
이것은 Storybook, Flow 및 CSS 모듈과 같은 몇 가지 멋진 기능을 사용하는 Atomic Design 방법론을 담은 상용구입니다. 자유롭게 테스트하고 변경하여 모든 것에 적응하세요.
전체 기사 읽기
디자인 세계에서 널리 알려진 Atomic Design은 일관되고 견고하며 재사용 가능한 디자인 시스템을 구축하는 데 도움을 줍니다. 게다가 컴포넌트화를 자극하는 React, Vue 및 프레임워크의 세계에서는 Atomic Design이 무의식적으로 사용됩니다. 하지만 올바른 방식으로 사용하면 개발자에게 강력한 동맹자가 됩니다.
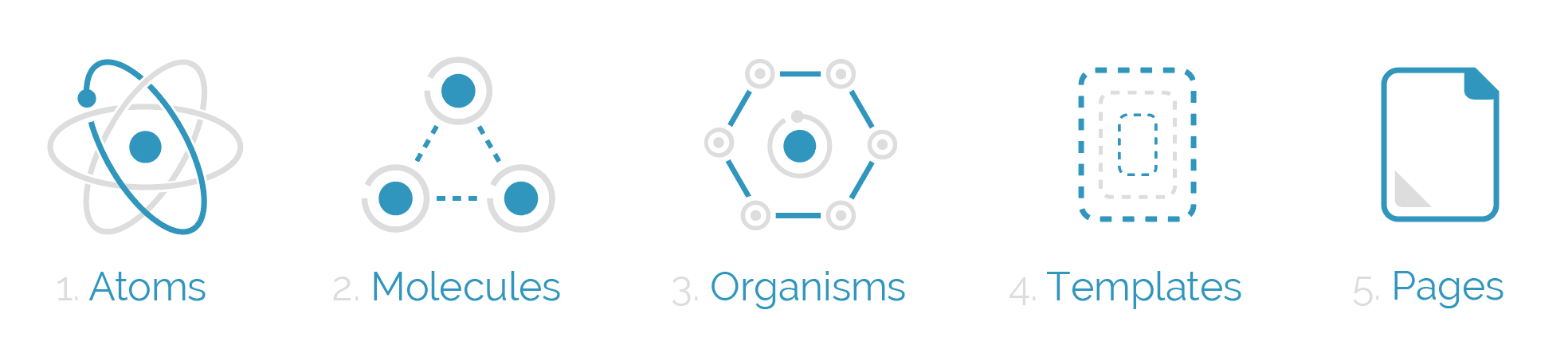
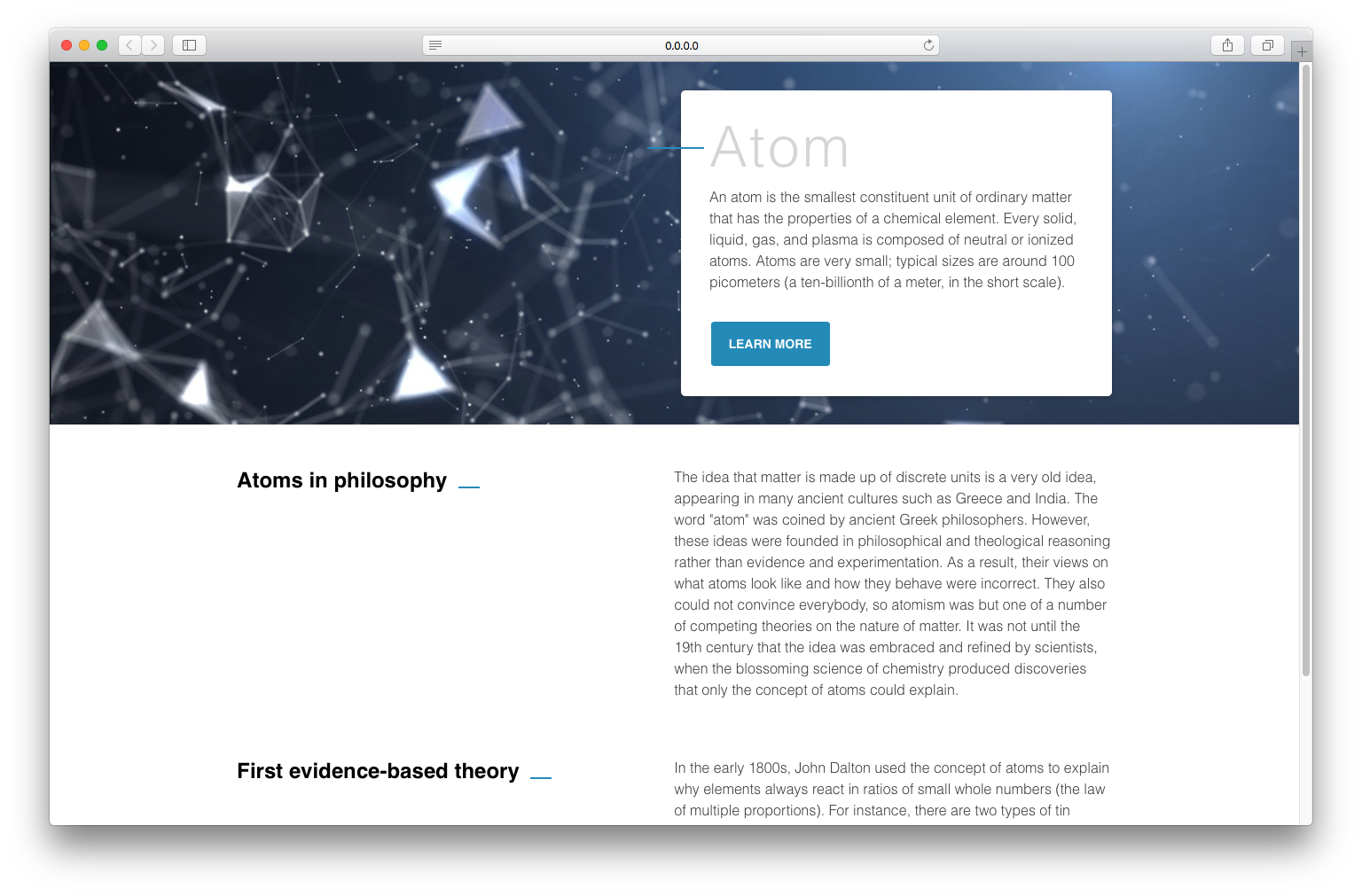
Atomic Design이라는 이름은 위 이미지처럼 원자, 분자, 유기체, 템플릿 및 페이지의 구성 요소를 분리한다는 아이디어에서 유래되었습니다. 그러면 분리된 각 부분의 책임은 무엇입니까?

