angular animated ghost elements
1.0.0

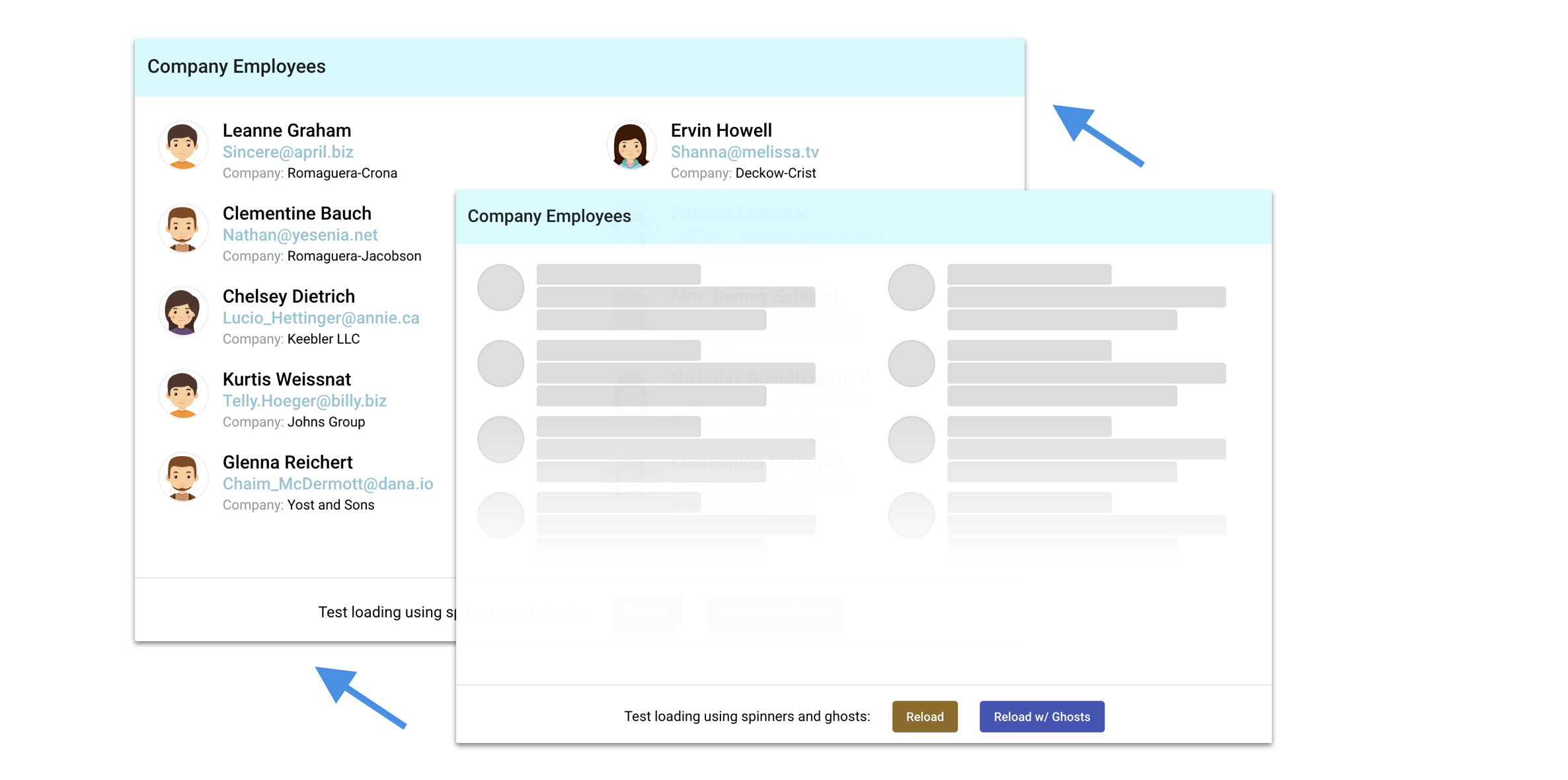
'스켈레톤'이라고도 하는 고스트 요소는 향후 사용할 수 있는 보류 중인 UI를 회색 상자로 표현한 것입니다. 비동기 데이터가 로드되거나 지연 로드된 모듈이 준비된 경우입니다.
