
이 프런트엔드 코딩 챌린지를 확인해 주셔서 감사합니다.
프론트엔드 멘토 챌린지는 현실적인 프로젝트를 구축하여 코딩 기술을 향상시키는 데 도움이 됩니다.
이 과제를 수행하려면 HTML과 CSS에 대한 기본적인 이해가 필요합니다.
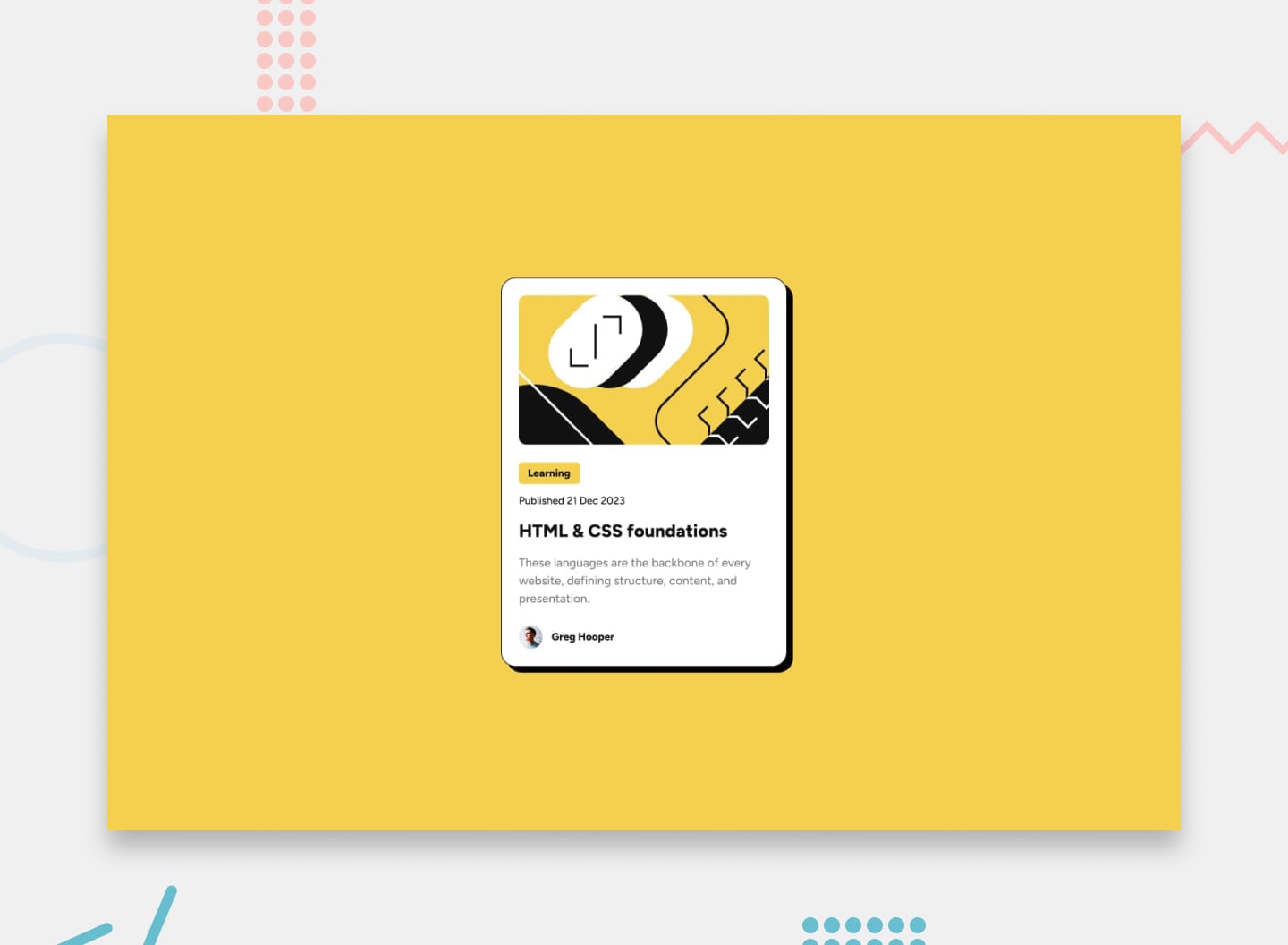
귀하의 과제는 이 블로그 미리보기 카드를 제작하고 가능한 한 디자인에 가깝게 보이도록 하는 것입니다.
원하는 도구를 사용하여 챌린지를 완료할 수 있습니다. 그러니 연습하고 싶은 것이 있다면 마음껏 시도해 보세요.
사용자는 다음을 수행할 수 있어야 합니다.
페이지의 모든 대화형 요소에 대한 마우스 오버 및 포커스 상태를 확인하세요.
도전에 대한 지원을 원하십니까? 커뮤니티에 가입하고 #help 채널에 질문하세요.
당신의 임무는 /design 폴더 내부의 디자인으로 프로젝트를 구축하는 것입니다. 모바일 버전과 데스크톱 버전의 디자인을 모두 찾을 수 있습니다.
디자인은 JPG 정적 형식입니다. JPG를 사용한다는 것은 font-size , padding 및 margin 과 같은 스타일에 대해 최선의 판단을 해야 한다는 것을 의미합니다.
디자인을 더 자세히 살펴보기 위해 디자인 파일(Sketch 및 Figma 버전 제공)을 원하시면 PRO 회원으로 가입하시면 됩니다.