Atom은 버튼, 제목, 입력 또는 이벤트 색상 팔레트, 애니메이션 및 글꼴과 같은 가능한 가장 작은 구성 요소입니다. 버튼의 예(비활성화, 마우스 오버, 다양한 크기 등)와 같은 많은 상태를 갖는 것 외에도 전역적으로 또는 다른 구성 요소 및 템플릿 내에서 모든 컨텍스트에 적용할 수 있습니다.

그것들은 하나 이상의 원자 구성 요소로 구성됩니다. 여기서는 복잡한 구성 요소를 구성하고 해당 구성 요소 중 일부를 재사용하기 시작합니다. 분자는 그 자체로 어떤 기능이나 작용도 갖지 않는 원자를 이용하여 그 자체의 성질을 가질 수도 있고 기능성을 만들어 낼 수도 있습니다.

유기체는 함께 작동하거나 더 정교한 인터페이스를 구성하는 원자와 함께 작동하는 분자의 조합입니다. 이 수준에서는 구성 요소가 최종 모양을 갖기 시작하지만 모든 콘텐츠에서 재사용할 수 있을 만큼 독립적이고 이식 가능하며 재사용 가능하다는 것이 여전히 보장됩니다.

이 상태에서는 구성 요소 구성을 중지하고 해당 컨텍스트를 설정하기 시작합니다. 또한 템플릿은 페이지의 위치, 배치 및 패턴을 통해 유기체와 다른 구성 요소 간의 관계를 생성하지만 렌더링된 스타일, 색상 또는 구성 요소는 없습니다. 그렇기 때문에 와이어프레임처럼 보입니다.

페이지는 애플리케이션의 탐색 부분이며 구성 요소가 하나의 특정 템플릿에 배포되는 곳입니다. 구성 요소는 실제 콘텐츠를 얻고 전체 애플리케이션과 연결됩니다. 이 단계에서는 모든 구성 요소가 충분히 독립적인지 또는 더 작은 부분으로 분할해야 하는지 분석하기 위해 설계 시스템의 효율성을 테스트할 수 있습니다.
React 내에서 Atomic Design을 사용하기 시작했을 때 우리는 구성 요소가 가능한 한 많이 재사용되도록 하고, 위치 스타일과 매우 구체적인 여백 없이 무상태가 되도록 방법론의 일부 규칙을 조정해야 했습니다. 신청 페이지.
그래서 각각의 새로운 구성요소에 대해 우리는 스스로에게 질문했습니다. "이러한 구성요소는 사용되는 컨텍스트에 관계없이 특정성 및/또는 반복되는 코드를 피할 수 있을 만큼 충분히 일반적인가요?"
그래서 우리는 몇 가지 규칙을 작성할 수 있었습니다:
| 스크립트 | 설명 |
|---|---|
$ yarn start | 간단한 웹팩 서버 시작 |
$ yarn dev | 포트 5000에서 개발할 서버 생성 |
$ yarn storybook | 가져온 스토리로 Storybook을 시작합니다. |
$ yarn flow | 흐름 유형 검증 |
@danilowoz
@dleitee
MIT