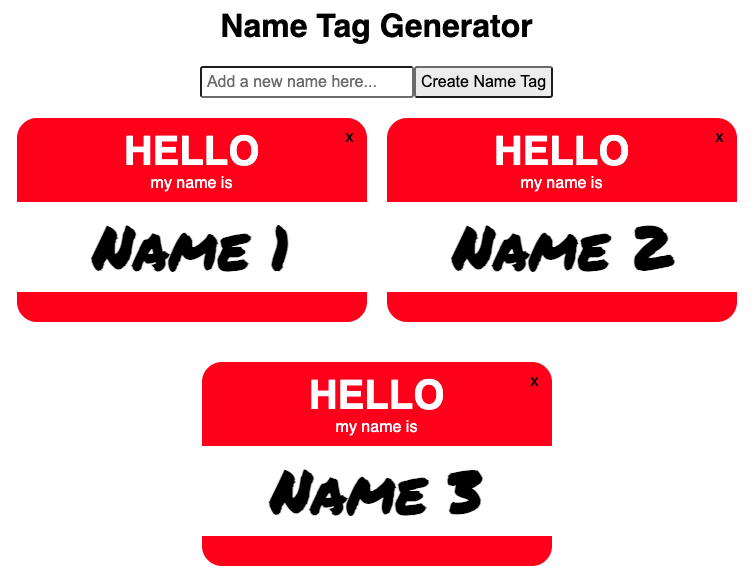
React JS로 구축된 대화형 웹 애플리케이션입니다.
이 간단한 이름 태그 생성기 앱을 사용하면 사용자는 다음을 수행할 수 있습니다.
앱은 세션 간의 데이터를 브라우저의 로컬 저장소에 저장합니다. 이렇게 하면 브라우저를 닫을 때 현재 이름 태그가 사라지는 것을 방지하고 사용자는 브라우저를 다시 열 때 이름 태그를 볼 수 있습니다.

이름 태그 생성기는 Skillcrush의 "JavaScript React 소개" 과정의 일부로 제작되었습니다.
이 프로젝트를 진행하면서 저는 다음을 연습했습니다.
정적 데이터를 가져오는 기능적 구성 요소에 소품을 구축, 렌더링 및 전달하는 방법입니다.
콜백 함수를 사용한 배열 매핑을 포함하여 배열 데이터 모델을 구축하고 렌더링하는 방법입니다.
기능적 구성 요소를 상태 저장 구성 요소로 변환하고, 추가 React 모듈을 구축하고, 이벤트 핸들러와 이벤트 리스너를 추가하고, props를 전달하여 사용자 입력을 처리하여 앱에 상호 작용을 추가하는 방법입니다.
수명 주기 방법을 사용하여 세션 간에 사용자 데이터를 저장하는 방법.
여기에서 이름 태그 생성기 앱의 라이브 버전을 확인하세요.
Skillcrush - Skillcrush의 지원과 안내를 받아 Name Tag Generator 앱의 React 파일을 코딩했습니다. 앱의 HTML 및 CSS 파일과 해당 콘텐츠는 Skillcrush에서 제공되었습니다.