要实现可编辑的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 dapat diedit 属性。
<!DOCTYPEhtml>
<html>
<kepala>
<gaya>
meja {
keruntuhan perbatasan: keruntuhan;
lebar: 100%;
}
th, td {
batas: 1 piksel hitam pekat;
bantalan: 8 piksel;
perataan teks: kiri;
}
</gaya>
</kepala>
<tubuh>
<tabel id="editableTable">
<kepala>
<tr>
<th>Nama</th>
<th>Usia</th>
<th>Jenis Kelamin</th>
</tr>
</kepala>
<tubuh>
<tr>
<td contenteditable="true">John Doe</td>
<td contenteditable="true">25</td>
<td contenteditable="true">Laki-laki</td>
</tr>
<tr>
<td contenteditable="true">Jane Smith</td>
<td contenteditable="true">30</td>
<td contenteditable="true">Wanita</td>
</tr>
<!-- 添加更多行 -->
</tbody>
</tabel>
<skrip>
// 获取可编辑表格
var tabel = document.getElementById('editableTable');
// 遍历表格,为每个单元格添加事件侦听器
for (var i = 0; i < tabel.baris.panjang; i++) {
for (var j = 0; j < tabel.baris[i].sel.panjang; j++) {
tabel.baris[i].sel[j].addEventListener('masukan', fungsi () {
// 处理输入事件,可以在此处进行逻辑处理或保存数据
console.log(ini.teksKonten);
});
}
}
</skrip>
</tubuh>
</html>在上述示例中,使用了 dapat diedit 属性来使表格单元格可编辑。添加 contenteditable="true"属性的单元格可以被鼠标点击并接受用户输入。
JavaScript部分遍历表格的所有单元格,并为每个单元格添加输入事件侦听器。在输入事件处理程序中,你可以根据需要处理用户的输入,比如更新数据或触发其他操作。
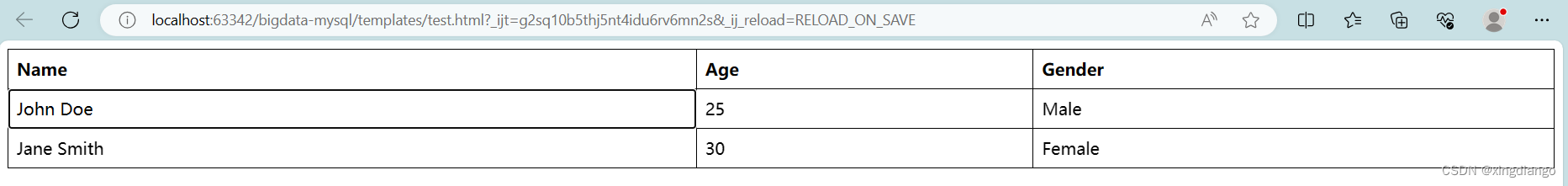
点击表格前:

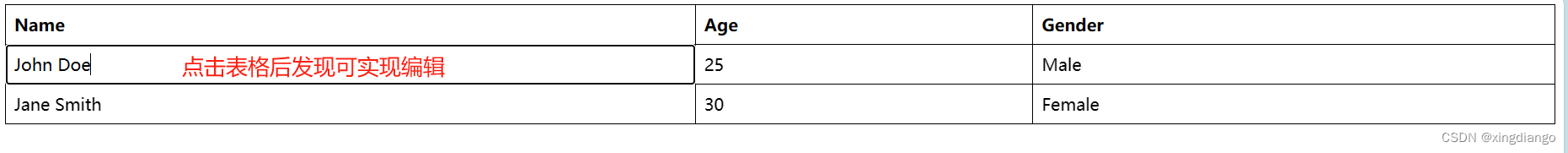
点击表格后:

tabel html+css dan tabel html serta css. di downcodes.com, di downcodes.com, di downcodes.com!