
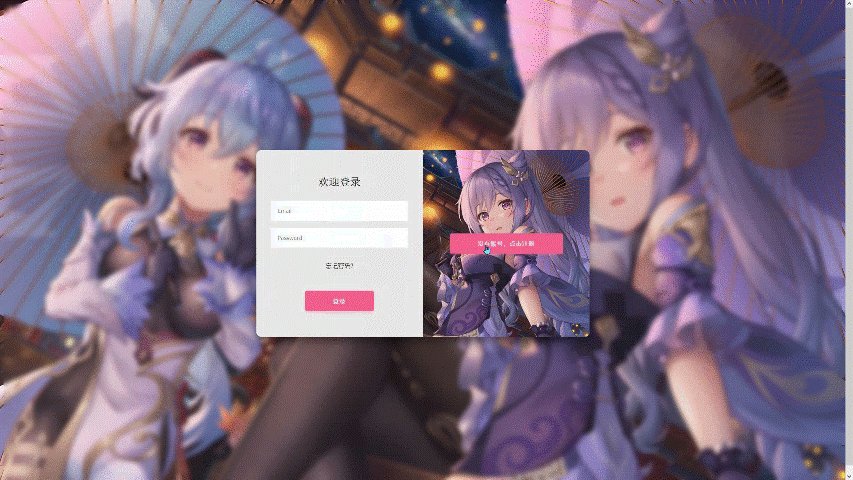
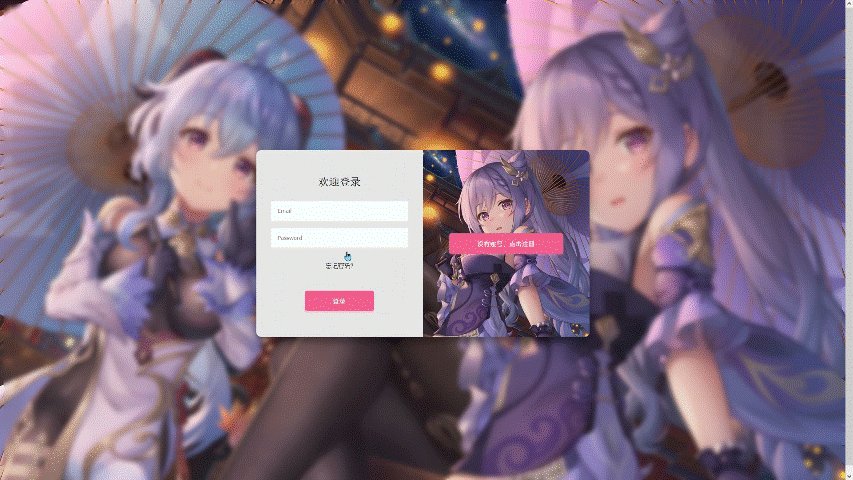
Menerapkan efek peralihan untuk halaman login dan registrasi. Ketika pengguna mengklik tombol login atau registrasi, akan muncul overlay yang berisi formulir. Pengguna dapat memasukkan nama pengguna dan kata sandi di formulir, lalu mengklik tombol kirim untuk login masuk atau mendaftar. Ketika pengguna mengklik tombol kembali, overlay disembunyikan dan formulir login atau registrasi ditampilkan di area utama. Efek ini dapat meningkatkan pengalaman pengguna dan memudahkan pengguna untuk login atau mendaftar.
