React では、同形アプリケーションは、クライアントとサーバー間で完全または部分的なコードを共有するアプリケーションを指し、ユニバーサル JavaScript アプリケーションとも呼ばれます。同形アプリケーションは、ブラウザ側でのコンテンツのレンダリングを必要としませんが、サーバー側とサーバー側のバランスを実現します。ブラウザ側のレンダリング、サーバー上でレンダリング コンテンツの生成を行い、ユーザーが情報を含むページをできるだけ早く表示できるようにします。

このチュートリアルの動作環境: Windows 10 システム、React バージョン 17.0.1、Dell G3 コンピューター。
同型アプリケーションはユニバーサル JavaScript アプリケーションとも呼ばれ、クライアントとサーバー間でコードを完全 (または部分的に) 共有するアプリケーションを指します。サーバー側でアプリケーションの JavaScript コードを実行すると、ブラウザに送信される前にページにコンテンツを事前に入力できるため、ユーザーはブラウザの JavaScript が実行される前にコンテンツを確認できます。ローカル JavaScript が実行されている場合、後続の対話操作とナビゲーション操作が引き継がれるため、ユーザーは高速な初期読み込みとサーバー側のページ レンダリングを通じて、単一ページ アプリケーションでスムーズな対話エクスペリエンスを得ることができます。
同型写像とは何ですか
Node.js の突然の台頭により、フロントエンドとバックエンドの開発には標準化されたプログラミング言語の基盤があり、ページ テンプレート、サードパーティの依存関係メカニズムなどはすべて、フロントエンドとバックエンドの統合を実現する機会を得ています。 -終わり。 React がこの傾向を最初にリードし、同型性の概念はより広く普及しました。
読者が理解する必要があるのは、同型アプリケーションではブラウザ側でコンテンツをレンダリングする必要はなく、サーバー側とブラウザ側のレンダリングの間でバランスを取る必要があるということです。では、このバランスをどうやって理解すればいいのでしょうか?
ユーザーができるだけ早く有益なページを閲覧できるように、サーバー上でレンダリング コンテンツを生成します。完全なアプリケーションには、純粋な静的コンテンツに加えて、さまざまなイベント応答、ユーザー インタラクションなどが含まれます。これは、イベントのバインドや非同期対話の処理などの作業を完了するには、JavaScript スクリプトをブラウザー側で実行する必要があることを意味します。
パフォーマンスとユーザー エクスペリエンスの観点から、サーバー側のレンダリングはページの最も重要で核となる基本的な情報を表現する必要がありますが、ブラウザー側はさらにページのレンダリング、イベント バインディング、および対話のためのその他の拡張機能を完了する必要があります。いわゆる同型性とは、フロントエンドとバックエンドがコードまたはロジックのセットを共有することを意味します。このコードまたはロジックのセットでは、理想的な状況は、既存の DOM 構造と、その後のレンダリング プロセス中にレンダリングされる構造を判断することです。ブラウザ側でも同じですか? その場合、DOM 構造は再レンダリングされず、イベント バインディングのみが必要になります。
この観点から見ると、同型性はサーバー側のレンダリングとは異なり、サーバー側とブラウザー側のレンダリングの違いを補うものに似ています。コードのセットやロジックを統一できます。同型写像の核心は「同じコードの集合」であり、両端の角度とは別の次元です。
同型写像の長所と短所
同型写像の利点は次のとおりです。
より良いパフォーマンス。ここでのパフォーマンスとは主に、レンダリングの高速化、最初の画面の表示時間の高速化、ファイル数の減少、ファイル サイズの縮小を指します。
SEO最適化サポート。リクエストを受信すると、サーバーは初期コンテンツを含む比較的完全な HTML ドキュメントを返します。これは、検索エンジン クローラーが情報を取得し、検索結果の表示ランキングを向上させるのに役立ちます。同時に、ページの読み込み時間の短縮により、検索結果の表示ランキングの向上にも役立ちます。
実装はより柔軟になります。サーバー側レンダリングではページの最初のコンテンツのみが出力され、ブラウザーはページの最終的なプレゼンテーションを完了するために引き続きフォローアップ作業を行う必要があります。このようにして、サーバー側のレンダリングとブラウザ側のレンダリングのバランスを保つことができ、コードの再利用を大幅に実現できます。
