この記事では主に CSS スタイルのリストの書き方を紹介します。学習する前に、HTML の順序付きリストと順序なしリストを思い出してください。
例:
<span>順序なしリスト - 私の趣味: </span><ul><li>コーヒー </li><li>牛乳 </li><li>ジュース </li></ul><span>はい シーケンス リスト- スコアランキング: </span><ol><li>張三</li><li>李思</li><li>趙呉</li></ol>
実行結果は次のとおりです。

CSS リスト属性の役割:
(1) 異なるリスト項目を順序付きリストとしてマークするように設定する
(2) 異なるリスト項目を順序なしリストとしてマークするように設定する
(3) 画像としてマークするリスト項目を設定します
HTML には、次の 2 種類の HTML リストがあります。
(1) 順序なしリスト: リスト項目は特別なグラフィックス (小さな黒い点、小さなボックスなど) を使用してマークされます。
(2) 順序付きリスト: リスト項目は数字または文字でマークされます。
(3) CSS を使用すると、さらにスタイルをリストしたり、画像をリスト項目のマーカーとして使用したりできます。
リスト短縮属性
すべてのリスト属性を 1 つの属性で指定できます。これは、いわゆる省略属性です。省略属性値の使用順序は次のとおりです。
1.リストスタイルタイプ
2. リストスタイルの位置
3. リストスタイルイメージ
属性を省略する場合、上記の値の 1 つが欠落していても、他の値が指定された順序のままであれば、影響はありません。
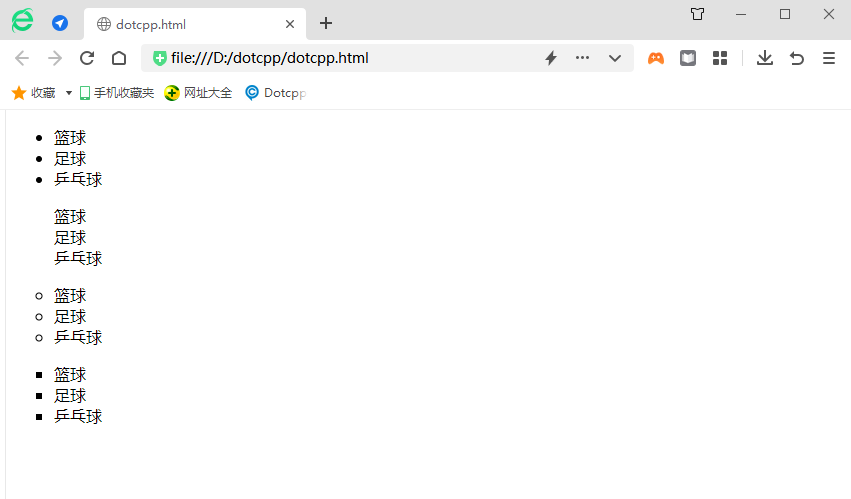
1. list-style-type 順序なしリスト スタイル
例:
<!DOCTYPEhtml><html><head><metacharset=utf-8><style>.ul-none{list-style-type:none;}.ul-circle{list-style-type:circle;}.ul -square{list-style-type:square;}</style></head><body><ul><li>バスケットボール</li><li>サッカー</li>< li>卓球 </li></ul><ulclass=ul-none><li>バスケットボール </li><li>サッカー </li><li>卓球 </li></ul><ulclass =ul-circle><li>バスケットボール</li> ><li>サッカー</li><li>卓球</li></ul><ulclass=ul-square><li>バスケットボール</li><li>サッカー</li><li>卓球</li></ul></body></html>実行結果:

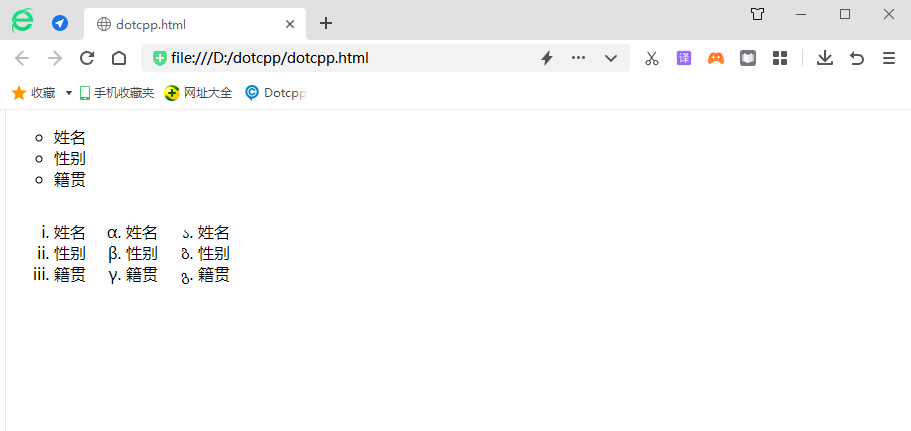
例:
<!DOCTYPEhtml><html><head><style>ul{list-style-type:circle;}ol{float:left;}.ol_one{list-style-type: lower-roman;}.ol_two{list- style-type:小ギリシャ語;}.ol_three{list-style-type:グルジア語;}</style></head><body><ul><li >名前</li><li>性別</li><li>出生地</li></ul><olclass=ol_one><li>名前</li><li>性別</li>< li> 出生地</li></ol><olclass=ol_two>< li>名前</li><li>性別</li><li>出生地</li></ol><olclass=ol_three><li>名前</li><li>性別</li> <li >出身地</li></ol></body></html>実行結果:

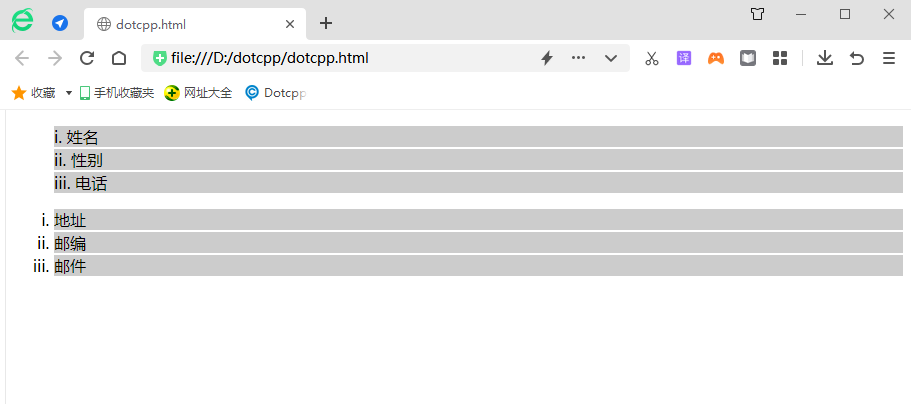
2.list-style-position 順序付きリストのスタイル
例:
<!DOCTYPEhtml><html><head><style>ol{list-style-type: lower-roman;}li{background:#ccc;margin-bottom:2px;}.ol_one{list-style-position:inside ;}.ol_two{リストスタイル-p osition:outside;}</style></head><body><olclass=ol_one><li>名前</li><li>性別</li><li>電話番号</li></ol> < olclass=ol_two><li>住所</li><li>郵便番号</li><li>メール</li></ol></body></html>実行結果:

3. list-style-image はリストマークの画像を変更します
4. リスト形式
ist-style 属性は、上記の 3 つの属性 (list-style-type、list-style-position、list-style-image) の略称です。 list-style を使用すると、上記の 3 つの属性を同時に設定できます。構文形式は次のとおりです。
リストスタイル:リストスタイルタイプ||リストスタイル位置||リストスタイルイメージ;