? GitHub에서 작성자를 후원하면 작성자가 풀타임 오픈 소스 관리자가 되도록 도울 수 있습니다.
Iconify의 아이콘을 사용하세요.

npm i @egoist/tailwindcss-icons -D tailwind.config.js 에서:
const { iconsPlugin , getIconCollections } = require ( "@egoist/tailwindcss-icons" )
module . exports = {
plugins : [
iconsPlugin ( {
// Select the icon collections you want to use
// You can also ignore this option to automatically discover all individual icon packages you have installed
// If you install @iconify/json, you should explicitly specify the collections you want to use, like this:
collections : getIconCollections ( [ "mdi" , "lucide" ] ) ,
// If you want to use all icons from @iconify/json, you can do this:
// collections: getIconCollections("all"),
// and the more recommended way is to use `dynamicIconsPlugin`, see below.
} ) ,
] ,
} 또한 @iconify/json (전체 아이콘 컬렉션, 50MB) 또는 @iconify-json/{collection_name} (개별 아이콘 패키지)을 설치해야 합니다.
# install every icon:
npm i @iconify/json -D
# or install individual packages like this:
npm i @iconify-json/mdi @iconify-json/lucide -D그런 다음 HTML에서 아이콘을 사용할 수 있습니다.
<!-- pattern: i-{collection_name}-{icon_name} -->
< span class =" i-mdi-home " > </ span >여기에서 사용하려는 아이콘을 검색하세요: https://icones.js.org
팁
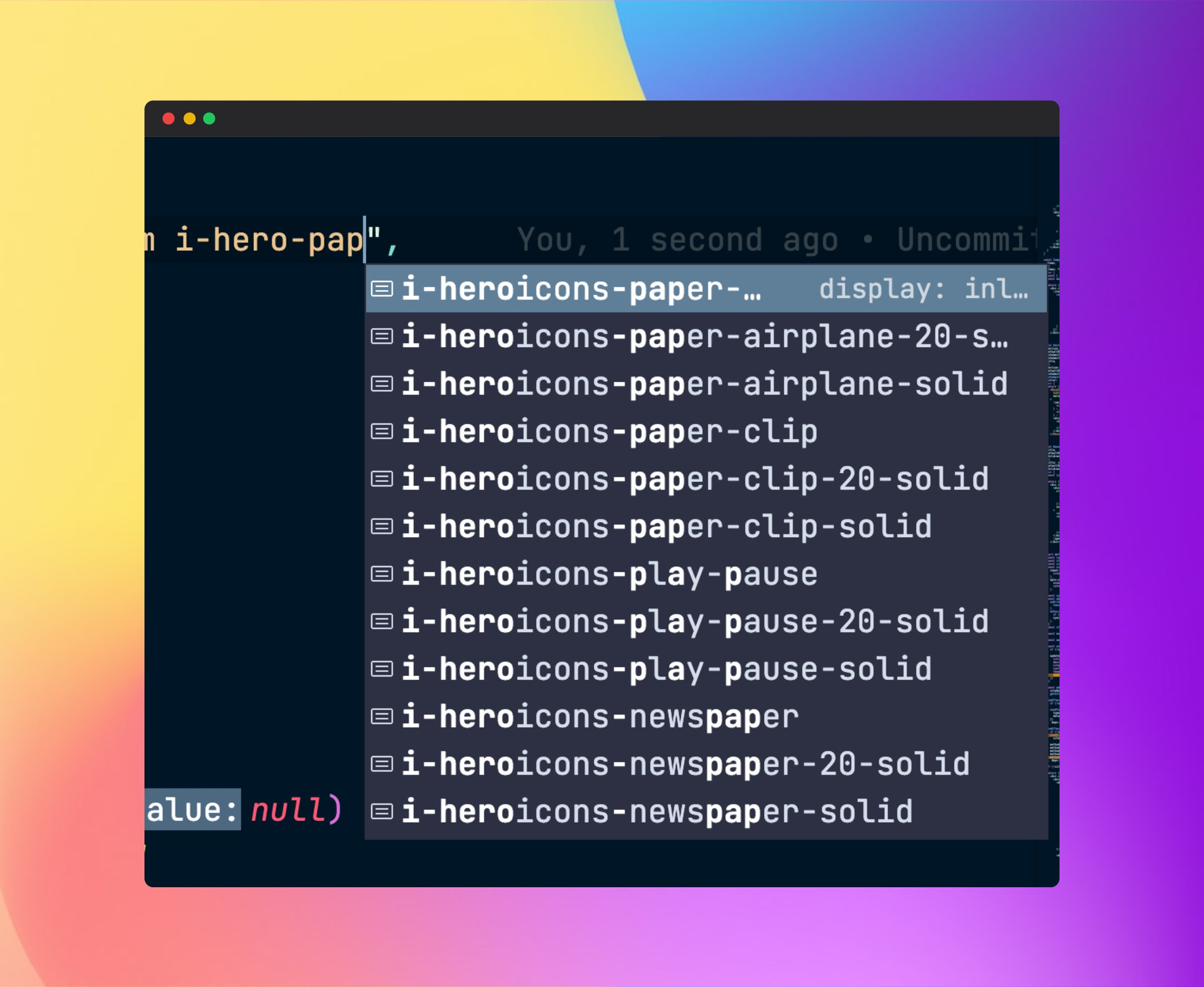