よりメンテナンス性が向上しました。 React などのライブラリの助けを借りて、幅広いコードの再利用を実現でき、サーバーとブラウザが 2 つのコードまたはロジックのセットを同時に維持する必要がなくなるからです。その結果、全体のコード量が減り、メンテナンスコストが削減されます。
下位モデルにさらに優しい。コンテンツの最初のレンダリングはサーバー側で完了するため、ローエンド モデルに優しく、ページの読み込み時に白画面が発生することもありません。
過酷なネットワーク環境にさらに優しい。従来のフロントエンドとバックエンドの分離方法では、過酷なネットワーク環境では、すべての JavaScript スクリプトがダウンロードされ、実行されるまでページ コンテンツが表示されません。ページの基本的なコンテンツをレンダリングすることが間違いなく困難になります。この点において、同型アプリケーションには明らかに利点があります。
ユーザーエクスペリエンスの向上。サーバー側とブラウザー側のレンダリング コンテンツのバランスをより適切に保つために、ページの重要なコア部分がサーバー側で完了するように設計し、重要性の低いインタラクティブな部分はブラウザーによって、またはブラウザー側でレンダリングできるように設計できます。より重要なコンテンツがレンダリングされるため、ユーザー エクスペリエンスが大幅に向上します。
同型性の欠点は次のとおりです。
サーバー側の処理ロジックが増加し、複雑さが増します。
サーバーはブラウザ側のコードを完全に再利用することはできません。
サーバー側に TTFB (最初のバイトまでの時間) 時間を追加しました。 TTFB 時間は、ブラウザが最初のネットワーク要求を開始してからサーバーから最初のバイトを受信するまでの時間を指します。これには、TCP 接続時間、HTTP リクエストの送信時間、および応答メッセージの最初のバイトを取得する時間が含まれます。データの取得とページの最初のコンテンツのレンダリングにより、サーバーが戻る速度が必然的に低下するためです。
知識を広げてください:
フロントエンドおよびバックエンドのアーキテクチャ設計とサーバーサイドのレンダリングの概念
サーバーサイド レンダリングまたはドロップインの概念は、ますます人気が高まっています。 React に基づいてサーバー側レンダリングを実装する方法を理解する前に、アーキテクチャ レベルでサーバー側レンダリングの「過去と現在」を全体的に理解する必要があります。なぜそのような概念が現れるのか、どのような問題が発生するのか、この概念が実装されると解決されます。また、他の方法の長所と短所は何ですか?
フロントエンドとバックエンドの連携技術の進化
Web 開発の初期のアーキテクチャ設計は、具体的には JSP や PHP などのエンジニアによってサーバー側で生成され、ブラウザはそれを表示するだけでした。当時、フロントエンド エンジニアは静的ページに動的なインタラクティブ効果を追加するだけで済み、データ ロジックなどはほとんど必要ありませんでしたが、バックエンド エンジニアはページのコンテンツ、つまりユーザーの操作を担当していました。ページをリクエストすると、バックエンドがそれを処理して、完全な静的ページを返しました。これらのプロセスは通常、テンプレート エンジンに依存して完了します。そのため、当時はフロントエンドエンジニアという独立したポジションすら存在していませんでした。たとえ存在するとしても、フロントエンドとバックエンドの間の責任分担が不明確であるなど、このアプローチの欠点は明らかです。
フロントエンド担当者がテンプレートを開発する場合、フロントエンドはバックエンド環境に大きく依存するため、開発効率を最大化することが困難になると同時に、データ形式に関するコミュニケーションコストが比較的高くなります。さらに、このようなアーキテクチャ モデルでは、フロントエンド テクノロジの開発とブラウザ機能の使用のためのスペースが非常に限られています。
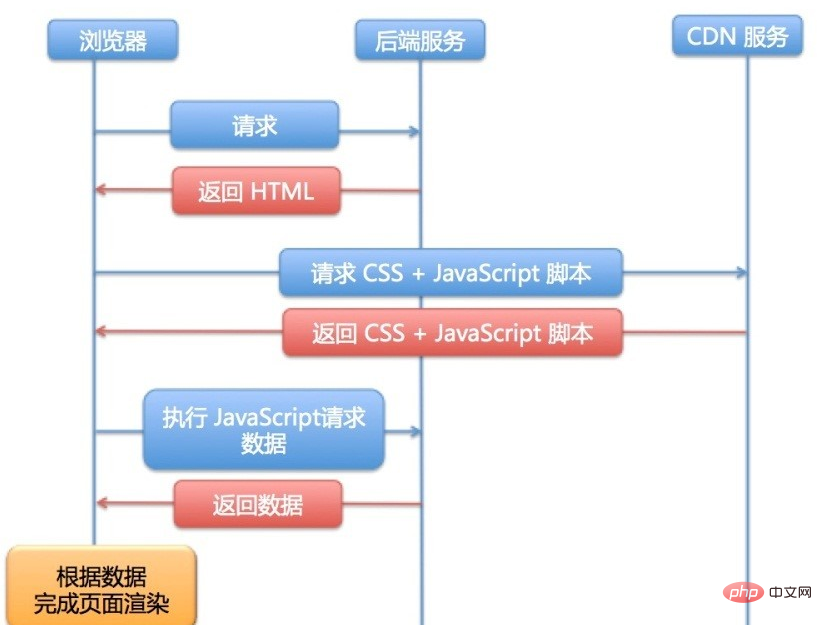
フロントエンド テクノロジーの急速な発展、特に AJAX や Node.js などのテクノロジーの登場により、フロントエンドとバックエンドを分離するアーキテクチャ モデルが登場しました。このモードでは、フロントエンドとバックエンドの間の役割分担が非常に明確になり、両端の重要なコラボレーション ポイントは AJAX インターフェイスです。次の図に示すように、このモデルを段階的に理解するために、ユーザー アクセス ページを例に挙げてみましょう。