라이브 데모 : - 이모티콘 게임
- 라이브 링크 : https://emojigame1.netlify.app/
이번 과제에서는 이모티콘 게임을 만들어 보겠습니다.
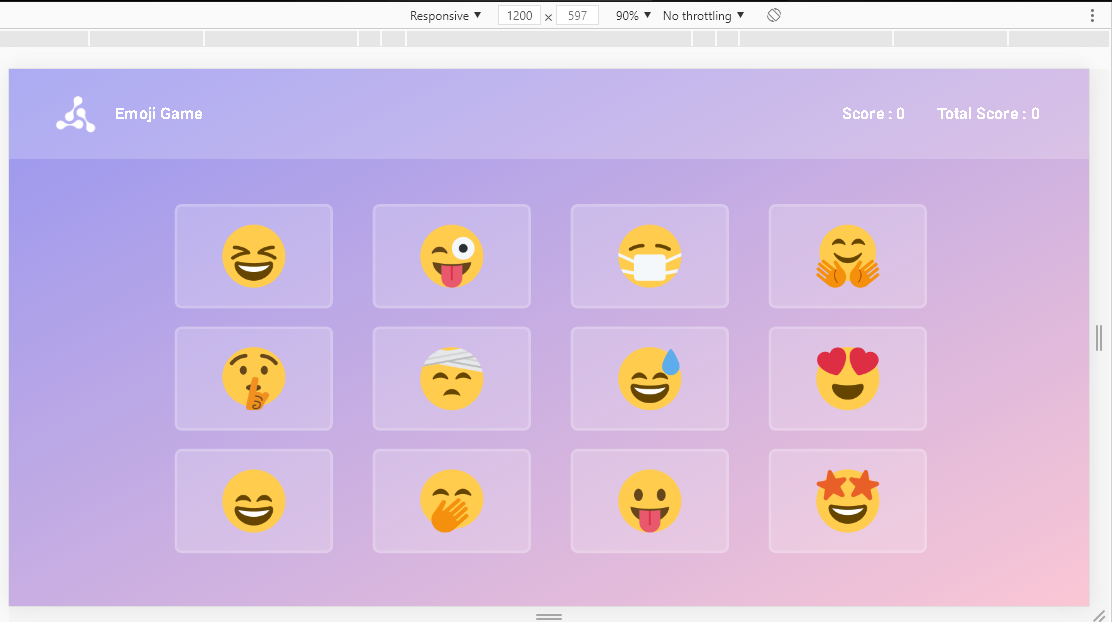
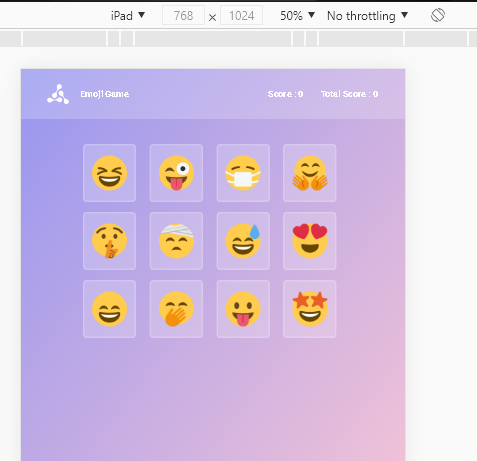
아래 이미지를 참조하세요:
애플리케이션을 이해하려면 링크를 참조하세요 -- https://assets.ccbp.in/frontend/content/react-js/emoji-game-output.gif --
디자인 파일
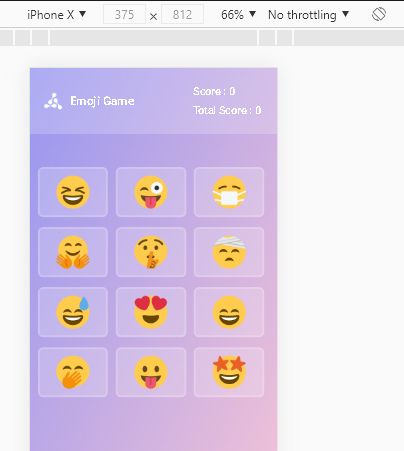
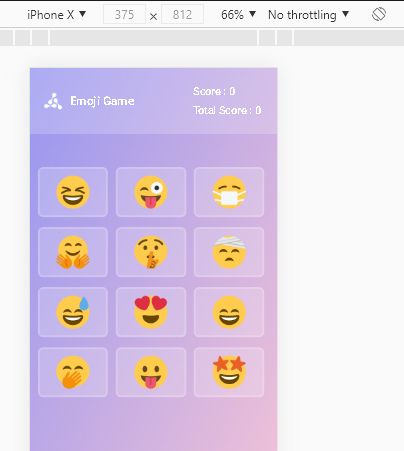
