chat widget
1.0.0

단일 script 태그를 사용하여 웹사이트에 말풍선을 쉽게 추가하세요. HTML, CSS, JavaScript로 제작된 간단하고 반응성이 뛰어난 채팅 위젯입니다. 채팅 위젯의 스타일은 Tailwind CSS(v2)를 사용하여 지정됩니다. 내가 어떻게 했는지 설명하는 블로그 게시물입니다.
이 위젯의 코드 중 약 95%는 GPT-4로 작성되었으며, 몇 가지 사항을 편집하고 조정했습니다.


채팅 위젯을 설치하려면 다음 단계를 따르세요.
chat-widget.js 파일을 프로젝트 디렉터리에 복사하세요.
HTML 문서의 <head> 섹션에 다음 스크립트 태그를 추가합니다.
<script async src="./chat-widget.js"></script>
코드는 매우 간단하고 따라하기 쉬우며 필요에 맞게 쉽게 수정할 수 있습니다.
메시지는 onUserRequest 함수로 전달되며, 여기서 사용자 요청을 처리하고 적절한 응답을 제공할 수 있습니다. reply 기능을 사용하여 채팅 팝업에 응답을 표시합니다.
시각적 사용자 정의를 위해 CSS를 직접 변경하거나 Tailwind CSS 클래스를 사용자 정의 CSS 클래스 또는 인라인 스타일로 바꿀 수도 있습니다.
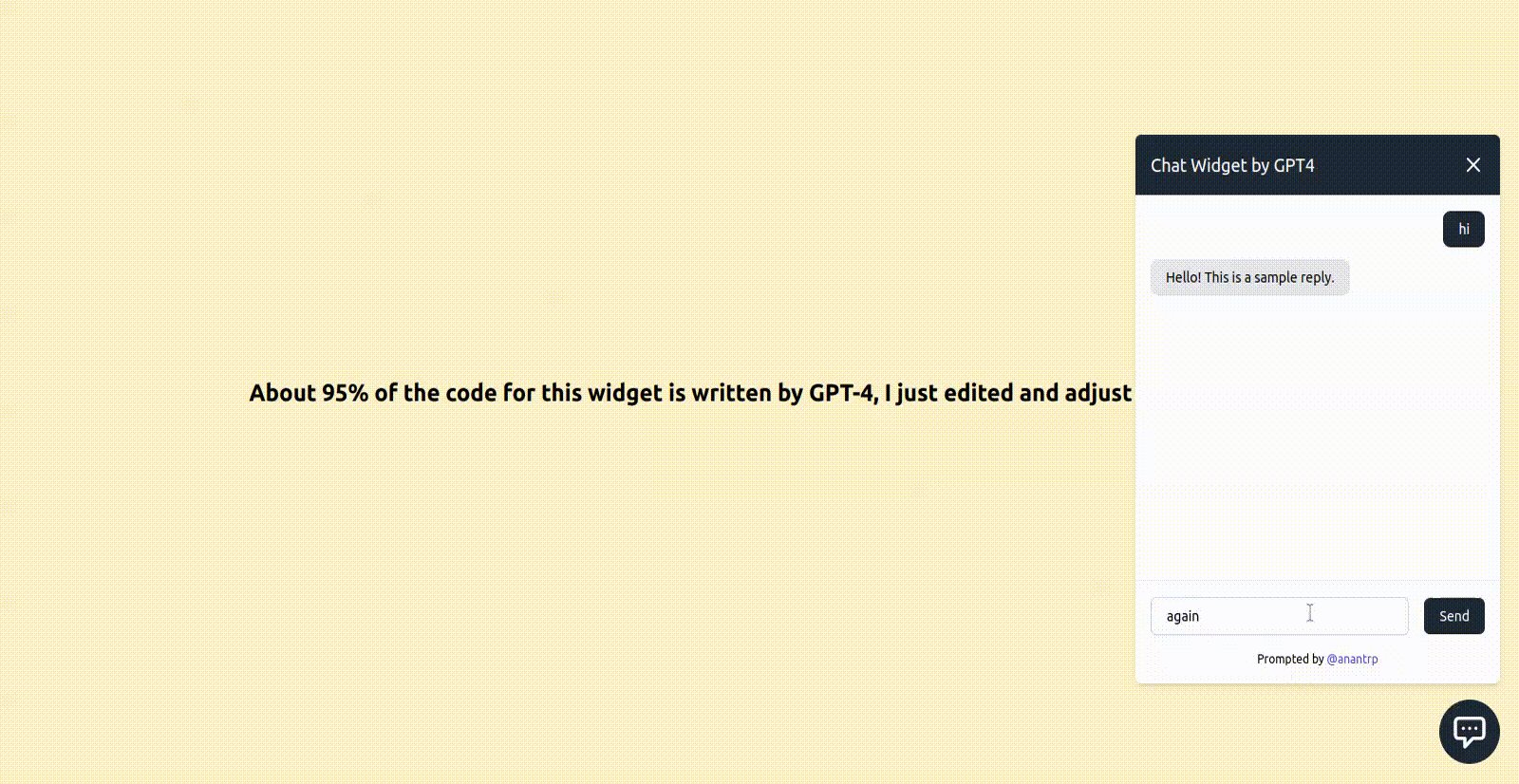
다음은 채팅 위젯의 라이브 데모입니다.
채팅 위젯 데모
기여를 환영합니다! 버그를 발견했거나, 기능 요청이 있거나, 채팅 위젯을 개선하고 싶다면 언제든지 이슈를 공개하거나 끌어오기 요청을 작성해 주세요.
이 프로젝트는 오픈 소스이며 MIT 라이선스에 따라 사용할 수 있습니다.