ZWJ, 피부색 다양성 및 국가 국기를 지원하는 모두를 위한 Twitter Emoji 아트워크에서 제작된 컬러 및 흑백 이모티콘 SVG-OpenType / SVGinOT 글꼴입니다.
글꼴은 모든 운영 체제에서 작동하지만 현재 Firefox, Thunderbird 및 Photoshop CC 2017+에서만 컬러 이모티콘을 표시합니다. 이는 글꼴의 제한이 아니라 운영 체제 및 응용 프로그램의 제한입니다. Chrome에서는 왜 작동하지 않나요? 이전 버전/대체 호환성을 위해 일반 흑백 윤곽선 이모티콘이 포함되어 있습니다.
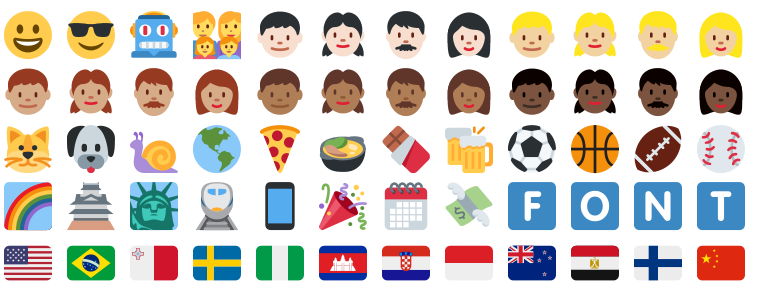
Linux 기반 Firefox의 데모. 
Open Type의 SVG는 컬러 OpenType 및 Open Font Format 글꼴에 대한 Adobe 및 Mozilla의 표준입니다. 이를 통해 글꼴 제작자는 풀 컬러와 애니메이션까지 지원하는 글꼴 내에 완전한 SVG 파일을 포함할 수 있습니다. SVGinOT 제안 및 OpenType SVG 테이블 사양에 자세한 내용이 있습니다.
SVGinOT 글꼴 데모(Firefox에만 해당):
글꼴은 사용자 또는 시스템 전체에 대해 설치할 수 있습니다. 릴리스에서 최신 버전을 받으세요: https://github.com/13rac1/twemoji-color-font/releases
참고: 이를 위해서는 Bitstream Vera 설치되어 있어야 하며 시스템 기본 serif, sans-serif 및 monospace 글꼴이 변경됩니다.
대부분의 Linux 배포판의 기본 serif, sans-serif 및 monospace 글꼴은 DejaVu 입니다. DejaVu 에는 Twitter Color Emoji 문자를 재정의하는 다양한 기호가 포함되어 있습니다. 이전 솔루션은 Twitter Color Emoji 기본 시스템 글꼴로 만드는 것이었지만 이로 인해 여러 가지 문제가 발생했습니다. 더 나은 솔루션은 Bitstream Vera 와 같은 이모티콘 문자를 재정의하지 않는 다른 글꼴입니다. Bitstream Vera 는 DejaVu 에서 사용되는 글리프의 소스이므로 크게 다르지 않습니다. 99% 이상의 사람들은 차이를 느끼지 못할 것입니다.
Noto 및 Roboto 글꼴 계열은 DejaVu 보다 충돌이 훨씬 적습니다. 시도해 볼 수도 있습니다. 주요 문제는 0x2639 및 0x263a 문자입니다.
about:config 열고 gfx.font_rendering.fontconfig.fontlist.enabled false 로 설정하세요. 참고: Firefox <48에서는 충돌이 발생할 수 있습니다.루트 없이 현재 사용자용으로 설치합니다.
# 1. Download the latest version
wget https://github.com/13rac1/twemoji-color-font/releases/download/v15.1.0/TwitterColorEmoji-SVGinOT-Linux-15.1.0.tar.gz
# 2. Uncompress the file
tar zxf TwitterColorEmoji-SVGinOT-Linux-15.1.0.tar.gz
# 3. Run the installer
cd TwitterColorEmoji-SVGinOT-Linux-15.1.0
./install.sh런치패드 PPA: https://launchpad.net/~eosrei/+archive/ubuntu/fonts
sudo apt-add-repository ppa:eosrei/fonts
sudo apt-get update
sudo apt-get install fonts-twemoji-svginot AUR에서 패키지 ttf-twemoji-color 로 사용 가능합니다.
