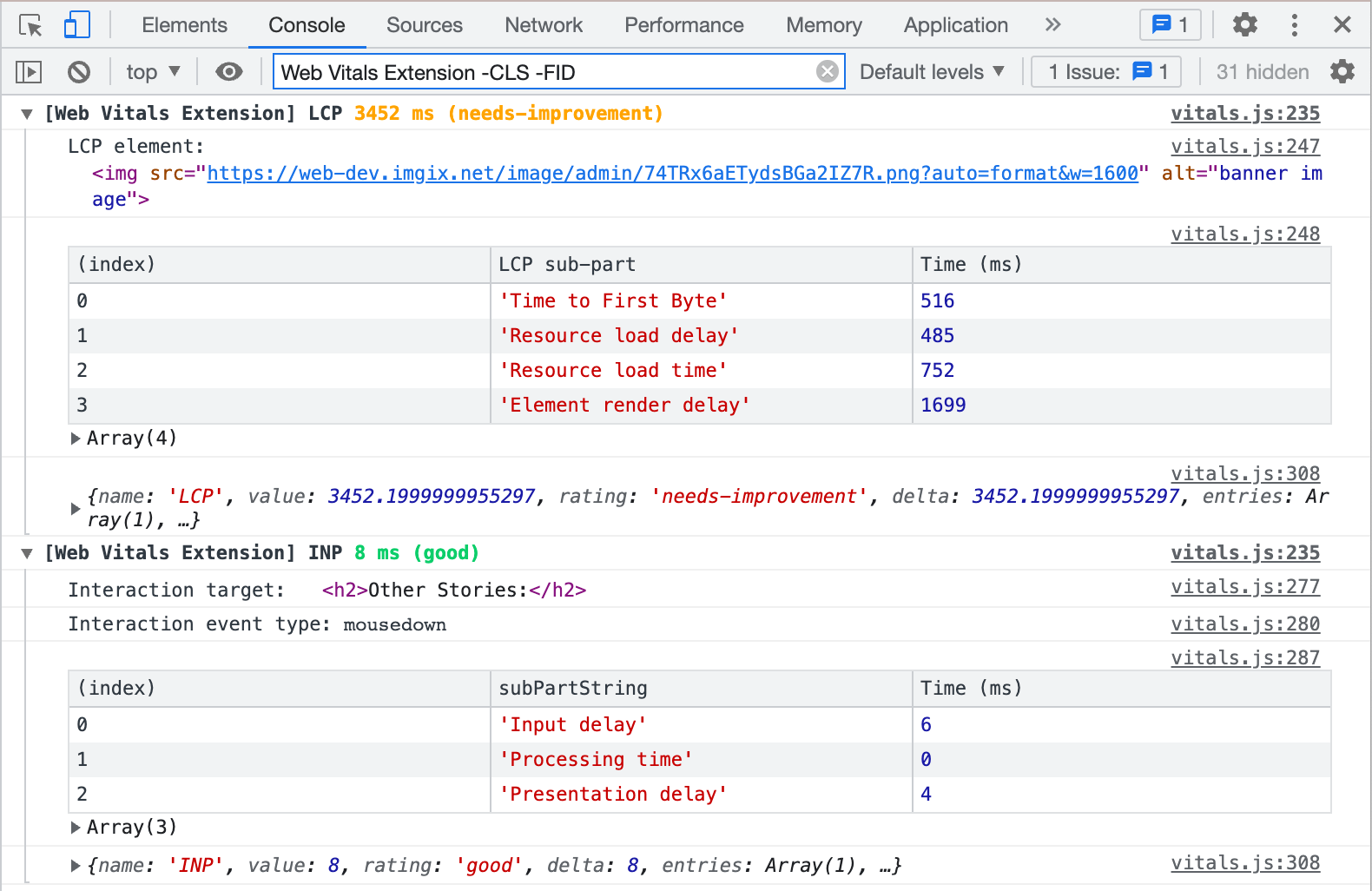
Fitur penebangan konsol dari Web Vitals Extension memberikan pandangan diagnostik dari semua metrik yang didukung. Untuk mengaktifkan log konsol:
Console logging dan klik 'Simpan'Web Vitals Untuk menyaring metrik yang tidak dibutuhkan, persiapkan tanda minus ke nama metrik. Misalnya, atur filter ke Web Vitals Extension -CLS -LCP untuk memfilter cls dan info diagnostik LCP.
