이번 강의에서는 클라이언트와 서버의 관계를 살펴보겠습니다. 클라이언트/서버 아키텍처는 무제한의 통신 가능성을 제공하며 이것이 바로 인터넷을 가능 하게 하는 것입니다. 나중에 API 호출에 사용될 클라이언트/서버 모델에 대한 기본적인 이해를 다룰 것입니다. 클라이언트/서버 아키텍처에 대한 철저한 리소스를 다루는 것은 이 강의의 범위를 벗어나는 대신 클라이언트/서버 통신의 기본 원칙에 중점을 둘 것입니다.
당신은 다음을 할 수 있습니다:
통신 기술의 클라이언트 서버 모델은 서버 라고 하는 서비스 제공자와 클라이언트 라고 하는 서비스 요청자 간의 작업 부하를 관리하는 분산 애플리케이션 아키텍처 및 네트워크 작업의 집합입니다.
클라이언트 서버 모델은 개별 컴퓨터 내의 프로그램에서 사용될 수 있지만 여기서는 네트워크 환경을 다루는 측면에 중점을 둘 것입니다. 이 경우 클라이언트는 LAN(근거리 통신망), 인터넷과 같은 WAN(광역 통신망)을 통해 서버에 대한 연결을 설정합니다. Xbox Live를 플레이하거나 PlayStation Network를 사용해 본 적이 있습니까? Xbox One은 클라이언트이며, 네트워크에 로그인하면 Xbox Live 서버에 연결하여 업데이트, 비디오, 게임 데모와 같은 게임 리소스를 검색합니다.
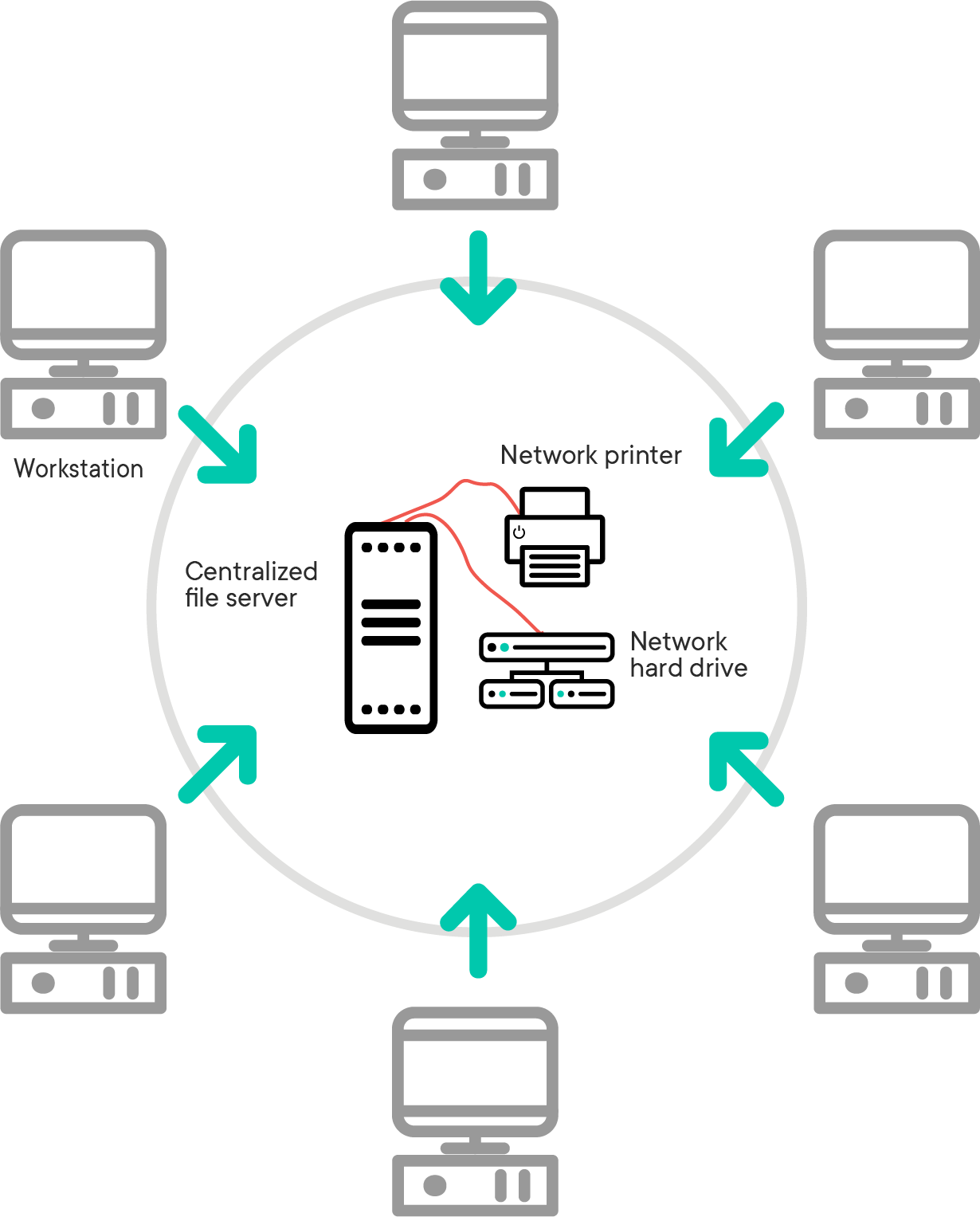
우리 대부분이 일상생활에서 사용하는 일반적인 다중 계층 클라이언트 서버 아키텍처는 다음과 같습니다.

