tams gen qrcode example
1.0.0
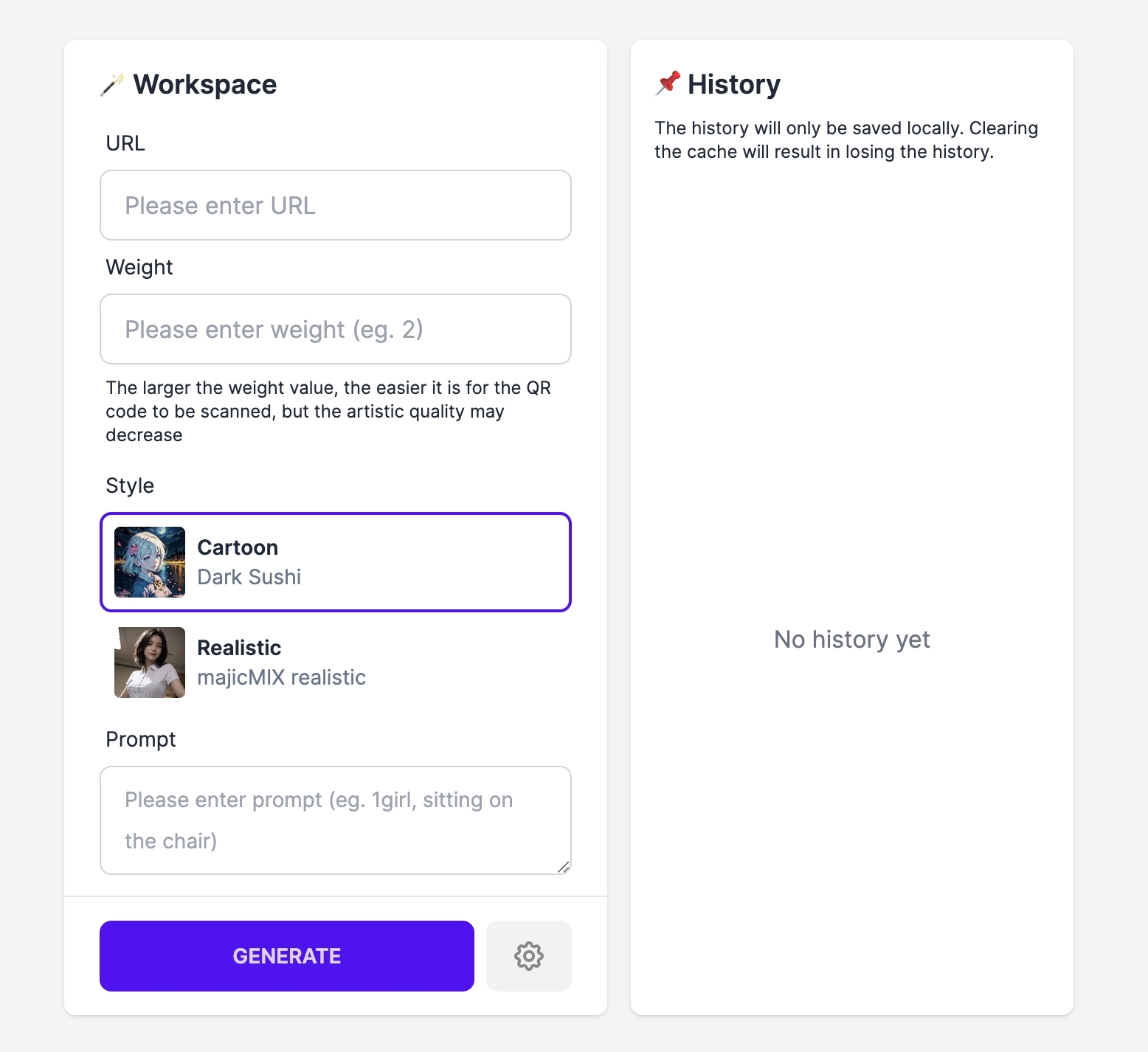
TAMS SDK의 사용법을 보여주는 예시입니다. 우리는 TAMS SDK의 기능을 활용하여 프롬프트를 기반으로 QR 코드를 생성할 수 있는 웹 앱을 만들었습니다.

이 웹사이트를 방문하면 데모를 볼 수 있습니다.
TAMS_PRIVATE_KEY (필수)Base64 인코딩 후의 TAMS 개인 키입니다. Tensor Art Model Serivce에서 TAMS 개인 키를 관리할 수 있습니다.
로컬 컴퓨터에 개인 키를 다운로드한 후 다음 명령을 사용하여 base64 인코딩 키를 생성할 수 있습니다.
cat ./YOUR_PRIVATE_KEY_PATH | base64
UPSTASH_REDIS_REST_URL (필수)Upstash Redis REST URL. 업스태시에서 받으실 수 있어요
UPSTASH_REDIS_REST_TOKEN (필수)Upstash Redis REST 토큰. 업스태시에서 받으실 수 있어요
npm run dev 전에 TAMS_PRIVATE_KEY , UPSTASH_REDIS_REST_URL 및 UPSTASH_REDIS_REST_TOKEN 포함하는 .env.local 파일을 생성해야 합니다.
$ git clone [email protected]:Tensor-Art/tams-gen-qrcode-example.git $ cd tams-gen-qrcode-example $ npm install $ npm run dev
배포 버튼을 클릭하여 자체 인스턴스를 배포할 수 있습니다.