Info diagnostik untuk setiap metrik dicatat sebagai grup konsol yang diisi dengan nama ekstensi, [Web Vitals Extension] , yang berarti bahwa Anda perlu mengklik baris ini untuk mengakhiri grup terbuka dan ditutup.
Jenis info diagnostik bervariasi per metrik. Misalnya, info LCP meliputi:
Untuk beberapa metrik (LCP dan INP) kerusakan dapat disimpan ke tanda waktu pengguna, menggunakan performance.measure Kehidupan yang kemudian dapat dilihat dalam jejak kinerja DevTools.
Untuk metrik lainnya, Chrome Devtools biasanya memberikan informasi yang cukup sehingga kerusakan tambahan tidak diperlukan.
Kontribusi untuk proyek ini diterima dalam bentuk permintaan atau masalah tarik. Lihat Kontribusi.MD untuk perincian lebih lanjut.
Jika umpan balik Anda terkait dengan cara kami mengukur metrik, silakan ajukan masalah terhadap vital web secara langsung.
src/browser_action/vitals.js : skrip yang memanfaatkan webvitals.js untuk mengumpulkan metrik dan menyiarkan perubahan metrik untuk lencana dan HUD. Memberikan skor keseluruhan metrik yang dapat digunakan untuk lencana.src/bg/background.js : Melakukan pembaruan ikon lencana menggunakan data yang disediakan oleh Vitals.js. Meneruskan data ke popup.js untuk menampilkan ringkasan metrik lokal yang lebih rinci.src/browser_action/popup.js : skrip konten yang menangani laporan metrik terperinci di jendela pop-up yang ditampilkan saat mengklik ikon lencana.src/options/options.js : Options UI (Konfigurasi Simpan) untuk fitur lanjutan seperti HUD Overlay Siapa audiens utama untuk ekstensi ini?
Audiens utama untuk ekstensi ini adalah pengembang yang ingin umpan balik instan tentang bagaimana halaman mereka dilakukan pada metrik inti web vitals selama pengembangan pada mesin desktop.
Bagaimana saya harus menafsirkan nomor metrik yang dilaporkan oleh alat ini?
Ekstensi ini melaporkan metrik untuk mesin desktop atau laptop Anda. Dalam banyak kasus perangkat keras ini akan secara signifikan lebih cepat daripada ponsel median ponsel yang mungkin dimiliki pengguna Anda. Untuk alasan ini, sangat disarankan agar Anda menguji menggunakan alat -alat seperti Lighthouse dan pada perangkat keras seluler nyata (misalnya melalui WebPagetest) untuk memastikan semua pengguna Anda di sana memiliki pengalaman positif.
Tindakan apa yang dapat saya lakukan untuk meningkatkan vital web inti saya?
Kami menyediakan satu set panduan untuk mengoptimalkan masing -masing metrik inti web vitals jika Anda menemukan halaman Anda tidak melewati ambang batas tertentu:
Mercusuar juga mencakup audit aksi aksi tambahan untuk metrik ini.
Kami membayangkan pengguna akan menggunakan ekstensi untuk umpan balik instan tentang metrik (untuk mesin desktop mereka) tetapi kemudian akan pergi dan melakukan audit mercusuar untuk (1) pandangan diagnostik tentang bagaimana metrik ini terlihat pada perangkat seluler median dan (2) khusus yang dapat Anda lakukan untuk meningkatkan.
Apache 2.0