Ini hari Natal, jadi Anda bisa membuat pohon Natal HTML dan memberikannya kepada teman Anda. Pemula yang tidak memiliki latar belakang pemrograman juga dapat mengikuti langkah-langkah dan menjalankan kodenya.
1. Buka vscoede dan buat file teks baru

2. Kemudian salin kode berikut ke dalamnya
<html>
<kepala>
<title>Pohon Natal</title>
<meta charset="utf-8" >
<gaya>
html, isi { lebar: 100%; tinggi: 100%; margin: 0;
div {margin: 0; bantalan: 0; batas: 0;
.nav {
posisi: mutlak;
atas: 0;
kiri: 0;
lebar: 100%;
tinggi: 27 piksel;
warna latar belakang: putih;
warna: hitam;
perataan teks: tengah;
tinggi garis: 25 piksel;
}
a { warna: hitam; dekorasi teks: tidak ada; batas bawah: 1 piksel putus-putus hitam }
a:hover { batas bawah: 1 piksel merah pekat;
.sebelumnya { float: kiri; margin-kiri: 10px }
.next { mengapung: kanan; margin-kanan: 10 piksel }
.hijau { warna: hijau; }
.merah { warna: merah }
area teks { lebar: 100%; tinggi: 100%; batas: 0; bantalan: 0;
.block-outer { float: kiri; lebar: 22%; tinggi: 100%; bantalan: 5px; batas kiri: 1px hitam pekat;
.block-inner {tinggi: 68%;
.satu { batas: 0 }
</gaya>
</kepala>
<tubuh marginwidth="0" marginheight="0">
<kanvas id="c" height="356" width="446">
<skrip>
var diciutkan = benar;
fungsi beralih() {
var fs = top.document.getElementsByTagName('frameset')[0];
var f = fs.getElementsByTagName('bingkai');
jika (runtuh) {
fs.baris = '250 piksel,*';
fs.noResize = salah;
f[0].noResize = salah;
f[1].noResize = salah;
} kalau tidak {
fs.baris = '30 piksel,*';
fs.noResize = benar;
f[0].noResize = benar;
f[1].noResize = benar;
}
runtuh = !runtuh;
}
</skrip>
<skrip>
var b = dokumen.tubuh;
var c = document.getElementsByTagName('kanvas')[0];
var a = c.getContext('2d');
dokumen.body.clientWidth;
</skrip>
<skrip>
M=Matematika;Q=M.acak;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200 ;)dengan(M[k]=k?c.c loneNode(0):c){width=height=k?32:W=446;with(getContext('2d'))if(k>10|!k)for(font='60px Dampak',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':V+(147+I)+','+(k%2? 128+I:0)+', '+I+',.5)':'#cca',i<7;)beginPath(fill(arc(Ui/3,24-i/2,k==13?4-(i++)/2:8 -i++,0,M.PI*2,1)));lainnya untuk(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(Dx/.9-1.5*y+1),R=67* (B+1)*(L=k/9+.8)>>1,i++<W;)if( D<1)beginPath(strokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8) ,garisKe(U+x* U,U+y*U),stroke();untuk(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]= [x+=T(R)*P+Q()*6-3,y+=Q( )*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9 )*4:0)>>1]}setInterval(fungsi G(m,l){A=T(D-11);jika(l)kembali(m[2]-l[2])*A+(l[0]-m[0])*T(D) ;a.clearRect(0,0,W ,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2 ]*T(D)>>0 ,L[1]>>1)){if(i==2e3)a.fillText('Selamat Natal!',U,345);if(!(i%7))a.drawImage(M[13 ] , ((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99 ))>>0);}D+=.02},1)
</skrip>
</tubuh>
</html>3. Pilih shortcut key Ctrl+S untuk menyimpan (nama sebelumnya bisa diubah sesuka hati, namun akhiran html tidak boleh diubah)

4. Jalankan di sini untuk memulai debugging, pilih browser apa saja yang akan dijalankan (Saya punya chrome, jadi saya pilih Google chrome untuk dijalankan)

