フロントエンド開発プロセスでは、ページの美しさを高めるために、HTML ページに背景画像が追加されることがよくあります。それでは、CSSを使用してHTMLの背景として画像を設定するにはどうすればよいでしょうか?この記事ではCSSで背景画像を設定する方法を紹介しますので、必要な方は参考にして学んでいただければ幸いです。
1. 背景の概要
CSS では、背景色や背景画像、画像設定を追加できます。
css の背景属性は、背景を具体的に設定するプロパティです。背景色または背景画像を設定できます。
2. 属性
1. 背景色
(1) 定義と使用法: background-color 属性は要素の背景色を設定します。
(2) 要素背景の範囲
背景色プロパティは、要素の単色を設定します。この色は、要素のコンテンツ、パディング、境界領域を塗りつぶし、要素の境界線の外側の境界まで広がります (ただし、余白は含まれません)。枠線に透明部分(点線枠など)がある場合、その透明部分に背景色が透けて見えます。
(3) 透明性の値
ただし、ほとんどの場合、透明を使用する必要はありません。ただし、要素に背景色を持たせたくない場合や、ユーザーのブラウザの色の設定がデザインに影響を与えたくない場合は、依然として透明値の設定が必要です。
要素の背景色を設定するには、background-color を使用します。
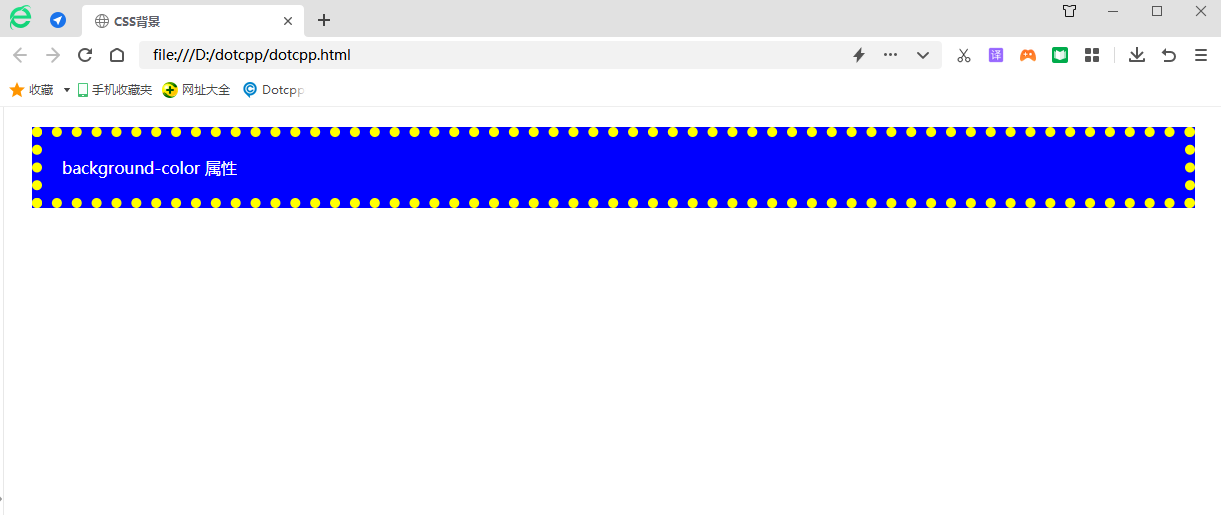
<!DOCTYPEhtml><html><head><title>CSS 背景</title><style>#bg{color:white;background-color:blue;margin:20px;/*外側の余白を 20px に設定*/padding :20 px;/*パディングを 20px に設定します*/border:10pxdotted yellow;/*幅 10px の黄色の点線の境界線を設定します*/}</style></head><body><pid=bg>background-color 属性</ /p ></body></html>表示結果は以下の通りです。

実行結果から、background-color 属性が要素の単色の背景を設定できることがわかります。この色は要素のコンテンツ、パディング、境界領域を塗りつぶします (境界線として理解することもできます)。要素の場合、境界線 (マージン) の外側の領域には影響がありません。
2.background-image は背景画像を設定します
背景画像:url(imgs/main_bg.jpg),
プロパティが CSS ファイルに設定されており、画像が CSS フォルダーにない場合は、前のフォルダーに戻るパスをその前に追加します.../
(1) 背景画像属性は、要素の背景画像を設定します。
(2) 要素の背景は、パディングと境界線を含む要素のサイズ全体を占めますが、マージンは占めません。
(3) デフォルトでは、背景画像は要素の左上隅に配置され、水平方向と垂直方向に繰り返されます。
(4) url('URL'): 画像を指すパス。
ヒント: 背景画像が利用できない場合でもページの見栄えが良くなるように、利用可能な背景色を設定します。
3.background-repeat 背景画像の繰り返し
デフォルトでは、背景画像がページ全体をカバーします。背景画像がページ全体をカバーできるほど大きくない場合は、背景画像が横軸と縦軸に繰り返されます。
4.background-size は背景画像のサイズを設定します
5.background-position は背景画像の位置を設定します
デフォルト値: 左、下、右、上、中央 (中央)
注:background-position などの数値またはパーセンテージを使用することもできます。 10px 10px は、左端と上端の境界線からの水平座標と垂直座標の距離を表します。
6. 背景添付は固定に設定されていますか?
7.背景原点
background-origin は CSS3 の新しいプロパティです。背景画像の位置を設定するためにbackground-position属性を使用する場合、要素の左上隅の位置がデフォルトで計算されます。また、background-origin 属性を使用して、background-position 属性の相対位置を設定して背景画像を配置することもできます。background-origin 属性のオプションの値は次のとおりです。
8. 背景クリップ
Background-clip は CSS3 の新しい属性で、背景画像の表示領域を設定できます。背景クリップ属性のオプションの値は次のとおりです。
注: 背景の半透明とは、ボックスの背景が半透明で、ボックス内のコンテンツは影響を受けないことを意味します。
9.背景
背景は背景属性の略語で、要素に特定の背景属性を設定するだけでなく、複数またはすべての背景属性を同時に設定することもできます。複数の背景プロパティを設定する場合に決まった順序はありませんが、次の順序を使用することをお勧めします。
背景色||背景イメージ||背景位置[/背景サイズ]?||背景繰り返し||背景添付||背景原点||背景クリップ
注: 背景画像と img 属性の違い:
(1) img要素はHTMLの概念に属し、背景画像はcssの概念に属します。
(2) 画像がWebコンテンツに属する場合、img要素を使用する必要があります
(3) ページを美しくするためだけに画像を使用する場合は、背景画像を使用する必要があります。