<div kelas="wadah">
<!-- Daftar -->
<div class="container-form container-pendaftaran">
<formulir tindakan="#" class="form" id="form1">
<h2 class="form-title">Daftarkan akun</h2>
<input type="text" placeholder="Pengguna" class="input" />
<input type="email" placeholder="Email" class="input" />
<input type="password" placeholder="Password" class="input" />
<button type="button" class="btn">Klik untuk mendaftar</button>
</bentuk>
</div>
<!-- Masuk -->
<div class="container-form container-signin">
<formulir tindakan="#" class="form" id="form2">
<h2 class="form-title">Selamat masuk</h2>
<input type="email" placeholder="Email" class="input" />
<input type="password" placeholder="Password" class="input" />
<a href="#" class="link">Lupa kata sandi Anda?</a>
<button type="button" class="btn">Masuk</button>
</bentuk>
</div>
<!--Bagian hamparan-->
<div class="kontainer-overlay">
<div kelas="hamparan">
<div class="overlay-panel overlay-kiri">
<tombol class="btn" id="masuk">
Sudah punya akun? Langsung login</button>
</div>
<div class="overlay-panel overlay-kanan">
<tombol class="btn" id="daftar">
Jika Anda belum memiliki akun, klik Daftar</button>
</div>
</div>
</div>
</div> tubuh {
tinggi: 100vh;
latar belakang: #e7e7e7 url("./img/background.jpg") pusat tanpa pengulangan diperbaiki;
ukuran latar belakang: sampul;
filter latar belakang: blur(5px);
tampilan: fleksibel;
justify-content: tengah;
menyelaraskan-item: tengah;
}
/* Gaya div isi*/
.wadah {
warna latar belakang: #e7e7e7;
radius batas: 0,7rem;
bayangan kotak: 0 0,9rem 1,7rem rgba(0, 0, 0, 0,25),
0 0,7rem 0,7rem rgba(0, 0, 0, 0,22);
tinggi: 420 piksel;
lebar maksimal: 750 piksel;
meluap: tersembunyi;
posisi: relatif;
lebar: 100%;
}
/* Bagian kotak login dan registrasi*/
.bentuk wadah {
tinggi: 100%;
posisi: mutlak;
atas: 0;
transisi: semua kemudahan masuk-keluar 0,6 detik;
}
/* Kotak login-tingkat defaultnya tinggi*/
.container-masuk {
kiri: 0;
lebar: 50%;
indeks-z: 2;
}
/* Kotak registrasi - level default rendah - transparansi 0 */
.container-pendaftaran {
kiri: 0;
opacity: 0;
lebar: 50%;
indeks-z: 1;
}
/* gaya bentuk*/
.membentuk {
warna latar belakang: #e7e7e7;
tampilan: fleksibel;
menyelaraskan-item: tengah;
justify-content: tengah;
arah fleksibel: kolom;
bantalan: 0 3rem;
tinggi: 100%;
perataan teks: tengah;
}
.form-judul {
berat font: 300;
margin: 0;
margin-bawah: 1,25rem;
}
.tautan {
warna: #333;
ukuran font: 0,9rem;
margin: 1,5rem 0;
dekorasi teks: tidak ada;
}
.masukan {
lebar: 100%;
warna latar belakang: #fff;
bantalan: 0,9rem 0,9rem;
margin: 0,5rem 0;
perbatasan: tidak ada;
garis besar: tidak ada;
}
.btn {
warna latar belakang: #f25d8e;
bayangan kotak: 0 4px 4px rgba(255, 112, 159, .3);
radius batas: 5px;
warna: #e7e7e7;
perbatasan: tidak ada;
kursor: penunjuk;
ukuran font: 0,8rem;
berat font: tebal;
spasi huruf: 0,1rem;
bantalan: 0,9rem 4rem;
transformasi teks: huruf besar;
transisi: ubah kemudahan masuk 80ms;
}
.form>.btn {
margin-atas: 1,5rem;
}
.btn:aktif {
transformasi: skala(0,95);
}
/* ---------- Gaya bagian overlay------------- */
.container-overlay {
tinggi: 100%;
kiri: 50%;
meluap: tersembunyi;
posisi: mutlak;
atas: 0;
transisi: transformasi kemudahan masuk-keluar 0,6 detik;
lebar: 50%;
indeks-z: 100;
}
.hamparan {
lebar: 200%;
tinggi: 100%;
posisi: relatif;
kiri: -100%;
latar belakang: url("./img/background.jpg") pusat tanpa pengulangan diperbaiki;
ukuran latar belakang: sampul;
transisi: transformasi kemudahan masuk-keluar 0,6 detik;
transformasi: terjemahkanX(0);
}
.panel-overlay {
tinggi: 100%;
lebar: 50%;
posisi: mutlak;
atas: 0;
tampilan: fleksibel;
justify-content: tengah;
menyelaraskan-item: tengah;
arah fleksibel: kolom;
transformasi: terjemahkanX(0);
transisi: transformasi kemudahan masuk-keluar 0,6 detik;
}
.overlay-kiri {
transformasi: terjemahkanX(-20%);
}
.overlay-kanan {
kanan: 0;
transformasi: terjemahkanX(0);
}
/* Posisi overlay saat desain diaktifkan*/
.panel-aktif .overlay-kiri {
transformasi: terjemahkanX(0);