5. Efek operasi

1. Buat file txt baru di desktop

2. Salin kode berikut ke dalamnya
<html>
<kepala>
<title>Pohon Natal</title>
<meta charset="utf-8" >
<gaya>
html, badan { lebar: 100%; tinggi: 100%; margin: 0;
div {margin: 0; bantalan: 0; batas: 0;
.nav {
posisi: mutlak;
atas: 0;
kiri: 0;
lebar: 100%;
tinggi: 27 piksel;
warna latar belakang: putih;
warna: hitam;
perataan teks: tengah;
tinggi garis: 25px;
}
a { warna: hitam; dekorasi teks: tidak ada; batas bawah: 1 piksel putus-putus hitam }
a:hover { batas bawah: 1 piksel merah pekat;
.sebelumnya { float: kiri; margin-kiri: 10px }
.next { mengapung: kanan; margin-kanan: 10 piksel }
.hijau { warna: hijau; }
.merah { warna: merah }
area teks { lebar: 100%; tinggi: 100%; batas: 0; bantalan: 0;
.block-outer { float: kiri; lebar: 22%; tinggi: 100%; bantalan: 5px; batas kiri: 1px hitam pekat;
.block-inner { tinggi: 68% }
.satu { batas: 0 }
</gaya>
</kepala>
<tubuh marginwidth="0" marginheight="0">
<kanvas id="c" height="356" width="446">
<skrip>
var diciutkan = benar;
fungsi beralih() {
var fs = top.document.getElementsByTagName('frameset')[0];
var f = fs.getElementsByTagName('bingkai');
jika (runtuh) {
fs.baris = '250 piksel,*';
fs.noResize = salah;
f[0].noResize = salah;
f[1].noResize = salah;
} kalau tidak {
fs.baris = '30 piksel,*';
fs.noResize = benar;
f[0].noResize = benar;
f[1].noResize = benar;
}
runtuh = !runtuh;
}
</skrip>
<skrip>
var b = dokumen.tubuh;
var c = document.getElementsByTagName('kanvas')[0];
var a = c.getContext('2d');
dokumen.body.clientWidth;
</skrip>
<skrip>
M=Matematika;Q=M.acak;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200 ;)dengan(M[k]=k?c.c loneNode(0):c){width=height=k?32:W=446;with(getContext('2d'))if(k>10|!k)for(font='60px Dampak',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':V+(147+I)+','+(k%2? 128+I:0)+', '+I+',.5)':'#cca',i<7;)beginPath(fill(arc(Ui/3,24-i/2,k==13?4-(i++)/2:8 -i++,0,M.PI*2,1)));lainnya untuk(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(Dx/.9-1.5*y+1),R=67* (B+1)*(L=k/9+.8)>>1,i++<W;)if( D<1)beginPath(strokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8) ,garisKe(U+x* U,U+y*U),stroke();untuk(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]= [x+=T(R)*P+Q()*6-3,y+=Q( )*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9 )*4:0)>>1]}setInterval(fungsi G(m,l){A=T(D-11);jika(l)kembali(m[2]-l[2])*A+(l[0]-m[0])*T(D) ;a.clearRect(0,0,W ,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2 ]*T(D)>>0 ,L[1]>>1)){if(i==2e3)a.fillText('Selamat Natal!',U,345);if(!(i%7))a.drawImage(M[13 ] , ((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99 ))>>0);}D+=.02},1)
</skrip>
</tubuh>
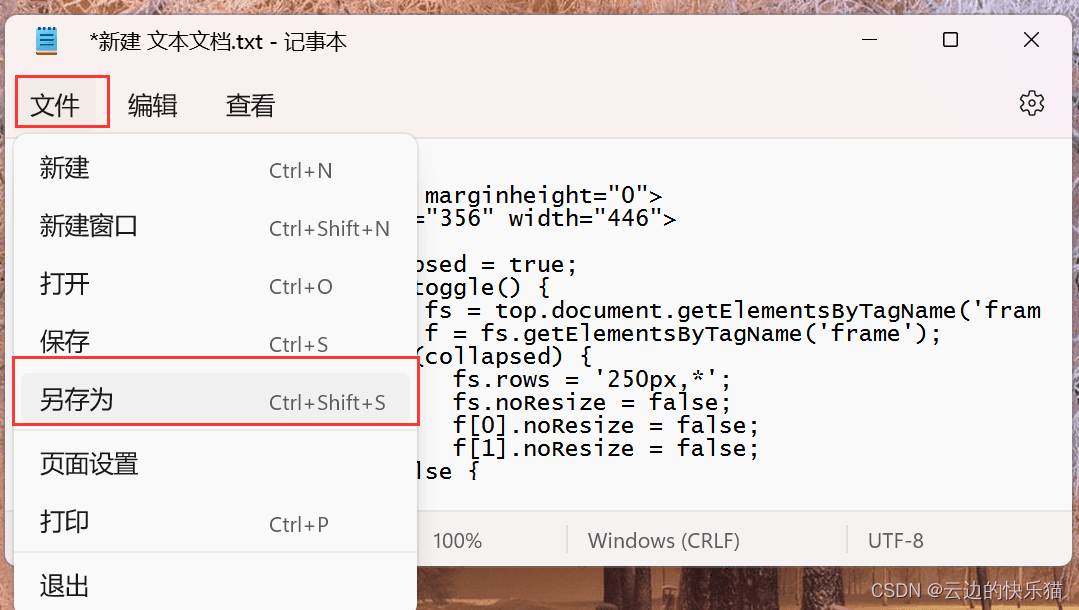
</html>3. Setelah menyalinnya, klik File----Save As

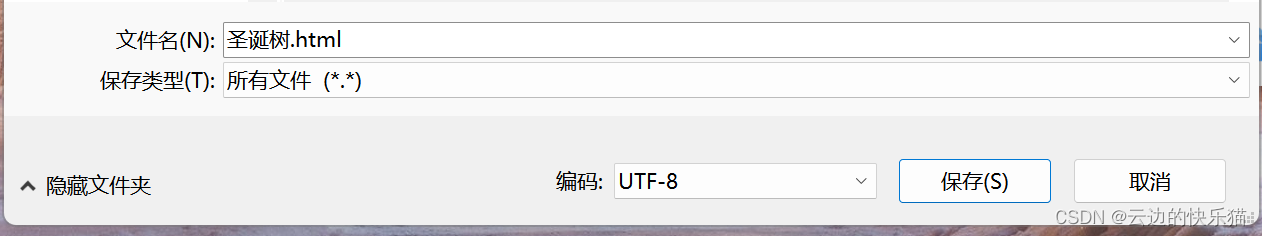
4. Ubah nama file menjadi apa saja, dan akhirannya harus html
Pilih saja semua file sebagai tipe penyimpanannya, atau jika ada tipe html, pilih saja tipe htmlnya.

5. Ini adalah rendering setelah disimpan.

6. Klik dua kali untuk membuka untuk melihat efek yang sedang berjalan.

Demikianlah artikel tentang membuat pohon Natal HTML untuk Natal ini. Untuk informasi lebih lanjut tentang cara membuat pohon Natal HTML, silakan cari artikel sebelumnya di downcodes.com atau lanjutkan menelusuri artikel terkait di bawah ini. downcode.com!