
프로젝트에 뼈대를 빠르게 구현하는 경량 CSS 프레임워크입니다.
노드 패키지 관리자를 통해 설치하려면:
npm install @ritterim/skellycssCSS를 추가할 때마다 Skelly CSS 파일을 포함하세요.
< link rel =" stylesheet " href =" ..@ritterim/skellycss/dist/style.css " >JavaScript를 추가할 때마다 skelly.js 파일을 포함하세요.
< script src =" ..@ritterim/skellycss/dist/skelly.js " > </ script > 다음과 같이 JavaScript 유틸리티를 사용하여 skellyCSS 사용을 빠르게 시작할 수 있습니다.
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 4 " data-animation =" true " > </ p >아래의 전체 JavaScript 유틸리티 문서를 참조하세요.
몇 줄의 간단한 코드만으로 스켈레톤을 모든 프로젝트에 빠르게 추가할 수 있습니다.
모든 유형의 헤더에 skeleton 클래스를 적용하면 헤더 스타일의 글꼴 크기에 맞게 자동으로 조정됩니다.

< h1 class =" skeleton " > </ h1 >
< h2 class =" skeleton " > </ h2 >
< h3 class =" skeleton " > </ h3 >
< h4 class =" skeleton " > </ h4 >
< h5 class =" skeleton " > </ h5 >
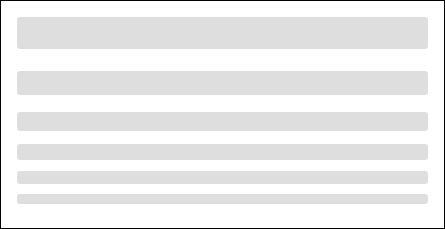
< h6 class =" skeleton " > </ h6 > 단락 태그에 skeleton 클래스를 적용한 다음 단락 내의 skeleton__line 클래스에 원하는 만큼의 범위 태그를 포함하여 단락 뼈대를 만들 수 있습니다. 단락 뼈대를 단락처럼 보이게 하기 위해 마지막 줄 너비를 50%로 설정했습니다.

< div >
< p class =" skeleton " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
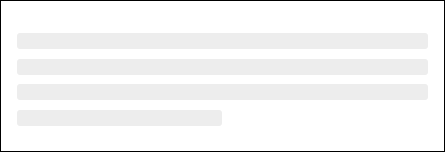
</ div >크기 수정자 클래스를 적용하여 선 너비를 조정할 수 있습니다.
| 너비 | 수정자 클래스 |
|---|---|
| 소형, 25% | .skeleton--sm |
| 중간, 50% | .skeleton--md |
| 대형, 75% | .skeleton--lg |
| 전체, 100% | .skeleton--full |

< h1 class =" skeleton skeleton--sm " > </ h1 >
< h1 class =" skeleton skeleton--md " > </ h1 >
< h1 class =" skeleton skeleton--lg " > </ h1 >
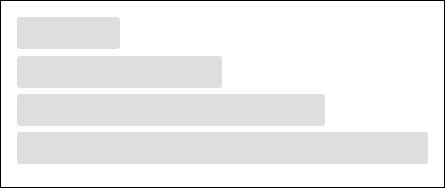
< h1 class =" skeleton skeleton--full " > </ h1 >정렬 수정자 클래스를 사용하여 뼈대를 텍스트로 정렬할 수 있습니다.
| 조정 | 수정자 클래스 |
|---|---|
| 왼쪽 | .skeleton--left |
| 센터 | .skeleton--center |
| 오른쪽 | .skeleton--right |

<!-- Left Align -->
< p class =" skeleton skeleton--left " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Center Align -->
< p class =" skeleton skeleton--center " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Right Align -->
< p class =" skeleton skeleton--right " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p > .skeleton-image 클래스를 사용하여 이미지 뼈대를 생성할 수 있습니다. 기본적으로 이는 상위 컨테이너의 100% 높이와 너비에 이미지 뼈대를 적용합니다.
뼈대 이미지에 포함된 기본 크기는 다음과 같습니다.
| 크기 | 수정자 클래스 |
|---|---|
| 소형, 50x50 | .skeleton-image--sm |
| 중간, 100x100 | .skeleton-image--md |
| 대형, 200x200 | .skeleton-image--lg |
| 특대형, 400x400 | .skeleton-image--xl |
| 전체, 100% x 100% | .skeleton-image--full |

< img class =" skeleton-image skeleton-image--md " />
< img class =" skeleton-image skeleton-image--sm " />
< img class =" skeleton-image skeleton-image--lg " />
< img class =" skeleton-image skeleton-image--xl " />모양 수정자 클래스를 사용하여 다양한 이미지 모양을 만들 수도 있습니다.
| 모양 | 설명 | 수정자 클래스 |
|---|---|---|
| 정사각형 | 이미지 종횡비를 1/1(기본값)로 설정합니다. | .skeleton-image--square |
| 원 | 테두리 반경을 50%로 설정합니다. | .skeleton-image--circle |
| 가로 직사각형 | 이미지 종횡비를 4/3으로 설정합니다. | .skeleton-image--landscape |
| 세로 직사각형 | 이미지 종횡비를 3/4로 설정합니다. | .skeleton-image--portrait |
| 넓은 직사각형 | 이미지 종횡비를 16/9로 설정합니다. | .skeleton-image--wide |
| 긴 직사각형 | 이미지 종횡비를 9/16으로 설정합니다. | .skeleton-image--tall |
< div class =" skeleton-image skeleton-image--lg skeleton-image--square " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--circle " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--landscape " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--portrait " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--wide " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--tall " > </ div > 애니메이션을 추가하려면 헤더 또는 단락의 .skeleton__line 요소 내에 span.skeleton--animation 추가하세요.

< div >
< p class =" skeleton " >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
</ p >
</ div > 스켈레톤을 추가하는 가장 쉽고 선호되는 방법은 포함된 JavaScript 유틸리티를 사용하는 것입니다.
헤더 태그나 단락 태그에 skeleton 클래스와 data-lines 속성을 뼈대에 추가하려는 줄 수와 함께 추가합니다.
< h2 class =" skeleton skeleton--md " data-lines =" 2 " > </ h2 >
< p class =" skeleton " data-lines =" 7 " > </ p > data-animation 속성을 추가하고 true 로 설정하여 뼈대 애니메이션을 제공할 수도 있습니다.
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-animation =" true " > </ p >불투명도 및 색상을 포함한 다른 데이터 속성을 활용하여 뼈대가 보이는 방식을 변경할 수 있습니다.
<!-- Opacity -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-opacity =" 0.3 " > </ p >
<!-- Color -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-color =" tomato " > </ p > | 기인하다 | 설명 | 유형 |
|---|---|---|
data-lines | 출력할 라인 수를 결정합니다. | 정수 |
data-animation | 뼈대 라인에 애니메이션을 추가합니다. | 부울 |
data-opacity | 뼈대 선의 불투명도를 설정합니다. (0과 1 사이의 불투명도를 설정합니다.) | 뜨다 |
data-color | 뼈대 선의 색상을 설정합니다. | 색상 |