Ghost 요소는 데이터 로드가 사소하지 않은 복잡한 테이블 및 기타 UX 구현에 매우 유용합니다.
많은 애플리케이션(특히 Slack 및 Facebook)이 UX를 뼈대 및 CSS와 통합하는 반면, Angular 개발자 커뮤니티는 아직 이 기술에 대해 자세히 논의하지 않았습니다.

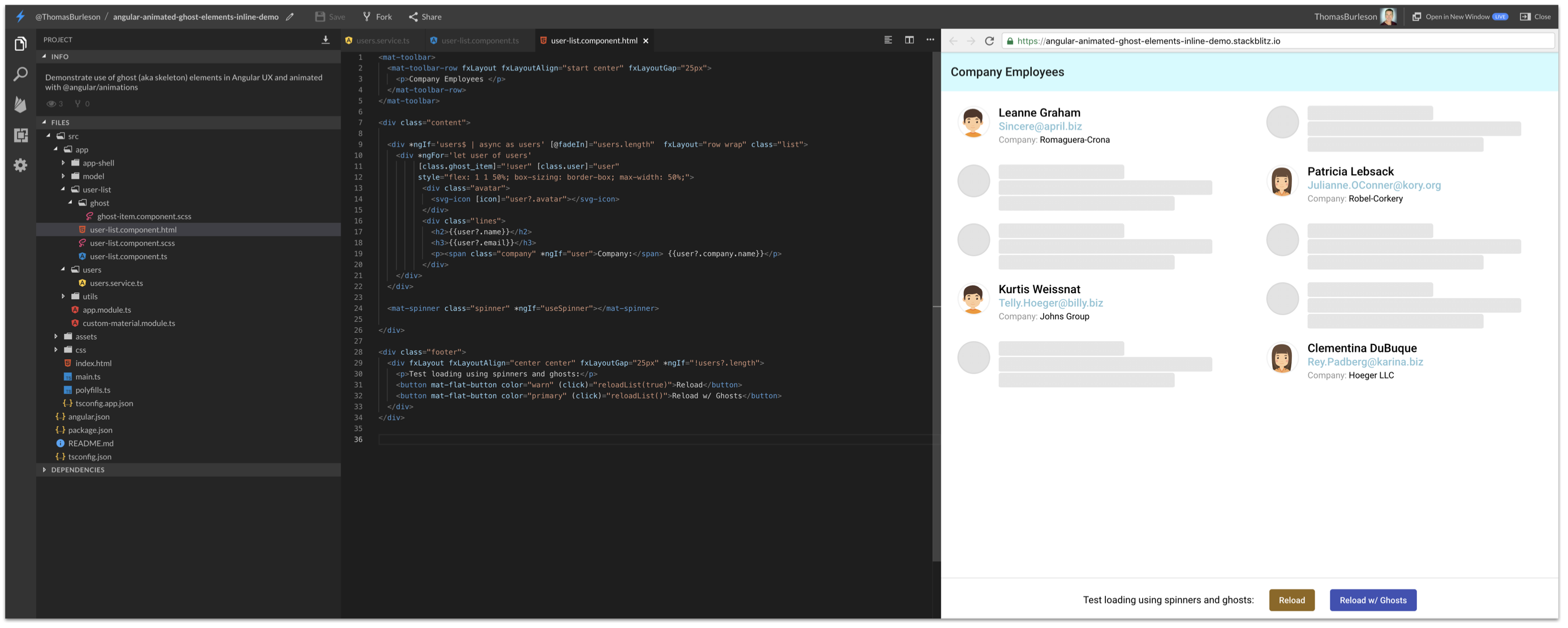
https://angular-animated-ghost-list.firebaseapp.com/
고스트 뷰는 세 가지 방법으로 사용할 수 있습니다:
목록이나 테이블의 경우 고스트 요소를 구현하기가 특히 어려울 수 있습니다.