클라이언트는 서버에서 제공하는 서비스를 요청하는 컴퓨터 하드웨어 장치 또는 소프트웨어입니다. 서버는 종종(항상은 아니지만) 별도의 물리적 컴퓨터에 위치합니다.
서버는 클라이언트의 요구 사항을 충족하기 위해 서비스를 실행하는 전용 물리적 컴퓨터입니다. 실행 중인 서비스에 따라 파일 서버, 데이터베이스 서버, 홈 미디어 서버, 인쇄 서버, 이메일 서버 또는 웹 서버 가 될 수 있습니다.
클라이언트와 서버가 네트워크를 통해 통신한다는 아이디어는 웹사이트를 보고 웹 애플리케이션(예: Gmail, Facebook, LinkedIn)과 상호 작용하는 것을 가능하게 합니다. 이 모델은 웹 응용 프로그램에서 클라이언트와 서버 간의 주고받기 관계를 설명하는 방법이며 컴퓨터 간에 정보가 전달되는 방식을 제어합니다.
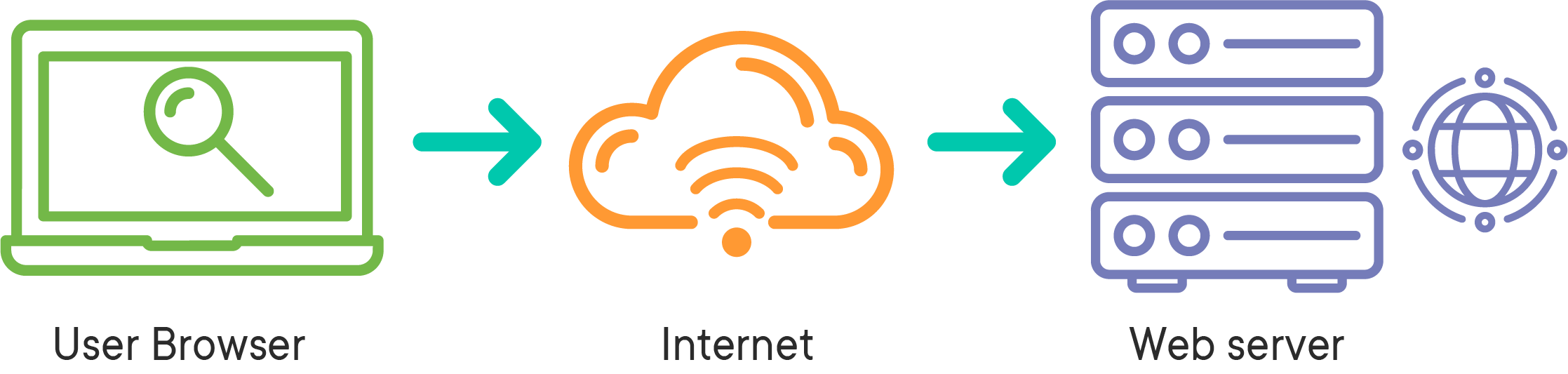
웹 클라이언트의 요청을 받아 그에 따라 서비스를 제공하는 기본 웹 애플리케이션이 어떤 모습인지 살펴보겠습니다.