}
.panel-aktif .container-overlay {
transformasi: terjemahkanX(-100%);
}
.panel-aktif .overlay {
transformasi: terjemahkanX(50%);
}
/*Mengatur lokasi dan transparansi lapisan registrasi login saat diaktifkan*/
.panel-aktif .container-signin {
transformasi: terjemahkanX(100%);
}
.panel-aktif .container-signup {
opacity: 1;
indeks-z: 5;
transformasi: terjemahkanX(100%);
} tubuh {
tinggi: 100vh; /* Tentukan tinggi halaman sebagai tinggi area pandang*/
latar belakang: #e7e7e7 url("./img/background.jpg") center no-repeat diperbaiki; /* Tentukan latar belakang halaman sebagai abu-abu dan tambahkan gambar latar belakang*/
ukuran latar belakang: sampul; /* Menentukan ukuran gambar latar belakang untuk menutupi seluruh halaman*/
backdrop-filter: blur(5px); /* Menentukan efek blur latar belakang*/
display: flex; /* Mendefinisikan halaman sebagai kotak fleksibel*/
justify-content: center; /* Menentukan perataan sumbu utama sebagai terpusat */
align-items: center; /* Menentukan perataan sumbu silang sebagai terpusat */
} Kode ini mendefinisikan keseluruhan gaya halaman, termasuk tinggi, latar belakang, batas, bayangan, dll. Diantaranya, height: 100vh; berarti tinggi halaman adalah tinggi viewport, background: #e7e7e7 url("./img/background.jpg") center no-repeat fixed; berarti latar belakang halaman berwarna abu-abu dan gambar latar belakang ditambahkan, background-size: cover; menunjukkan bahwa gambar latar belakang berukuran untuk menutupi seluruh halaman, backdrop-filter: blur(5px);
.bentuk wadah {
tinggi: 100%; /* Tentukan tinggi wadah menjadi 100% */
position: absolute; /* Menentukan container yang akan diposisikan secara absolut*/
atas: 0; /* Tentukan jarak dari atas wadah ke 0 */
transisi: semua kemudahan masuk 0,6 detik; /* menentukan efek transisi*/
}
.container-masuk {
kiri: 0; /* Tentukan kotak login menjadi 0 dari kiri */
lebar: 50%; /* Tentukan lebar kotak login menjadi 50% */
z-index: 2; /* Tentukan level kotak login menjadi 2 */
}
.container-pendaftaran {
kiri: 0; /* Tentukan jarak kotak registrasi ke kiri sebagai 0 */
opacity: 0; /* Tentukan transparansi kotak registrasi menjadi 0 */
lebar: 50%; /* Tentukan lebar kotak registrasi sebagai 50% */
z-index: 1; /* Tentukan level kotak registrasi sebagai 1 */
} Kode ini menentukan gaya kotak login dan registrasi, termasuk posisi, transparansi, level, dll. Diantaranya, height: 100%; berarti tinggi container 100%, position: absolute; artinya container berada pada posisi mutlak, top: 0; berarti jarak dari atas container adalah 0, transition: all 0.6s ease-in-out; berarti efek transisi.
.membentuk {
background-color: #e7e7e7; /* Mendefinisikan latar belakang formulir sebagai abu-abu*/
display: flex; /* Mendefinisikan form sebagai kotak fleksibel*/
align-items: center; /* Menentukan perataan sumbu silang sebagai terpusat */
justify-content: center; /* Menentukan perataan sumbu utama sebagai terpusat */
arah fleksibel: kolom; /* Menentukan arah sumbu utama sebagai arah vertikal*/
padding: 0 3rem; /* Tentukan margin bagian dalam form menjadi 3rem di kiri dan kanan */
tinggi: 100%; /* Tentukan tinggi formulir menjadi 100% */
perataan teks: tengah; /* Menentukan perataan teks formulir ke tengah*/
}
.form-judul {
font-weight: 300; /* Tentukan bobot font judul menjadi 300 */
margin: 0; /* Tentukan margin judul menjadi 0 */
margin-bottom: 1.25rem; /* Tentukan margin bawah judul menjadi 1.25rem */ }
.link { color: #333; /* Tentukan warna link menjadi hitam/ ukuran font: 0.9rem; / Tentukan ukuran font link menjadi 0.9rem / margin: 1.5rem 0; rem untuk bagian atas dan bawah, kiri dan kanan Masing-masing 0 / dekorasi teks: tidak ada; / Tentukan tautan untuk menghilangkan garis bawah*/ }
.input { width: 100%; /* Tentukan lebar kotak masukan sebagai 100% / warna latar: #fff; / Tentukan latar belakang kotak masukan sebagai putih / bantalan: 0,9rem 0,9rem; atas dan bawah 0,9rem, 0,9rem di kiri dan kanan / margin: 0,5rem 0; / Tentukan margin luar kotak masukan sebagai 0,5rem di atas dan bawah, 0 di kiri dan kanan / border: none; / Tentukan kotak input yang tidak memiliki border / outline: none; / Tentukan kotak input yang tidak memiliki outline*/ }