(1)의 장점은 개발자가 고스트 요소와 실제 요소를 동시에 애니메이션화할 수 있는 최대 능력을 갖는다는 것입니다. 특히 목록의 경우 개발자가 :enter 또는 :leave 로 항목을 시차를 두고 싶어할 수 있습니다.
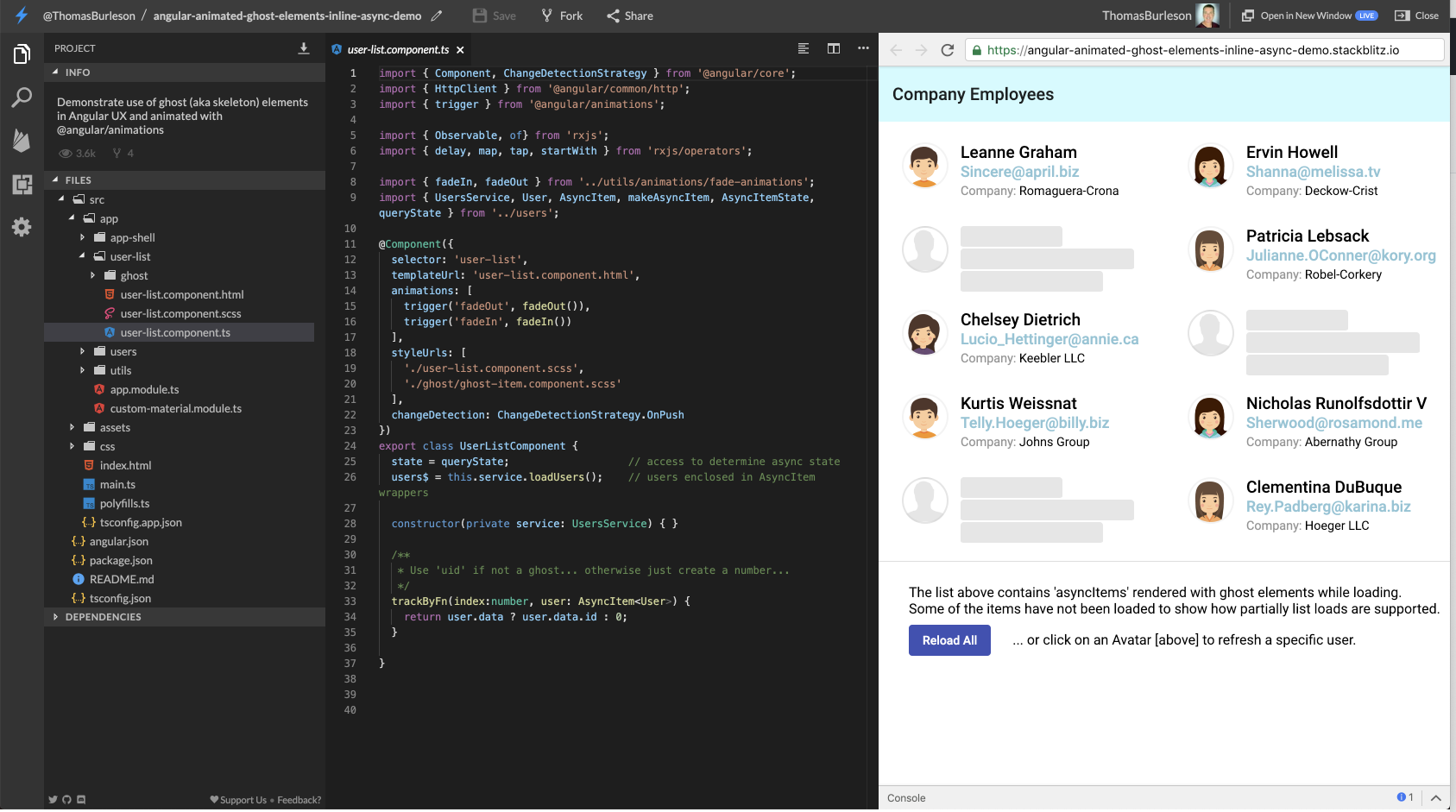