- 매우 작음(크기 < 576px), 작음(크기 >= 576px) - 출력
- 매우 작음(크기 < 576px), 작음(크기 >= 576px) - 게임에서 승리함
- 매우 작음(크기 < 576px), 작음(크기 >= 576px) - 게임에서 패배
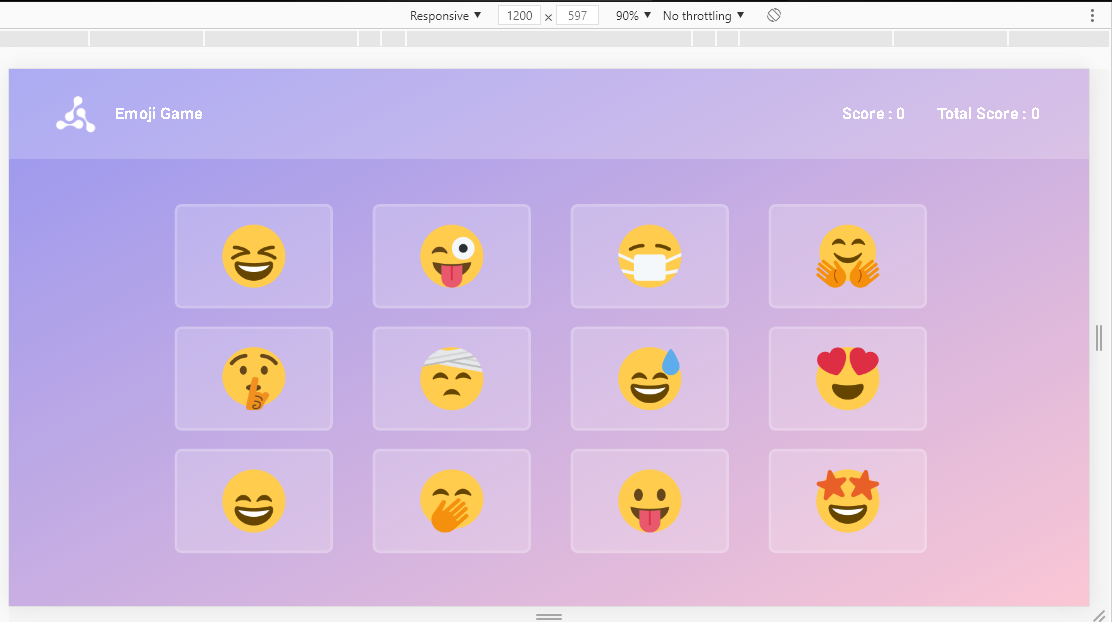
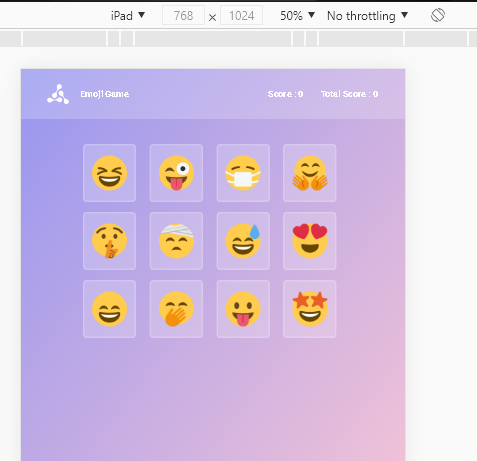
- 중형(크기 >= 768px), 대형(크기 >= 992px) 및 초대형(크기 >= 1200px) - 출력
- 중형(크기 >= 768px), 대형(크기 >= 992px) 및 초대형(크기 >= 1200px) - 게임에서 승리했습니다.