TypeScript 유형으로 아이콘 이름의 전체 목록을 얻으려면 이 문제를 참조할 수 있습니다.
| 옵션 | 유형 | 기본 | 설명 |
|---|---|---|---|
| 접두사 | 끈 | i | 아이콘 규칙 일치를 위한 클래스 접두사 |
| 규모 | 숫자 | 1 | 현재 글꼴 크기를 기준으로 비율 조정 |
| 스트로크폭 | 숫자 | undefined | 아이콘의 획 너비(일부 아이콘에서는 작동하지 않을 수 있음) |
| 추가속성 | 레코드<문자열, 문자열> | {} | 생성된 CSS에 추가 CSS 속성이 적용됩니다. |
| 컬렉션이름별칭 | [CollectionNames의 키]?: 문자열 | {} | 컬렉션 이름을 사용자 정의하는 별칭입니다. |
이 플러그인으로 사용자 정의 아이콘을 사용할 수도 있습니다. 예를 들면 다음과 같습니다.
module . exports = {
plugins : [
iconsPlugin ( {
collections : {
foo : {
icons : {
"arrow-left" : {
// svg body
body : '<path d="M10 19l-7-7m0 0l7-7m-7 7h18"/>' ,
// svg width and height, optional
width : 24 ,
height : 24 ,
} ,
} ,
} ,
} ,
} ) ,
] ,
} 그런 다음 이 사용자 정의 아이콘을 클래스 이름으로 사용할 수 있습니다: i-foo-arrow-left .
팁
디렉토리에서 사용자 정의 아이콘을 읽으려면 파일 시스템에서 svgs 로드를 참조하세요.
@iconify/tailwind에서 아이디어를 얻었습니다. 훌륭한 작업을 해주신 Iconify 작성자에게 감사드립니다!
@iconify/json 설치하고 원하는 아이콘을 사용하려면 tailwind.config.js 에 다른 플러그인을 추가해야 합니다.
이는 @iconify/json 의 모든 아이콘에 대해 자동 완성 기능을 제공할 수 없기 때문에 편집기 속도가 느려질 수 있기 때문입니다.
const { iconsPlugin , dynamicIconsPlugin } = require ( "@egoist/tailwindcss-icons" )
module . exports = {
plugins : [ iconsPlugin ( ) , dynamicIconsPlugin ( ) ] ,
} 그런 다음 <span class="i-[mdi-light--home]"></span> 과 같이 아이콘을 동적으로 사용할 수 있습니다.
MIT © EGOIST