웹 애플리케이션(Web app)은 원격 서버에 저장되고 브라우저 인터페이스를 통해 인터넷을 통해 전달되는 애플리케이션 프로그램입니다. 웹 서비스는 정의상 웹 앱이며 전부는 아니지만 많은 웹 사이트에 웹 앱이 포함되어 있습니다. 사용자를 위해 일부 기능을 수행하는 모든 웹 사이트 구성 요소는 웹 앱의 자격을 갖습니다. Google의 검색 엔진은 웹 앱이지만 그 근본 개념은 이름이나 전화번호를 검색할 수 있는 전화번호부와 거의 다르지 않습니다.

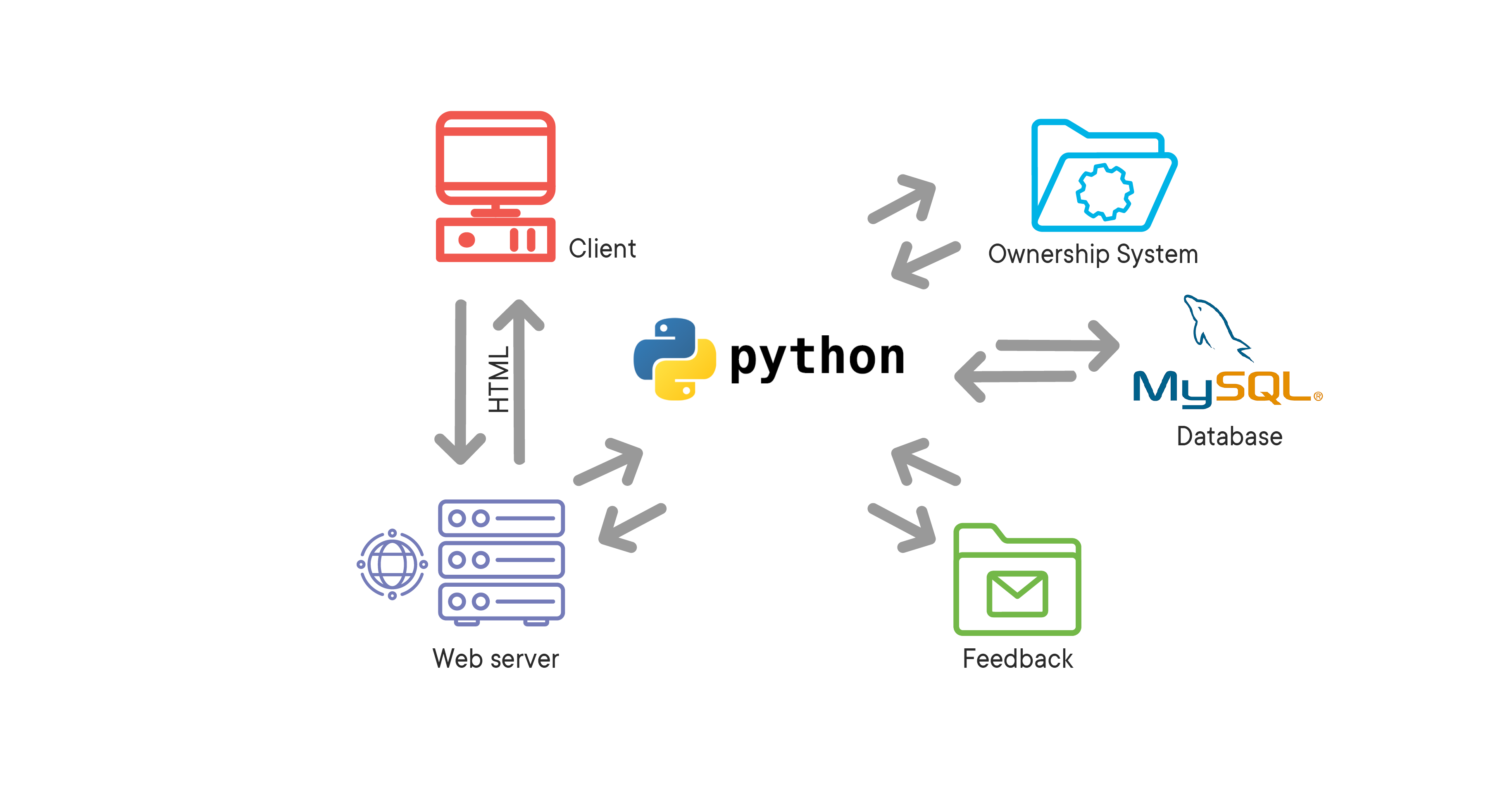
대부분의 웹 앱은 실제로 상호작용을 위해 브라우저 인터페이스를 사용합니다. 즉, 최종 사용자는 최신 웹 브라우저 인터페이스를 통해 이러한 애플리케이션에 액세스를 요청하고 정보/서비스를 요청합니다. 웹 애플리케이션을 구축하고 구성하는 방법은 수백 가지가 있지만 대부분은 웹 클라이언트, 웹 서버, 데이터베이스라는 동일한 기본 구조를 따릅니다.
