
VOSviewer Online은 네트워크 시각화를 위한 도구입니다. 공동 저자 네트워크, 인용 네트워크, 동시 발생 네트워크 등 서지 정보 네트워크를 구축하고 시각화하는 데 널리 사용되는 도구인 VOSviewer의 웹 기반 버전입니다.
VOSviewer Online은 라이덴 대학교 과학 기술 연구 센터(CWTS)의 Nees Jan van Eck와 Ludo Waltman에 의해 개발되었습니다.
VOSviewer Online의 개발은 Interacta의 Olya Stukova와 Nikita Rokotyan의 도움을 받았습니다.
VOSviewer Online의 개발은 Digital Science와 Zeta Alpha의 재정적 지원을 받았습니다.
VOSviewer Online은 React, Material-UI, D3 및 기타 몇 가지 오픈 소스 라이브러리를 사용하여 JavaScript로 개발되었습니다.

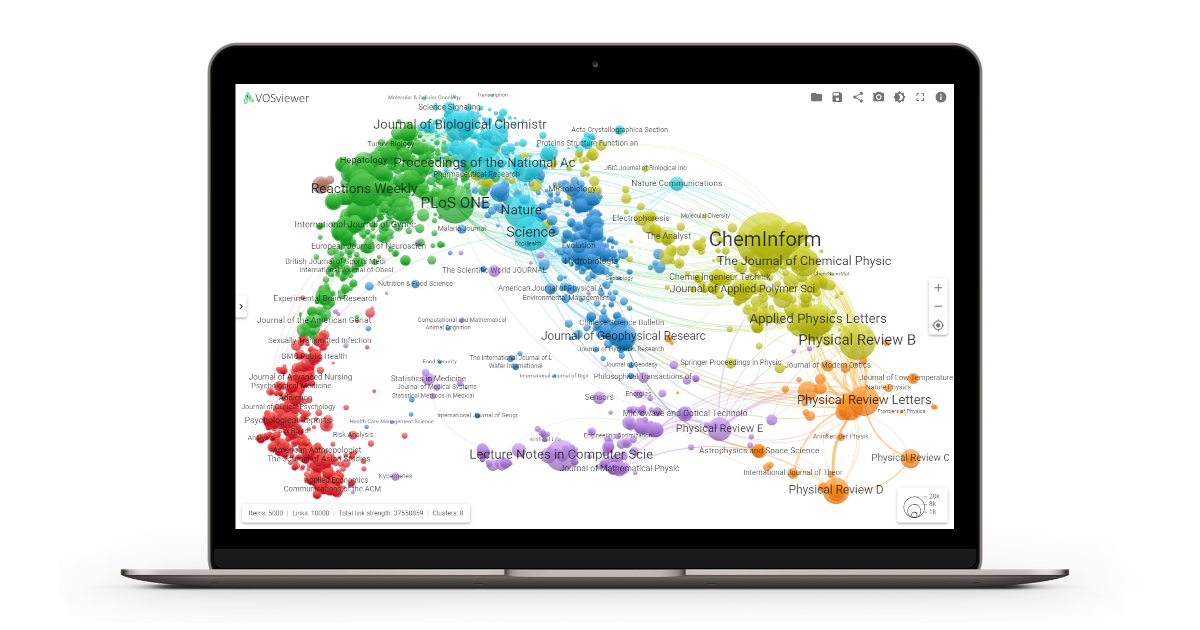
VOSviewer Online은 https://app.vosviewer.com에서 호스팅됩니다. VOSviewer Online을 사용하면 VOSviewer로 생성된 계량서지 네트워크의 시각화를 웹 브라우저에서 대화식으로 탐색할 수 있습니다. 시각화를 열려면 브라우저 창 오른쪽 상단에 있는 열기 버튼을 사용하세요. VOSviewer Online의 사용자 인터페이스에 대한 설명, 시각화 해석 및 VOSviewer Online에서 지원하는 파일 형식에 대한 설명은 설명서를 참조하세요.
VOSviewer Online은 웹페이지와 온라인 플랫폼에 이러한 시각화를 삽입하여 대화형 시각화를 공유하는 데에도 사용할 수 있습니다.
VOSviewer Online은 다음 HTML 코드 조각에서 설명한 것처럼 인라인 프레임( <iframe> HTML 요소)을 사용하여 웹페이지에 삽입할 수 있습니다.
< iframe
allowfullscreen =" true "
src =" https://app.vosviewer.com/?json=https://app.vosviewer.com/data/QSS_SM_2020-2021_co-authorship_network.json&simple_ui=true "
width =" 100% "
height =" 75% "
style =" border: 1px solid #ddd; max-width: 1200px; min-height: 500px "
>
</ iframe >자세한 내용은 시각화 공유에 대한 설명서를 참조하세요.
VOSviewer Online은 npm에 게시된 VOSviewer Online React 구성 요소 패키지를 사용하여 React 애플리케이션에 통합될 수 있습니다.
달리다
npm install vosviewer-onlineVOSviewer Online React 구성 요소 패키지를 설치합니다.
다음 코드 조각은 VOSviewer Online React 구성 요소의 사용을 보여줍니다.
import { VOSviewerOnline } from 'vosviewer-online'
< VOSviewerOnline data = { { ... } } parameters = { { ... } } / > data 및 parameters 소품은 선택 사항입니다. data 소품은 VOSviewer Online React 구성 요소에 네트워크 데이터를 제공하는 데 사용될 수 있습니다. 데이터는 VOSviewer JSON 형식이어야 합니다. parameters prop을 사용하여 네트워크 시각화를 조정할 수 있습니다. 사용 가능한 매개변수는 여기에서 확인할 수 있습니다.
VOSviewer Online 문서는 여기에서 확인할 수 있습니다.
VOSviewer Online은 MIT 라이선스에 따라 배포됩니다.
문제가 발생하면 GitHub의 문제 추적기를 사용하여 보고해 주세요.
VOSviewer Online 개발에 기여하시는 것을 환영합니다. 일반적인 GitHub 워크플로를 따르세요. 이 저장소에서 포크하고 끌어오기 요청을 만들어 변경 사항을 제출하세요. 끌어오기 요청에 명확한 설명이 있고 코드가 제대로 테스트되었는지 확인하세요.
코드의 최신 안정 버전은 GitHub의 master 브랜치에서 사용할 수 있습니다. 개발 중인 최신 코드는 develop 분기에서 사용할 수 있습니다.
VOSviewer Online을 로컬에서 실행하고 프로덕션 준비 번들을 빌드하려면 Node.js 및 npm을 시스템에 설치해야 합니다.
달리다
npm install
필요한 모든 Node.js 패키지를 설치합니다.
달리다
npm run dev
개발 버전을 빌드하고 http://localhost:8600에서 핫 리로드를 통해 제공합니다.
달리다
npm run build
배포 버전을 빌드합니다. 프로덕션 준비가 완료된 축소 번들은 dist/ 폴더에 저장됩니다.