vs component app
1.0.0
新しいコンポーネント フォルダーを作成するために、コンポーネント フォルダーをコピーして貼り付けるのにどれくらいの時間を費やしていますか?
create-component-app ライブラリに基づいて反応コンポーネントを作成するための Visual Studio コード拡張機能

次のようなユーザー設定に基づいて構成オブジェクトccarcを作成します
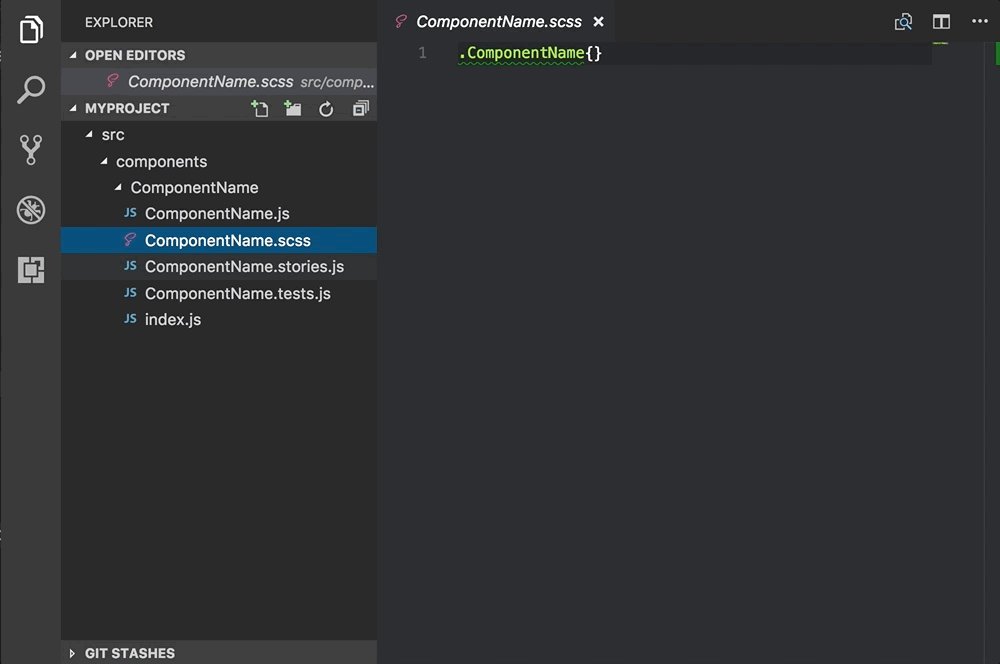
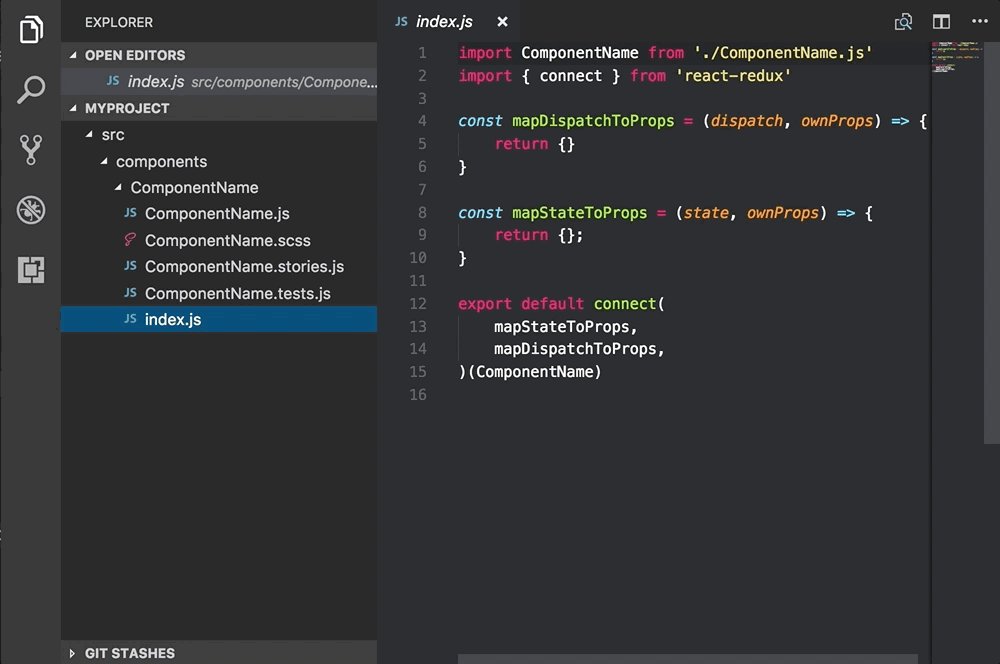
新しいコンポーネントを配置するフォルダーの宛先を右クリックします。
コンポーネントの名前を挿入します。
楽しむ ?
ext install vs-component-app
または、ここから利用できるリンク
ユーザー設定に基づいて構成オブジェクトccarc作成します。
ここで設定オブジェクトに関するドキュメントを見つけることができます
{
"ccarc" : {
"type" : " class " ,
"jsExtension" : " js " ,
"cssExtension" : " scss " ,
"includeTests" : false ,
"includeStories" : false ,
"indexFile" : false ,
"connected" : false ,
"componentMethods" : [
" componentDidMount " ,
" shouldComponentUpdate " ,
" onClick "
],
"fileNames" : {
"testFileMatch" : " spec " ,
"testFileName" : " myTest " ,
"componentFileName" : " template " ,
"styleFileName" : " style "
}
}
}ユーザー設定に基づいて構成オブジェクトccarcを作成する
{
"ccarc" : {
"type" : " custom " ,
"templatesPath" : " PATH/OF/CUSTOM/TEMPLATE/FOLDER "
}
}ここでは、独自のカスタム テンプレートの作成方法に関するドキュメントを見つけることができます。
図書館は誰でも利用できますので、スキルの向上に貢献してください。
vs-component-appセマンティック バージョニング ガイドラインに基づいて維持されます。
MIT © クリスチャン・バリスコ