.btn { warna latar: #f25d8e; /* Tentukan latar belakang tombol menjadi merah muda/ bayangan kotak: 0 4px 4px rgba(255, 112, 159,.3); 5px; / Tentukan radius sudut tombol menjadi 5px / color: #e7e7e7; / Tentukan warna teks tombol menjadi putih / border: none; Tentukan tombol menjadi tanpa batas/ kursor: penunjuk; / Tentukan tombol menjadi jenis penunjuk / ukuran font: 0,8rem; / Tentukan ukuran font tombol menjadi 0,8rem / berat font: tebal / Tentukan font tombol berat untuk dicetak tebal / spasi huruf: 0,1rem; / Tentukan spasi huruf tombol menjadi 0,1rem / padding: 0,9rem 4rem; Tentukan margin bagian dalam tombol menjadi 0,9rem untuk bagian atas dan bawah, dan 4rem untuk kiri dan kanan / transformasi teks: huruf besar; / Tentukan teks tombol sebagai huruf besar / transisi: transformasi kemudahan 80ms / Tentukan efek transisi tombol*/ }
.form>.btn { margin-top: 1.5rem; /* Tentukan margin atas tombol menjadi 1.5rem */ }
.btn:active { transform: scale(0.95); /* Menentukan efek penskalaan saat tombol diaktifkan*/} Kode ini mendefinisikan gaya formulir login dan registrasi, termasuk latar belakang, font, kotak input, tombol, dll. Diantaranya, background-color: #e7e7e7; artinya latar belakang formulir berwarna abu-abu, display: flex; justify-content: center; formulir adalah kotak fleksibel, align-items: center; justify-content: center; berarti perataan sumbu utama berada di tengah, flex-direction: column; berarti arah sumbu utama vertikal, padding: 0 3rem; berarti margin dalam bentuk adalah 3rem di kiri dan kanan, height: 100%; artinya tinggi form 100%, text-align: center; artinya perataan teks form berada di tengah.
.container-overlay {
tinggi: 100%;
/* Tentukan tinggi container menjadi 100% / kiri: 50%; / Tentukan jarak container ke kiri menjadi 50% / overflow: tersembunyi / Tentukan bagian overflow dari container yang akan disembunyikan / posisinya : mutlak; / Tentukan wadah yang akan diposisikan secara mutlak / atas: 0; / Tentukan jarak wadah dari atas ke 0 / transisi: ubah kemudahan masuk-keluar 0,6 detik; / Tentukan efek transisi / lebar: 50% ; / Tentukan lebar wadah menjadi 50% / z-index: 100 / Tentukan level kontainer sebagai 100 */
}
.hamparan {
lebar: 200%;
/* Tentukan lebar overlay sebagai 200% / tinggi: 100%; / Tentukan tinggi overlay sebagai 100% / posisi: relatif; / Tentukan overlay sebagai posisi relatif / kiri: -100%; / Tentukan jarak overlay ke kiri sebagai -100% / background: url("./img/background.jpg") no-repeat center fixed; / Tentukan latar belakang overlay sebagai gambar latar belakang dan sejajarkan di tengah / background-size: cover /; Tentukan ukuran latar belakang overlay untuk menutupi seluruh halaman/transisi: ubah kemudahan masuk-keluar 0,6 detik; / tentukan efek transisi/transformasi: terjemahanX(0); / tentukan posisi awal overlay sebagai 0 */
}
.panel-overlay {
tinggi: 100%;
/* Tentukan tinggi panel overlay menjadi 100% / lebar: 50%; / Tentukan lebar panel overlay menjadi 50% / posisi: absolut; / Tentukan panel overlay agar diposisikan secara absolut / atas: 0; / Tentukan jarak dari atas panel overlay adalah 0 / display: flex; / Tentukan panel overlay sebagai kotak fleksibel / justify-content: center; / Tentukan perataan sumbu utama sebagai terpusat/ align-items: center; Tentukan perataan sumbu silang sebagai terpusat/ flex-direction: kolom; / Tentukan arah sumbu utama sebagai arah vertikal / transformasi: TranslateX(0); / Tentukan posisi awal panel overlay sebagai 0 / transisi: transformasi kemudahan masuk-keluar 0,6 detik; efek transisi*/
}
.overlay-kiri {
transformasi: terjemahkanX(-20%);
/* Menentukan posisi panel overlay kiri untuk berpindah 20% ke kiri */
}
.overlay-kanan {
kanan: 0;
/* Tentukan jarak panel overlay kanan ke kanan sebagai 0 / transform: TranslateX(0); / Tentukan posisi panel overlay kanan sebagai 0 */