젠투 저장소: https://github.com/jorgicio/jorgicio-gentoo
# Install layman using Portage with USE="git" enabled, the default.
emerge layman
# Add the repo.
layman -a jorgicio
# Install the package.
emerge twemoji-color-font두 SVGinOT 버전 모두 https://github.com/13rac1/twemoji-color-font/releases 릴리스에서 사용할 수 있습니다.
TwitterColorEmoji-SVGinOT-15.1.0.zip - 일반 버전의 글꼴은 다른 글꼴처럼 설치되며 구체적으로 선택할 수 있지만 MacOS는 기본적으로 이모티콘에 대해 Apple Color Emoji 글꼴을 사용합니다.TwitterColorEmoji-SVGinOT-MacOS-15.1.0.zip - 동일한 내부 이름을 사용하여 Apple Color Emoji 글꼴을 대체하는 해킹입니다. Font Book에 경고를 설치하고 수락합니다.Homebrew 패키지를 사용할 수 있습니다.
# Tap the brew tap homebrew/cask-fonts keg (caskroom/fonts keg were moved into this).
brew tap homebrew/cask-fonts
# Install the font using brew
brew install --cask font-twitter-color-emoji반복: 현재는 FireFox만이 SVGinOT 색상 이모티콘을 지원합니다. Safari와 Chrome에서는 대체 흑백 이모티콘을 사용합니다.
Windows에는 두 가지 표준 설치 옵션이 있습니다. 두 SVGinOT 버전 모두 https://github.com/13rac1/twemoji-color-font/releases 릴리스에서 사용할 수 있습니다.
또한 Chocolatey 패키지를 사용하여 설치 및 향후 업데이트를 처리할 수도 있습니다.
choco install twemojiScoop을 사용하여 설치 및 향후 업데이트를 처리할 수도 있습니다.
# First, add the `nerd-fonts` bucket
scoop bucket add nerd-fonts
# Then you can install the font using Scoop
scoop install twemoji-color-font 일반 버전의 글꼴은 다른 글꼴처럼 설치되며 구체적으로 선택할 수 있지만 Windows에서는 기본적으로 이모티콘 문자에 대해 Segoe UI Emoji 글꼴을 사용합니다. 다운로드: https://github.com/13rac1/twemoji-color-font/releases/download/v15.1.0/TwitterColorEmoji-SVGinOT-15.1.0.zip
Windows 7, 8, 10은 Segoe UI 기호와 Segoe UI Emoji의 이모티콘을 사용합니다. 두 글꼴을 모두 교체해야 하지만 Segoe UI 기호의 기존 기호 문자는 유지해야 합니다.
이 패키지에는 두 글꼴(또는 Windows 7에서는 Segoe UI 기호만)을 생성하고 설치하는 설치 스크립트가 포함되어 있습니다. 설치 스크립트를 실행하려면 PATH에 Python과 pip가 모두 필요합니다.
반복: 현재는 FireFox와 Edge(레거시)만이 SVGinOT 색상 이모티콘을 지원합니다. Chrome 및 Edge(Chromium 기반)는 대체 흑백 이모티콘을 사용합니다.
Windows 및 Linux용 제거 스크립트를 사용할 수 있습니다. 릴리스 파일에도 포함되어 있습니다.
개요:
요구사항:
Ubuntu 20.04 LTS에서 설정 및 빌드:
sudo apt-get update
sudo apt-get install inkscape potrace npm nodejs fontforge
devscripts python3-fontforge python3-pip python3-yaml imagemagick
git make debhelper build-essential
sudo npm install -g svgo
sudo pip3 install fonttools
git clone https://github.com/13rac1/twemoji-color-font.git
cd twemoji-color-font
git clone https://github.com/13rac1/scfbuild.git SCFBuild
make -j 4아트웍과 TTF 글꼴에는 CC-BY-4.0 라이선스가 적용됩니다. 자세한 내용은 LICENSE.md를 참조하세요.