클라이언트는 최종 사용자가 상호 작용하는 대상입니다. "클라이언트 측" 코드는 실제로 사용자가 실제로 보는 것의 대부분을 담당합니다. 웹페이지로 일부 정보를 요청하는 경우 클라이언트 측에서는 다음을 담당할 수 있습니다.
이러한 작업의 대부분은 페이지의 정보와 스타일을 구조화하고 탐색 및 초점을 위한 대화형 개체를 제공하기 위해 HTML/CSS/JavaScript와 유사한 기술로 관리됩니다. 
웹 애플리케이션의 웹 서버는 클라이언트로부터 들어오는 요청을 수신하는 역할을 합니다. HTTP(HyperText Transfer Protocol - 인터넷 언어) 서버를 설정할 때 포트 번호를 수신하도록 설정합니다. 포트 번호는 항상 컴퓨터의 IP 주소와 연결됩니다. 포트는 다양한 작업을 수행하는 데 사용할 수 있는 컴퓨터의 별도 채널로 생각할 수 있습니다. 한 포트는 www.facebook.com을 서핑하고 다른 포트는 이메일을 가져올 수 있습니다. 이는 각 애플리케이션(웹 브라우저와 이메일 클라이언트)이 서로 다른 포트 번호를 사용하기 때문에 가능합니다.
특정 포트를 수신하도록 HTTP 서버를 설정하면 서버는 해당 특정 포트로 들어오는 클라이언트 요청을 기다립니다. 클라이언트를 인증한 후 서버는 요청에 명시된 모든 작업을 수행하고 HTTP 응답을 통해 요청된 데이터를 보냅니다.

데이터베이스는 웹 아키텍처의 기초입니다. SQL/NoSQL 또는 유사한 유형의 데이터베이스는 쉽게 액세스하고, 관리하고, 업데이트할 수 있도록 정보를 저장하는 장소입니다. 예를 들어 소셜 미디어 사이트를 구축하는 경우 데이터베이스를 사용하여 사용자, 게시물, 댓글 등에 대한 정보를 저장할 수 있습니다. 방문자가 페이지를 요청하면 페이지에 삽입된 데이터는 사이트 데이터베이스에서 가져옵니다. Facebook과 같은 사이트나 Gmail과 같은 앱과 실시간 사용자 상호 작용을 허용합니다.