}
/* Posisi overlay saat desain diaktifkan/ .panel-active.overlay-left { transform: TranslateX(0); / Tentukan posisi panel overlay kiri sebagai 0 */
}
.panel-aktif.container-overlay {
transformasi: terjemahkanX(-100%);
/* Tentukan jarak container ke kiri sebagai -100% */
}
.panel-aktif.overlay {
transformasi: terjemahkanX(50%);
/* Menentukan posisi overlay untuk berpindah 50% ke kanan */
}
/* Mengatur posisi dan transparansi lapisan registrasi login saat diaktifkan/ .panel-active.container-signin { transform: TranslateX(100%); / Tentukan posisi lapisan login agar bergerak 100% ke kanan */
}
.panel-aktif.container-pendaftaran {
opacity: 1;
/* Tentukan transparansi lapisan registrasi sebagai 1 / z-index: 5; / Tentukan level lapisan registrasi sebagai 5 / transform: TranslateX(100%); / Tentukan posisi lapisan registrasi dengan bergerak 100% ke kanan */
}Kode ini menentukan gaya overlay untuk halaman login dan registrasi, termasuk posisi, ukuran, transparansi, hierarki, dll. Diantaranya, height: 100%; artinya tinggi container 100%, left: 50%; artinya container 50% dari sisi kiri, overflow:hidden artinya bagian overflow container tersembunyi, posisinya : absolute; berarti container benar-benar diposisikan, top: 0; berarti container berada 0 dari atas, transisi: transform 0,6s ease-in-out; berarti efek transisi, lebar: 50% berarti lebar container adalah 50 %, indeks-z: 100; Menunjukkan bahwa level kontainer adalah 100.
Rata tengah, ukuran latar belakang: penutup berarti ukuran latar belakang overlay menutupi seluruh halaman, transisi: transformasi 0,6 detik kemudahan masuk berarti efek transisi, transformasi: terjemahanX(0); posisi overlay adalah 0.
Gaya panel overlay mencakup tinggi, lebar, posisi, mode tampilan, perataan, arah sumbu utama, efek transisi, posisi awal, dll. dari panel overlay. Diantaranya, tinggi: 100%; berarti tinggi panel overlay adalah 100%, lebar: 50%; berarti lebar panel overlay adalah 50%, posisi: absolut berarti panel overlay berada pada posisi mutlak, top: 0; berarti panel overlay benar-benar diposisikan. Jarak dari atas adalah 0, display: flex; artinya panel overlay berbentuk kotak fleksibel, justify-content: center; item: tengah; Menunjukkan bahwa perataan sumbu silang berada di tengah, arah fleksibel: kolom; menunjukkan bahwa arah sumbu utama adalah vertikal, transformasi: terjemahanX(0); menunjukkan bahwa posisi awal panel overlay adalah 0, transisi: transformasi kemudahan 0,6 detik -masuk-keluar; menunjukkan Efek transisi.
Gaya kiri dan kanan panel overlay masing-masing didefinisikan sebagai overlay-kiri dan overlay-kanan, yang masing-masing mewakili gaya panel overlay kiri dan kanan. Diantaranya, transform: TranslateX(-20%); berarti posisi panel overlay kiri dipindahkan 20% ke kiri, kanan: 0; berarti panel overlay kanan 0 dari kanan, transform: TranslateX(0); berarti benar Posisi panel overlay samping adalah 0.
Saat diaktifkan, posisi overlay dan transparansi akan berubah, termasuk posisi panel overlay kiri, jarak container ke kiri, posisi overlay, transparansi lapisan terdaftar, posisi lapisan terdaftar, dll. Diantaranya, .panel-active.overlay-left artinya bila diaktifkan, posisi panel overlay kiri adalah 0, .panel-active.container-overlay artinya bila diaktifkan, jarak container ke kiri adalah -100%, .panel -active .overlay artinya ketika diaktifkan, posisi overlay dipindahkan 50% ke kanan, .panel-active.container-signin artinya ketika diaktifkan, posisi layer login dipindahkan 100% ke kanan. pendaftaran kontainer Menunjukkan bahwa ketika diaktifkan, transparansi lapisan registrasi adalah 1, level lapisan registrasi adalah 5, dan posisi lapisan registrasi dipindahkan 100% ke kanan.
Ini menyimpulkan artikel tentang HTML+CSS untuk mencapai peralihan login yang keren. Untuk konten peralihan login HTML CSS lainnya, silakan cari artikel sebelumnya di downcodes.com atau lanjutkan menjelajahi artikel terkait di bawah .com!