
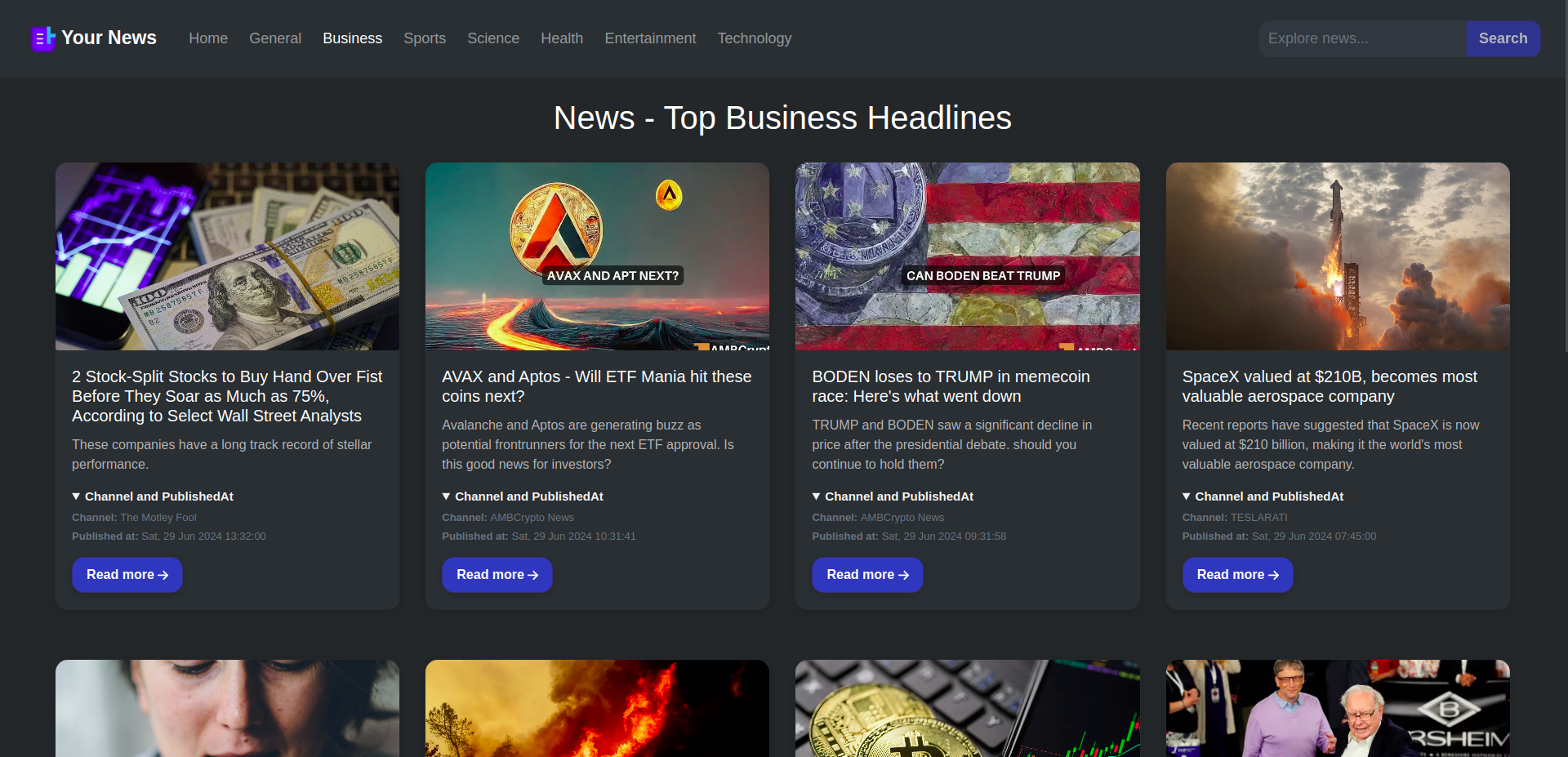
이 뉴스 앱은 GNews 공개 API로 구동되며 사용자에게 전 세계의 최신 뉴스 기사를 제공합니다. 이 앱은 뉴스 기사가 카테고리별로 정리되어 있어 사용자가 관심 있는 기사를 쉽게 탐색하고 읽을 수 있는 사용자 친화적인 인터페이스를 제공합니다.
카테고리 기반 뉴스 : 앱은 뉴스 기사를 엔터테인먼트, 비즈니스, 스포츠, 기술, 건강, 과학 등 다양한 카테고리로 분류합니다. 사용자는 카테고리를 클릭하여 해당 카테고리와 관련된 기사를 볼 수 있습니다.
뉴스 검색 : 앱에는 사용자가 특정 뉴스 기사를 검색할 수 있는 검색 창이 포함되어 있습니다. 사용자는 관심 있는 뉴스와 관련된 키워드를 입력하면 앱은 검색어를 기반으로 관련 기사를 표시합니다.
기사 세부정보 : 각 기사에는 제목, 설명, 게시 날짜, 채널 및 원본 웹사이트를 방문할 수 있는 링크가 표시됩니다. 이를 통해 사용자는 더 많은 내용을 읽기로 결정하기 전에 뉴스 기사에 대한 포괄적인 이해를 얻을 수 있습니다.
반응형 디자인 : 앱은 반응형으로 설계되어 다양한 화면 크기와 기기에서 원활한 경험을 제공합니다. 사용자가 데스크톱, 태블릿, 스마트폰 중 어느 곳에서 앱에 액세스하든 인터페이스는 기기에 맞게 원활하게 조정됩니다.
React : 이 앱은 사용자 인터페이스 구축에 널리 사용되는 JavaScript 라이브러리인 React를 사용하여 구축되었습니다. React는 대화형 및 동적 구성 요소를 만들기 위한 강력한 기반을 제공합니다.
Redux : Redux는 앱의 상태 관리에 사용됩니다. 이는 애플리케이션의 전역 상태를 관리하는 데 도움이 되며 데이터 흐름을 처리하는 보다 체계적이고 예측 가능한 방법을 가능하게 합니다.
Styled-Components : Styled-Components는 앱 스타일을 지정하는 데 사용됩니다. 이를 통해 개발자는 JavaScript 내에서 CSS를 작성할 수 있으므로 개별 구성 요소의 스타일을 더 쉽게 관리할 수 있습니다.
React-Bootstrap : React-Bootstrap은 반응형 및 사용자 정의 가능한 UI 구성 요소를 구축하는 데 활용됩니다. 앱에 쉽게 통합할 수 있는 사전 구축된 다양한 구성 요소를 제공합니다.
Axios : Axios는 HTTP 요청을 만드는 데 사용되는 JavaScript 라이브러리입니다. 이 프로젝트에서는 GNews 공개 API에서 데이터를 가져오는 데 사용됩니다.
로컬 컴퓨터에서 React News 앱을 실행하려면 다음 단계를 따르세요.
git clone https://github.com/simranlotey/react-news-app.git
cd react-news-app
npm install
npm start
이 뉴스 앱에 대한 기여를 환영합니다! 문제를 발견하거나 개선을 위한 제안 사항이 있는 경우 문제를 공개하거나 이 저장소에 끌어오기 요청을 제출하세요.
이 뉴스 앱은 MIT 라이선스에 따라 라이선스가 부여됩니다. 라이센스 조건에 따라 코드를 자유롭게 사용, 수정 및 배포할 수 있습니다.