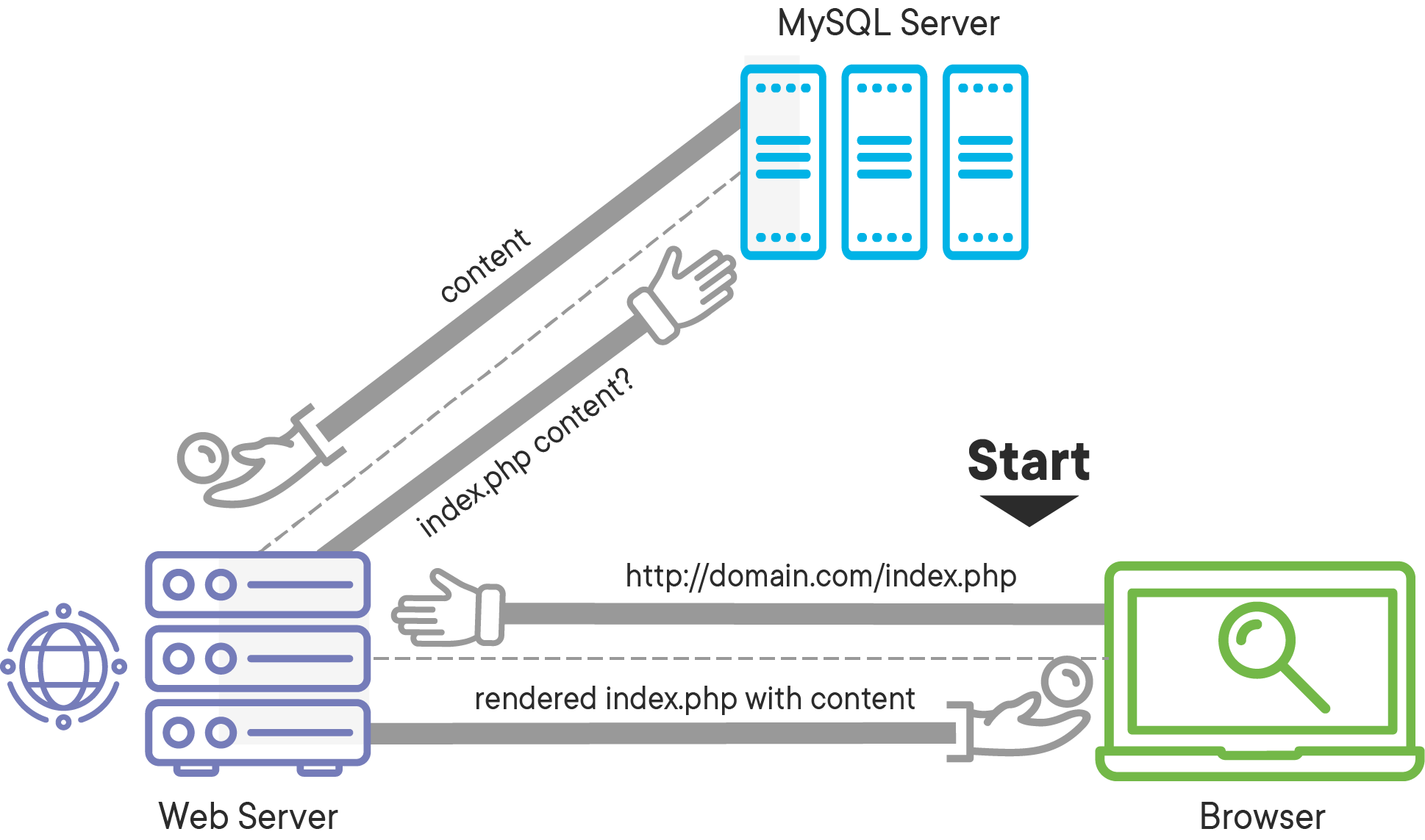
위의 예시 이미지에서 위에서 언급한 설정이 실제로 실행되는 것을 볼 수 있습니다. 브라우저는 도메인(예: www.google.com)을 호출하여 웹 서버에 요청을 보냅니다. 요청자가 누구인지에 따라 서버는 SQL 데이터베이스에 필요한 정보를 수집합니다. 이 정보는 HTML 코드로 래핑되어 클라이언트로 다시 전송됩니다. 웹 브라우저는 HTML에 포함된 구조 및 스타일 정보를 읽고 그에 따라 페이지를 사용자에게 표시합니다.
클라이언트/서버 아키텍처와 그것이 인터넷에 어떻게 나타나는지에 대한 많은 세부 정보가 있습니다. 클라이언트를 설정하고 Python으로 요청함으로써 이 섹션에서 강조된 아이디어에 좀 더 집중하겠습니다. 이러한 기술은 분석 실험을 위해 서버에 데이터를 요청하는 데 도움이 됩니다. 클라이언트 서버 모델과 다양한 아키텍처에 대해 클라이언트 서버 모델이 어떻게 설정되는지 자세히 알아보고 싶다면 다음과 같은 추가 리소스를 참조하세요.
이번 강의에서는 클라이언트 서버 모델의 기본 사항을 살펴보고 이 모델이 웹 기반 애플리케이션에 대해 어떻게 구현되는지에 중점을 두었습니다. 우리는 웹 클라이언트, 웹 서버, 클라이언트 정보를 전달하는 데이터베이스의 역할을 살펴보았습니다. 다음 강의에서는 Python을 사용하여 이러한 아이디어를 구현하는 방법을 살펴보겠습니다!