- 중형(크기 >= 768px), 대형(크기 >= 992px) 및 초대형(크기 >= 1200px) - 게임에서 패배
프로젝트 설정 지침
-
npm install 실행하여 종속성 다운로드 -
npm start 사용하여 앱 시작
프로젝트 완료 지침
기능 추가
앱에는 다음 기능이 있어야 합니다.
현재 게임의 점수 와 총점은 처음에는 0 이어야 합니다.
이모티콘을 클릭하면
Play Again 버튼을 클릭하면 게임을 다시 플레이할 수 있습니다.
다시 플레이 버튼을 누르면 게임과 점수가 재설정되지만 최고 점수 값은 재설정되지 않습니다.
이모티콘 목록은 배열 객체 형태의 emojisList prop으로 EmojiGame 구성 요소에 전달됩니다.
각 이모티콘 개체에는 다음과 같은 속성이 있습니다.
| 열쇠 | 데이터 유형 |
|---|
| ID | 숫자 |
| 이모티콘이름 | 끈 |
| emojiUrl | 끈 |
emoji 개체의 키 id 값은 EmojiCard 구성 요소의 키로 사용되어야 합니다.
emoji 객체의 emojiName 키 값은 emoji 이미지에 대한 대체 텍스트로 사용되어야 합니다.
귀하의 임무는 구현을 완료하는 것입니다
-
src/components/EmojiGame/index.js -
src/components/EmojiGame/index.css -
src/components/NavBar/index.js -
src/components/NavBar/index.css -
src/components/EmojiCard/index.js -
src/components/EmojiCard/index.css -
src/components/WinOrLoseCard/index.js -
src/components/WinOrLoseCard/index.css
빠른 팁
커서 CSS 속성은 마우스 포인터가 요소 위에 있을 때 표시할 마우스 커서 유형을 설정합니다. 링크를 표시하려면 값 pointer 와 함께 CSS 속성 커서를 사용하세요. 자세한 내용을 보려면 클릭하세요.
윤곽선은 테두리 외부의 요소 주위에 그려지는 선입니다. 개요 CSS 단축 속성은 모든 개요 속성을 설정합니다. 모든 개요 속성을 숨기려면 CSS 속성 outline 값 none 으로 사용하세요. 자세한 내용을 보려면 클릭하세요.
자원
이미지
- https://assets.ccbp.in/frontend/react-js/game-logo-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-stuck-out-tongue-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-head-bandage-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-hugs-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-laughing-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-laughing-with-hand-infront-mouth-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-mask-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-silence-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-stuck-out-tongue-and-winking-eye-img.png
- https://assets.ccbp.in/frontend/react-js/grinning-face-with-sweat-img.png
- https://assets.ccbp.in/frontend/react-js/smiling-face-with-heart-eyes-img.png
- https://assets.ccbp.in/frontend/react-js/grinning-face-img.png
- https://assets.ccbp.in/frontend/react-js/smiling-face-with-star-eyes-img.png
- https://assets.ccbp.in/frontend/react-js/won-game-img.png
- https://assets.ccbp.in/frontend/react-js/lose-game-img.png
그림 물감
16진수: #6a59ff
16진수: #ffffff
16진수: #3d3d3d
배경색
16진수: #9796f0
16진수: #fbc7d4
16진수: #ffffff33
16진수: #ffce27
테두리 색상
16진수: #ffffff30
글꼴 계열
###애플리케이션이 완벽하게 반응합니다(반응형 웹 디자인).