이 프로젝트에 필요한 모든 자산은 /assets 폴더에 있습니다. 이미지는 이미 올바른 화면 크기로 내보내지고 최적화되었습니다.
또한 이 프로젝트에 필요한 글꼴에 대한 가변 및 정적 글꼴 파일도 포함되어 있습니다. Google Fonts에 연결하거나 로컬 글꼴 파일을 사용하여 글꼴을 직접 호스팅하도록 선택할 수 있습니다. 이 프로젝트에 필요하지 않은 글꼴 가중치에 대한 정적 글꼴 파일을 제거했습니다.
색상 팔레트, 글꼴 등 필요한 정보가 포함된 style-guide.md 파일도 있습니다.
자신에게 편한 워크플로를 자유롭게 사용해 보세요. 다음은 제안된 프로세스이지만 다음 단계를 따를 필요는 없습니다.
프로젝트를 GitHub의 공개 저장소로 초기화하세요. 저장소를 만들면 도움이 필요할 때 커뮤니티와 코드를 더 쉽게 공유할 수 있습니다. 이 작업을 수행하는 방법을 잘 모르는 경우 Git 사용해보기 리소스를 읽어보세요.
코드를 웹 주소에 게시하도록 저장소를 구성하세요. 프로젝트의 URL을 저장소 URL과 공유할 수 있으므로 챌린지 중에 도움이 필요한 경우에도 유용합니다. 이를 수행하는 방법에는 여러 가지가 있으며 아래에서 몇 가지 권장 사항을 제공합니다.
디자인을 살펴보고 프로젝트를 어떻게 진행할지 계획을 세우세요. 이 단계는 CSS 클래스가 재사용 가능한 스타일을 생성할 수 있도록 미리 생각하는 데 중요합니다.
스타일을 추가하기 전에 HTML로 콘텐츠를 구성하세요. HTML을 먼저 작성하면 잘 구성된 콘텐츠를 만드는 데 집중하는 데 도움이 됩니다.
font-family 및 font-size 와 같은 일반 콘텐츠 스타일을 포함하여 프로젝트의 기본 스타일을 작성합니다.
페이지 상단에 스타일을 추가하고 아래로 작업하세요. 작업 중인 영역을 완료한 후에만 다음 섹션으로 이동하세요.
위에서 언급했듯이 프로젝트를 무료로 호스팅하는 방법에는 여러 가지가 있습니다. 추천 호스트는 다음과 같습니다:
GitHub 페이지
베르셀
넷티파이
이러한 솔루션 중 하나나 기타 신뢰할 수 있는 제공업체를 사용하여 사이트를 호스팅할 수 있습니다. 우리가 추천하고 신뢰할 수 있는 호스트에 대해 자세히 알아보세요.
README.md 만들기 이 README.md 사용자 정의 파일로 덮어쓰는 것이 좋습니다. 이 시작 코드의 README-template.md 파일 내에 템플릿을 제공했습니다.
템플릿은 추가할 항목에 대한 가이드를 제공합니다. 맞춤형 README 프로젝트를 설명하고 학습 내용을 반영하는 데 도움이 됩니다. 원하는 만큼 템플릿을 자유롭게 편집해 보세요.
템플릿에 정보를 추가한 후에는 이 파일을 삭제하고 README-template.md 파일 이름을 README.md 로 바꾸세요. 그러면 저장소의 README 파일로 표시됩니다.
나머지 커뮤니티가 볼 수 있도록 플랫폼에 솔루션을 제출하세요. 이를 수행하는 방법에 대한 팁을 보려면 "솔루션 제출에 대한 전체 가이드"를 따르십시오.
솔루션에 대한 피드백을 찾고 있다면 제출할 때 질문을 하세요. 질문을 더 구체적이고 자세하게 설명할수록 커뮤니티로부터 귀중한 피드백을 받을 가능성이 높아집니다.
솔루션을 공유할 수 있는 여러 장소가 있습니다.
커뮤니티의 #finished-projects 채널에서 솔루션 페이지를 공유하세요.
@frontendmentor를 트윗하고 트윗에 저장소 및 라이브 URL을 포함하여 @frontendmentor를 언급하세요. 우리는 여러분이 만든 것을 살펴보고 이를 주변에 공유하는 데 도움을 주고 싶습니다.
LinkedIn과 같은 다른 소셜 채널에서 솔루션을 공유하세요.
프로젝트 구축 경험을 블로그에 올리세요. 작업 흐름, 기술 선택에 대해 작성하고 코드를 통해 대화하는 것은 배운 내용을 강화하는 훌륭한 방법입니다. 글을 쓰기에 좋은 플랫폼은 dev.to, Hashnode 및 CodeNewbie입니다.
플랫폼에 솔루션을 제출한 후 솔루션을 공유하는 데 도움이 되는 템플릿을 제공합니다. 피드백을 찾을 때 해당 내용을 편집하고 구체적인 질문을 포함하십시오.
질문이 구체적일수록 커뮤니티의 다른 회원이 피드백을 줄 가능성이 높아집니다.
우리는 피드백을 받는 것을 좋아합니다! 우리는 항상 우리의 과제와 플랫폼을 개선하기 위해 노력하고 있습니다. 따라서 언급하고 싶은 내용이 있으면 hi[at]frontendmentor[dot]io로 이메일을 보내주세요.
이 챌린지는 완전 무료입니다. 연습에 도움이 될만한 분들과 공유해주세요.
즐거운 건축 되세요! ?