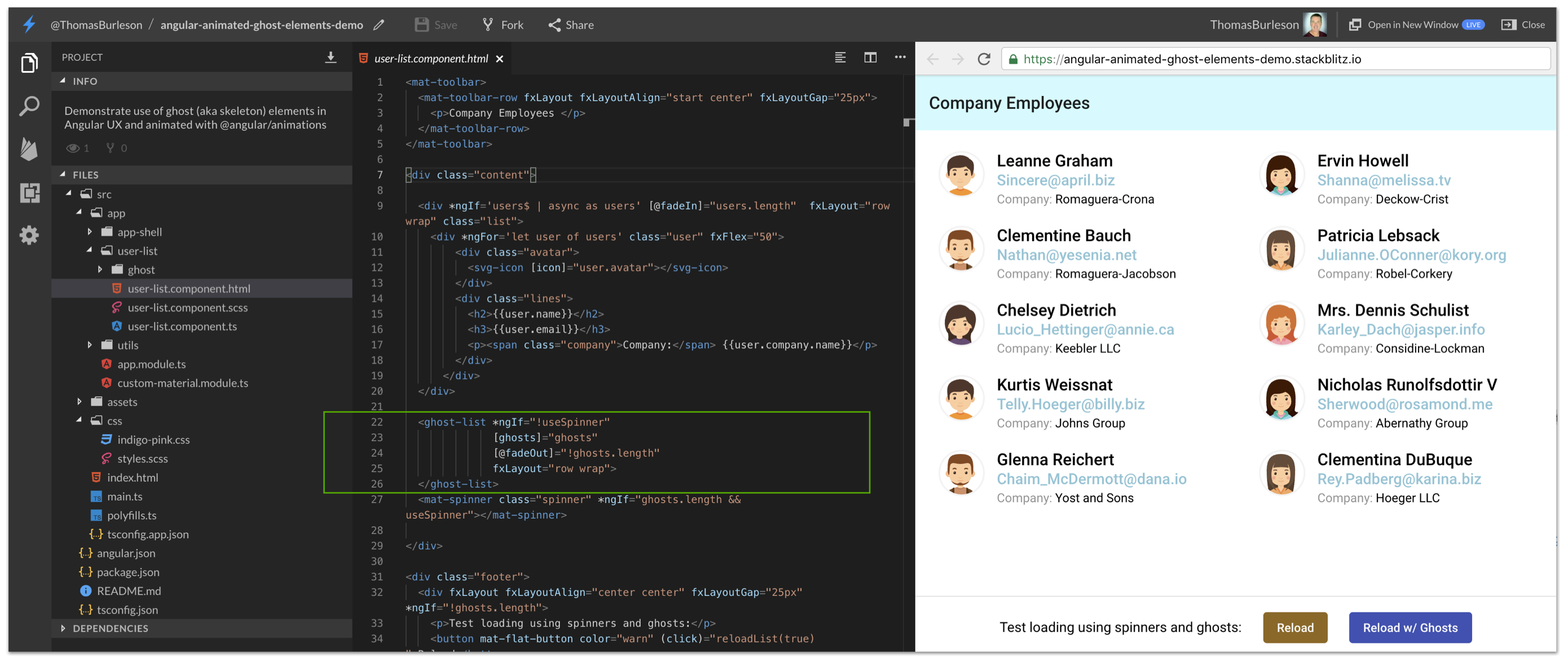
이 저장소는 Angular 7.x 및 @angular/animations 로 구현된 고스트 요소를 분할, 구현 및 애니메이션화하는 방법에 대한 아이디어를 보여줍니다.
1.) 애니메이션 유령 오버레이

2.) 애니메이션 인라인 유령

3.) 애니메이션 유령 + AsyncItem